
Sie können die Schaltfläche zum Teilen in Classroom hinzufügen und anpassen, um die Anforderungen Ihrer Website zu erfüllen, z. B. die Größe der Schaltfläche und die Ladetechnik ändern. Wenn Sie die Schaltfläche zum Teilen auf Ihrer Website hinzufügen, können Nutzer Ihre Inhalte für ihre Kurse freigeben und die Zugriffe auf Ihre Website steigern.
Erste Schritte
Eine einfache Schaltfläche
Am einfachsten ist es, eine Schaltfläche zum Teilen von Classroom in Ihre Seite einzubinden, indem Sie die erforderliche JavaScript-Ressource und ein Tag für die Schaltfläche "Teilen" hinzufügen:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Das Skript muss mit dem HTTPS-Protokoll geladen werden und kann von jedem Punkt der Seite aus ohne Einschränkung eingeschlossen werden. Weitere Informationen finden Sie in den FAQs.
Sie können auch ein gültiges HTML5-Freigabe-Tag verwenden, indem Sie das Klassenattribut auf g-sharetoclassroom setzen und allen Schaltflächenattributen das Präfix data- voranstellen.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Standardmäßig durchläuft das enthaltene Skript das DOM und rendert freigegebene Tags als Schaltflächen. Sie können das Rendering auf großen Seiten verbessern, indem Sie mit der JavaScript API nur ein einzelnes Element auf der Seite durchlaufen oder ein bestimmtes Element als Schaltfläche zum Teilen rendern.
Verzögerte Ausführung mit onLoad und Skript-Tag-Parametern
Legen Sie den Skript-Tag-Parameter parsetags auf onload (Standardeinstellung) oder explicit fest, um festzulegen, wann der Schaltflächencode ausgeführt wird. Verwenden Sie die folgende Syntax, um Skript-Tag-Parameter anzugeben:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfiguration
URL für die Freigabe in Classroom festlegen
Welche URL mit Classroom geteilt wird, hängt vom Attribut url der Schaltfläche ab.
Dieses Attribut definiert explizit die Ziel-URL, die geteilt werden soll, und muss festgelegt werden, um die Schaltfläche „Teilen“ zu rendern.
Skript-Tag-Parameter
Diese Parameter werden in einem <script />-Element definiert, das vor dem Laden des Skripts platform.js ausgeführt werden muss. Die Parameter steuern den Lademechanismus der Schaltfläche, der auf der gesamten Webseite verwendet wird.
Folgende Parameter sind zulässig:
- onload
- Alle Teilen-Schaltflächen auf der Seite werden automatisch gerendert, nachdem die Seite geladen wurde. Weitere Informationen finden Sie im Beispiel für verzögerte Ausführung onLoad.
- Explizit
- Die Schaltflächen zum Teilen werden nur mit expliziten Aufrufen von
gapi.sharetoclassroom.goodergapi.sharetoclassroom.rendergerendert.
Wenn Sie die explizite Last zusammen mit „go“- und „Render“-Aufrufen verwenden, die auf bestimmte Container auf Ihrer Seite verweisen, verhindern Sie, dass das Skript das gesamte DOM durchläuft. Dadurch kann die Renderingzeit der Schaltfläche verbessert werden. Sehen Sie sich die Beispiele für gapi.sharetoclassroom.go und gapi.sharetoclassroom.render an.
Tag-Attribute freigeben
Mit diesen Parametern werden die Einstellungen für die einzelnen Schaltflächen festgelegt. Sie können diese Parameter als attribute=value-Paare in Tags zum Teilen oder als JavaScript-key:value-Paare in einem Aufruf von gapi.sharetoclassroom.render festlegen.
