تضيف الردود المنسّقة عناصر مرئية لتحسين تفاعلات المستخدم مع الحركة. يمكنك استخدام أنواع الردود المنسّقة التالية كجزء من الطلب:
- البطاقة الأساسية
- بطاقة صورة
- بطاقة جدول
عند تحديد رد منسَّق، يمكنك استخدام مرشح مع RICH_RESPONSE
على السطح، حتى لا يعرض "مساعد Google" إلا الاستجابة التفاعلية على
الأجهزة المتوافقة. يمكنك استخدام استجابة غنية بصريًا واحدة فقط لكل عنصر content في
مطالبة.
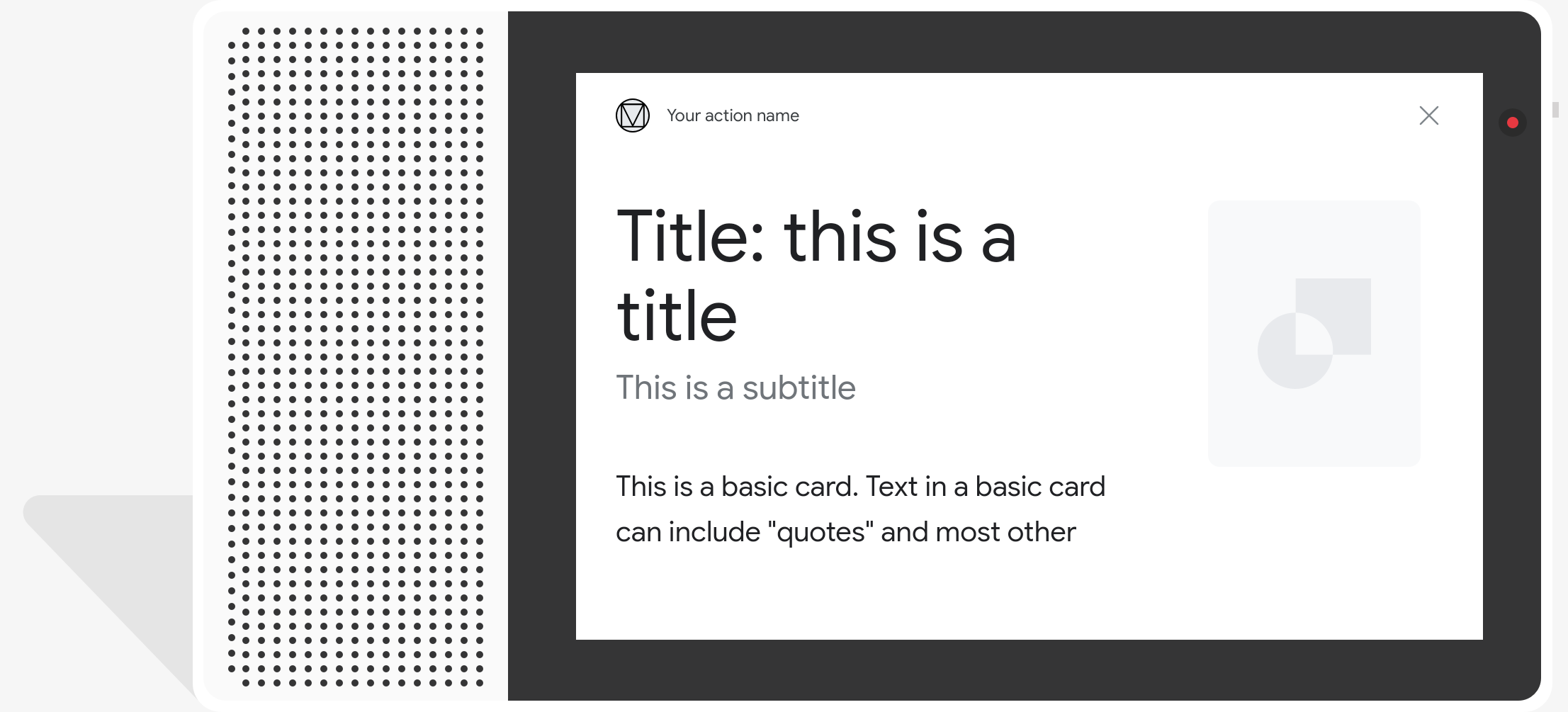
البطاقة الأساسية
تم تصميم البطاقات الأساسية لتكون موجزة لتقديم المعلومات الرئيسية (أو التلخيصية) للمستخدمين، وللسماح للمستخدمين بمعرفة المزيد إذا اخترت ذلك (باستخدام رابط ويب).
