- शुरुआती जानकारी
- जानकारी विंडो जोड़ना
- जानकारी विंडो खोलें
- जानकारी विंडो बंद करना
- जानकारी विंडो को एक जगह से दूसरी जगह ले जाना
शुरुआती जानकारी
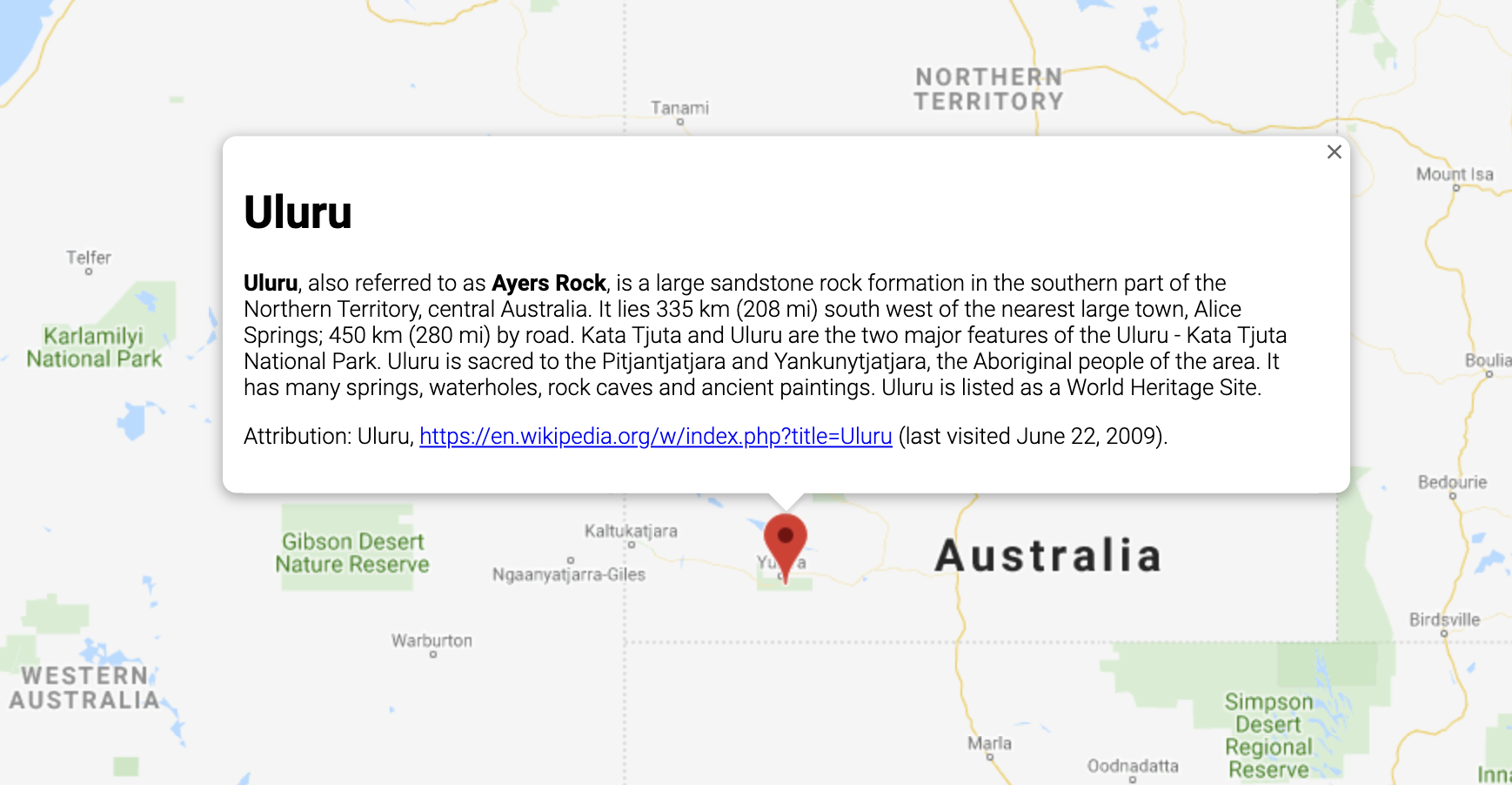
InfoWindow किसी दी गई जगह पर, मैप के ऊपर पॉप-अप विंडो में कॉन्टेंट (आम तौर पर टेक्स्ट या इमेज) दिखाता है. जानकारी विंडो में एक कॉन्टेंट एरिया
और एक पतले स्टेम होता है. स्टेम की नोक को मैप में किसी खास जगह से जोड़ा जाता है. जानकारी विंडो, स्क्रीन रीडर को डायलॉग के तौर पर दिखती हैं.