| Attribut | Wert | Standard | Beschreibung |
|---|---|---|---|
body |
String | null | Legt den Text des Elements fest, der in Classroom geteilt werden soll. |
courseid |
String | null | Wenn angegeben, wird die Kurs-ID im Menü „Kurs auswählen“, das angezeigt wird, wenn ein Nutzer auf die Schaltfläche zum Teilen geklickt hat, vorab ausgewählt. Der Nutzer kann diesen vorausgewählten Wert bei Bedarf ändern. |
itemtype |
announcement, assignment, material oder question |
null | Dadurch wird automatisch das Dialogfeld zur Erstellung angezeigt, nachdem der Nutzer zum ersten Mal einen Kurs ausgewählt hat (oder sofort, wenn auch courseid angegeben wurde). Wenn ein Schüler oder Student einen Kurs oder eine Lehrkraft einen Kurs auswählt, in dem er sich befindet, wird dieser Wert ignoriert. |
locale |
RFC 3066-kompatibles Sprach-Tag | en-US |
Legt die Sprache der Schaltfläche aria-label zur Barrierefreiheit fest. Diese Einstellung hat keinen Einfluss auf die Sprache des Freigabedialogs, der angezeigt wird, wenn der Nutzer auf die Schaltfläche klickt. Diese Einstellung wird von den Browsereinstellungen des Nutzers beeinflusst. |
onsharecomplete |
String | null | Wenn dieses Flag angegeben ist, wird der Name einer Funktion im globalen Namespace festgelegt, die aufgerufen wird, wenn der Nutzer die Freigabe Ihres Links abgeschlossen hat. Wenn Sie Ihre Argumente über Parameter an gapi.sharetoclassroom.render übergeben, können Sie auch eine Funktion selbst verwenden. Diese Funktion ist im Internet Explorer nicht verfügbar (siehe unten). |
onsharestart |
String | null | Wenn dieses Flag angegeben ist, wird der Name einer Funktion im globalen Namespace festgelegt, die beim Öffnen des Freigabedialogs aufgerufen wird. Wenn Sie Ihre Argumente über Parameter an gapi.sharetoclassroom.render übergeben, können Sie auch eine Funktion selbst verwenden. Diese Funktion ist in Internet Explorer nicht verfügbar (siehe unten). |
size |
int | null | Legt die Größe der Freigabeschaltfläche in Pixeln fest. Wird keine Größe angegeben, wird für die Schaltfläche der Wert 32 verwendet. |
theme |
classic, dark oder light |
classic |
Legt das Schaltflächensymbol für das ausgewählte Design fest. |
title |
String | null | Legt den Titel des Elements fest, das mit Classroom geteilt werden soll. |
url |
Zu teilende URL: | null | Legt die URL fest, die mit Classroom geteilt werden soll. Wenn Sie dieses Attribut mit gapi.sharetoclassroom.render festlegen, sollten Sie die URL nicht maskiert. |
Richtlinien für die Schaltfläche zum Teilen in Classroom
Die Anzeige der Schaltfläche zum Teilen von Classroom sollte unseren Richtlinien für Mindestgrößen und den zugehörigen Vorlagen für Farben und Schaltflächen entsprechen. Die Schaltfläche unterstützt verschiedene Größen, von einer Mindestgröße von 32 bis maximal 96 Pixeln.
| Design | Beispiel |
|---|---|
| Klassisch | |
| Dunkel | |
| Leicht |
Anpassung
Das Symbol sollte in keiner Weise verändert oder umgestaltet werden. Wenn in Ihrer App jedoch mehrere Symbole von Drittanbietern angezeigt werden, können Sie das Classroom-Symbol an den Stil Ihrer App anpassen. Achten Sie in diesem Fall darauf, dass alle Schaltflächen in einem ähnlichen Stil angepasst sind und dass alle Anpassungen den Branding-Richtlinien für Classroom entsprechen. Wenn Sie das Aussehen und Verhalten der Schaltfläche „Teilen“ vollständig selbst steuern möchten, können Sie das Teilen über eine URL mit der folgenden Struktur initiieren: https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Das JavaScript der Schaltfläche zum Teilen definiert zwei Funktionen zum Rendern von Schaltflächen unter dem Namespace gapi.sharetoclassroom. Sie müssen eine dieser Funktionen aufrufen, wenn Sie das automatische Rendering deaktivieren, indem Sie Parsetags auf explicit setzen.
| Methode | Beschreibung |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Stellt den angegebenen Container als Schaltfläche zum Teilen dar.
|
gapi.sharetoclassroom.go( opt_container ) |
Rendert alle Tags und Klassen der Schaltfläche zum Teilen im angegebenen Container.
