Best Practices für die Suchmaschinenoptimierung für Videos
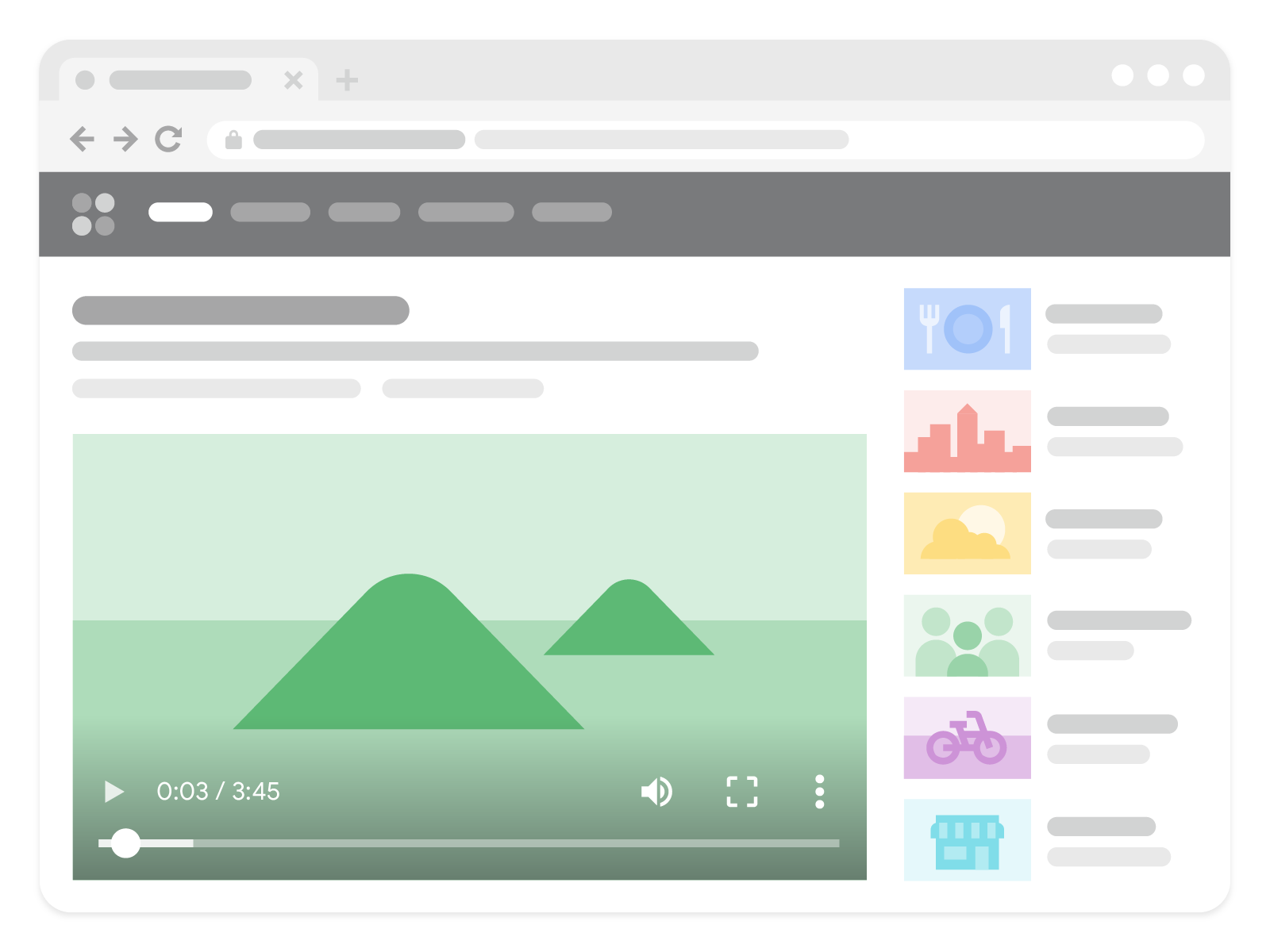
Videos sind ein immer beliebter werdendes Format für die Erstellung und Nutzung von Inhalten im Web. Google indexiert Videos von Millionen von verschiedenen Websites, damit Nutzer sie finden können. Videos können an verschiedenen Stellen auf Google erscheinen, z. B. auf der Hauptseite der Suchergebnisse, im Videomodus, in Google Bilder und in Discover:

Mit den folgenden Best Practices kannst du deine Videos optimieren und auf Google präsentieren:
- Google dabei unterstützen, deine Videos zu finden
- Dafür sorgen, dass deine Videos indexiert werden können
- Zulassen, dass Google Inhaltsdateien deiner Videos abruft
- Bestimmte Videofunktionen aktivieren
- Videos entfernen, eingeschränkt verfügbar machen oder aktualisieren
Google dabei unterstützen, deine Videos zu finden
- Achte darauf, dass jedes der Videos auf einer öffentlichen Webseite verfügbar ist, damit Nutzer das Video ansehen können. Deine Seite darf nicht durch eine robots.txt-Datei oder ein Robots-
meta-Tag vom Typnoindexblockiert werden. Nur so kann Google die Seite finden und indexieren. -
Für eine maximale Präsenz deiner Videos solltest du für jedes Video eine eigene Seite erstellen, auf der das Video im Mittelpunkt steht. Für die meisten Videoergebnisse ist diese Art von Videoseite erforderlich. Dazu zählen Funktionen wie Wichtige Momente, das Live-Logo und andere Rich-Suchergebnisformate. Es ist kein Problem, dasselbe Video sowohl in eine eigene Seite als auch in die ursprüngliche Seite zusammen mit anderen Informationen wie einem Nachrichtenartikel oder einer Produktdetailseite einzufügen.

- Füge dein Video in ein geeignetes HTML-Tag ein. Google kann ein Video auf deiner Seite einfacher finden, wenn es von einem entsprechenden HTML-Tag umschlossen wird, z. B.
