Metrics Manager は、Blockly ワークスペースに関連するすべての指標を収集してレポートします。このガイドでは、Metrics Manager から返される各指標セットの意味について説明します。Metrics Manager の詳細については、2021 Metrics Deep Dive をご覧ください。
指標
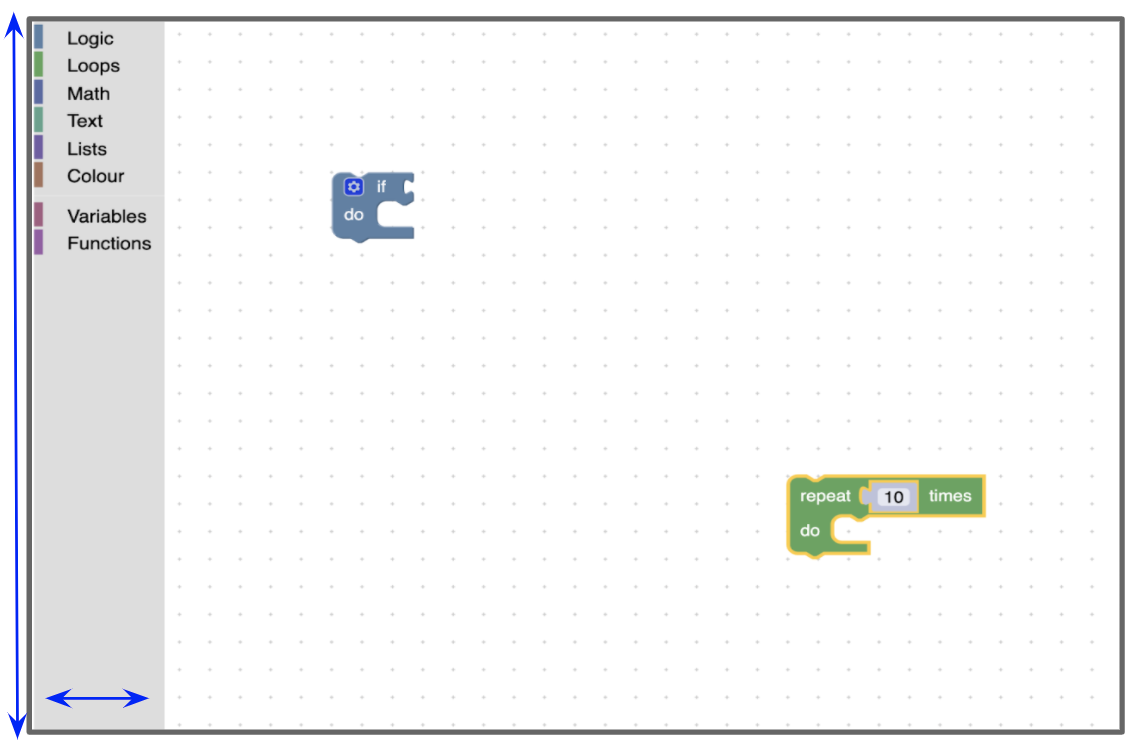
ツールボックスの指標
workspace.getMetricsManager().getToolboxMetrics();
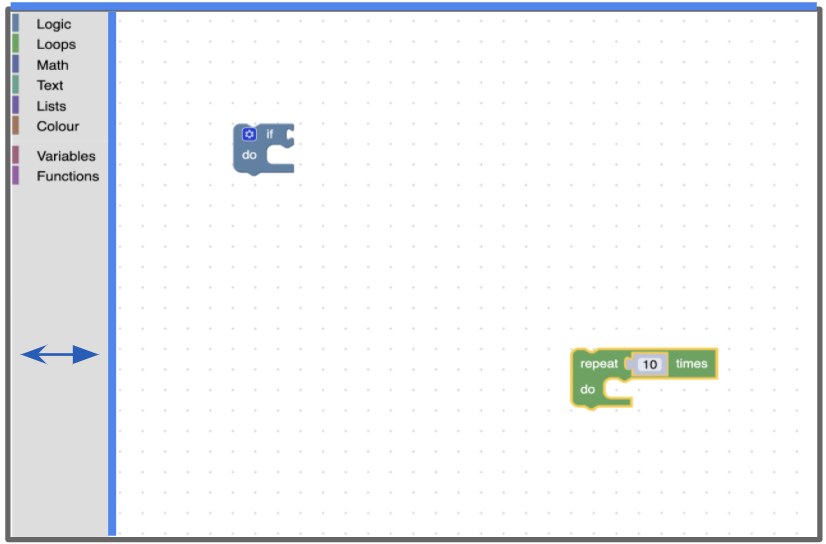
ツールボックス指標は、カテゴリのツールボックスの height、width、position で構成されています。これには、ツールボックスに添付されているフライアウトに関する情報は含まれません。

