
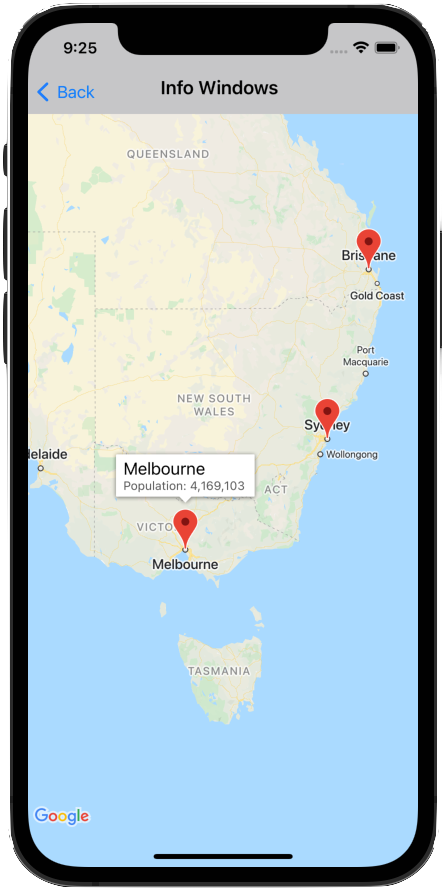
In einem Infofenster können Sie Informationen für den Nutzer einblenden lassen, wenn er auf eine Markierung tippt.
Infofenster werden am Gerätebildschirm ausgerichtet und über der zugehörigen Markierung zentriert. Das Standardinfofenster enthält den Titel in Fettdruck und darunter den Snippet-Text.
Der Inhalt des Infofensters wird durch die Eigenschaften title und snippet der Markierung definiert. Wenn Sie auf die Markierung klicken, wird kein Infofenster angezeigt, wenn die Eigenschaften title und snippet leer oder nil sind.
Es wird immer nur jeweils ein Infofenster eingeblendet. Wenn ein Nutzer auf eine andere Markierung tippt, wird das aktuelle Fenster ausgeblendet und das neue Infofenster wird geöffnet. Wenn der Nutzer auf eine Markierung klickt, zu der derzeit ein Infofenster angezeigt wird, wird es geschlossen und noch einmal geöffnet.
Erstellen Sie ein benutzerdefiniertes Infofenster, um zusätzlichen Text oder Bilder hinzuzufügen. Mit einem benutzerdefinierten Infofenster haben Sie die vollständige Kontrolle über die Darstellung des Pop-ups.
Infofenster hinzufügen
Mit dem folgenden Snippet wird eine einfache Markierung mit nur einem Titel für den Text des Infofensters erstellt.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Mit der Property snippet können Sie zusätzlichen Text hinzufügen, der in kleinerer Schrift unter dem Titel angezeigt wird. Strings, die länger als die Breite des Infofensters sind, werden automatisch über mehrere Zeilen umgebrochen. Sehr lange Nachrichten werden möglicherweise abgeschnitten.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Infofenster ein- oder ausblenden
Infofenster reagieren auf die Touch-Events des Nutzers auf der Markierung.
Sie können ein Infofenster programmatisch ein- oder ausblenden, indem Sie die selectedMarker-Eigenschaft von GMSMapView festlegen:
- Legen Sie
selectedMarkerauf den Namen der Markierung fest, um sie anzuzeigen. - Legen Sie
selectedMarkeraufnilfest, um sie auszublenden.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Infofenster für die automatische Aktualisierung einrichten
Legen Sie tracksInfoWindowChanges für die Markierung auf YES oder true fest, wenn neue Eigenschaften oder der Inhalt des Infofensters sofort angezeigt werden sollen, wenn sie geändert werden. Sie müssen dann nicht warten, bis das Infofenster ausgeblendet und wieder eingeblendet wird. Der Standardwert ist NO oder false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Um zu entscheiden, wann die Property tracksInfoWindowChanges festgelegt werden soll, sollten Sie die Leistungsaspekte gegen die Vorteile des automatischen Neuzeichnens des Infofensters abwägen. Beispiel:
- Wenn Sie mehrere Änderungen vornehmen möchten, können Sie die Eigenschaft auf
YESund dann wieder aufNOändern. - Wenn eine Animation ausgeführt wird oder die Inhalte asynchron geladen werden, sollten Sie die Eigenschaft auf
YESlassen, bis die Aktionen abgeschlossen sind.
Beachten Sie auch die Hinweise zur Verwendung der iconView-Property des Markers.
