Die Darstellung der Google-Karten lässt sich mithilfe von Stiloptionen individuell anpassen. Dabei werden die Standardstile und damit die visuelle Anzeige von Elementen wie Straßen, Parks, Unternehmen und anderen POIs geändert. Sie können die Elemente aber nicht nur ändern, sondern sie auch ganz ausblenden. Das heißt, dass Sie bestimmte Komponenten der Karte hervorheben bzw. dafür sorgen können, dass die Karte zum Design der sie umgebenden Seite passt.
Beispiele
Mit der nachfolgenden JSON-Stildeklaration werden alle Kartenelemente in Grau dargestellt. Dann werden die Ein- und Ausfallstraßen blau eingefärbt und die Landschaftslabels werden vollständig ausgeblendet.
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Das JSON-Objekt
Eine JSON-Stildeklaration besteht aus den folgenden Unterelementen:
- featureType (optional) gibt die für diese Stiländerung auszuwählenden Elemente an. Elemente sind geografische Charakteristika auf der Karte, z. B. Straßen, Parks, Gewässer und mehr. Wenn Sie kein Element angeben, werden alle Elemente ausgewählt.
- elementType (optional): Die auszuwählende Eigenschaft des angegebenen Elements. Unterelemente gehören zu einem Element, einschließlich Labels und Geometrie. Wenn Sie kein Unterelement angeben, werden alle Unterelemente des jeweiligen Elements ausgewählt.
- stylers: Die Regeln, die auf die ausgewählten Elemente und Unterelemente angewendet werden sollen. Styler geben die Farbe, Sichtbarkeit und Stärke des Elements an. Sie können einen oder mehrere Styler auf ein Element anwenden.
Um einen Stil anzugeben, müssen Sie featureType- und elementType-Selektoren und stylers in einem Stilarray zusammenfassen. In einem Array lassen sich beliebige Elemente zusammenfassen. Allerdings können Sie nur eine begrenzte Anzahl von Stilen auf einmal anwenden. Wenn Ihr Stilarray die maximale Zeichenzahl überschreitet, wird kein Stil angewendet.
Auf dieser Seite finden Sie noch weitere Informationen zu Elementen, Unterelementen und Stylern.
featureType
Mit dem folgenden JSON-Snippet werden alle Straßen auf der Karte ausgewählt:
{
"featureType": "road"
}Elemente oder Elementtypen sind geografische Charakteristika auf der Karte, etwa Straßen, Parks, Gewässer, Unternehmen und mehr.
Die Elemente bilden einen Kategoriebaum mit all als Stamm. Wenn kein Element angeben ist, werden alle Elemente ausgewählt.
Wenn Sie das Element all angeben, hat das denselben Effekt.
Zu einigen Elementen gibt es untergeordnete Elemente, die nach einem Punkt notiert werden. Beispiel: landscape.natural oder road.local. Wenn Sie nur das übergeordnete Element angeben, z. B. road, gelten die für das übergeordnete Element angegebenen Stile auch für alle untergeordneten Elemente, zum Beispiel road.local und road.highway.
Es kann sein, dass einige Unterelemente von übergeordneten Elementen nicht in allen ihnen untergeordneten Elementen enthalten sind.
