מבוא
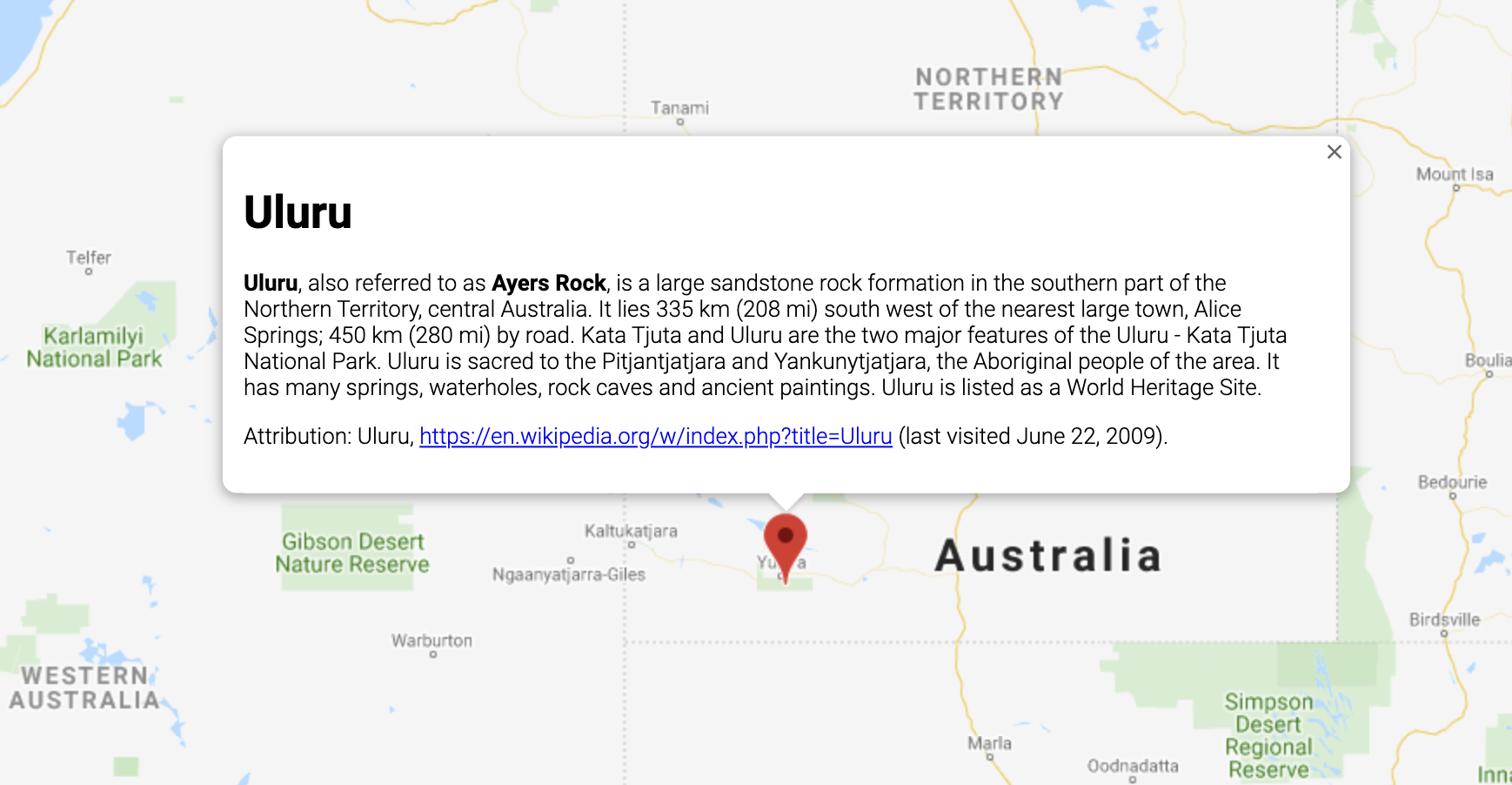
InfoWindow מציג תוכן (בדרך כלל טקסט או תמונות) בחלון קופץ מעל המפה, במיקום נתון. חלון המידע כולל אזור תוכן וגזע מחודד. קצה הגבעול מחובר למיקום שצוין במפה. חלונות מידע מופיעים כתיבת דו-שיח לקוראי מסך.

בדרך כלל מצרפים חלון מידע לסמן, אבל אפשר גם לצרף חלון מידע לקו אורך/רוחב, כפי שמתואר בקטע הוספת חלון מידע בהמשך.
באופן כללי, חלונות מידע הם סוג של שכבת-על. למידע נוסף על סוגים אחרים של שכבת-על, אפשר לעיין במאמר שרטוט על המפה.
הוספת חלון מידע
הבנאי
InfoWindow משתמש בליטרל של אובייקט
InfoWindowOptions, שמציין את הפרמטרים הראשוניים להצגת חלון המידע.
