情報ウィンドウは、地図の上でテキストまたは画像を表示するポップアップ ウィンドウです。情報ウィンドウは、常にマーカーに固定されます。デフォルトの動作では、マーカーがタップされたときに表示されます。
コードサンプル
GitHub の ApiDemos リポジトリには、すべての情報ウィンドウの機能を示すサンプルが含まれています。
- MarkerDemoActivity - Java: 情報ウィンドウのカスタマイズと情報ウィンドウ リスナーの使用
- MarkerDemoActivity - Kotlin: 情報ウィンドウのカスタマイズと情報ウィンドウ リスナーの使用
はじめに
情報ウィンドウでは、マーカーをタップしたユーザーに情報を表示できます。情報ウィンドウは一度に 1 つのみ表示されます。ユーザーがマーカーをタップすると、現在の情報ウィンドウが閉じて、新しい情報ウィンドウが表示されます。なお、ユーザーがすでに情報ウィンドウが表示されているマーカーをタップすると、その情報ウィンドウはいったん閉じますが、その後再度表示されます。
情報ウィンドウは、関連付けられているマーカーを中心としてその真上に、デバイス画面の左右に広がるように描画されます。デフォルトの情報ウィンドウでは、タイトルが太字で表示され、その下に(任意の)スニペット テキストが表示されます。
情報ウィンドウを追加する
情報ウィンドウを追加するには、対応するマーカーの title() メソッドと snippet() メソッドを設定する方法が最も簡単です。これらのプロパティを設定すると、ユーザーがマーカーをクリックするたびに情報ウィンドウが表示されるようになります。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
情報ウィンドウを表示または非表示にする
情報ウィンドウはユーザーのタッチイベントに応答するように設計されています。必要に応じて、ターゲット マーカーで showInfoWindow() を呼び出すことで、情報ウィンドウをプログラマティックに表示できます。情報ウィンドウを非表示にするには、hideInfoWindow() を呼び出します。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
クラスタ化した個別のマーカー用の情報ウィンドウを作成することもできます。 クラスタ化した個別のマーカー用の情報ウィンドウの追加に関するガイドをご覧ください。
カスタム情報ウィンドウ
情報ウィンドウのコンテンツやデザインをカスタマイズすることもできます。それには、InfoWindowAdapter インターフェースの具体的な実装を作成し、その実装を使用して GoogleMap.setInfoWindowAdapter() を呼び出す必要があります。このインターフェースには、デベロッパーが実装する 2 つのメソッド(getInfoWindow(Marker) と getInfoContents(Marker))が含まれています。API では最初に getInfoWindow(Marker) を呼び出し、null が返されると getInfoContents(Marker) を呼び出します。また null が返されると、デフォルトの情報ウィンドウが使用されます。
最初のメソッド(getInfoWindow())では、情報ウィンドウ全体で使用されるビューを指定できます。2 つ目のメソッド(getInfoContents())では、ウィンドウのコンテンツをカスタマイズできますが、情報ウィンドウのフレームと背景はデフォルトが保持されます。
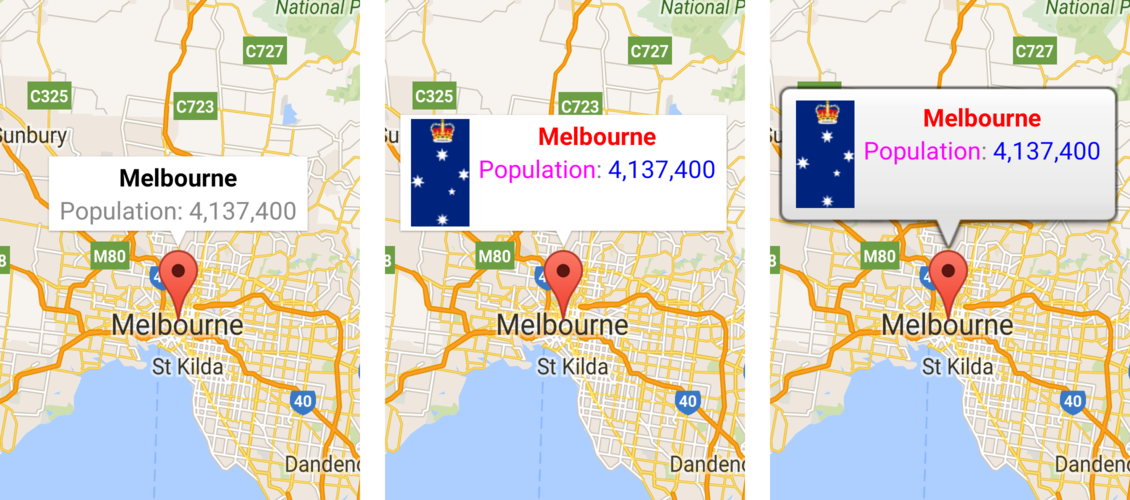
デフォルトの情報ウィンドウ、カスタマイズされたコンテンツを表示している情報ウィンドウ、フレームと背景がカスタマイズされている情報ウィンドウの画像を以下に示します。

情報ウィンドウのイベント
MarkerDemoActivity サンプルには、情報ウィンドウ イベントの登録および処理を行うサンプルコードが含まれています。
情報ウィンドウでクリック イベントをリッスンするには、OnInfoWindowClickListener を使用します。このリスナーを地図に設定するには、GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) を呼び出します。ユーザーが情報ウィンドウをクリックすると、onInfoWindowClick(Marker) が呼び出され、情報ウィンドウがデフォルトのハイライト色(グレー)でハイライト表示されます。
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
同様に、OnInfoWindowLongClickListener を使用して長押しクリック イベントをリッスンすることもできます。これは GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) を呼び出して設定します。
このリスナーは、クリック リスナーと同様に動作し、長押しクリック イベントが発生すると onInfoWindowClose(Marker) コールバックで通知されます。
情報ウィンドウが閉じたときに通知されるようにするには、OnInfoWindowCloseListener を使用します。これは GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) を呼び出して設定します。これにより、onInfoWindowClose(Marker) コールバックが届くようになります。
情報ウィンドウの更新に関する注意: すでに情報ウィンドウが開かれているマーカーをユーザーがタップして情報ウィンドウを更新した場合は、onInfoWindowClose() イベントが発生します。ただし、開かれている情報ウィンドウで Marker.showInfoWindow() をプログラマティックに呼び出した場合、onInfoWindowClose() イベントは発生しません。後者は、情報ウィンドウを一度閉じてから再度開く場合を想定しているためです。
前のセクションで説明したように、情報ウィンドウはライブビューではありません。代わりに、ビューは地図に画像としてレンダリングされます。そのため、ビューにリスナーを設定しても無視され、ビューのどこでクリック イベントが発生したかを区別することはできません。カスタム情報ウィンドウ内には、インタラクティブなコンポーネント(ボタン、チェックボックス、テキスト入力など)を配置しないようにしてください。