Diese Funktion sollte nur verwendet werden, wenn parsetags auf explicit gesetzt ist. Das kann aus Leistungsgründen der Fall sein.
|
Beispiele
Basisseite
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Tags in einer Teilmenge des DOMs explizit laden
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Explizites Rendering
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Häufig gestellte Fragen
In den folgenden häufig gestellten Fragen werden technische Überlegungen und Details zur Implementierung behandelt. Zusätzliche Ressourcen finden Sie in den allgemeinen FAQs.
Wie teste ich die Einbindung meiner Classroom-Schaltfläche zum Teilen von Inhalten?
Sie können Classroom-Testkonten anfordern, um die Freigabe für Classroom über Ihre Integration zu testen.
Kann ich auf einer einzelnen Seite mehrere Schaltflächen platzieren, die alle unterschiedliche URLs haben?
Ja. Verwenden Sie das Attribut url wie in den Parametern des Freigabe-Tags angegeben, um die URL anzugeben, die mit Classroom geteilt werden soll.
Wo sollte ich die Schaltfläche „Teilen“ auf meinen Seiten platzieren?
Du kennst deine Seite und deine Nutzer am besten. Daher empfehlen wir dir, die Schaltfläche dort zu platzieren, wo sie deiner Meinung nach am effektivsten ist. Eine gute Platzierung befindet sich in der Nähe des Seitentitels und der Freigabelinks. Es kann auch sinnvoll sein, die Schaltfläche zum Teilen sowohl am Anfang als auch am Ende eines erstellten Inhalts zu platzieren.
Wirkt sich die Position des <script>-Tags auf der Seite auf die Latenz aus?
Nein, die Platzierung des <script>-Tags hat keine signifikanten Auswirkungen auf die Latenz. Wenn Sie das Tag jedoch am unteren Rand des Dokuments platzieren, direkt vor dem schließenden </body>-Tag, können Sie möglicherweise die Ladegeschwindigkeit der Seite verbessern.
Muss das <script>-Tag vor dem Share-Tag eingefügt werden?
Nein, das <script>-Tag kann an einer beliebigen Stelle auf der Seite eingefügt werden.
Muss das <script>-Tag eingefügt werden, bevor ein anderes <script>-Tag eine der Methoden im JavaScript API-Abschnitt aufruft?
Ja. Wenn Sie eine der JavaScript API-Methoden verwenden, müssen diese nach dem Einbinden von <script> auf der Seite platziert werden. Außerdem kann async defer nicht mit einer der JavaScript API-Methoden verwendet werden.
Muss ich das Attribut url verwenden?
Das Attribut url ist erforderlich. Wenn Sie url nicht explizit festlegen, wird die Schaltfläche zum Teilen nicht gerendert.
Weitere Informationen finden Sie unter Ziel-URL teilen.
Einige meiner Nutzer erhalten eine Sicherheitswarnung, wenn sie Seiten mit Freigabeschaltfläche aufrufen. Wie kann ich diese Warnung beseitigen?
Für den Code der Teilen-Schaltfläche ist ein Skript von den Google-Servern erforderlich. Dieser Fehler kann auftreten, wenn Sie das Skript über http:// auf einer Seite einfügen, die über https:// geladen wird. Wir empfehlen die Verwendung von https://, um das Skript einzubinden:
<script src="https://apis.google.com/js/platform.js" async defer></script>
Welche Webbrowser werden unterstützt?
Die Freigabeschaltfläche in Classroom unterstützt dieselben Webbrowser wie die Weboberfläche von Classroom, also Browser wie Chrome, Firefox®, Internet Explorer® oder Safari®. Hinweis: Die für onsharestart und onsharecomplete angegebenen Funktionen werden von Internet Explorer-Nutzern nicht aufgerufen.