Die folgenden Elemente sind verfügbar:
all(Standardeinstellung): Zum Auswählen aller Elemente.administrativezum Auswählen aller Bundesländer. Dies betrifft nur die Beschriftungen der Bundesländer, nicht die geografischen Grenzen oder die Füllbereiche.administrative.countryzum Auswählen von Ländernadministrative.land_parcelzum Auswählen von Flurstückenadministrative.localityzum Auswählen von Ortenadministrative.neighborhoodzum Auswählen von Stadtteilenadministrative.provincezum Auswählen von Provinzen
landscapezum Auswählen aller Landschaftenlandscape.man_madezum Auswählen von Elementen, die von Menschen erschaffen wurden, etwa Gebäuden und anderen Bauwerkenlandscape.naturalzum Auswählen von Landschaftselementen wie Bergen, Seen, Wüsten und Gletschernlandscape.natural.landcoverzum Auswählen von Landbedeckungselementen, etwa Wäldern, Graslandschaft, Sumpfgebieten und unbedecktem Bodenlandscape.natural.terrainzum Auswählen von Geländemerkmalen einer Landoberfläche, z. B. Höhe, Gefälle und Ausrichtung
poizum Auswählen aller POIspoi.attractionzum Auswählen von Touristenattraktionenpoi.businesszum Auswählen von Unternehmenpoi.governmentzum Auswählen von staatlichen Gebäudenpoi.medicalzum Auswählen von Einrichtungen zur Notfallversorgung und -hilfe, etwa Krankenhäuser, Apotheken, Polizei oder Ärztepoi.parkzum Auswählen von Parkspoi.place_of_worshipzum Auswählen von Andachtsstätten wie Kirchen, Tempeln und Moscheenpoi.schoolzum Auswählen von Schulenpoi.sports_complexzum Auswählen von Sportanlagen
roadzum Auswählen von Straßenroad.arterialzum Auswählen von Hauptverkehrsstraßenroad.highwayzum Auswählen von Bundesstraßenroad.highway.controlled_accesszum Auswählen von Autobahnenroad.localzum Auswählen örtlicher Straßen
transitzum Auswählen aller Haltestellen und Linien öffentlicher Verkehrsmitteltransit.linezum Auswählen von Linien öffentlicher Verkehrsmitteltransit.stationzum Auswählen aller Haltestellen öffentlicher Verkehrsmitteltransit.station.airportzum Auswählen von Flughäfentransit.station.buszum Auswählen von Bushaltestellentransit.station.railzum Auswählen von Bahnhöfen
waterzum Auswählen von Gewässern
elementType
Mit dem folgenden JSON-Snippet werden die Labels für alle örtlichen Straßen ausgewählt:
{
"featureType": "road.local",
"elementType": "labels"
}Ein Element besteht aus verschiedenen Unterelementen. Beispielsweise besteht eine Straße aus der Liniengrafik (Geometrie) auf der Karte sowie dem Text, der den Straßennamen angibt (Label).
Die folgenden Elemente sind verfügbar, wobei Sie beachten sollten, dass ein bestimmtes Element genau ein Element oder auch einige oder alle Elemente unterstützen kann:
Die Farben der Labeltexte fill und stroke ändern sich je nach Zoomstufe.
Damit die Darstellung über alle Zoomstufen hinweg einheitlich ist, müssen Sie immer sowohl fill als auch stroke definieren.
all(Standard): Zum Auswählen aller Unterelemente des angegebenen Elements-
Mit
geometrywerden alle geometrischen Unterelemente des angegebenen Elements ausgewählt.- Mit
geometry.fillwird nur die Füllung der Geometrie des Elements ausgewählt. - Mit
geometry.strokewird nur der Strich der Geometrie des Elements ausgewählt.
- Mit
-
Mit
labelswerden die mit dem angegebenen Element verknüpften Textlabels ausgewählt.- Mit
labels.iconwird nur das Symbol ausgewählt, das im Label des Elements angezeigt wird. - Mit
labels.textwird nur der Text des Labels ausgewählt. -
Mit
labels.text.fillwird nur die Füllung des Labels ausgewählt. Der Füllbereich eines Labels wird in der Regel als farbiger Rahmen um den Labeltext dargestellt. - Mit
labels.text.strokewird nur der Strich des Labeltexts ausgewählt.
- Mit
stylers
Styler sind Stiloptionen, die auf Kartenelemente und ‑unterelemente angewendet werden können.