<video>,<embed>,<iframe>oder<object>. - Erstelle eine Video-Sitemap, damit Google deine Videos noch leichter finden kann. Informationen zum Einreichen deiner Sitemap bei Google
- Achte darauf, dass auf der Seite keine komplexen Nutzeraktionen oder bestimmte URL-Fragmente nötig sind, damit das Video geladen wird. Ansonsten kann Google deine Videos möglicherweise nicht finden.
- Verwende für Hauptinhalte kein Lazy Loading nach Nutzerinteraktion. Es kann sein, dass Google Inhalte, die nur nach einer bestimmten Nutzerinteraktion (z. B. Wischen, Klicken oder Tippen) geladen werden, nicht findet. Sorge daher dafür, dass Google Lazy-Load-Inhalte sehen kann.
- Dass Google deine Videos nicht richtig indexieren kann, kann auch dann passieren, wenn du komplizierten JavaScript-Code verwendest, mit dem Videoobjekte nur unter bestimmten Umständen aus JavaScript heraus eingebettet werden.
- URLs für Inhalte oder Landingpages, die Fragmentbezeichner benötigen, werden nicht unterstützt.
- Sorge dafür, dass deine Videos auf deinen Videoseiten sichtbar und leicht zu finden sind. Wir empfehlen, für jedes Video eine eigenständige Seite mit einem beschreibenden Titel oder einer spezifischen Beschreibung für jedes einzelne Video zu verwenden. Achte darauf, dass das Video im Mittelpunkt der Seite steht und nicht versteckt oder schwer zu finden ist.
Eingebettete Player von Drittanbietern
Wenn auf deiner Website Videos von Drittanbieterplattformen wie YouTube, Vimeo oder Facebook eingebettet sind, kann Google das Video sowohl auf deiner Webseite als auch auf der entsprechenden Seite der Drittanbieter-Hostingwebsite indexieren. Beide Versionen können in Videofunktionen bei Google angezeigt werden.
