Il campo relativo all'angolo memorizza un numero come valore e una stringa come testo. Il suo valore è un numero compreso tra 0 e 360 (questo intervallo può essere modificato), mentre il testo può essere una qualsiasi stringa inserita nell'editor.
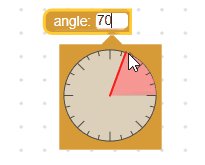
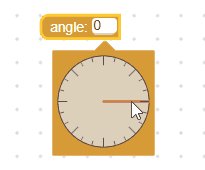
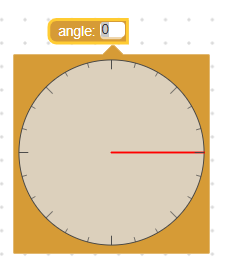
Campo Angolo

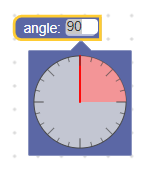
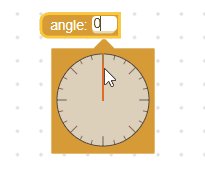
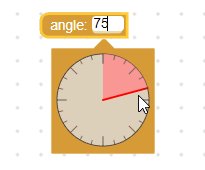
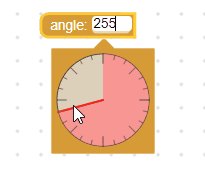
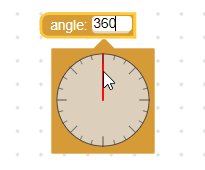
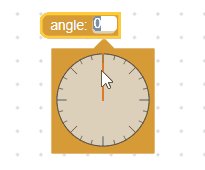
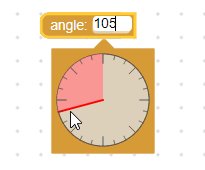
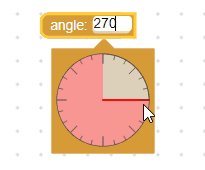
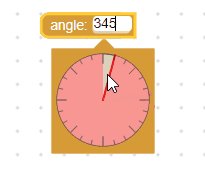
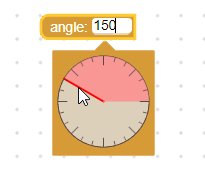
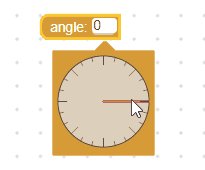
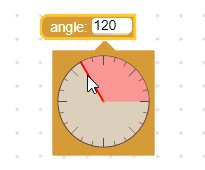
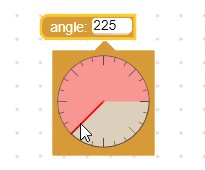
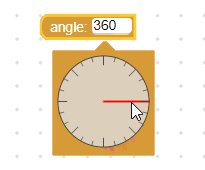
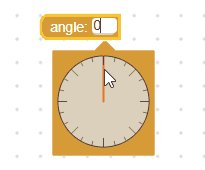
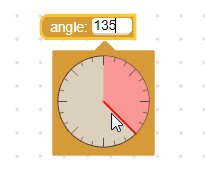
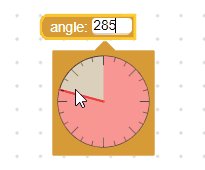
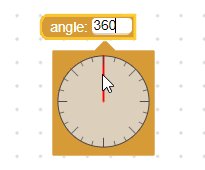
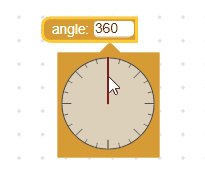
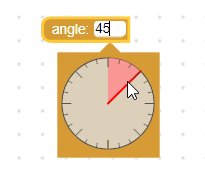
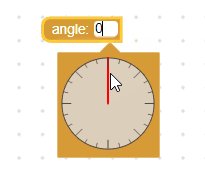
Campo angolo con editor

