In dieser Übersicht wird beschrieben, wie Sie mit dem Maps SDK for iOS eine Karte einrichten, die einer iOS-App hinzugefügt wurde.
Übersicht
Nachdem Sie der App eine Karte hinzugefügt haben, können Sie die Anfangs- und die Laufzeiteinstellungen konfigurieren. Weitere Informationen finden Sie unter Karte hinzufügen.
Zu den Anfangseinstellungen einer Karte gehören:
- Kameraposition einschließlich Standort, Zoomfaktor, Ausrichtung und Neigung; Weitere Informationen zur Positionierung der Kamera finden Sie unter Kamera und Ansicht.
- Die Hintergrundfarbe der Karte.
- Kartentyp
- Anzuzeigende UI-Elemente wie die Zoomschaltflächen und der Kompass
- Zu aktivierende Touch-Gesten
Diese und weitere Einstellungen können Sie während der Laufzeit konfigurieren. Hierzu muss das Objekt GMSMapView aktualisiert werden.
Kartenoptionen
Beim Initialisieren der Kartenansicht werden Konfigurationsoptionen mit GMSMapViewOptions festgelegt.
Zu den Optionen gehören die Eigenschaften frame, camera, mapID oder backgroundColor.
| Kartenoptionen | |
|---|---|
| Frame | Wert:
CGRectDer Kartenrahmen Der Standardwert ist CGRectZero.
|
| Kamera | Wert:
GMSCameraPositionDie Standardposition der Kartenkamera.
|
| mapID | Wert:
GMSMapIDGoogle-Karten-ID Optionaler Parameter.
|
| backgroundColor | Wert:
UIColorStandardwert: UIColor.lightGray
|
Kartenoptionen konfigurieren
Sie können entweder eigene Optionsattribute festlegen oder eine instanziierte GMSMapViewOptions mit Standardwerten direkt an GMSMapView übergeben.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Hier ist ein Beispiel für das Übergeben eines GMSMapViewOptions-Objekts mit Standardwerten direkt an GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Hintergrundfarbe konfigurieren
Wenn Sie im dunklen Modus arbeiten oder zwischen Kartenansichten wechseln, kann es hilfreich sein, die Standardfarbe des Kartenhintergrunds zu überschreiben. Dazu legen Sie die Eigenschaft backgroundColor der Kartenoptionen fest.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Kartentypen
Sie können die Karten mit einem von verschiedenen Kartentypen benutzerdefiniert gestalten. Der Typ einer Karte ist entscheidend für ihre Gesamtdarstellung. Beispielsweise enthält ein Atlas meist politische Karten, mit denen in erster Linie Grenzen dargestellt werden, während auf Straßenkarten vor allem die Straßen einer Stadt oder Region zu sehen sind. Das Maps SDK for iOS bietet die folgenden Kartentypen:
| Kartentyp | |
|---|---|
| Normal | Wert:
kGMSTypeNormalTypische Straßenkarte. Straßen, einige von Menschen geschaffene Merkmale und wichtige Landschaftsmerkmale wie Flüsse werden angezeigt. Die dazugehörigen Labels sind auch sichtbar. Unterstützt das Festlegen des Kartenfarbschemas auf „Dunkel“, „Hell“ oder „Systemeinstellungen folgen“.
|
| Hybrid | Wert:
kGMSTypeHybridEnthält Satellitenfotodaten mit zusätzlichen Straßenkarten. Die dazugehörigen Labels sind ebenfalls sichtbar. |
| Satellit | Wert:
kGMSTypeSatelliteEnthält Satellitenfotodaten. Straßen und sonstige Merkmale sind nicht beschriftet.
|
| Gelände | Wert:
kGMSTypeTerrainEnthält topografische Daten. Die Karte umfasst Farben, Höhenlinien und Labels sowie perspektivische Schattierungen. Außerdem werden einige Straßen und Labels dargestellt. Unterstützt das Festlegen des Kartenfarbschemas auf „Dunkel“, „Hell“ oder „Systemeinstellungen folgen“.
|
| Keine | Wert:
kGMSTypeNoneEnthält keine Kartenkacheln. Die Basiskartenkacheln werden nicht gerendert. Dieser Modus ist in Verbindung mit Kachelebenen nützlich. Die Anzeige von Verkehrsdaten ist deaktiviert, wenn der Kartentyp auf „Keine“ festgelegt ist. |
Kartentyp ändern
Wenn Sie den Typ einer Karte festlegen möchten, weisen Sie der Eigenschaft GMSMapView.mapType einen neuen Wert zu. Beispiel: Anzeigen des Kartentyps „Satellit“:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
In der Auswahl unten sehen Sie einen Vergleich der Kartentypen „Gelände“, „Normal“ und „Hybrid“ für denselben Ort:
Indoor-Karten
Bei einem hohen Zoomfaktor werden mit dem Maps SDK for iOS Gebäudepläne für Innenbereiche wie z. B. Flughäfen, Einkaufszentren, große Geschäfte und Bahnhöfe angezeigt. Indoor-Grundrisse sind in die Standardkartenkacheln für den Kartentyp „Normal“ (kGMSTypeNormal) integriert. Sie werden automatisch aktiviert, wenn der Nutzer heranzoomt, und ausgeblendet, wenn die Karte herausgezoomt wird.