Für deine eigene Seite, auf der du den Drittanbieter-Player eingebettet hast, empfehlen wir, trotzdem strukturierte Daten anzugeben. Außerdem kannst du diese Seiten in deine Video-Sitemaps einbinden. Prüfe, ob den Videohost Google erlaubt, die Datei mit deinen Videoinhalten abzurufen. Dies ist z. B. bei YouTube der Fall, solange die Videos öffentlich sind.
Dafür sorgen, dass deine Videos indexiert werden können
Sobald Google ein Video auf einer Seite entdeckt hat, sind zusätzliche Informationen erforderlich, damit es in Videoergebnissen erscheinen kann.
Hochwertige Video-Miniaturansicht angeben
Damit ein Video in den Videoergebnissen der Google Suche angezeigt wird, muss es eine gültige Miniaturansicht haben. Andernfalls wird die Seite zwar indexiert, erscheint aber nur als Textergebnis.
Du kannst Google erlauben, eine Miniaturansicht zu erstellen, oder selbst eine Miniaturansicht zur Verfügung stellen:
- Wenn du das HTML-Tag
<video>verwendest, kannst du das Attributposterangeben. - In einer Video-Sitemap kannst du das Tag
<video:thumbnail_loc>verwenden. - Bei strukturierten Daten kannst du die Property
thumbnailUrlverwenden. - Wenn du Google erlaubst, deine Dateien mit Videoinhalten abzurufen, kann Google eine Miniaturansicht für dich erstellen.
Unterstützte Formate für Miniaturansichten: BMP, GIF, JPEG, PNG, WebP und SVG .
Größe: mindestens 60 × 30 Pixel, besser mehr
Speicherort: Die Datei der Miniaturansicht muss für den Googlebot zugänglich sein. Blockiere die Datei nicht mit robots.txt oder einer Anmeldeanforderung. Die Datei muss unter einer stabilen URL verfügbar sein.
Transparenz: Mindestens 80 % der Pixel der Miniaturansicht müssen einen Alpha-Wert (Transparenz) haben, der größer ist als 250.
Strukturierte Daten zur Verfügung stellen
Stelle strukturierte Daten zur Verfügung, um dein Video zu beschreiben. So kann Google das Video besser verstehen und bei relevanten Suchanfragen anzeigen. Achte darauf, dass alle Informationen, die du in den strukturierten Daten angibst, mit dem tatsächlichen Videoinhalt übereinstimmen. Verwende für jedes Video auf deiner Website gesonderte Miniaturansichten, Titel und Beschreibungen. Du solltest in allen Quellen (Sitemap, HTML-Tags, meta-Tags und strukturierten Daten), die dasselbe Video auf derselben Seite beschreiben, denselben Titel, dieselbe Miniaturansicht-URL und dieselbe Video-URL angeben.
Zulassen, dass Google Inhaltsdateien deiner Videos abruft
Eine Videoseite kann zwar indexiert und auf Google angezeigt werden, Google muss aber selbst die Videodatei abrufen, um den Videoinhalt zu verstehen und Funktionen wie Videovorschauen und wichtige Momente zu aktivieren.
Folge diesen Best Practices, damit Google die Dateien mit deinen Videoinhalten abrufen kann:
- Verwende strukturierte Daten, um den
contentURL-Wert in einem unterstützten Dateiformat zur Verfügung zu stellen. - Du solltest nicht blockieren, dass Google die Streamingdatei des Videos abruft. Beispielsweise darf die URL für den Videoinhalt oder die Domain des Videos nicht durch das Tag
noindexoder die Datei robots.txt blockiert werden. - Die Hostseite des Videos und der Server, von dem das aktuelle Video gestreamt wird, müssen genug Bandbreite für das Crawlen haben. Wenn z. B. deine Landingpage unter
example.com/puppies.htmlein eingebettetes Video über Welpen enthält, das übersomestreamingservice.comgestreamt werden kann, müssenexample.comundsomestreamingservice.comfür Google zugänglich sein und freie Serverkapazität haben. - Die Videodatei muss unter einer stabilen URL verfügbar sein.
Unterstützte Videocodierungen
Google kann die folgenden Videodateitypen abrufen: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV und XAP.
