複数行のテキスト入力フィールドには、値として文字列が格納され、テキストとして文字列が格納されます。値は常に有効な文字列ですが、テキストはエディタに入力された任意の文字列です。テキスト入力フィールドとは異なり、このフィールドはエディタで入力された改行文字にも対応しています。
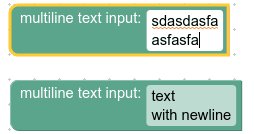
複数行のテキスト入力フィールド

エディタを開いた複数行のテキスト入力フィールド

折りたたまれたブロックの複数行のテキスト入力フィールド

動画を作成
JSON
{
"type": "example_multilinetextinput",
"message0": "multiline text input: %1",
"args0": [
{
"type": "field_multilinetext",
"name": "FIELDNAME",
"text": "default text\n with newline character",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_multilinetextinput'] = {
init: function() {
this.appendDummyInput()
.appendField("multiline text input:")
.appendField(new Blockly.FieldMultilineInput('default text\n with newline character'),
'FIELDNAME');
}
};
複数行のテキスト入力コンストラクタは、オプションの値とオプションのvalidatorを受け取ります。値は文字列にキャストする必要があります。null または undefined の場合は、空の文字列が使用されます。
JSON 定義では、spellcheck オプションを設定することもできます。
シリアル化
JSON
複数行のテキスト入力フィールドの JSON は次のようになります。
{
"fields": {
"FIELDNAME": "line1\nline2"
}
}
ここで、FIELDNAME は複数行のテキスト入力フィールドを参照する文字列で、値はフィールドに適用する値です。この値は、コンストラクタの値と同じルールに従います。
XML
複数行のテキスト入力フィールドの XML は次のようになります。
<field name="FIELDNAME">line1&#10;line2</field>
フィールドの name 属性には複数行のテキスト入力フィールドを参照する文字列が含まれ、内側のテキストはフィールドに適用する値です。内部テキストの値はコンストラクタの値と同じルールに従います。
カスタマイズ
スペルチェック
setSpellcheck 関数を使用すると、フィールドで入力テキストのスペルチェックを行うかどうかを設定できます。
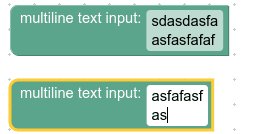
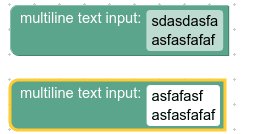
テキスト入力フィールド(スペルチェックがある場合とない場合)

スペルチェックはデフォルトでオンになっています。
これは個々のフィールドに適用されます。すべてのフィールドを変更する場合は、Blockly.FieldMultilineInput.prototype.spellcheck_ プロパティを変更します。
テキスト入力バリデータの作成
複数行のテキスト入力フィールドの値は文字列であるため、バリデータはすべて文字列を受け入れ、文字列、null、または undefined を返す必要があります。
文字列からすべての「a」文字を削除するバリデータの例を次に示します。
function(newValue) {
return newValue.replace(/a/gm, '');
}