استخدِم البطاقات الأساسية لأغراض العرض بشكل أساسي، لأنّها لا تتيح التفاعل.
والإمكانات بدون زر. لربط زر بالويب، يجب أن يتوفّر سطح
لديها أيضًا القدرة WEB_LINK.

أماكن إقامة
يتضمّن نوع استجابة البطاقة الأساسي السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
title |
سلسلة | اختياري | عنوان بنص عادي للبطاقة العناوين ذات خط وحجم ثابتين، يتم اقتطاع من الأحرف التي تتجاوز السطر الأول. يمكن تصغير ارتفاع البطاقة في حال عدم توفّرها العنوان المحدد. |
subtitle |
سلسلة | اختياري | ترجمة نصية عادية للبطاقة. تكون العناوين ذات خط وحجم ثابتين، ويتم اقتطاع الأحرف التي تتجاوز السطر الأول. يمكن تصغير ارتفاع البطاقة في حال لم يتم تحديد أي عنوان فرعي. |
text |
سلسلة | الجملة الشرطية |
محتوى النص العادي للبطاقة يتم اقتطاع النص الطويل جدًا في
تنهار الكلمة الأخيرة بعلامة الحذف. هذه السمة مطلوبة ما لم
" يخضع هذا الموقع للقيود التالية:
تتوفّر مجموعة فرعية محدودة من Markdown:
|
image |
Image |
اختياري | الصورة المعروضة في البطاقة يمكن أن تكون الصور بتنسيق JPG وPNG وGIF (متحرّكة. وغير المتحركة). |
image_fill |
ImageFill |
اختياري | الحدود بين البطاقة وحاوية الصورة المطلوب استخدامها عند لا تتوافق نسبة عرض الصورة إلى ارتفاعها مع عرض حاويات الصورة النسبة المئوية. |
button |
Link |
اختياري | زر يربط المستخدم بعنوان URL عند النقر عليه يجب أن يكون للزر
السمة name التي تحتوي على نص الزر
الموقع الإلكتروني على url الذي يحتوي على عنوان URL للرابط قد نص الزر
أن تكون غير مضللة، ويتم التحقق منها أثناء عملية المراجعة. |
نموذج التعليمات البرمجية
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
بطاقات الصور
تم تصميم بطاقات الصور كبديل أبسط للبطاقة الأساسية التي يحتوي على صورة. يمكنك استخدام بطاقة صورة عندما تريد مشاركة صورة، ويجب بدون الحاجة إلى نص داعم أو مكونات تفاعلية.