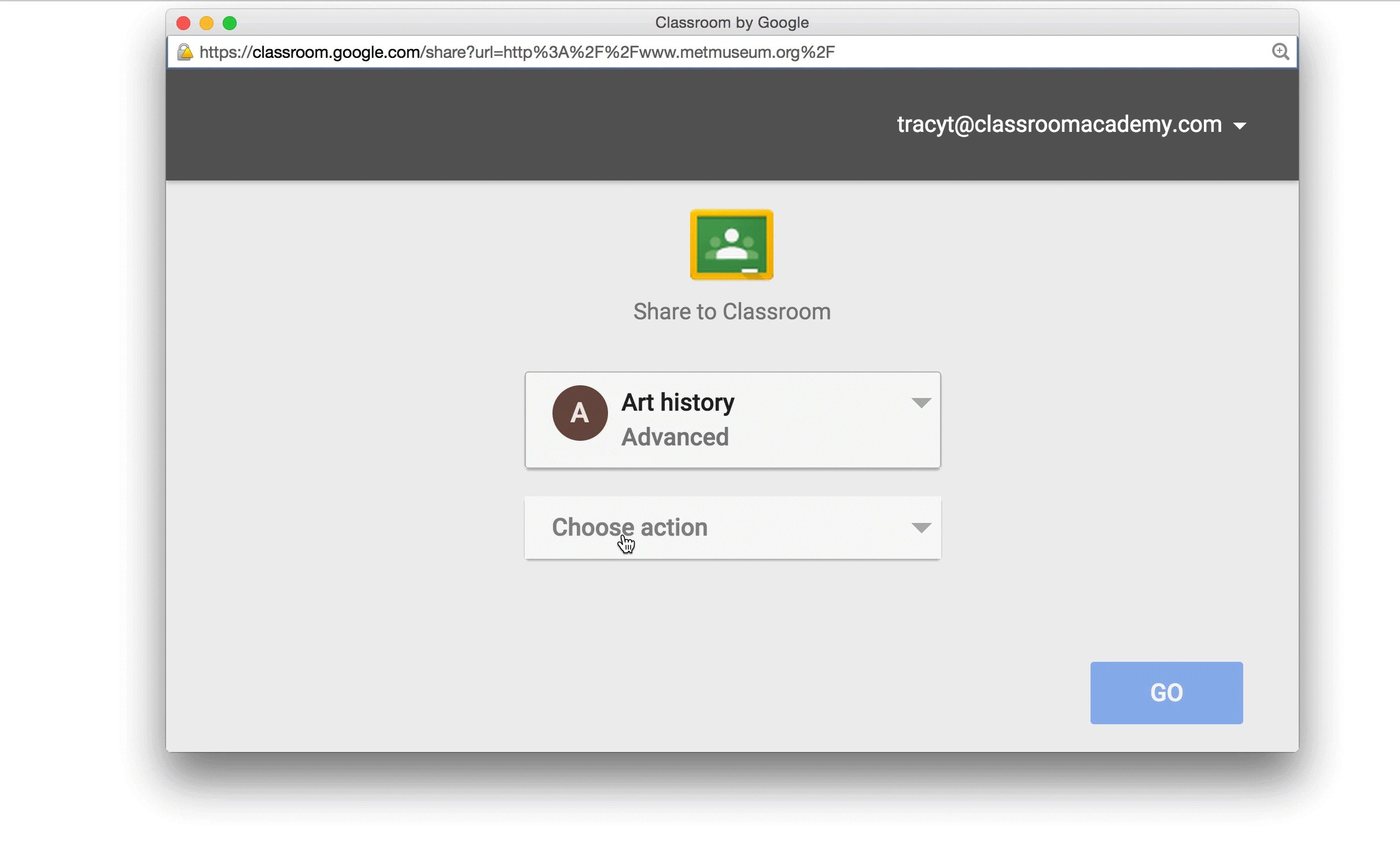
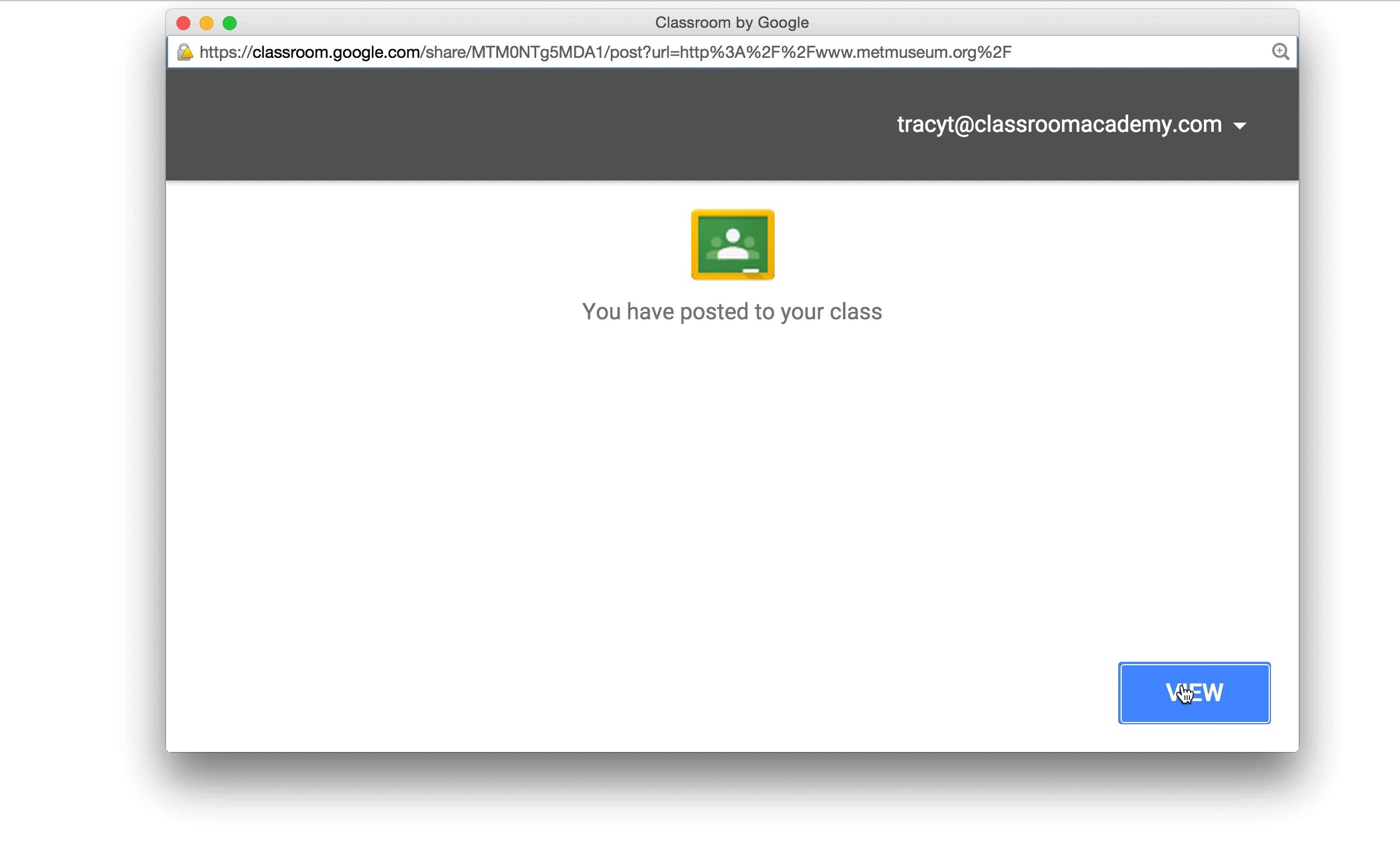
Welche Daten werden an Classroom gesendet, wenn Sie auf die Schaltfläche zum Teilen in Classroom klicken?
Wenn ein Nutzer auf die Freigabeschaltfläche klickt, wird er aufgefordert, sich mit seinem G Suite for Education-Konto anzumelden. Nach der Authentifizierung werden das Nutzerkonto und das Attribut url an Classroom gesendet, um den Beitrag abzuschließen.
