In diesem Dokument erfahren Sie, wie Sie mit der Air Quality API umfassende Suchfunktionen für Orte erstellen können. Wir zeigen, wie Daten zur Luftqualität vom Anfang bis zum Ende des Trichters ein wertvolles Signal für Nutzer sein können und wie Daten der Air Quality API in bestehende Anwendungen eingebunden werden können.

Anwendungsfälle und Mehrwert
Signale der Air Quality API können in verschiedene Suchvorgänge eingebunden werden, z. B. wenn Nutzer nach einem Ort suchen, den sie besuchen möchten. Die Air Quality API bietet Folgendes:
- Echtzeit- * und Verlaufsdaten: Aktuelle, genaue Daten, die den aktuellen Zustand sowie Daten aus der Vergangenheit innerhalb eines 30-Tage-Zeitraums in stündlicher Auflösung darstellen. (* stündliche Momentaufnahme der Außenluftqualität)
- Globale und lokale Daten: Die Air Quality API deckt ganze Gebiete in über 100 Ländern ab und ist dennoch hochgradig lokalisiert (bis zu 500 m). Sie liefert wichtige Signale, mit denen Nutzer den am besten geeigneten Ort vergleichen und Entscheidungen treffen können.

Die Luftqualität kann selbst an nahegelegenen Orten drastisch unterschiedlich sein.
Beispielhafte Schritt-für-Schritt-Anleitung
Daten zur Luftqualität frühzeitig anzeigen
Es gibt zwei Hauptmethoden, um die Daten der Air Quality API darzustellen:
Aktuelle Bedingungen / Stündlich: Rufen Sie einzelne Werte ab, die für jeden Standort angezeigt werden sollen.
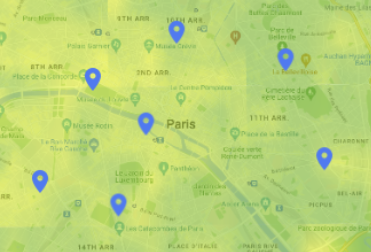
(siehe Abschnitt Air Quality API-Daten auf Ortsmarkierungen anzeigen)Heatmap-Kacheln: Überlagern Sie Ihre Karte mit einer farbigen Ebene, die die aktuelle Außenluftqualität darstellt. Es sind länderspezifische Indexe für Ebenen verfügbar.
(siehe Abschnitt Air Quality API-Heatmap-Ebene auf einer Karte anzeigen)
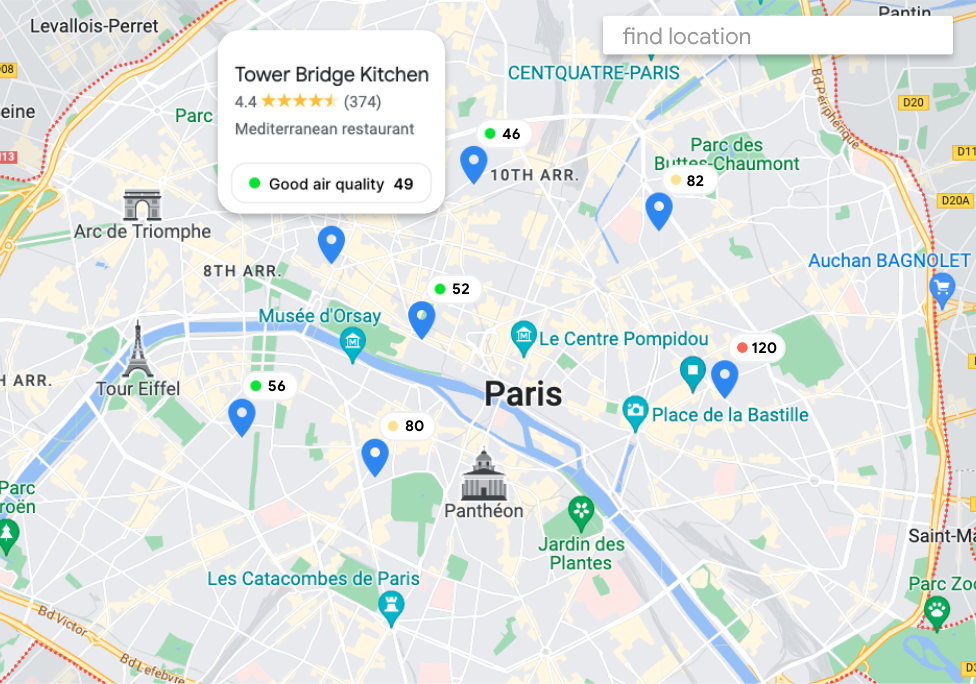
Air Quality API-Daten auf Ortsmarkierungen anzeigen
- Wählen Sie den Index für Ihren Standort aus: den universellen LQI oder einen lokalen LQI (bis zu 70 verschiedene Luftqualitätsindizes (LQI) sind verfügbar). Ein Luftqualitätsindex (LQI) ist die Skala, mit der ein bestimmtes Land, z.B. die US-Umweltschutzbehörde (EPA), verschiedene Luftqualitätsstufen auf der Grundlage unterschiedlicher Berechnungsmethoden, Datenquellen und vorgesehener Zwecke kategorisiert.
- Sie können den Hauptwert und die Farbcodierung der Air Quality API direkt in der Ortssuche visualisieren.

