با استفاده از الگوی نمایش نقشههای گوگل برای اندروید استودیو، یک برنامه اندروید ایجاد کنید که نقشه را نمایش دهد. اگر یک پروژه اندروید استودیو از قبل دارید که میخواهید راهاندازی کنید، به بخش راهاندازی یک پروژه اندروید استودیو مراجعه کنید.
این راهنمای سریع برای توسعهدهندگانی در نظر گرفته شده است که با اصول اولیه توسعه اندروید با کاتلین یا جاوا آشنا هستند.
درباره محیط توسعه
این راهنمای سریع با استفاده از Android Studio Hedgehog و افزونه Android Gradle نسخه 8.2 توسعه داده شده است.
یک دستگاه اندروید راهاندازی کنید
برای اجرای برنامهای که از Maps SDK برای اندروید استفاده میکند، باید آن را روی یک دستگاه اندروید یا شبیهساز اندروید که مبتنی بر اندروید ۵.۰ یا بالاتر است و شامل APIهای گوگل است، مستقر کنید.
- برای استفاده از دستگاه اندروید، دستورالعملهای موجود در «اجرای برنامهها روی دستگاه سختافزاری» را دنبال کنید.
- برای استفاده از شبیهساز اندروید، میتوانید یک دستگاه مجازی ایجاد کنید و با استفاده از Android Virtual Device Manager (AVD) که همراه با اندروید استودیو ارائه میشود، شبیهساز را نصب کنید.
ایجاد پروژه نقشه گوگل در اندروید استودیو
روش ایجاد یک پروژه نقشه گوگل در اندروید استودیو در نسخه Flamingo و نسخههای بعدی اندروید استودیو تغییر کرد.
اندروید استودیو را باز کنید و در پنجره Welcome to Android Studio روی New Project کلیک کنید.
در پنجرهی «پروژهی جدید» ، در بخش «تلفن و تبلت» ، گزینهی «بدون فعالیت» را انتخاب کنید و سپس روی «بعدی» کلیک کنید.
فرم پروژه جدید را تکمیل کنید:
زبان را روی جاوا یا کاتلین تنظیم کنید. هر دو زبان به طور کامل توسط Maps SDK برای اندروید پشتیبانی میشوند. برای کسب اطلاعات بیشتر در مورد کاتلین، به بخش «توسعه برنامههای اندروید با کاتلین» مراجعه کنید.
حداقل SDK را روی نسخه SDK سازگار با دستگاه آزمایشی خود تنظیم کنید. شما باید نسخهای بزرگتر از حداقل نسخه مورد نیاز Maps SDK برای اندروید نسخه 19.0.x، که همان Android API Level 21 ("Lollipop"؛ اندروید 5.0) یا بالاتر است، انتخاب کنید. برای آخرین اطلاعات در مورد الزامات نسخه SDK، به یادداشتهای انتشار مراجعه کنید.
زبان پیکربندی Build را روی Kotlin DSL یا Groovy DSL تنظیم کنید. قطعه کدهای مربوط به هر دو زبان پیکربندی ساخت در مراحل زیر نشان داده شده است.
روی پایان کلیک کنید.
اندروید استودیو Gradle را اجرا میکند و پروژه را میسازد. این ممکن است کمی طول بکشد.