أماكن إقامة
يتضمّن نوع استجابة بطاقة الصورة السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
url |
سلسلة | مطلوب | عنوان URL لمصدر الصورة. يمكن أن تكون الصور بتنسيق JPG أو PNG أو GIF (متحرّكة غير متحركة). |
alt |
سلسلة | مطلوب | وصف نصي للصورة التي سيتم استخدامها في تسهيل الاستخدام. |
height |
int32 | اختياري | ارتفاع الصورة بالبكسل. |
width |
int32 | اختياري | عرض الصورة بالبكسل. |
نموذج التعليمات البرمجية
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
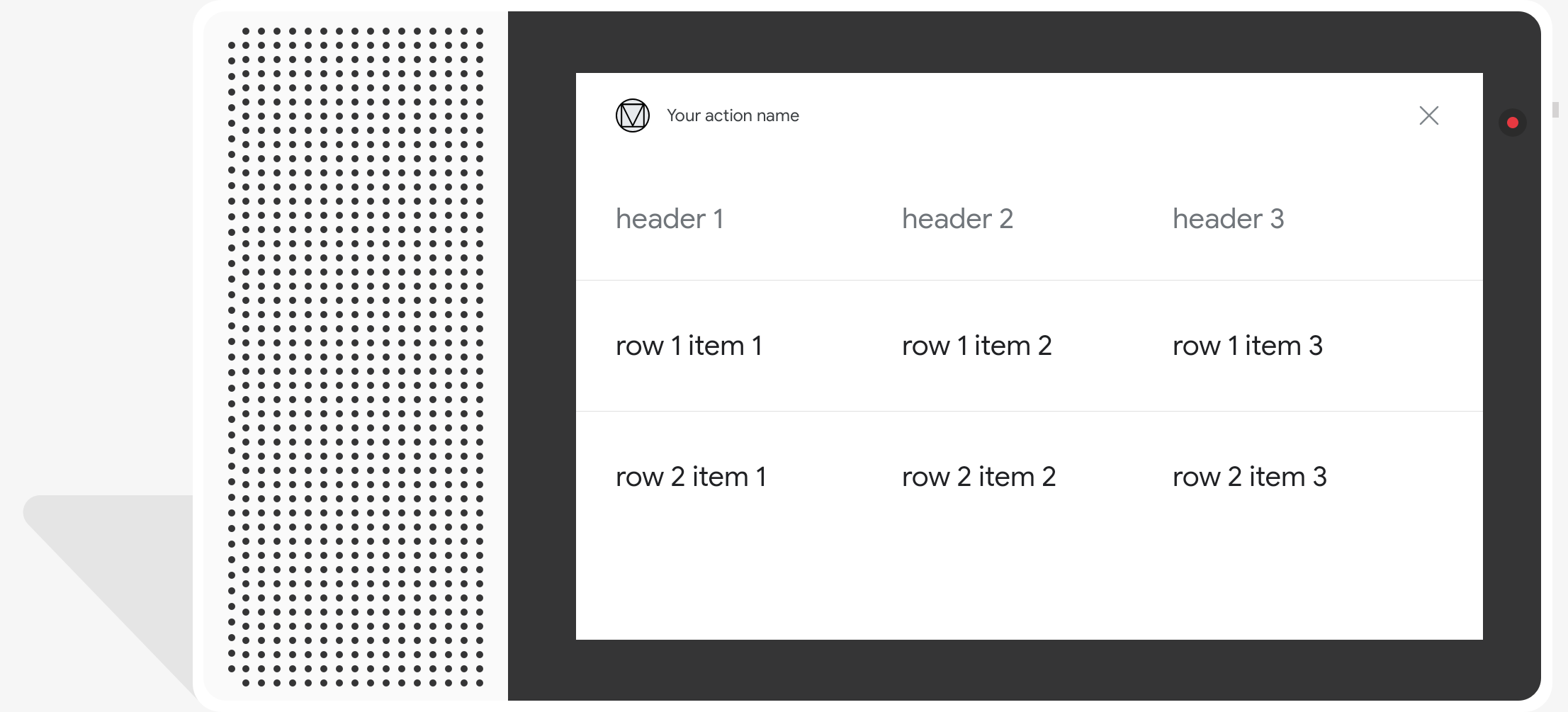
بطاقات الطاولة
تسمح لك بطاقات الجدول بعرض بيانات مجدولة في ردك (على سبيل المثال، ترتيبات المباريات الرياضية ونتائج الانتخابات والرحلات الجوية). يمكنك تحديد الأعمدة صف (ما يصل إلى 3 صفوف) يعرضها "مساعد Google" في بطاقة الجدول. يمكنك أيضًا تحديد أعمدة وصفوف إضافية، إلى جانب تحديد أولوياتها.

تعرض الجداول بيانات ثابتة ولا يمكن التفاعل معها. للاختيار التفاعلي يمكنك استخدام رد للاختيار المرئي بدلاً من ذلك.