Die Standardanzeige könnte nur den Farbcode enthalten.
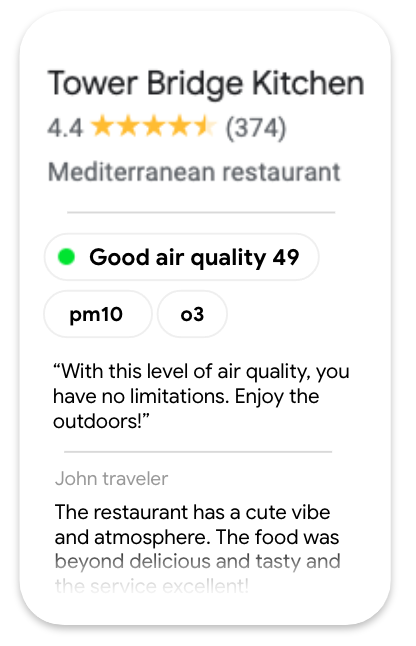
Weitere Air Quality API-Informationen bei Auswahl einer Markierung anzeigen:
- Bedeutung von universellem und lokalem LQI
- Schadstoffwerte, die ein Maß für Partikel und Gase in der Luft sind: vorherrschender Schadstoff, Konzentration, Quellen und Auswirkungen.
- Gesundheitsempfehlungen: Empfohlene Maßnahmen für die aktuelle Luftqualität.
- Sie können die standardmäßig angezeigte Informationsmenge an Ihre Anforderungen anpassen. Datenpunkte für einen Standort sind oft im Vergleich zu anderen Standorten nützlich.

Beispiel für die Anzeige des Bereichs „Luftqualität“
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- Alternativ können Sie Daten zur Luftqualität nur bei Interaktion mit einem Standort abfragen.

- Sie können den Index der Air Quality API verwenden, um Orte in der Nähe zu filtern. Wenn Sie beispielsweise nach Parks in Ihrer Nähe suchen, werden nur Parks mit guter Luftqualität angezeigt.
Antwort zur Luftqualität
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
Heatmap-Ebene der Air Quality API auf einer Karte anzeigen
Mit farbigen Kacheln in Heatmaps lässt sich Folgendes gut darstellen:
- einen Überblick über ein großes Gebiet zu geben.
- um schnell Nuancen in diesem Bereich zu zeigen.

Verwenden Sie die Maps JavaScript API mit ImateMapType, um die einzelnen Kacheln anzuzeigen, die für die Abdeckung des gesamten Viewports Ihrer Google-Karte erforderlich sind. Heatmap-Kacheln werden aktualisiert, wenn Nutzer die Karte schwenken, zoomen oder den Standort ändern.

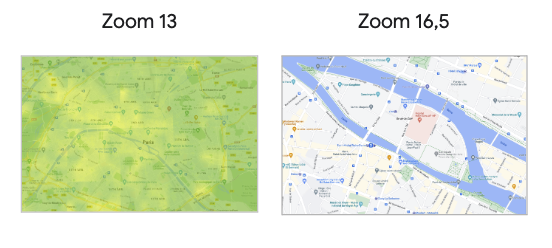
Der zulässige Wert für die Zoomstufe liegt bei maximal 16.
Die Heatmap-Kachel-Ebene der Air Quality API wird bei der hyperlokalen Suche möglicherweise nicht mehr angezeigt.

Sie können Heatmap-Kartentypen für eine begrenzte Anzahl von Luftqualitätsindizes auswählen:
Geben Sie die Farbskala an, damit Nutzer den Wert und seine Farbeinstufung nachvollziehen können:
- Farbverlaufsskala für den UAQI (0–100):
Schlecht / Ausgezeichnet

CSS-Code-Snippet für die Farbpalette:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- Einfarbige Darstellung der wichtigsten Punkte auf der UAQI-Skala (0–100): Schlecht / Ausgezeichnet

Anzahl der Abfragen und zugehörige Kosten
- Maps JavaScript API: 1 Karte beim Laden der Anwendung.
- Air Quality API:
- 1 Anfrage für jeden Ort (alle beim Laden der Karte oder nur bei Auswahl durch den Nutzer).
- Heatmap-Kachelebene: Jedes Kachelbild hat eine Größe von 256 × 256 Pixel. Für eine Standardkarte, die auf einem Mobilgerät oder im Web angezeigt wird, sind 12 bis 14 Kacheln erforderlich. Jede abgerufene Kachel wird als eine SKU-Einheit gezählt.
- Nearby Search (New) API: 1 Anfrage pro 20 angezeigten Orten. Die Abrechnung erfolgt je nach Ortsdaten, die Teil der Antwort auf die Anfrage sind.
Fazit
Wir haben gezeigt, dass die Air Quality API ein wichtiger Datenpunkt für Nutzer sein kann, um sich für einen Ort zu entscheiden. Daher sollten die Daten zur Luftqualität so früh wie möglich in der Suche angezeigt werden. Dabei ist darauf zu achten, wie viele Informationen gleichzeitig angezeigt werden und wie sie sichtbar gemacht werden.
Nächste Aktionen
Empfohlene weitere Lektüre:
- Lokale Suche mit der Nearby Search (New) API verbessern
- Daten mit datengestützten Stilen in Echtzeit ansehen
Beitragende
Dieser Artikel wird von Google verwaltet. Die folgenden Mitwirkenden haben den Artikel ursprünglich verfasst.
Hauptautor:
Thomas Anglaret | Solutions Engineer