ツールボックスの position は Blockly.utils.toolbox.Position 型です。
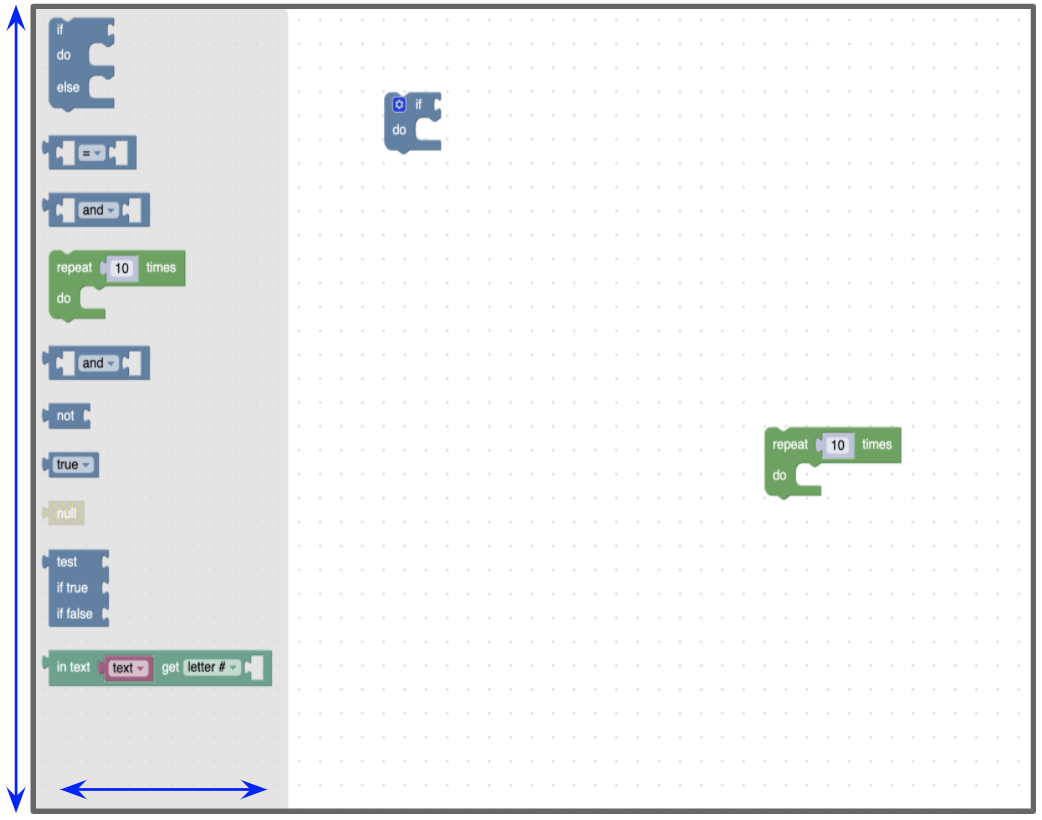
フライアウトの指標
workspace.getMetricsManager().getFlyoutMetrics();
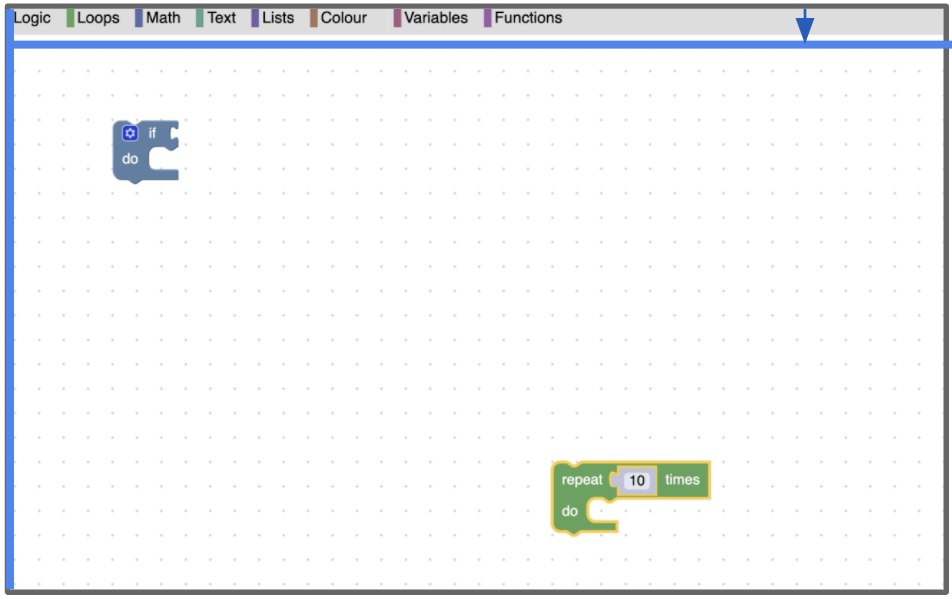
フライアウト指標は、フライアウト ツールボックスの height、width、position で構成されています。これは、カテゴリ ツールボックスにアタッチされているフライアウトではないことにご注意ください。これは、下の写真に示すフライアウト ツールボックスにのみ関係します。

フライアウトの position は Blockly.utils.toolbox.Position 型です。