Mit dem folgenden JSON-Snippet wird anhand eines RGB-Wertes ein Element in Hellgrün angezeigt:
"stylers": [
{ "color": "#99FF33" }
]Mit diesem Snippet wird von einem Element, unabhängig von seiner Ausgangsfarbe, die ganze Farbintensität entfernt. Dies führt zu einer Darstellung des Elements in Graustufen:
"stylers": [
{ "saturation": -100 }
]Durch dieses Snippet wird ein Element vollständig ausgeblendet:
"stylers": [
{ "visibility": "off" }
]Die folgenden Stiloptionen werden unterstützt:
hue(ein hexadezimaler RGB-String des Stils#RRGGBB) gibt die Grundfarbe an.Hinweis: Mit dieser Option wird der Farbton festgelegt, während die Sättigung und die Helligkeit weiterhin der Festlegung im Standard-Google-Stil entsprechen (oder in anderen Stiloptionen, die Sie für die Karte definieren). Die resultierende Farbe hängt vom Stil der Basiskarte ab. Änderungen, die Google am Basiskartenstil vornimmt, wirken sich auf die mit
hueformatierten Elemente Ihrer Karte aus. Verwenden Sie daher wenn möglich den Absolut-Stylercolor.lightness(ein Gleitkommawert zwischen-100und100) gibt die Helligkeitsänderung des Unterelements in Prozent an. Negative Werte führen zu einem dunkleren Ergebnis (wobei -100 Schwarz ergibt), positive Werte sorgen für mehr Helligkeit (wobei +100 Weiß ergibt).Mit dieser Option wird die Helligkeit festgelegt, während die Sättigung und der Farbton weiterhin der Festlegung im Standard-Google-Stil entsprechen (oder in anderen Stiloptionen, die Sie für die Karte definieren). Die resultierende Farbe hängt vom Stil der Basiskarte ab. Änderungen, die Google am Basiskartenstil vornimmt, wirken sich auf die mit
lightnessformatierten Elemente Ihrer Karte aus. Verwenden Sie daher wenn möglich den Absolut-Stylercolor.saturation(ein Gleitkommawert zwischen-100und100) gibt die Intensitätsänderung der Grundfarbe in Prozent an, die auf das Unterelement angewendet wird.Hinweis: Mit dieser Option wird die Sättigung festgelegt, während der Farbton und die Helligkeit weiterhin der Festlegung im Standard-Google-Stil entsprechen (oder in anderen Stiloptionen, die Sie für die Karte definieren). Die resultierende Farbe hängt vom Stil der Basiskarte ab. Änderungen, die Google am Basiskartenstil vornimmt, wirken sich auf die mit
saturationformatierten Elemente Ihrer Karte aus. Verwenden Sie daher wenn möglich den Absolut-Stylercolor.gamma(ein Gleitkommawert zwischen0.01und10.0, wobei mit1.0keine Korrektur angewendet wird) gibt die Stärke der Gammakorrektur an, die auf das Unterelement angewendet wird. Mit Gammakorrekturen werden nicht lineare Korrekturen von Farbhelligkeiten durchgeführt. Schwarz- und Weißwerte werden nicht beeinflusst. Gammakorrekturen erfolgen in der Regel, um den Kontrast mehrerer Unterelemente zu ändern. Sie können den Gammakorrekturwert beispielsweise ändern, um den Kontrast zwischen den Rändern und dem Innenbereich von Unterelementen zu erhöhen oder zu verringern.Mit dieser Option wird die Helligkeit relativ zum Standard-Google-Stil anhand einer Gammakurve variiert. Wenn Google Änderungen am Basiskartenstil vornimmt, wirken sich diese Änderungen auf die mit
gammaformatierten Elemente Ihrer Karte aus. Verwenden Sie daher wenn möglich den Absolut-Stylercolor.invert_lightness(wenntrue) invertiert die vorhandene Helligkeit. Das ist z. B. hilfreich, um schnell zu einer dunkleren Karte mit weißem Text zu wechseln.Hinweis: Mit dieser Option wird der Standard-Google-Stil invertiert. Wenn Google Änderungen am Basiskartenstil vornimmt, haben diese Änderungen Auswirkungen auf die mit
invert_lightnessformatierten Elemente Ihrer Karte. Verwenden Sie daher wenn möglich den Absolut-Stylercolor.visibility(on,offodersimplified) gibt an, ob und wie Unterelemente auf der Karte angezeigt werden. Bei der Sichtbarkeitsimplifiedwerden einige Stilelemente aus den betroffenen Elementen entfernt. Straßen werden zum Beispiel zu dünneren Linien ohne Konturen vereinfacht, während Parks ihren Labeltext verlieren, aber das Labelsymbol behalten.- Mit
color(ein hexadezimaler RGB-String des Stils#RRGGBB) wird die Farbe eines Elements festgelegt. - Mit
weight(eine Ganzzahl größer oder gleich null) wird die Stärke des Elements in Pixeln angegeben. Ein hoher Wert kann dazu führen, dass die Darstellung an den Kachelrändern abgeschnitten wird.
