Bidang sudut menyimpan angka sebagai nilainya, dan string sebagai teksnya. Nilainya adalah angka antara 0 dan 360 (rentang ini dapat diubah), sedangkan teksnya dapat berupa string apa pun yang dimasukkan ke dalam editornya.
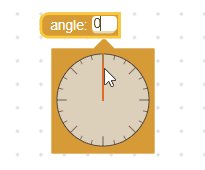
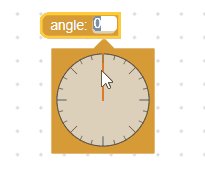
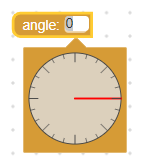
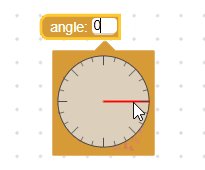
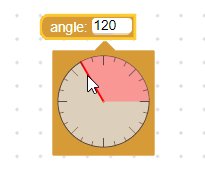
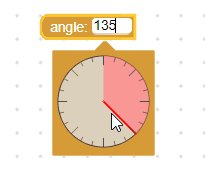
Bidang sudut

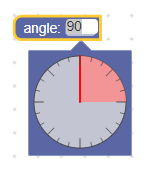
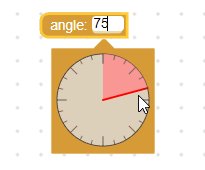
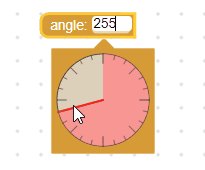
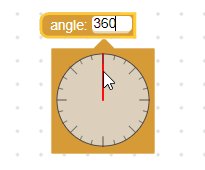
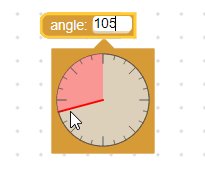
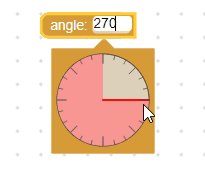
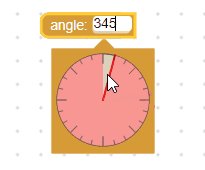
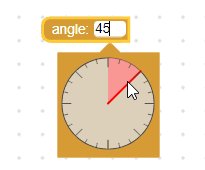
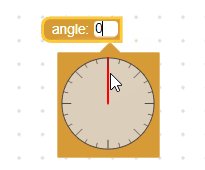
Kolom Angle dengan editor

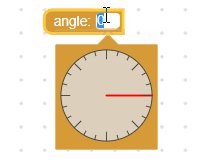
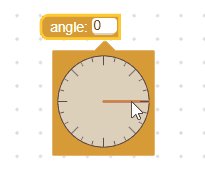
Bidang sudut yang diciutkan

yang Dipicu oleh Tren
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
Konstruktor sudut menggunakan nilai opsional dan validator opsional. Nol digunakan sebagai nilai default jika tidak ada nilai yang diberikan atau nilai yang diberikan tidak ditransmisikan ke angka.
Serialisasi
JSON
JSON untuk bidang sudut terlihat seperti berikut:
{
"fields": {
"FIELDNAME": 0
}
}
Dengan FIELDNAME adalah string yang merujuk ke kolom sudut, dan
nilainya adalah nilai yang akan diterapkan ke kolom tersebut. Nilai ini
mengikuti aturan yang sama dengan nilai konstruktor.
XML
XML untuk bidang sudut terlihat seperti berikut:
<field name="FIELDNAME">0</field>
Dengan atribut name berisi string yang merujuk ke kolom sudut, dan
teks bagian dalam adalah nilai yang akan diterapkan ke kolom tersebut. Nilai teks bagian dalam
mengikuti aturan yang sama dengan nilai konstruktor.
Penyesuaian
Snapping
Properti Blockly.FieldAngle.ROUND mengubah nilai "dipaskan" alat pilih sudut saat menggunakan mouse.
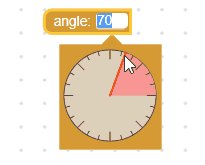
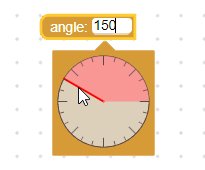
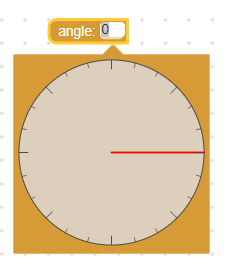
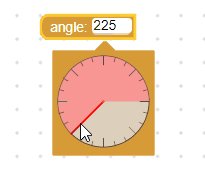
Berikut adalah contoh dengan nilai ROUND 70:

Properti ROUND ditetapkan secara default ke 15. Setel ke 0 jika Anda ingin menonaktifkan
snap.
Ini adalah properti global, sehingga akan memodifikasi semua bidang sudut saat disetel.
Arah
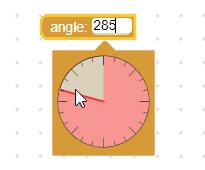
Properti Blockly.FieldAngle.CLOCKWISE mengubah arah yang membuat
nilai sudut meningkat. Menyetel nilai ini ke true akan membuat
sudut meningkat saat pemilih digerakkan searah jarum jam, menyetelnya ke false akan membuat
sudut meningkat saat dipindahkan berlawanan arah jarum jam.
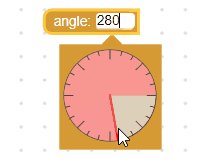
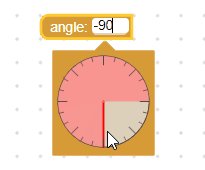
CLOCKWISE disetel ke true

CLOCKWISE disetel ke false

Properti CLOCKWISE didefaultkan ke false, yang berarti gerakan berlawanan arah jarum jam akan membuat sudut bertambah.
Ini adalah properti global, sehingga akan memodifikasi semua bidang sudut saat disetel.
Posisi nol
Properti Blockly.FieldAngle.OFFSET menetapkan posisi 0 derajat. Secara
default, nol derajat disejajarkan dengan sumbu x positif (ke
kanan), lalu properti ini "mengompensasi" posisi tersebut dengan beberapa
derajat.


Properti OFFSET ditetapkan secara default ke 0, yang berarti nol derajat sejajar dengan
sumbu x positif.
Ini adalah properti global sehingga akan mengubah semua bidang sudut saat disetel.
Rentang
Properti Blockly.FieldAngle.WRAP menetapkan rentang nilai.
Rentang nilai sama dengan (-360 + WRAP, WRAP). Ini berarti nilai WRAP
360 akan memberikan rentang (0, 359.9) dan nilai WRAP 180 akan
memberikan rentang (-179.9, 180).

Properti WRAP ditetapkan secara default ke 360, yang berarti rentang kolom adalah (0,
359.9).
Ini adalah properti global sehingga akan mengubah semua bidang sudut saat disetel.
Ukuran pemilih sudut
Properti Blockly.FieldAngle.HALF mengubah ukuran
alat pilih sudut. Nilai ini menentukan radius lingkaran luar dalam piksel.


Properti HALFditetapkan secara default ke 50.
Ini adalah properti global sehingga akan mengubah semua bidang sudut saat disetel.
Mode umum
Direction dan posisi nol dapat digunakan bersama untuk membuat beberapa kombinasi yang menyenangkan. Berikut dua hal yang umum:
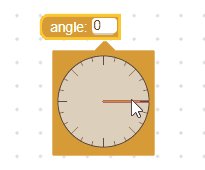
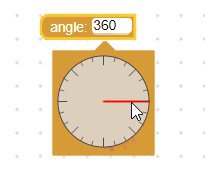
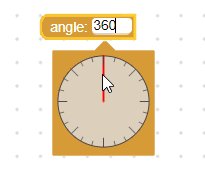
Busur derajat
0 derajat benar, 90 derajat naik.
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

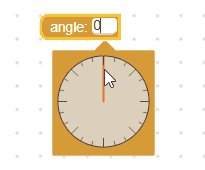
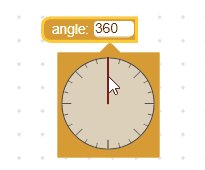
Kompas
0 derajat naik, 90 derajat benar.
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

Membuat validator sudut
Nilai bidang sudut adalah angka, sehingga setiap validator harus menerima angka dan
menampilkan angka, null, atau undefined.
Berikut adalah contoh validator yang memaksa nilai menjadi kelipatan 30:
function(newValue) {
return Math.round(newValue / 30) * 30;
}

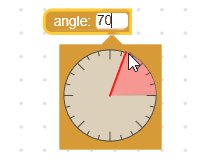
Perhatikan bagaimana properti [ROUND](#snapping) kolom sudut masih
ditetapkan ke 15, sehingga elemen grafis kolom menampilkan kelipatan 15,
bukan 30.