आम तौर पर, आपको किसी मार्कर में जानकारी विंडो जोड़ने का विकल्प मिलता है. हालांकि, किसी खास अक्षांश/देशांतर के लिए भी जानकारी विंडो अटैच की जा सकती है. इसके बारे में, नीचे जानकारी विंडो जोड़ने के सेक्शन में बताया गया है.
आम तौर पर, जानकारी विंडो एक तरह का ओवरले होती हैं. दूसरी तरह के ओवरले के बारे में जानकारी पाने के लिए, मैप पर ड्रॉ करना देखें.
जानकारी विंडो जोड़ें
InfoWindow कंस्ट्रक्टर,
InfoWindowOptions ऑब्जेक्ट लिटरल लेता है, जो जानकारी विंडो दिखाने के लिए, शुरुआती
पैरामीटर बताता है.
InfoWindowOptions ऑब्जेक्ट लिटरल
में ये फ़ील्ड शामिल होते हैं:
contentमें जानकारी विंडो में दिखाने के लिए टेक्स्ट की स्ट्रिंग या DOM नोड होता है.pixelOffsetमें जानकारी विंडो के सिरे से उस जगह तक का ऑफ़सेट होता है जहां जानकारी विंडो ऐंकर की गई है. व्यावहारिक तौर पर, आपको इस फ़ील्ड के बारे में बताने की ज़रूरत नहीं है. इसे डिफ़ॉल्ट वैल्यू पर रखा जा सकता है.positionमें वहLatLngशामिल है जहां यह जानकारी विंडो ऐंकर की गई है. ध्यान दें: किसीInfoWindowको या तोMarkerऑब्जेक्ट से जोड़ा जा सकता है (इस मामले में, इसकी जगह मार्कर की जगह पर आधारित होती है) या तय किए गएLatLngपर मैप पर ही अटैच की जा सकती है.LatLngको वापस पाने का एक तरीका यह है कि आप जियोकोडिंग सेवा का इस्तेमाल करें. मार्कर पर जानकारी विंडो खोलने पर,positionअपने-आप अपडेट हो जाएगा.maxWidthजानकारी विंडो की ज़्यादा से ज़्यादा चौड़ाई को पिक्सल में तय करता है. डिफ़ॉल्ट रूप से, एक जानकारी विंडो अपनी सामग्री के हिसाब से बड़ी हो जाती है और अगर जानकारी विंडो मैप में भर जाती है, तो टेक्स्ट अपने-आप रैप हो जाता है. अगर आपनेmaxWidthजोड़ा है, तो तय की गई चौड़ाई को लागू करने के लिए, जानकारी विंडो अपने-आप रैप हो जाएगी. अगर यह सबसे ज़्यादा चौड़ाई तक पहुंच जाती है और स्क्रीन पर वर्टिकल जगह है, तो जानकारी विंडो वर्टिकल तरीके से बड़ी हो सकती है.
InfoWindow के कॉन्टेंट में टेक्स्ट स्ट्रिंग, एचटीएमएल का स्निपेट या डीओएम एलिमेंट शामिल हो सकता है. कॉन्टेंट को सेट करने के लिए, इसके बारे में
InfoWindowOptions में बताएं या खास तौर पर
InfoWindow पर setContent() को कॉल करें.