ליטרל של האובייקט InfoWindowOptions
מכיל את השדות הבאים:
contentמכיל מחרוזת טקסט או צומת DOM להצגה בחלון המידע.pixelOffsetמכיל הפרש מהקצה הקצה של חלון המידע למיקום שבו חלון המידע מעוגן. בפועל, אין צורך לציין את השדה הזה. אפשר להשאיר אותו עם ערך ברירת המחדל.- השדה
positionמכיל אתLatLngשבו חלון המידע הזה מקושר. הערה: ניתן לצרףInfoWindowלאובייקטMarker(במקרה כזה, המיקום שלו מבוסס על מיקום הסמן) או על המפה עצמה ב-LatLngשצוין. אחת מהדרכים לאחזרLatLngהיא באמצעות שירות הקידוד הגיאוגרפי. פתיחת חלון מידע על סמן תעדכן אוטומטית אתposition. maxWidthמציין את הרוחב המקסימלי של חלון המידע בפיקסלים. כברירת מחדל, חלון מידע מתרחב כדי להתאים לתוכן שלו, ועוטף את הטקסט באופן אוטומטי אם חלון המידע ממלא את המפה. אם מוסיפיםmaxWidth, חלון המידע יגלוש באופן אוטומטי כדי לאכוף את הרוחב שצוין. אם הוא מגיע לרוחב המרבי ויש מקום אנכי במסך, חלון המידע עשוי להתרחב אנכית.
התוכן של InfoWindow עשוי להכיל מחרוזת טקסט, קטע HTML או רכיב DOM. כדי להגדיר את התוכן, צריך לציין אותו בתוך
InfoWindowOptions או לקרוא
ל-setContent() ב-InfoWindow באופן מפורש.
אם רוצים לשנות את גודל התוכן באופן מפורש, אפשר להוסיף אותו לרכיב <div> ולעצב את <div> באמצעות CSS. ניתן להשתמש ב-CSS גם כדי לאפשר גלילה. חשוב לשים לב: אם לא
מאפשרים גלילה והתוכן חורג מהשטח הזמין בחלון המידע, התוכן עלול להשתחרר מחלון המידע.
פתיחת חלון מידע
כשיוצרים חלון מידע, הוא לא מוצג באופן אוטומטי במפה.
כדי שחלון המידע יהיה גלוי, צריך להפעיל את השיטה open()
ב-InfoWindow, להעביר אובייקט InfoWindowOpenOptions
שמציין את האפשרויות הבאות:
mapמציין את המפה או הפנורמה של Street View שבהן יש לפתוח.- השדה
anchorמכיל נקודת עוגן (לדוגמה,Marker). אם האפשרותanchorהיאnullאו לא מוגדרת, חלון המידע ייפתח במאפייןpositionשלו.
TypeScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap(): void {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: uluru,
}
);
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap() {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
window.initMap = initMap;
רוצה לנסות דוגמה?
בדוגמה הבאה מוגדר הערך maxWidth של חלון מידע: view example.
הגדרת המיקוד בחלון מידע
כדי להעביר את המיקוד לחלון מידע, צריך להפעיל את השיטה focus() שלו. כדאי להשתמש בשיטה הזו יחד עם אירוע visible
לפני הגדרת המיקוד. לא תהיה כל השפעה לקריאה לשיטה הזו בחלון מידע לא גלוי. צריך להתקשר אל open() כדי
להגדיר חלון מידע גלוי.
סגירת חלון מידע
כברירת מחדל, חלון מידע נשאר פתוח עד שהמשתמש לוחץ על פקד הסגירה (צלב בפינה הימנית העליונה של חלון המידע), או עד שהוא מקיש על מקש Esc.
אפשר גם לסגור את חלון המידע באופן מפורש על ידי קריאה לשיטה close()
שלו.
כשסוגרים חלון מידע, המיקוד עובר חזרה לרכיב שהיה המיקוד לפני פתיחת חלון המידע. אם הרכיב הזה לא זמין,
המיקוד מועבר חזרה למפה. כדי לשנות את ההתנהגות הזו, אפשר להאזין
לאירוע closeclick ולנהל את המיקוד באופן ידני, לפי
הדוגמה הבאה:
infoWindow.addListener('closeclick', ()=>{
// Handle focus manually.
});
העברה של חלון מידע
יש כמה דרכים לשנות את המיקום של חלון מידע:
- מתקשרים למספר
setPosition()בחלון המידע, או - מצמידים את חלון המידע לסמן חדש באמצעות
InfoWindow.open(). הערה: אם קוראים ל-open()בלי להעביר סמן,InfoWindowישתמש במיקום שצוין במהלך הבנייה באמצעות ליטרל האובייקטInfoWindowOptions.
התאמה אישית
אי אפשר להתאים אישית את הכיתה InfoWindow. במקום זאת, אפשר
לראות את
הדוגמה של חלון קופץ מותאם אישית
כדי לראות איך ליצור חלון קופץ מותאם אישית.