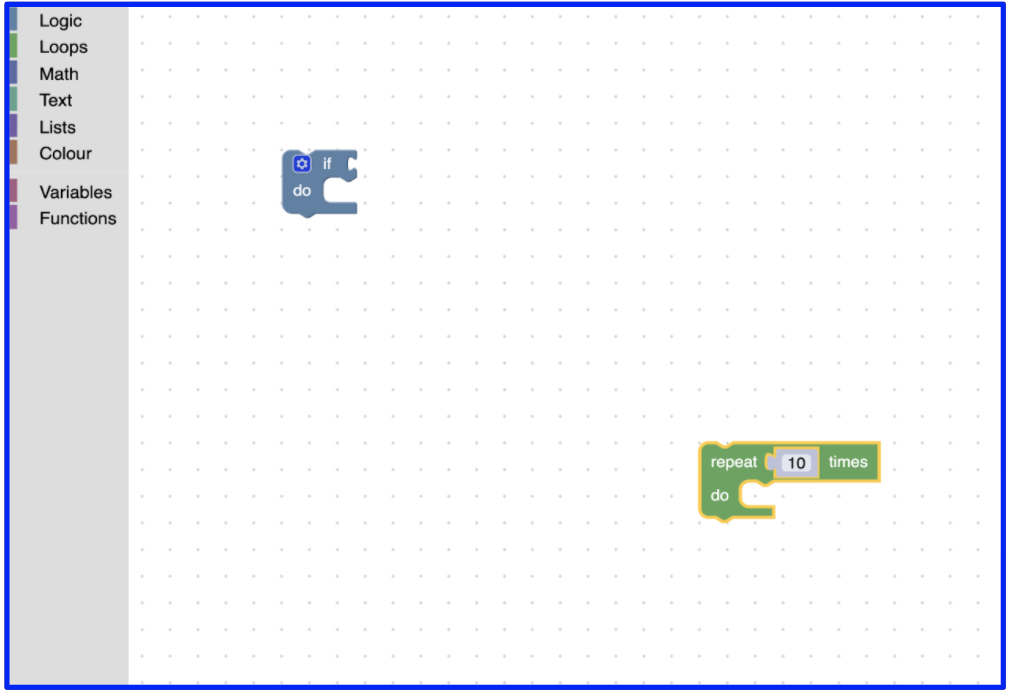
SVG 指標
workspace.getMetricsManager().getSvgMetrics();
SVG 指標は、ワークスペースの親 SVG の width と height で構成されます。メイン ワークスペースの場合、これは blocklySvg クラスを含む SVG です。この SVG には、表示されるワークスペースとツールボックスが含まれています。

指標を表示
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
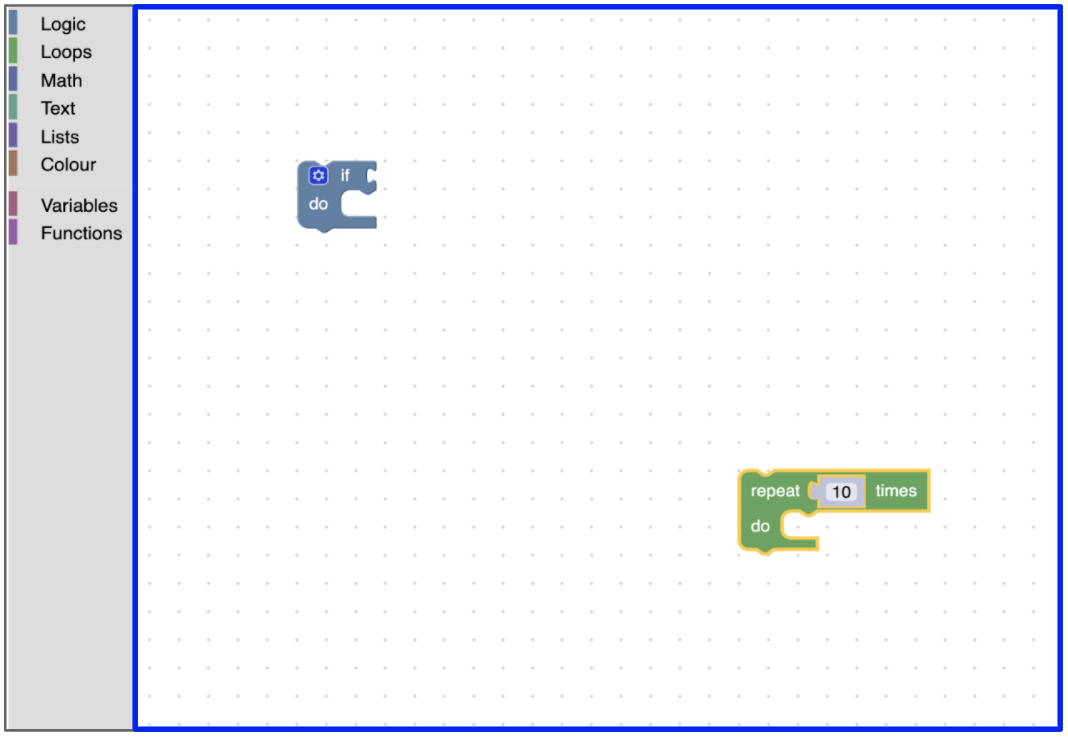
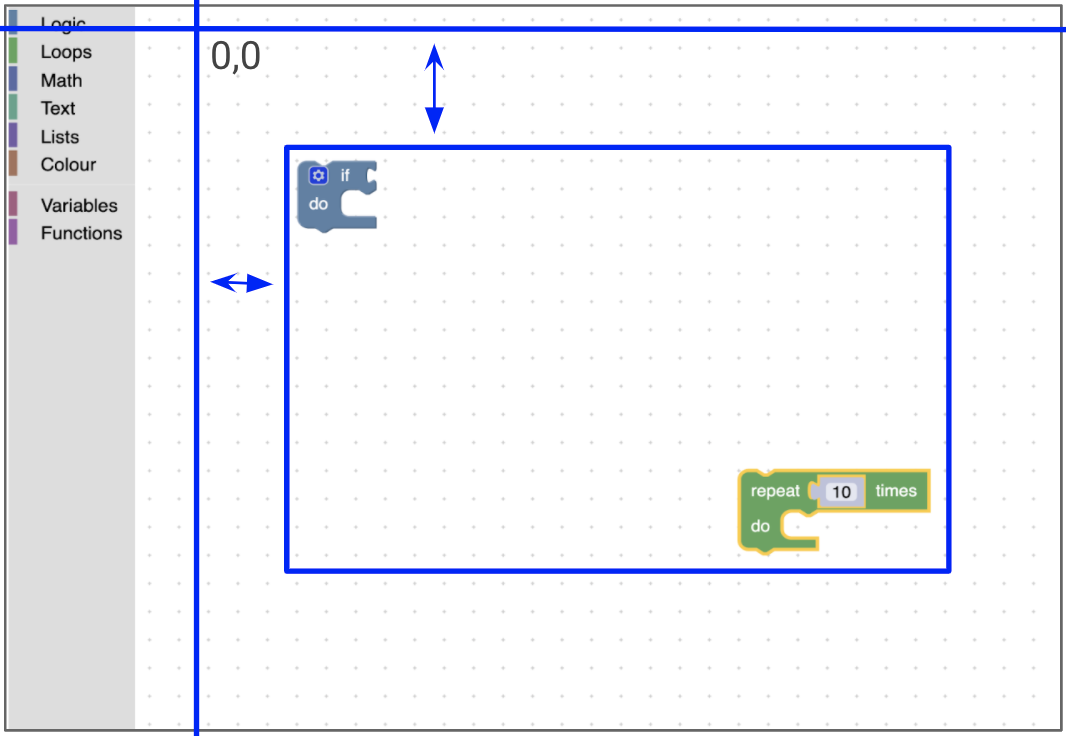