Stabile URLs für Video- und Miniaturansichtdateien verwenden
Einige CDNs verwenden für Video- und Miniaturansichtdateien schnell ablaufende URLs. Diese URLs verhindern unter Umständen, dass Google deine Videos indexiert oder die Videodateien abruft. Dies macht es auch für Google schwieriger, das Interesse der Nutzer an deinen Videos im Laufe der Zeit zu verstehen.
Verwende für jedes Video eine eindeutige und stabile URL. Dadurch kann Google die Videos konsistent finden und verarbeiten, prüfen, ob sie weiterhin verfügbar sind, und korrekte Signale für die Videos sammeln.
Wenn du befürchtest, dass böswillige Akteure (z. B. Hacker oder Spammer) auf deine Inhalte zugreifen, kannst du den Googlebot verifizieren, bevor eine stabile Version deiner Medien-URLs angezeigt wird. Du kannst beispielsweise die Property contentUrl nur an vertrauenswürdige Bots wie den Googlebot ausliefern, während andere Clients, die auf deine Seite zugreifen, dieses Feld nicht sehen. Bei dieser Konfiguration haben nur vertrauenswürdige Clients Zugriff auf den Speicherort der Datei mit deinen Videoinhalten.
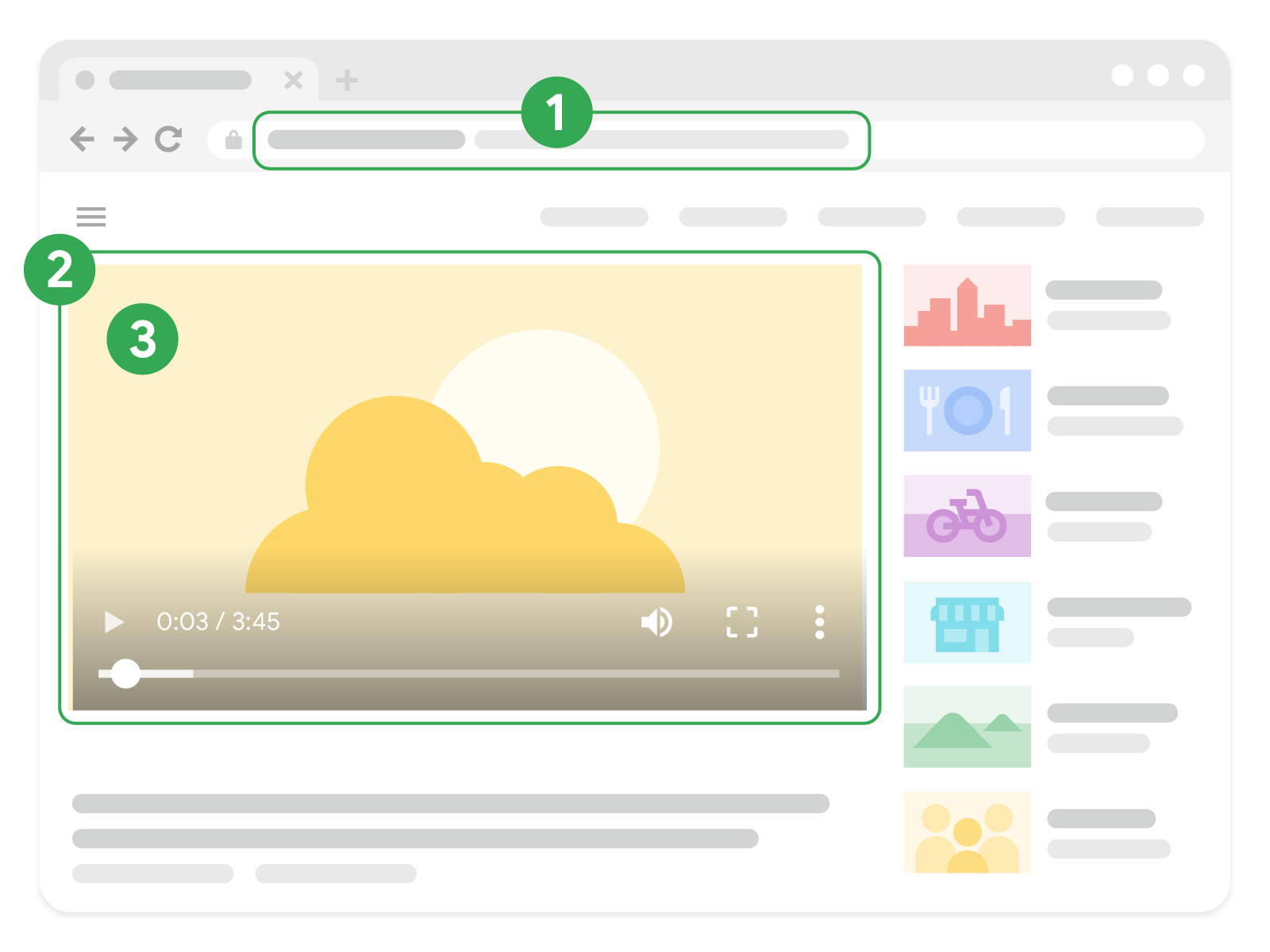
Welche URL ist welche?