Stilregeln werden in der von Ihnen angegebenen Reihenfolge angewendet. Vermeiden Sie es, mehrere Vorgänge zu einem einzigen Stiländerungs-Vorgang zu kombinieren. Definieren Sie stattdessen jeden Vorgang als separaten Eintrag im Stilarray.
Hinweis: Die Reihenfolge ist hierbei wichtig, weil einige Vorgänge nicht vertauscht werden dürfen. Für Elemente und/oder Unterelemente, die durch Vorgänge geändert werden, sind normalerweise bereits Stile vorhanden. Mit diesen Vorgängen werden diese bestehenden Stile (sofern vorhanden) geändert.
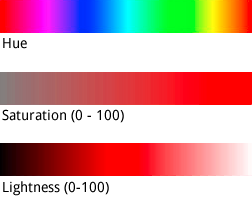
HSL-Farbmodell
Für Karten mit benutzerdefinierten Stilen wird das HSL-Modell (Hue, Saturation, Lightness; Farbton, Sättigung, Helligkeit) zur Darstellung von Farben in Styler-Vorgängen verwendet. Farbton gibt die Grundfarbe an, Sättigung die Intensität der Farbe und Helligkeit den relativen Anteil von Weiß oder Schwarz in der zugehörigen Farbe.
Mit der Gammakorrektur wird die Sättigung über den Farbraum hinweg geändert, in der Regel zum Erhöhen oder Verringern des Kontrasts. Außerdem definiert das HSL-Modell die Farbe in einem Koordinatenbereich, wobei hue die Ausrichtung innerhalb eines Farbrads angibt, während Sättigung und Helligkeit Werte entlang verschiedener Achsen angeben. Farbtöne werden in einem RGB-Farbraum gemessen, der den regulären RGB-Farbräumen entspricht, außer dass Weiß- und Schwarzschattierungen fehlen.

Für hue wird ein HTML-Hexadezimalwert zur Farbbestimmung verwendet, jedoch legt dieser Wert ausschließlich die Grundfarbe fest, d. h. die Ausrichtung im Farbrad. Die Werte für Sättigung und Helligkeit werden separat als prozentuale Änderungen angegeben.
Beispielsweise können Sie den Farbton für reines Grün als hue:0x00ff00 oder hue:0x000100 definieren. Die beiden Farbtöne sind identisch. Beide Werte ergeben im HSL-Farbmodell reines Grün.

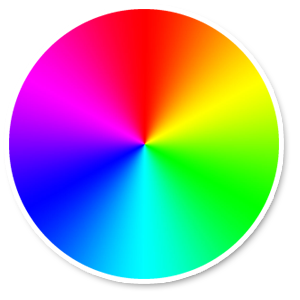
Ein RGB-Farbrad
RGB-Farbtonwerte (hue), die zu gleichen Teilen aus Rot, Grün und Blau bestehen, geben keinen Farbton an, da keiner dieser Werte eine Ausrichtung im Koordinatensystem für Farbton, Sättigung und Helligkeit angibt. Beispiele sind „#000000“ (Schwarz), „#FFFFFF“ (Weiß) und alle reinen Grauschattierungen. Zum Angeben von Schwarz, Weiß oder Grau muss saturation entfernt werden, indem Sie den Wert auf -100 setzen. Passen Sie dann den lightness-Wert an.
Außerdem werden beim Ändern vorhandener Elemente, die bereits ein Farbschema haben, durch das Ändern eines Werts wie zum Beispiel hue die vorhandenen saturation- oder lightness-Werte nicht geändert.