فعالیت Views نقشههای گوگل را اضافه کنید:
- روی پوشه
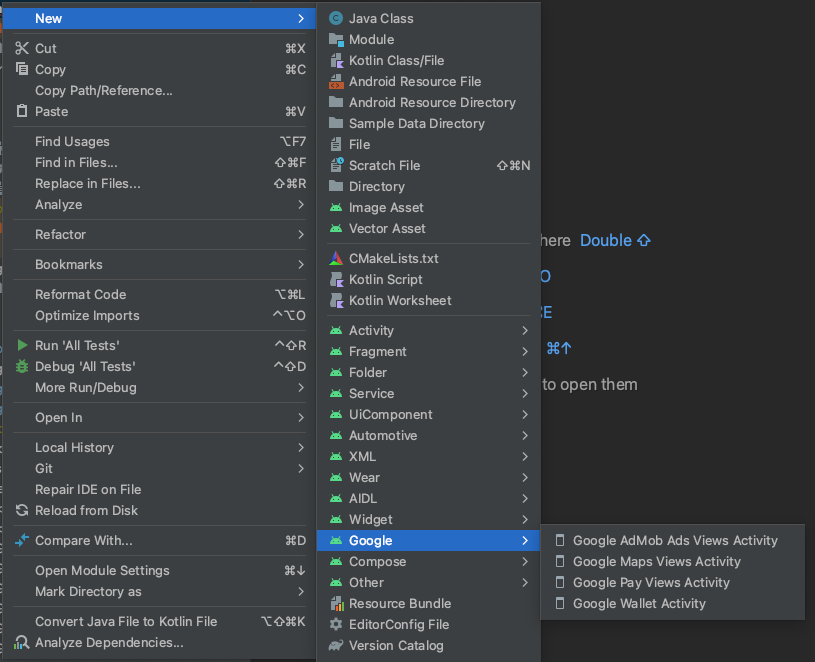
appدر پروژه خود کلیک راست کنید. گزینه جدید > گوگل > فعالیت بازدیدهای نقشههای گوگل را انتخاب کنید.

در کادر محاورهای «فعالیت جدید اندروید» ، کادر انتخاب «فعالیت لانچر» را علامت بزنید.
پایان را انتخاب کنید.
برای اطلاعات بیشتر، به افزودن کد از یک الگو مراجعه کنید.
- روی پوشه
وقتی ساخت تمام شد، اندروید استودیو فایلهای
AndroidManifest.xmlوMapsActivityرا باز میکند. ممکن است اکتیویتی شما نام دیگری داشته باشد، اما همان نامی است که هنگام راهاندازی پیکربندی کردهاید.
پروژه گوگل کلود خود را راهاندازی کنید
مراحل لازم برای راهاندازی کنسول ابری را با کلیک کردن روی زبانههای زیر تکمیل کنید:
مرحله ۱
کنسول
در کنسول گوگل کلود، در صفحه انتخاب پروژه، روی ایجاد پروژه کلیک کنید تا ایجاد یک پروژه ابری جدید آغاز شود.
مطمئن شوید که صورتحساب برای پروژه ابری شما فعال است. تأیید کنید که صورتحساب برای پروژه شما فعال است .
گوگل کلود یک دوره آزمایشی با هزینه ۰.۰۰ دلار ارائه میدهد. این دوره آزمایشی در هر ۹۰ روز یا پس از اینکه حساب کاربری ۳۰۰ دلار هزینه دریافت کرده باشد، هر کدام که زودتر اتفاق بیفتد، منقضی میشود. هر زمان که خواستید میتوانید آن را لغو کنید. برای اطلاعات بیشتر، به بخش «اعتبار حساب صورتحساب» و «صورتحساب» مراجعه کنید.
SDK ابری
gcloud projects create "PROJECT"
درباره Google Cloud SDK ، نصب Cloud SDK و دستورات زیر بیشتر بخوانید:
مرحله ۲
برای استفاده از پلتفرم نقشههای گوگل، باید APIها یا SDKهایی را که قصد دارید در پروژه خود استفاده کنید، فعال کنید.
کنسول
SDK ابری
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
درباره Google Cloud SDK ، نصب Cloud SDK و دستورات زیر بیشتر بخوانید:
مرحله ۳
این مرحله فقط فرآیند ایجاد کلید API را طی میکند. اگر از کلید API خود در محیط عملیاتی استفاده میکنید، اکیداً توصیه میکنیم کلید API خود را محدود کنید. میتوانید اطلاعات بیشتر را در صفحه « استفاده از کلیدهای API» مخصوص محصول بیابید.