Es gibt mehrere URLs, die mit einer Videodatei auf der Seite verknüpft werden können. Im Folgenden findest du eine Zusammenfassung der meisten dieser URLs:

-
Die URL der Seite, auf der das Video gehostet wird. Du kannst diese mit dem Video-Sitemap-Tag
<loc>angeben. - Die URL des benutzerdefinierten Players. Das ist häufig der
src-Wert eines<iframe>- oder<embed>-Tags auf der Seite. Mögliche Tags:VideoObject.embedUrl(strukturierte Daten),<video:player_loc>(Video-Sitemap-Tag) und<iframe src="...">. - Die URL der tatsächlichen Inhaltsbytes, entweder auf der lokalen Website oder in einem Streamingdienst. Mögliche Tags:
<video src="...">(HTML-Tag)<embed src="...">(HTML-Tag)<video:content_loc>(Video-Sitemap-Tag)VideoObject.contentUrl(strukturierte Daten)
Bestimmte Videofunktionen aktivieren
Videovorschauen

Google wählt einige Sekunden aus deinem Video aus, um eine sich bewegende Vorschau anzuzeigen. So können Nutzer besser verstehen, was sie in deinem Video zu sehen bekommen. Damit diese Funktion für deine Videos aktiviert werden kann, musst du Google erlauben, deine Videodateien abzurufen. Die maximale Dauer solcher Videovorschauen lässt sich mit dem robots-meta-Tag max-video-preview festlegen.
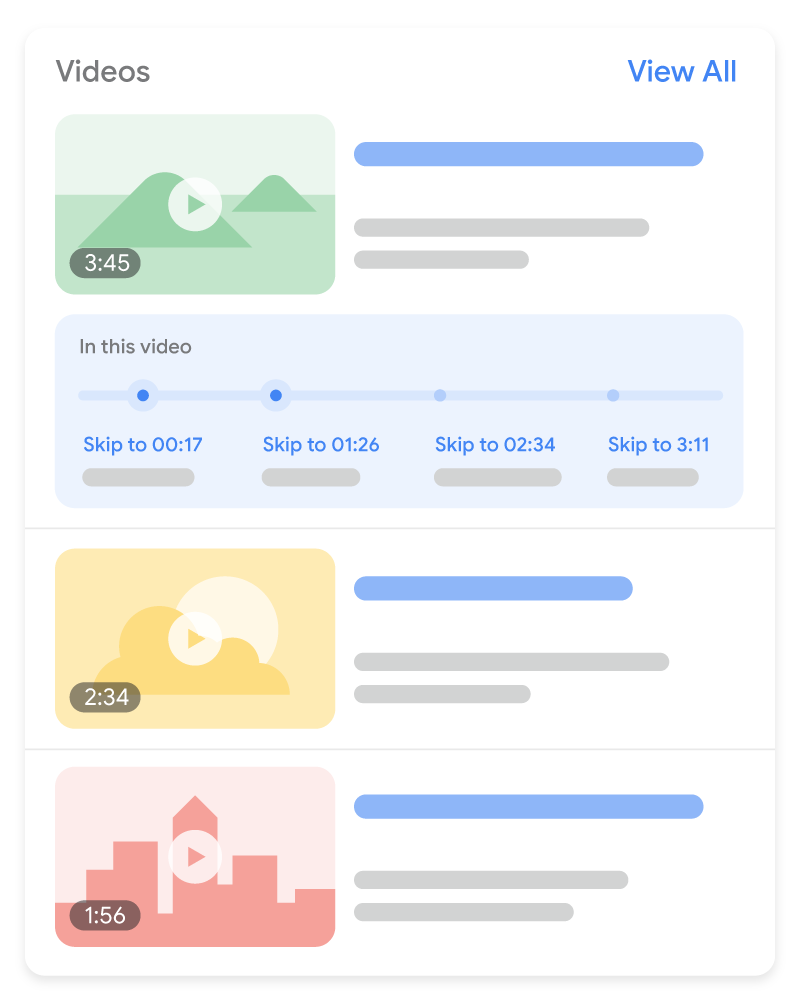
Wichtige Momente

Die Funktion „Wichtige Momente“ bietet Nutzern die Möglichkeit, einzelne Videoabschnitte wie Buchkapitel aufzurufen. Dadurch befassen sie sich möglicherweise noch eingehender mit deinen Inhalten. Die Google Suche versucht, die verschiedenen Abschnitte deines Videos automatisch zu erkennen und Nutzern wichtige Momente zu zeigen, ohne dass du etwas tun musst. Alternativ kannst du Google auch manuell über die wichtigen Punkte deines Videos informieren. Wir priorisieren wichtige Momente, die du entweder über strukturierte Daten oder die YouTube-Beschreibung festlegst.