ビュー指標は、ビューポートの height、width、top、left で構成されます。ビューポートとは、ワークスペースの中で表示される部分のことです。どちらのツールボックスも含まれません。

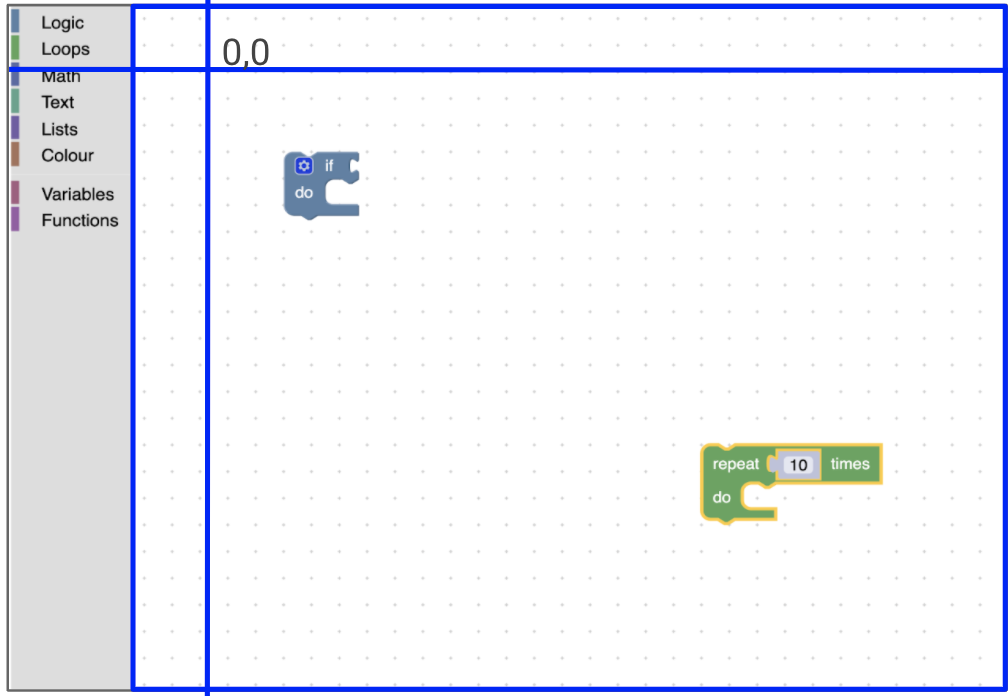
左上は、ワークスペースの原点が基準になります。ワークスペース内をドラッグすると、ビューポートの上部と左の位置が更新されます。

絶対指標
workspace.getMetricsManager().getAbsoluteMetrics();
絶対指標は、pareng SVG からのビューポートの top と left のオフセットで構成されます。ワークスペース内のツールボックスの位置に応じて、通常はツールボックスの幅または高さになります。


コンテンツの統計情報