Position eines Infofensters ändern
Infofenster werden am Gerätebildschirm ausgerichtet und über der zugehörigen Markierung zentriert. Sie können die Position des Infofensters relativ zur Markierung ändern, indem Sie die Eigenschaft infoWindowAnchor festlegen. Für diese Eigenschaft wird ein CGPoint akzeptiert, der als (x,y)-Offset definiert ist, wobei sowohl x als auch y zwischen 0,0 und 1,0 liegen. Der Standard-Offset ist (0,5, 0,0), also die Mitte oben. Das Festlegen des infoWindowAnchor-Offsets ist nützlich, um das Infofenster an einem benutzerdefinierten Symbol auszurichten.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Ereignisse in Infofenstern verarbeiten
Sie können die folgenden Infofenster-Ereignisse erfassen:
mapView:markerInfoWindow:: Wird aufgerufen, wenn eine Markierung ausgewählt werden soll. Kann optional ein benutzerdefiniertes Infofenster alsUIViewzurückgeben, das für die Markierung verwendet werden soll. Weitere Informationen finden Sie unten unter Benutzerdefinierte Infofenster.mapView:markerInfoContents:– Wird aufgerufen, wennmapView:markerInfoWindow„nil“ zurückgibt.mapView:didCloseInfoWindowOfMarker:: Wird aufgerufen, wenn das Infofenster der Markierung geschlossen wird.mapView:didLongPressInfoWindowOfMarker:: Wird aufgerufen, nachdem das Infofenster einer Markierung lange gedrückt wurde.
Damit auf Ereignisse gewartet werden kann, müssen Sie das Protokoll GMSMapViewDelegate implementieren. Weitere Informationen finden Sie im Leitfaden zu Ereignissen und in der Liste der Methoden für GMSMapViewDelegate.
GitHub enthält Beispiele, die zeigen, wie Infofensterereignisse verarbeitet werden:
Benutzerdefinierte Infofenster
Passen Sie den Inhalt von Infofenstern an, indem Sie eine Unterklasse von UIView erstellen, die das Layout des benutzerdefinierten Infofensters definiert. Definieren Sie die Ansicht in dieser Unterklasse nach Bedarf. Sie können beispielsweise benutzerdefinierte UILabel-Instanzen verwenden, um Titel- und Snippet-Text sowie andere Ansichten wie UIImageView-Instanzen anzuzeigen, um Bilder hinzuzufügen, die im Infofenster angezeigt werden.
Achten Sie darauf, dass Ihr ViewController das Protokoll GMSIndoorDisplayDelegate implementiert und einen Listener für das Ereignis mapView:markerInfoWindow: definiert. Dieser Event-Listener wird aufgerufen, wenn eine Markierung ausgewählt werden soll. Sie können damit eine Instanz Ihrer benutzerdefinierten UIView-Klasse zurückgeben, um das benutzerdefinierte Infofenster zu definieren, das von der Markierung verwendet wird.
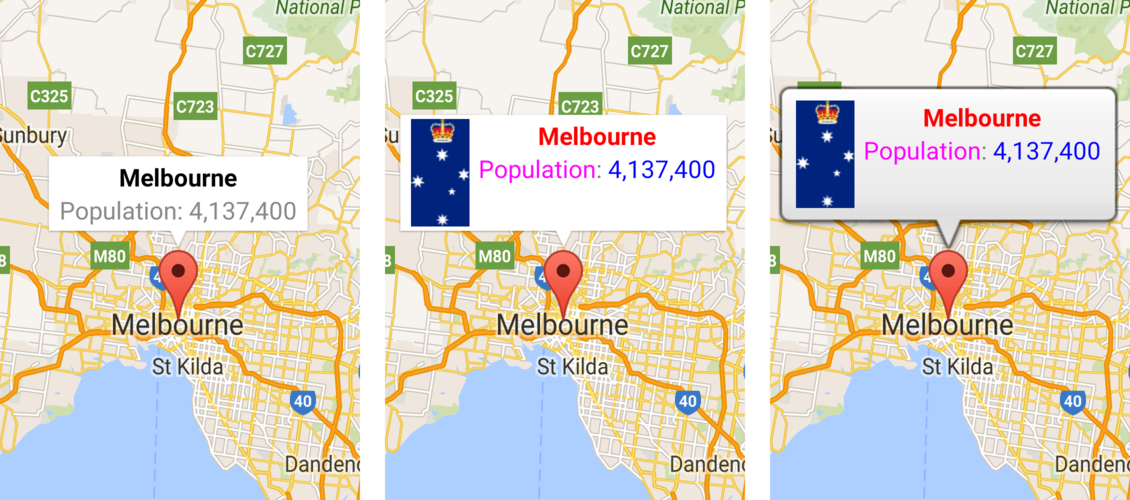
Die folgenden Bilder zeigen ein Standardinfofenster, ein Infofenster mit angepasstem Inhalt und ein Infofenster mit angepasstem Rahmen und Hintergrund.

Die Codebeispiele auf GitHub, die mit dem Maps SDK for iOS bereitgestellt werden, enthalten Beispiele für benutzerdefinierte Infofenster. Ein Beispiel finden Sie in der Definition von MarkerInfoWindowViewController.m (Objective-C) oder MarkerInfoWindowViewController.swift (Swift).
Informationen zum Herunterladen und Ausführen dieser Beispiele finden Sie unter Codebeispiele.