Sie können Indoor-Karten deaktivieren, indem Sie die indoorEnabled-Eigenschaft von GMSMapView auf NO setzen.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Alternativ können Sie nur das Steuerelement zur Auswahl der Etage deaktivieren.
Gebäudepläne hinzufügen
Gebäudepläne sind an ausgewählten Orten verfügbar. Wenn für ein Gebäude, das Sie in Ihrer App hervorheben möchten, keine Gebäudeplandaten verfügbar sind, haben Sie folgende Möglichkeiten:
- Sie können Gebäudepläne direkt zu Google Maps hinzufügen. Damit stehen sie allen Nutzern von Google Maps zur Verfügung.
- Sie können einen Gebäudeplan als Boden-Overlay anzeigen lassen. Dann können nur Nutzer Ihrer App Ihre Gebäudepläne sehen.
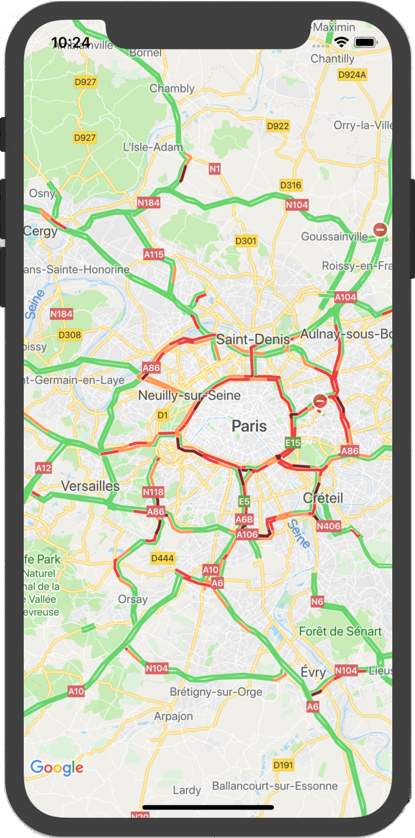
Verkehrsebene
Du kannst den Nutzern die Möglichkeit geben, eine Karte mit darüber gelagerten Informationen zur Verkehrsdichte zu sehen. Das ist eine visuelle Zusammenfassung der lokalen Verkehrssituation. Sie können die Verkehrsebene aktivieren und deaktivieren, indem Sie die Methode trafficEnabled aufrufen. Das folgende Beispiel zeigt, wie die Verkehrsebene auf einer Karte aussehen könnte.

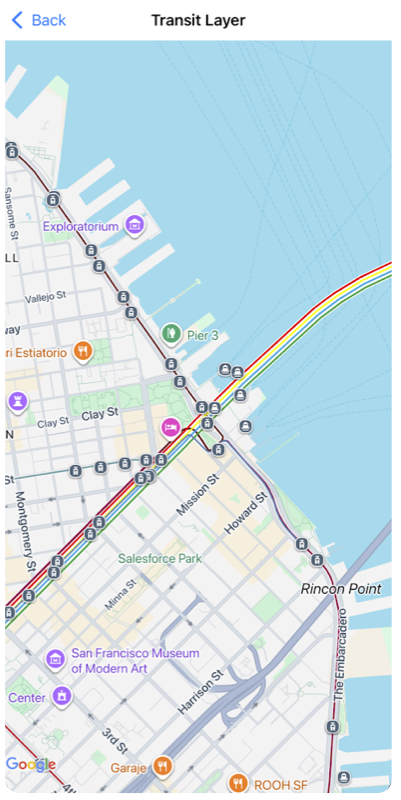
Ebene für öffentliche Verkehrsmittel
Mit dem Maps SDK for iOS können Sie mithilfe der Methode transitEnabled das öffentliche Nahverkehrsnetz einer Stadt auf Ihrer Karte anzeigen lassen. Wenn die Verkehrsebene aktiviert ist und die Karte auf eine Stadt zentriert ist, für die Informationen zu öffentlichen Verkehrsmitteln verfügbar sind, werden auf der Karte wichtige ÖPNV-Linien als breite, farbige Linien angezeigt. Die Farben der Linien richten sich nach den Informationen des jeweiligen Betreibers. Wenn Sie die Ebene für öffentliche Verkehrsmittel aktivieren, wird der Stil der Basiskarte so angepasst, dass Routen mit öffentlichen Verkehrsmitteln besser hervorgehoben werden.