अगर आपको कॉन्टेंट का साइज़ साफ़ तौर पर दिखाना है, तो उसे <div> एलिमेंट में डालें और <div> को सीएसएस की मदद से स्टाइल दें. स्क्रोल करने की सुविधा चालू करने के लिए भी सीएसएस का इस्तेमाल किया जा सकता है. ध्यान दें कि अगर स्क्रोल करने की सुविधा चालू नहीं की जाती है और कॉन्टेंट, जानकारी विंडो में उपलब्ध जगह से ज़्यादा हो जाता है, तो कॉन्टेंट, जानकारी विंडो से बाहर जा सकता है.
जानकारी विंडो खोलें
जब आप जानकारी विंडो बनाते हैं, तो यह मैप पर अपने-आप नहीं दिखती.
जानकारी विंडो को दिखाने के लिए, आपको InfoWindow पर open() तरीके को कॉल करना होगा. इसमें InfoWindowOpenOptions
ऑब्जेक्ट लिटरल पास करना होगा, जिसमें ये विकल्प शामिल होंगे:
mapउस मैप या Street View पैनोरामा को तय करता है जिस पर आपको खोलना है.anchorमें एक ऐंकर पॉइंट होता है, जैसे किMarker. अगरanchorविकल्पnullया तय नहीं है, तो जानकारी विंडो अपनीpositionप्रॉपर्टी में खुलेगी.
TypeScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap(): void {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: uluru,
}
);
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap() {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
window.initMap = initMap;
सैंपल आज़माएं
यहां दिए गए उदाहरण में, जानकारी विंडो का maxWidth सेट किया गया है:
उदाहरण देखें.
जानकारी विंडो पर फ़ोकस सेट करें
जानकारी विंडो पर फ़ोकस सेट करने के लिए, उसके focus() तरीके को कॉल करें. फ़ोकस सेट करने से पहले, visible इवेंट के साथ इस तरीके का इस्तेमाल करें. इस तरीके को किसी जानकारी
वाली विंडो पर कॉल करने से कोई असर नहीं पड़ेगा. जानकारी विंडो दिखाने के लिए, open() पर कॉल करें.
जानकारी विंडो बंद करें
डिफ़ॉल्ट रूप से, जानकारी विंडो तब तक खुली रहती है, जब तक उपयोगकर्ता 'बंद करें' कंट्रोल (जानकारी विंडो के सबसे ऊपर दाईं ओर एक क्रॉस) पर क्लिक नहीं करता या Esc बटन नहीं दबाता.
जानकारी विंडो को बंद करने के लिए, इसके close()
तरीके को कॉल किया जा सकता है.
जानकारी देने वाली विंडो बंद होने पर, फ़ोकस वापस उस एलिमेंट पर चला जाता है जो जानकारी विंडो खोले जाने से पहले फ़ोकस में था. अगर वह एलिमेंट उपलब्ध नहीं है, तो फ़ोकस वापस मैप पर चला जाता है. इस व्यवहार को बदलने के लिए, closeclick इवेंट सुनें और फ़ोकस को मैन्युअल तरीके से मैनेज करें, जैसा कि इस उदाहरण में दिखाया गया है:
infoWindow.addListener('closeclick', ()=>{
// Handle focus manually.
});
जानकारी विंडो को ले जाना
जानकारी विंडो का स्थान बदलने के कई तरीके हैं:
- जानकारी विंडो में
setPosition()पर कॉल करें या InfoWindow.open()तरीके का इस्तेमाल करके, जानकारी विंडो को नए मार्कर पर अटैच करें. ध्यान दें: अगर आपने मार्कर पास किए बिनाopen()को कॉल किया है, तोInfoWindow,InfoWindowOptionsऑब्जेक्ट लिटरल की मदद से बनाते समय बताई गई पोज़िशन का इस्तेमाल करेगा.
पसंद के मुताबिक बनाएं
InfoWindow क्लास में पसंद के मुताबिक बनाने की सुविधा नहीं है. इसके बजाय, पूरी तरह से पसंद के मुताबिक पॉप-अप बनाने का तरीका जानने के लिए, पसंद के मुताबिक बनाया गया पॉप-अप का उदाहरण देखें.