کلید API یک شناسه منحصر به فرد است که درخواستهای مرتبط با پروژه شما را برای اهداف استفاده و صدور صورتحساب تأیید میکند. شما باید حداقل یک کلید API مرتبط با پروژه خود داشته باشید.
برای ایجاد کلید API:
کنسول
به صفحه Google Maps Platform > Credentials بروید.
- در صفحه اعتبارنامهها ، روی ایجاد اعتبارنامه > کلید API کلیک کنید.
کادر محاورهای ایجاد کلید API، کلید API تازه ایجاد شده شما را نمایش میدهد. - روی بستن کلیک کنید.
کلید API جدید در صفحه اعتبارنامهها ، زیر عنوان کلیدهای API ، فهرست شده است.
(به یاد داشته باشید که قبل از استفاده از کلید API در محیط عملیاتی، آن را محدود کنید .)
SDK ابری
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
درباره Google Cloud SDK ، نصب Cloud SDK و دستورات زیر بیشتر بخوانید:
کلید API را به برنامه خود اضافه کنید
این بخش نحوه ذخیره کلید API شما را توضیح میدهد تا برنامه شما بتواند به طور ایمن به آن مراجعه کند. شما نباید کلید API خود را در سیستم کنترل نسخه خود بررسی کنید، بنابراین توصیه میکنیم آن را در فایل secrets.properties که در دایرکتوری ریشه پروژه شما قرار دارد، ذخیره کنید. برای اطلاعات بیشتر در مورد فایل secrets.properties ، به Gradle properties files مراجعه کنید.
برای سادهسازی این کار، توصیه میکنیم از افزونه Secrets Gradle برای اندروید استفاده کنید.
برای نصب افزونه Secrets Gradle برای اندروید و ذخیره کلید API خود:
- در اندروید استودیو، فایل
build.gradleسطح ریشه خود را باز کنید و کد زیر را به عنصرdependenciesدر زیرbuildscriptاضافه کنید.گرووی
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
کاتلین
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
- فایل
build.gradleسطح برنامه خود را باز کنید و کد زیر را به عنصرpluginsاضافه کنید.گرووی
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
کاتلین
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- اگر از اندروید استودیو استفاده میکنید، پروژه خود را با Gradle همگامسازی کنید .
- فایل
local.propertiesرا در دایرکتوری سطح پروژه خود باز کنید و سپس کد زیر را اضافه کنید. به جایYOUR_API_KEY، کلید API خود را قرار دهید.MAPS_API_KEY=YOUR_API_KEY
- در فایل
AndroidManifest.xmlخود، بهcom.google.android.geo.API_KEYبروید و ویژگیandroid:valueبه صورت زیر بهروزرسانی کنید:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />توجه:
com.google.android.geo.API_KEYنام فراداده پیشنهادی برای کلید API است. کلیدی با این نام میتواند برای احراز هویت در چندین API مبتنی بر نقشههای گوگل در پلتفرم اندروید، از جمله Maps SDK برای اندروید، استفاده شود. برای سازگاری با نسخههای قبلی، API از نامcom.google.android.maps.v2.API_KEYنیز پشتیبانی میکند. این نام قدیمی، احراز هویت را فقط برای Android Maps API v2 امکانپذیر میکند. یک برنامه میتواند فقط یکی از نامهای فراداده کلید API را مشخص کند. اگر هر دو مشخص شوند، API یک استثنا ایجاد میکند.
به کد نگاه کنید
کد ارائه شده توسط الگو را بررسی کنید. به طور خاص، به فایلهای زیر در پروژه اندروید استودیو خود نگاهی بیندازید.
فایل فعالیت نقشهها
فایل فعالیت نقشهها، فعالیت اصلی برنامه است و شامل کدی برای مدیریت و نمایش نقشه است. به طور پیشفرض، فایلی که فعالیت را تعریف میکند، MapsActivity.java نام دارد یا اگر زبان برنامه خود را Kotlin تنظیم کنید، MapsActivity.kt نام دارد.