- Wenn dein Video auf deiner Webseite gehostet wird, gibt es zwei Möglichkeiten, diese Funktion zu aktivieren:
- Strukturierte Daten vom Typ
Clip: Für jedes Segment wird der genaue Start- und Endpunkt sowie das Label angegeben, das angezeigt werden soll. Diese Option wird in allen Sprachen unterstützt, in denen die Google Suche verfügbar ist. - Strukturierte Daten vom Typ
SeekToAction: Google wird mitgeteilt, wo sich in deiner URL-Struktur normalerweise die Zeitstempel befinden. So erkennt Google automatisch die wichtigen Momente und kann Nutzern Links zu den entsprechenden Stellen im Video zur Verfügung stellen. Diese Option wird derzeit für die folgenden Sprachen unterstützt: Deutsch, Englisch, Spanisch, Portugiesisch, Italienisch, Chinesisch, Französisch, Japanisch, Koreanisch, Türkisch, Niederländisch und Russisch. Wir arbeiten daran, die Option im Lauf der Zeit in weiteren Sprachen verfügbar zu machen. Doch selbst in unterstützten Sprachen werden nicht in allen Videos wichtige Momente erkannt, aber auch das wollen wir verbessern.
- Strukturierte Daten vom Typ
- Wenn dein Video auf YouTube gehostet wird, kannst du die genauen Zeitstempel und Labels in der Videobeschreibung auf YouTube angeben. Sieh dir die Best Practices zum Auszeichnen von Zeitstempeln auf YouTube an. Diese Option wird in allen Sprachen unterstützt, in denen die Google Suche verfügbar ist.
Wenn du Videokapitel auf YouTube aktivieren möchtest, beachte diese zusätzlichen Richtlinien.
Verwende das nosnippet-meta-Tag, um die Funktion „Wichtige Momente“ vollständig zu deaktivieren (einschließlich aller Maßnahmen, die Google möglicherweise trifft, um automatisch wichtige Momente deines Videos anzuzeigen).
Live-Logo

Bei Livestreams kannst du ein rotes „LIVE“-Logo aktivieren, das in den Suchergebnissen angezeigt wird. Verwende dafür strukturierte BroadcastEvent-Daten und die Indexing API.
