JavaScript API Карт предлагает две различные реализации карты: растровую и векторную. Растровая карта загружается по умолчанию в виде сетки пиксельных растровых изображений, которые генерируются серверной частью платформы Google Карт и затем передаются в ваше веб-приложение. Векторная карта состоит из векторных фрагментов, которые отрисовываются во время загрузки на стороне клиента с помощью WebGL — веб-технологии, которая позволяет браузеру получать доступ к графическому процессору устройства пользователя для рендеринга 2D- и 3D-графики. Векторный тип карты рекомендуется для наилучшего пользовательского опыта, поскольку он обеспечивает улучшенную визуальную точность, а также возможность управлять наклоном и направлением карты. Узнайте больше о функциях векторных карт.
Задайте тип рендеринга карты, указав параметр renderingType или установив этот параметр для связанного идентификатора карты. Параметр renderingType переопределяет любые настройки типа рендеринга, заданные при настройке идентификатора карты.
Укажите параметр renderingType
Используйте параметр renderingType , чтобы указать растровый или векторный тип рендеринга карты (ID карты не требуется). Для карт, загруженных с помощью элемента div и JavaScript, тип рендеринга по умолчанию — google.maps.RenderingType.RASTER . Чтобы задать параметр renderingType , выполните следующие действия:
Загрузите библиотеку
RenderingType; это можно сделать при загрузке библиотеки Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps");При инициализации карты используйте параметр
renderingType, чтобы указатьRenderingType.VECTORилиRenderingType.RASTER:map = new Map( document.getElementById('map'), { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
При установке типа рендеринга векторной карты необходимо задать параметры необходимых объектов.
- Чтобы включить наклон, установите для параметра карты
tiltInteractionEnabledзначениеtrueили вызовитеmap.setTiltInteractionEnabled(true). - Чтобы включить панорамирование, установите для параметра карты
headingInteractionEnabledзначениеtrueили вызовитеmap.setHeadingInteractionEnabled(true).
Для карт, загруженных с помощью элемента <gmp-map> , тип рендеринга по умолчанию — google.maps.RenderingType.VECTOR с включённым управлением наклоном и направлением. Чтобы задать тип рендеринга с помощью элемента <gmp-map> , используйте атрибут rendering-type .
Используйте идентификатор карты для установки типа рендеринга
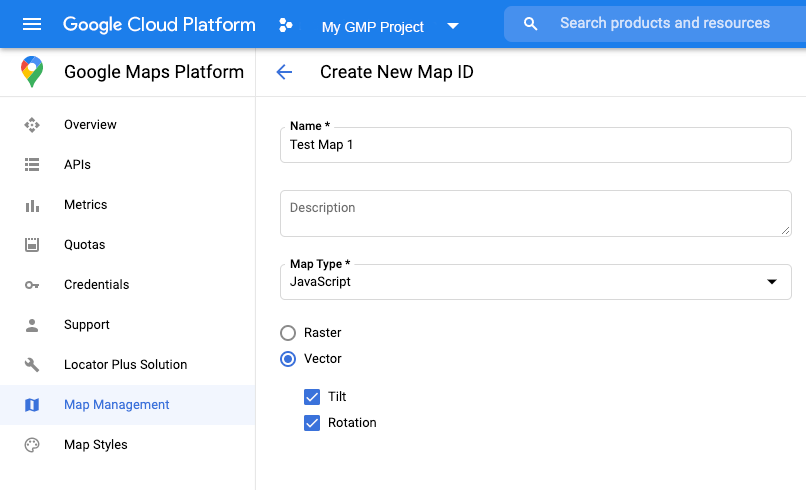
Вы также можете указать тип рендеринга, используя идентификатор карты. Чтобы создать новый идентификатор карты, следуйте инструкциям в разделе Использование облачного стиля карты — получение идентификатора карты . Обязательно установите тип карты на JavaScript и выберите один из вариантов ( векторный или растровый ). Установите флажок «Наклон и поворот» , чтобы включить наклон и поворот на карте. Это позволит вам программно настраивать эти значения, а также позволит пользователям настраивать наклон и направление непосредственно на карте. Если использование наклона или направления негативно повлияет на ваше приложение, не устанавливайте флажок «Наклон и поворот» , чтобы пользователи не могли настраивать наклон и поворот.

Затем обновите код инициализации карты, указав созданный вами идентификатор карты. Идентификаторы карт можно найти на странице «Управление картами» . Укажите идентификатор карты при создании экземпляра карты с помощью свойства mapId , как показано ниже:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });

