경계를 위한 데이터 기반 스타일 지정을 사용하려면 지도 ID를 만들어야 합니다. 그런 다음 새 지도 스타일을 만들고 필요한 경계 지형지물 레이어를 선택한 다음 스타일을 지도 ID와 연결해야 합니다.
지도 ID 만들기
mapID는 Google 지도의 단일 인스턴스를 나타내는 고유 식별자입니다. Google Cloud 콘솔에서 언제든지 지도 ID를 만들고 지도 ID와 연결된 스타일을 업데이트할 수 있습니다.

새 지도 스타일 만들기
새 지도 스타일을 만들려면 지도 스타일 관리의 안내에 따라 스타일을 만드세요. 완료되면 새로 만든 지도 ID와 스타일을 연결합니다.
지형지물 레이어 선택
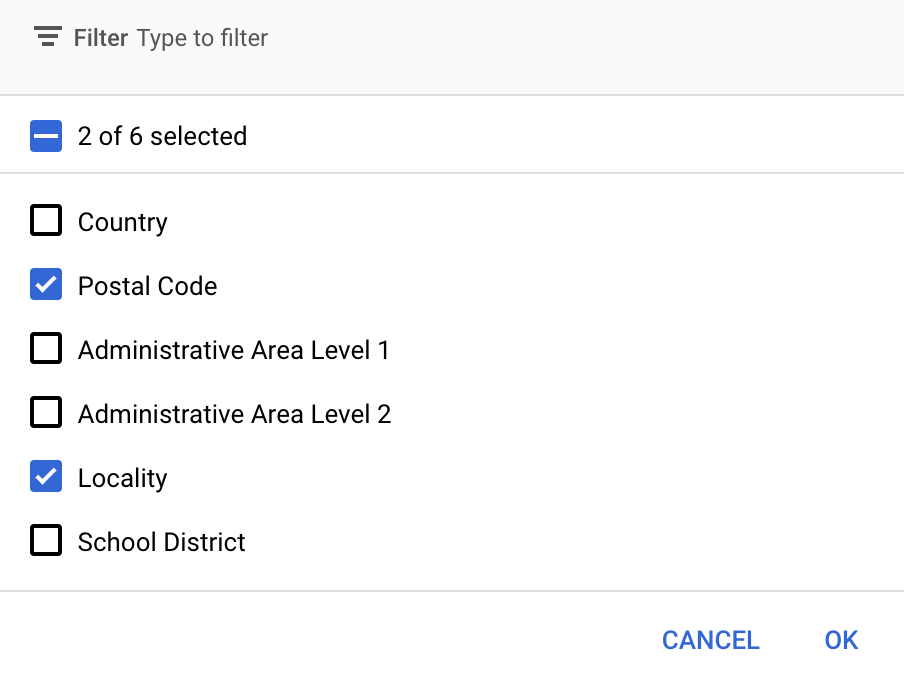
Google Cloud 콘솔에서 표시할 지형지물 레이어를 선택할 수 있습니다. 이에 따라 지도에 표시될 경계의 종류 (예: 지역, 주)가 결정됩니다.
지형지물 레이어 관리
Google Cloud 콘솔에서 지도 스타일 페이지로 이동합니다.
메시지가 표시되면 프로젝트를 선택합니다.
지도 스타일을 선택합니다.
지형지물 레이어 드롭다운을 클릭하여 레이어를 추가하거나 삭제합니다.
저장을 클릭해 변경사항을 저장하여 지도에서 사용할 수 있게 합니다.

지도 초기화 코드 업데이트
이 단계에서는 하나 이상의 지형지물 레이어가 사용 설정된 스타일과 연결된 지도 ID가 필요합니다. Cloud 콘솔에서 지도 ID가 올바르게 설정되었는지 확인하려면 지도 관리에서 구성된 방식을 검토하세요.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
지도에 지형지물 레이어 추가
지도의 지형지물 레이어에 대한 참조를 가져오려면 지도를 초기화할 때 mapView.featureLayer(of:)를 호출하세요.
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
지도 기능 확인
경계를 위한 데이터 기반 스타일 지정을 사용하려면 Google Cloud 콘솔에서 사용 설정되고 지도 ID와 연결된 기능이 필요합니다. 지도 ID는 변경될 수 있으므로 GMSMapView에서 mapView.mapCapabilities를 호출하여 특정 기능 (예: 데이터 기반 스타일 지정)을 호출하기 전에 사용할 수 있는지 확인할 수 있습니다.
GMSViewDelegate을 구독하여 지도 기능의 변경사항을 감지할 수도 있습니다. 이 예에서는 프로토콜을 사용하여 데이터 기반 스타일 지정 요구사항을 확인하는 방법을 보여줍니다.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