عناصر اصلی فعالیت نقشهها:
شیء
SupportMapFragmentچرخه حیات نقشه را مدیریت میکند و عنصر والد رابط کاربری برنامه است.شیء
GoogleMapدسترسی به دادههای نقشه و نمای آن را فراهم میکند. این کلاس اصلی Maps SDK برای اندروید است. راهنمای اشیاء نقشه، اشیاءSupportMapFragmentوGoogleMapرا با جزئیات بیشتری شرح میدهد.تابع
moveCameraنقشه را در مختصاتLatLngبرای سیدنی استرالیا قرار میدهد. اولین تنظیماتی که هنگام اضافه کردن نقشه باید پیکربندی شوند، معمولاً موقعیت مکانی نقشه و تنظیمات دوربین هستند؛ مانند زاویه دید، جهت نقشه و سطح زوم. برای جزئیات بیشتر به راهنمای دوربین و نما مراجعه کنید.تابع
addMarkerیک نشانگر به مختصات سیدنی اضافه میکند. برای جزئیات بیشتر به راهنمای نشانگرها مراجعه کنید.
فایل گرادل ماژول
فایل Module build.gradle.kts شامل وابستگیهای نقشههای زیر است که توسط Maps SDK برای اندروید مورد نیاز است.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
برای کسب اطلاعات بیشتر در مورد مدیریت وابستگی Maps، به بخش Versioning مراجعه کنید.
فایل طرحبندی XML
فایل activity_maps.xml یک فایل طرحبندی XML است که ساختار رابط کاربری برنامه را تعریف میکند. این فایل در دایرکتوری res/layout قرار دارد. فایل activity_maps.xml یک قطعه کد را تعریف میکند که شامل عناصر زیر است:
-
tools:contextفعالیت پیشفرض فرگمنت را رویMapsActivityتنظیم میکند که در فایل فعالیت maps تعریف شده است. -
android:nameنام کلاس قطعه کد را برابر باSupportMapFragmentقرار میدهد که نوع قطعه کدی است که در فایل فعالیت نقشهها استفاده میشود.
فایل طرحبندی XML شامل کد زیر است:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
برنامه را مستقر و اجرا کنید

وقتی برنامه را با موفقیت اجرا کنید، نقشهای نمایش داده میشود که مرکز آن سیدنی استرالیا است و همانطور که در تصویر زیر مشاهده میکنید، یک نشانگر روی شهر قرار دارد.
برای استقرار و اجرای برنامه:
- در اندروید استودیو، برای اجرای برنامه خود، روی گزینه منوی Run (یا نماد دکمه پخش) کلیک کنید.
- وقتی از شما خواسته شد دستگاهی را انتخاب کنید، یکی از گزینههای زیر را انتخاب کنید:
- دستگاه اندرویدی که به رایانه شما متصل است را انتخاب کنید.
- روش دیگر این است که دکمه رادیویی Launch emulator را انتخاب کنید و دستگاه مجازی که راهاندازی کردهاید را انتخاب کنید.
- روی تأیید کلیک کنید. اندروید استودیو Gradle را برای ساخت برنامه شما شروع میکند و سپس نتایج را روی دستگاه یا شبیهساز شما نمایش میدهد. ممکن است چند دقیقه طول بکشد تا برنامه اجرا شود.
مراحل بعدی
تنظیم نقشه : این سند نحوه تنظیم تنظیمات اولیه و زمان اجرا برای نقشه شما، مانند موقعیت دوربین، نوع نقشه، اجزای رابط کاربری و حرکات را شرح میدهد.
اضافه کردن نقشه به برنامه اندروید (کاتلین) : این آزمایشگاه کد، شما را با برنامهای آشنا میکند که برخی از ویژگیهای اضافی Maps SDK برای اندروید را نشان میدهد.
استفاده از کتابخانه Maps Android KTX : این کتابخانه افزونههای کاتلین (KTX) به شما امکان میدهد هنگام استفاده از Maps SDK برای اندروید، از چندین ویژگی زبان کاتلین بهرهمند شوید.