Sie arbeiten für eine Behörde, die sich um den öffentlichen Nahverkehr Ihrer Stadt kümmert, und möchten, dass Ihre Daten einbezogen werden? Dann sehen Sie sich bitte die Informationen auf der Website des Google Transit-Partnerprogramms an.
Das folgende Beispiel zeigt, wie die Ebene für öffentliche Verkehrsmittel auf einer Karte aussehen könnte.

Bedienungshilfen
Standardmäßig sind die Elemente zur erleichteren Bedienung der Karte verborgen. Sie können die Barrierefreiheit aktivieren, indem Sie das Attribut accessibilityElementsHidden von GMSMapView auf NO festlegen. Dadurch werden Barrierefreiheitselemente für Overlay-Objekte wie GMSMarker und Infofenster, GMSPolyline usw. generiert.
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Diese Eigenschaft entspricht dem informellen UIAccessibility-Protokoll, mit der Ausnahme, dass der Standardwert im Maps SDK for iOS YES ist.
Mein Standort
Standardmäßig werden auf der Karte keine Standortdaten angezeigt. Sie können den blauen Punkt „Mein Standort“ und die Kompassrichtung aktivieren, indem Sie myLocationEnabled auf GMSMapView festlegen.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Wenn diese Funktion aktiviert ist, wird der aktuelle Standort des Nutzers über die Eigenschaft myLocation bereitgestellt. Diese Property ist möglicherweise nicht sofort verfügbar, z. B. wenn der Nutzer von iOS aufgefordert wird, den Zugriff auf diese Daten zu erlauben. In diesem Fall ist es nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
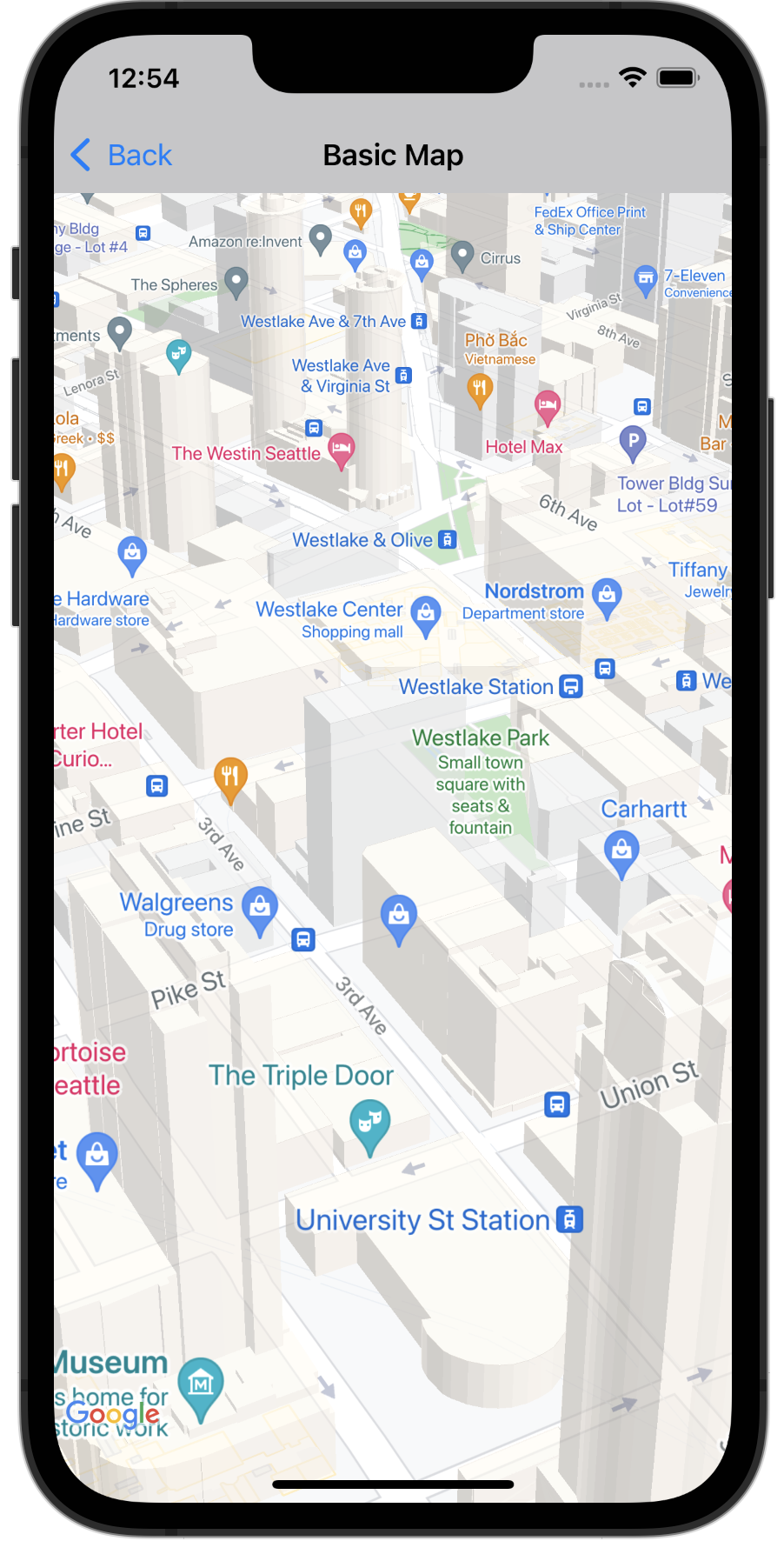
3D-Gebäude
In vielen Städten sind in der Nahansicht 3D-Gebäude zu sehen, wie zum Beispiel unten im Bild von Seattle, Washington.

