São sobreposições no mapa vinculadas a coordenadas de latitude/longitude. Portanto, elas se movimentam quando você arrasta o mapa ou aplica zoom a ele.

Introdução
Uma sobreposição de solo é uma imagem fixa em um mapa. Diferentemente dos marcadores, as sobreposições de solo são orientadas contra a superfície da Terra e não da tela. Portanto, girar, inclinar ou aplicar zoom no mapa muda a orientação da imagem.
Para adicionar uma sobreposição de solo, crie um objeto GMSGroundOverlay que defina um ícone e limites. Se você não especificar nenhum dos dois, a sobreposição de solo não vai aparecer no mapa. Também é possível especificar configurações adicionais que afetam o posicionamento da imagem no mapa.
Depois de definir as opções necessárias, defina a propriedade map desse objeto para adicionar a sobreposição.
Adicionar uma sobreposição
- Instancie um novo objeto
GMSGroundOverlay. - Defina a propriedade
iconcomo uma instância deUIImage. - Defina a propriedade
boundscomo uma instância deGMSCoordinateBounds. Os limites representam os cantos sudoeste e nordeste da imagem. - Defina propriedades opcionais, como
bearingezoomLevel, conforme necessário. - Defina a propriedade
map. A imagem vai aparecer no mapa.
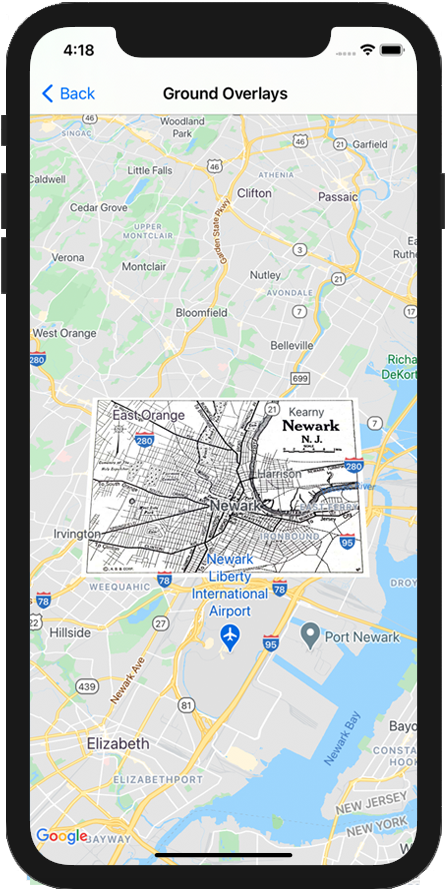
O exemplo abaixo demonstra como incluir uma sobreposição de solo em um objeto GMSMapView.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Remover uma sobreposição
Para remover uma sobreposição de solo do mapa, defina a propriedade map do GMSGroundOverlay como nil. Como alternativa, você pode remover todas as sobreposições (incluindo as de solo atualmente no mapa) chamando o método GMSMapView clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Para mudar uma sobreposição de solo depois de adicioná-la ao mapa, mantenha o objeto GMSGroundOverlay. Você pode modificar a sobreposição de solo mais tarde fazendo alterações nesse objeto.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Eventos
É possível detectar eventos que ocorrem no mapa, como quando um usuário toca em uma
sobreposição. Para detectar eventos, implemente o protocolo
GMSMapViewDelegate. Consulte o guia de eventos e a lista de métodos em GMSMapViewDelegate.