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
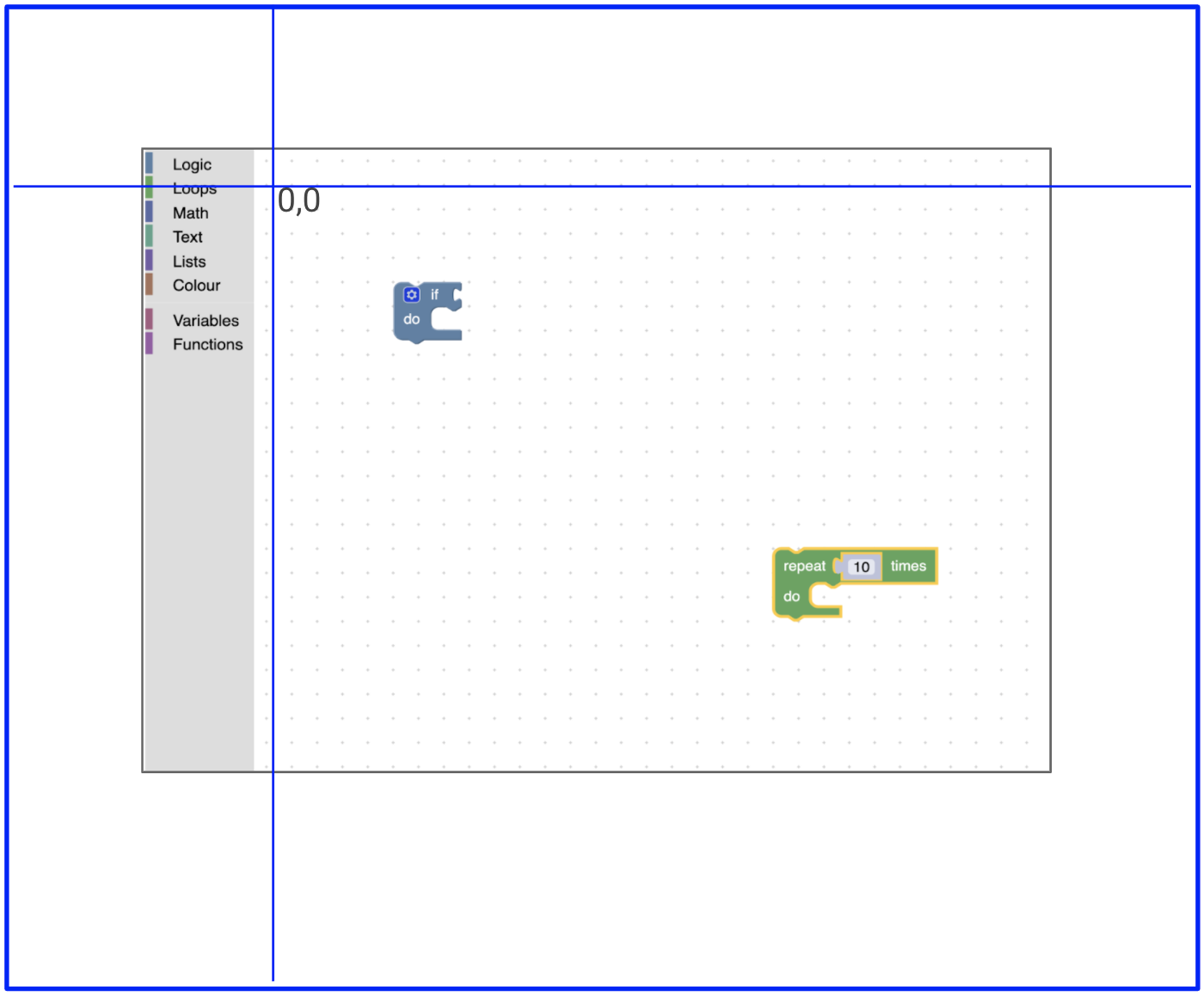
コンテンツ指標は、ブロックまたはワークスペースのコメントを囲む境界ボックスの height、width、top、left で構成されます。

スクロール指標
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
スクロール指標は、スクロール可能な領域の height、width、top、left で構成されます。移動可能なワークスペースの場合、スクロール可能な領域は、コンテンツ領域とパディングです。

座標系
デフォルトでは、Metrics Manager によって計算されたすべての指標はピクセル座標として返されます。必要に応じて、指標メソッドに true を渡すことで、ワークスペースの座標で特定の指標を取得できます。例: metricsManager.getViewMetrics(true)。
workspaceCoordinate = pixelCoordinates / workspace.scale
ワークスペース座標は通常、ブロックやワークスペースのコメントなど、ワークスペース上にあるアイテムに使用されます。ユーザーがズームイン / ズームアウトしても、ワークスペース座標は変化しません。
指標のオーバーライド
ワークスペースに独自の指標を提供するデベロッパーは、IMetricsManager インターフェースを実装するか Blockly.MetricsManager を拡張する代替指標マネージャー オブジェクトを登録できます。
この例は、Continuous Toolbox プラグインまたは Fixed Edges プラグインにあります。