Sie können die 3D-Gebäude deaktivieren, indem Sie das entsprechende Attribut GMSMapView in Swift oder Objective-C festlegen, wie unten gezeigt:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Karte mit Innenrand versehen
Eine Google-Karte füllt standardmäßig den gesamten Bereich aus, der von GMSMapView definiert wird.
Verschiedene Aspekte der Darstellung und Funktionsweise der Karte werden durch die Abmessungen der Ansicht definiert:
- Das Ziel der Kamera entspricht der Mitte des abgesetzten Bereichs.
- Kartensteuerelemente werden relativ zu den Rändern der Karte positioniert.
- Rechtliche Informationen wie Urheberrechtsangaben oder das Google-Logo werden am unteren Rand der Karte angezeigt.
Mithilfe von GMSMapView können Sie an der Kartenaußenseite einen Innenrand hinzufügen.padding-Attribut. Die Karte füllt weiterhin den gesamten Container aus, aber die Positionierung von Text und Steuerelementen, Touch-Gesten für die Kartensteuerung und Kamerabewegung verhalten sich so, als wenn die Karte in einem kleineren Bereich platziert worden wäre. Das führt zu folgenden Änderungen:
- Kamerabewegungen über API-Aufrufe oder die Betätigung von Schaltflächen (z.B. der Kompassschaltfläche oder der Schaltfläche „Mein Standort“) erfolgen relativ zum abgesetzten Bereich.
GMSMapView.projectiongibt eine Projektion zurück, die nur den abgesetzten Bereich enthält.- UI-Steuerelemente werden um die angegebene Anzahl von Punkten vom Rand des Containers verschoben.
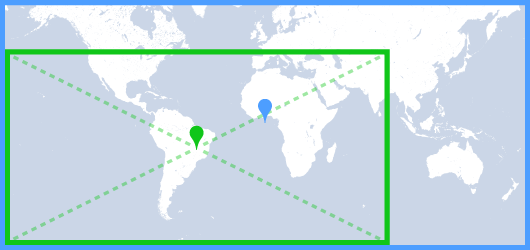
Padding kann beim Entwerfen von Benutzeroberflächen hilfreich sein, die sich mit einem Teil der Karte überschneiden. Auf dem Bild unten wurden zum Beispiel Innenränder entlang des oberen und rechten Rands der Karte festgelegt. Sichtbare Kartensteuerelemente und rechtliche Informationen werden entlang der Ränder des abgesetzten Bereichs (grün) angezeigt. Die Karte füllt aber weiterhin den gesamten Container (blau) aus. In diesem Beispiel können Sie rechts auf der Karte ein Menü einblenden, ohne die Kartensteuerelemente zu verdecken.

Wenn Sie Ihrer Karte einen Innenabstand hinzufügen möchten, erstellen Sie ein UIEdgeInsets-Objekt und übergeben Sie es an GMSMapView.padding-Attribut.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Farbschema der Karte
Bei Karten vom Typ „Normal“ und „Gelände“ können Sie das Farbschema der Karte auf „Dunkel“, „Hell“ oder „Aktuelle Systemeinstellungen verwenden“ festlegen. Sie können beispielsweise das Farbschema der Karte je nach Tageszeit oder je nachdem, ob das Gerät im Innen- oder Außenbereich verwendet wird, anpassen.
Mit GMSMapView
overrideUserInterfaceStyle: können Sie das Farbschema der Karte festlegen und aktualisieren.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Wenn Sie benutzerdefinierte helle und dunkle Stile für Ihre Karten erstellen möchten, verwenden Sie das cloudbasierte Gestalten von Karteninhalten.