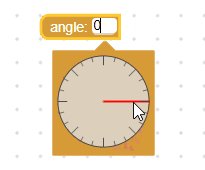
Campo dell'angolo compresso

Creazione
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
Il costruttore dell'angolo riceve un valore facoltativo e uno validator facoltativo. Zero viene utilizzato come valore predefinito se non viene specificato alcun valore o se il valore specificato non viene trasmesso a un numero.
Serializzazione
JSON
Il codice JSON per un campo angolare ha il seguente aspetto:
{
"fields": {
"FIELDNAME": 0
}
}
Dove FIELDNAME è una stringa che fa riferimento a un campo angolo e il valore è il valore da applicare al campo. Il valore segue le stesse regole del valore del costruttore.
XML
L'XML per un campo angolare ha il seguente aspetto:
<field name="FIELDNAME">0</field>
In cui l'attributo name contiene una stringa che fa riferimento a un campo angolare e il testo interno è il valore da applicare al campo. Il valore del testo interno segue le stesse regole del valore del costruttore.
Funzionalità di
Ancoraggio
La proprietà Blockly.FieldAngle.ROUND cambia i valori a cui il selettore angolare si
scatta quando si usa un mouse.
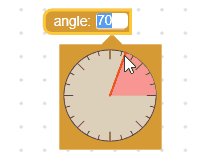
Ecco un esempio con un valore ROUND pari a 70:

Il valore predefinito della proprietà ROUND è 15. Impostalo su 0 se vuoi disabilitare
l'agganciamento.
Si tratta di una proprietà globale, pertanto, se impostata, modificherà tutti i campi relativi agli angoli.
Senso di marcia
La proprietà Blockly.FieldAngle.CLOCKWISE cambia la direzione in cui il valore dell'angolo aumenta. Se questo valore viene impostato su true, l'angolo aumenta quando il selettore viene spostato in senso orario, mentre l'impostazione su false aumenta l'angolo quando viene spostato in senso antiorario.
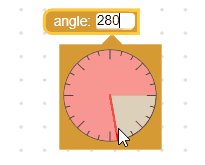
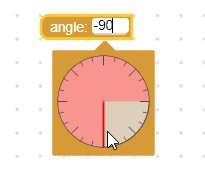
SENSO OROLOGIO impostato su true

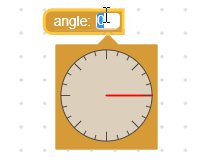
SENSO OROLOGIO impostato su false

Il valore predefinito della proprietà CLOCKWISE è false, il che significa che il movimento in senso antiorario
farà aumentare l'angolo.
Si tratta di una proprietà globale, pertanto, se impostata, modificherà tutti i campi relativi agli angoli.
Posizione zero
La proprietà Blockly.FieldAngle.OFFSET imposta la posizione di 0 gradi. Per impostazione predefinita, zero gradi sono allineati con l'asse x positivo (verso destra) e poi questa proprietà "offset" questa posizione di un numero di gradi.


Il valore predefinito della proprietà OFFSET è 0, il che significa che zero gradi è allineato con
l'asse x positivo.
Si tratta di una proprietà globale, quindi modificherà tutti i campi relativi agli angoli, se impostati.
Intervallo
La proprietà Blockly.FieldAngle.WRAP imposta l'intervallo di valori.
L'intervallo di valori è uguale a (-360 + WRAP, WRAP). Ciò significa che un valore WRAP
di 360 fornirà un intervallo di (0, 359.9) e un valore di WRAP di 180 fornirà un
intervallo di (-179.9, 180).

Per impostazione predefinita, la proprietà WRAP è 360, il che significa che l'intervallo del campo è (0,
359.9).
Si tratta di una proprietà globale, quindi modificherà tutti i campi relativi agli angoli, se impostati.
Dimensioni selettore angolo
La proprietà Blockly.FieldAngle.HALF modifica le dimensioni del
selettore angolare. Questo valore definisce il raggio del cerchio esterno in pixel.


Il valore predefinito della proprietà HALF è 50.
Si tratta di una proprietà globale, quindi modificherà tutti i campi relativi agli angoli, se impostati.
Modalità comuni
La direzione e la posizione zero possono essere utilizzate insieme per creare alcune combinazioni divertenti. Di seguito sono riportati due esempi comuni:
Goniometro
0 gradi sono corretti, 90 gradi in alto.
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

Bussola
0 gradi sono in alto, 90 gradi sono corretti.
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

Creazione di uno strumento di convalida degli angoli
Il valore di un campo angolo è un numero, quindi qualsiasi convalidatore deve accettare un numero e
restituire un numero, null o undefined.
Ecco un esempio di uno strumento di convalida che forza il valore a essere un multiplo di 30:
function(newValue) {
return Math.round(newValue / 30) * 30;
}

Nota che la proprietà [ROUND](#snapping) del campo dell'angolo è ancora
impostata su 15, pertanto gli elementi grafici del campo mostrano multipli di 15,
invece di 30.