價格表可讓商家輕鬆在 Google 搜尋和 Google 地圖上直接分享所有產品資訊。您可以使用結構化商品資料建立價格表,這樣就能在商家資訊中加入業務資料。從餐點菜單到服務項目,讓顧客在踏入店內前就先瞭解你的產品/服務。
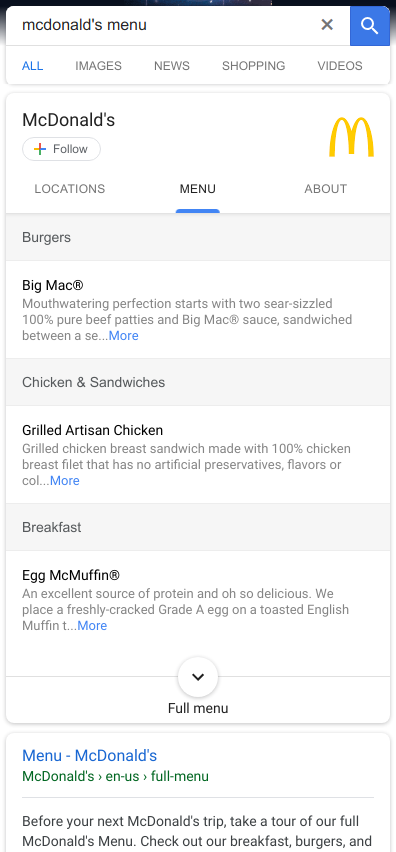
以下是 Google 搜尋中的結構化選單資料範例:

選單資料
您可以使用 PriceList 物件,將餐點選單等結構化選單資料新增至地點。
下列 JSON 要求說明如何將早餐菜單發布至地點。回應包含已更新的 Location 物件例項。
PATCH
https://mybusiness.googleapis.com/v4/accounts/{accountId}/locations/{locationId}?updateMask=priceLists
{
"priceLists": [
{
"priceListId": "Breakfast",
"labels": [
{
"displayName": "Breakfast",
"description": "Tasty Google Breakfast",
"languageCode": "en"
}
],
"sourceUrl": "http://www.google.com/todays_menu",
"sections": [
{
"sectionId": "entree_menu",
"sectionType":"FOOD",
"labels": [
{
"displayName": "Entrées",
"description": "Breakfast Entrées",
"languageCode": "en"
}
],
"items": [
{
"itemId": "scramble",
"labels": [
{
"displayName": "Big Scramble",
"description": "A delicious scramble filled with Potatoes, Eggs,
Bell Peppers, and Sausage",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "12",
"nanos": "200000000"
}
},
{
"itemId": "steak_omelette",
"labels": [
{
"displayName": "Steak Omelette",
"description": "Three egg omelette with grilled prime rib,
fire-roasted bell peppers and onions, saut\u00e9ed mushrooms
and melted Swiss cheese",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "15",
"nanos": "750000000"
}
}
]
}
]
}
]
}服務資料
如果商家提供不同的服務選項,您可以使用 PriceList 物件,將結構化服務資料新增至地點。
下列 JSON 要求說明如何將服務產品發布至某個地點。回應包含已更新的 Location 物件例項。
PATCH
https://mybusiness.googleapis.com/v4/accounts/{accountId}/locations/{locationId}?updateMask=priceLists
{
"priceLists": [
{
"priceListId": "Oil Change",
"labels": [
{
"displayName": "Oil Change",
"description": "Caseys Qwik Oil Change",
"languageCode": "en"
}
],
"sourceUrl": "http://www.google.com/todays_services",
"sections": [
{
"sectionId": "oil_services",
"sectionType":”SERVICES”,
"labels": [
{
"displayName": "Services",
"description": "Oil Changes",
"languageCode": "en"
}
],
"items": [
{
"itemId": "20-minute-oil-change",
"labels": [
{
"displayName": "20 Minute Oil Change",
"description": "Quick oil change and filter service.",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "30",
"nanos": "200000000"
}
},
{
"itemId": "full_service_oil_change",
"labels": [
{
"displayName": "Full Service Oil Change",
"description": "Quick oil change, filter service, and brake inspection.",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "45",
"nanos": "750000000"
}
}
]
}
]
}
]
}