É possível adicionar imagens sobre o mapa como uma camada de blocos. As camadas de blocos são colocadas sobre um bloco de mapa em um nível de zoom específico. Com blocos suficientes, você pode complementar os dados do mapa do Google para o mapa inteiro, em vários níveis de zoom.

Introdução
As camadas de blocos, às vezes chamadas de sobreposições de blocos, permitem sobrepor imagens nos blocos do mapa de base do Google. Use esse recurso para adicionar dados, como pontos de interesse ou informações de trânsito, e imagens locais ao seu app. Quando combinadas com o tipo de mapa kGMSTypeNone, as camadas de blocos permitem substituir os dados do mapa de base do Google pelos seus.
As camadas de blocos são úteis quando você quer adicionar várias imagens ao mapa, geralmente cobrindo grandes áreas geográficas. Já as sobreposições de solo são úteis quando você quer corrigir uma única imagem em um ponto do mapa.
Coordenadas de bloco
A API Maps divide as imagens de cada nível de zoom em um conjunto de blocos de mapa quadrados, que são organizados em uma grade ordenada. Quando um mapa rola para um novo local ou um novo nível de zoom, a API Maps determina quais blocos são necessários e converte isso em um conjunto de blocos a serem recuperados.
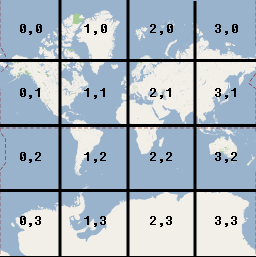
Na implementação do Google da projeção de Mercator, o bloco com a coordenada (0,0) está sempre no canto noroeste do mapa, com valores x aumentando de oeste para leste e valores y aumentando de norte para sul.
Os blocos são indexados usando coordenadas x,y dessa origem. Por exemplo, no nível de zoom 2, quando a Terra está dividida em 16 blocos, cada bloco pode ser referenciado por um par de x,y exclusivo:

Cada bloco de mapa é um quadrado de 256x256 pontos. No nível de zoom 0, o mundo inteiro é renderizado em um único bloco. Cada nível de zoom aumenta a ampliação por um fator de dois. Por exemplo, no nível de zoom 1, o mapa é renderizado como uma grade de blocos de 2 x 2, no nível 2 como uma grade de 4 x 4 e no nível 3 como uma grade de 8 x 8. Para criar imagens para uma camada de blocos, crie uma imagem de 256 x 256 pontos para cada bloco em cada nível de zoom que você quer oferecer.
Adicionar uma camada de blocos
- Instancie um objeto
GMSURLTileLayerou uma subclasse personalizada deGMSTileLayerouGMSSyncTileLayer. - Se quiser, modifique a propriedade
zIndexpara ajustar a posição dela em relação a outras camadas de bloco. - Atribua o objeto
GMSTileLayerao mapa definindo a propriedademap.
O SDK do Maps para iOS oferece três classes que podem ser usadas para implementar uma camada de blocos. Em cada classe, você precisa definir como buscar o bloco de mapa correto para um determinado conjunto de coordenadas {x,y,zoom}. As opções disponíveis são estas:
- Crie uma subclasse de
GMSSyncTileLayer, fornecendo a implementação detileForX:y:zoomque retorna instâncias deUIImage. - Crie uma subclasse de
GMSTileLayer, fornecendo a implementação do método assíncronorequestTileForX:y:zoomque depois faz uma chamada de retorno com uma imagem de bloco. - Use a classe
GMSURLTileLayerpara buscar blocos automaticamente de URLs, fornecendo o blocoGMSTileURLConstructor.GMSURLTileLayeré uma classe concreta que não pode ser uma subclasse.
No caso de criação de subclasses de GMSSyncTileLayer ou GMSTileLayer, fornecer um resultado de bloco nil informa ao SDK do Maps para iOS que os dados não estão disponíveis, mas podem estar no futuro. Outra opção é retornar kGMSTileLayerNoTile para indicar que não há bloco nesse local.
Para GMSURLTileLayer, retornar nil de GMSTileURLConstructor indica que não há bloco nesse local.
Usar GMSURLTileLayer para buscar blocos em URLs
O GMSURLTileLayer não exige subclasses, mas você terá que
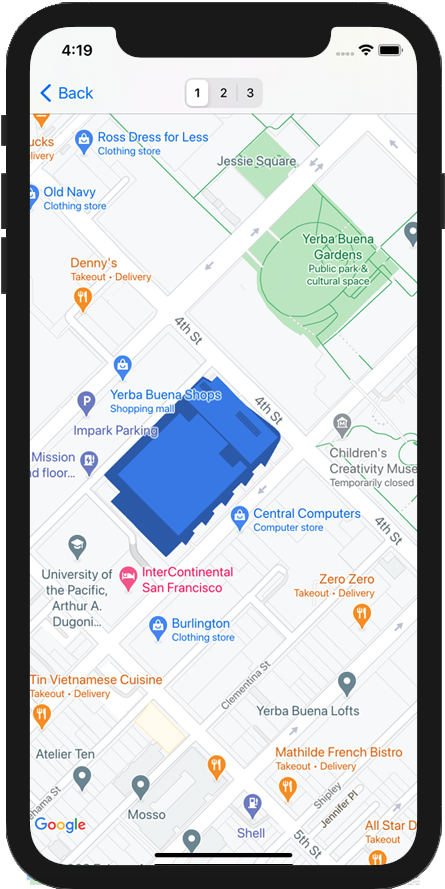
implementar o bloco GMSTileURLConstructor. O código abaixo mostra como usar GMSURLTileLayer para exibir a planta de um edifício de vários andares.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Subclasse GMSSyncTileLayer para servir blocos como um UIImage
As classes GMSSyncTileLayer e GMSTileLayer são abstratas e foram projetadas para serem
subclassificadas. Você pode usar essas classes para veicular blocos como UIImages. O exemplo abaixo mostra como renderizar uma imagem personalizada sobre alguns dos blocos no mapa usando a subclasse GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Para adicionar a camada ao seu mapa, instancie o objeto e defina sua propriedade de mapa.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Blocos de DPI alto para dispositivos Retina
É possível usar imagens de alta DPI com GMSSyncTileLayer
ou GMSURLTileLayer definindo tileSize como 512.
A propriedade tileSize indica o número de pixels que as imagens de bloco retornadas preferem exibir. O padrão é 256, a dimensão de um bloco do Google Maps em um dispositivo não Retina.
Se você estiver mostrando blocos de DPI normal em um dispositivo de DPI alto, poderá aumentar as imagens definindo tileSize como 512. O escalonamento vertical pode reduzir a qualidade da imagem, principalmente em linhas finas ou texto. Para ter os melhores resultados, faça com que o tileSize e o DPI da imagem correspondam à tela. Os mapas mostrados em um dispositivo Retina ficam melhores quando exibem imagens de alta DPI com um tileSize de 512. Já os mapas mostrados em um dispositivo não Retina ficam ótimos com imagens normais e o tileSize padrão de 256.
Limpar blocos desatualizados
Se os blocos fornecidos pela camada ficarem "desatualizados", chame o método
clearTileCache na camada para forçar uma atualização. Como resultado, todos os blocos da camada serão atualizados.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