Videos entfernen oder einschränken
Videos entfernen
Führe einen der folgenden Schritte aus, um ein Video von deiner Website zu entfernen:
- Gib den HTTP-Statuscode
404 (Not found)für jede Landingpage zurück, die ein entferntes oder abgelaufenes Video enthält. Zusätzlich zum404-Antwortcode kannst du trotzdem den HTML-Code der Seite zurückgeben, um deine Nutzer besser über die Änderung zu informieren. - Füge auf jeder Landingpage, die ein entferntes oder abgelaufenes Video enthält, ein
noindex-Robots-Meta-Tag ein. Dies verhindert, dass die Landingpage indexiert werden kann. - Gib ein Ablaufdatum in deinen strukturierten schema.org-Daten (der
expires-Property) oder der Video-Sitemap (verwende das<video:expiration_date>-Element) an. Hier ist ein Beispiel für eine Video-Sitemap mit einem Video, das im November 2009 abgelaufen ist:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Wenn Google ein Video mit einem Ablaufdatum in der Vergangenheit sieht, wird das Video nicht in Suchergebnissen angezeigt. Die Landingpage wird möglicherweise weiterhin als Webergebnis ohne Video-Miniaturansicht angezeigt. Diese Regel gilt auch, wenn das Ablaufdatum in einer Sitemap, in strukturierten Daten oder im meta-Tag im Websiteheader angegeben ist.
Achte darauf, dass diese Daten für alle Videos korrekt sind. Ein Ablaufdatum ist zwar nützlich, wenn dein Video nach diesem Datum nicht mehr verfügbar sein soll, es kann jedoch schnell passieren, dass das Ablaufdatum für ein verfügbares Video versehentlich auf ein vergangenes Datum gesetzt wird. Wenn ein Video nicht abläuft, mach keine Angaben zum Ablaufdatum.
Videos basierend auf dem Standort des Nutzers einschränken
Du kannst die Suchergebnisse für dein Video je nach Standort des Nutzers einschränken. Wenn für dein Video keine länderspezifischen Einschränkungen gelten, lass die entsprechenden Tags weg.
Mithilfe von strukturierten Daten einschränken
Wenn du strukturierte VideoObject-Daten verwendest, um ein Video zu beschreiben, gibst du anhand der regionsAllowed-Property an, in welchen Regionen das Video in den Suchergebnissen erscheinen soll. Lässt du diese Property weg, erscheint das Video überall in den Suchergebnissen.
Mithilfe einer Video-Sitemap einschränken
In einer Video-Sitemap kannst du mithilfe des <video:restriction>-Tags zulassen oder verhindern, dass das Video in bestimmten Ländern erscheint. Pro Videoeintrag ist nur ein <video:restriction>-Tag zulässig.
Das <video:restriction>-Tag muss einen oder mehrere durch Leerzeichen voneinander getrennte Ländercodes im ISO 3166-Format enthalten. Das erforderliche relationship-Attribut definiert die Art der Einschränkung.
relationship="allow": Das Video kann nur in den angegebenen Ländern angezeigt werden. Wurden keine Länder festgelegt, erscheint das Video nirgendwo.relationship="deny": Das Video kann überall angezeigt werden, außer in den angegebenen Ländern. Wurden keine Länder festgelegt, erscheint das Video überall.
In diesem Beispiel für eine Video-Sitemap wird das Video nur in Suchergebnissen in Kanada und Mexiko angezeigt.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Für SafeSearch optimieren
SafeSearch ist eine Einstellung in Google-Nutzerkonten, mit der festgelegt wird, ob Bilder, Videos und Websites mit expliziten Inhalten in den Google-Suchergebnissen angezeigt oder blockiert werden sollen. Sorge dafür, dass Google erkennen kann, um was für eine Website es sich handelt, um ggf. SafeSearch-Filter auf deine Website anwenden zu können. Weitere Informationen zum Kennzeichnen von SafeSearch-Seiten