أماكن إقامة
يحتوي نوع استجابة بطاقة الجدول على السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
title |
سلسلة | الجملة الشرطية | عنوان بنص عادي للجدول. يجب استخدام هذه السمة في حال
تم ضبط subtitle. |
subtitle |
سلسلة | اختياري | عنوان فرعي للنص العادي للجدول. الترجمات في بطاقات الجدول غير ظاهرة بتخصيص المظاهر. |
columns |
مصفوفة TableColumn |
مطلوب | عناوين الأعمدة ومحاذاة الأعمدة كل كائن TableColumn
تصف رأس ومحاذاة عمود مختلف بنفس
المؤقت. |
rows |
مصفوفة TableRow |
مطلوب |
بيانات الصف في الجدول نضمن ظهور أول 3 صفوف، ولكن وقد لا يظهر بعضها الآخر على مساحات عرض معيّنة. يمكنك الاختبار باستخدام المحاكي لمعرفة الصفوف التي تظهر لسطح معين. ويصف كل عنصر |
image |
Image |
اختياري | صورة مرتبطة بالجدول |
button |
Link |
اختياري | زر يربط المستخدم بعنوان URL عند النقر عليه يجب أن يحتوي الزر على
السمة name التي تحتوي على نص الزر
الموقع الإلكتروني على url الذي يحتوي على عنوان URL للرابط قد لا يكون نص الزر
مضللاً، ويتم التحقق منها أثناء عملية المراجعة.
|
نموذج التعليمات البرمجية
توضِّح المقتطفات التالية كيفية تنفيذ بطاقة جدول:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
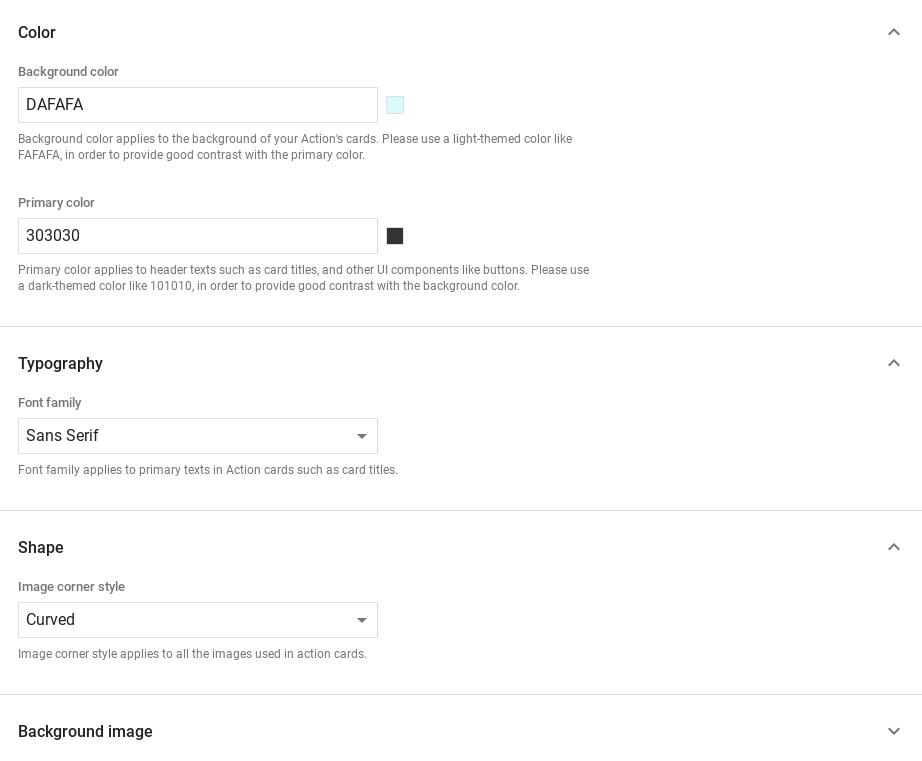
تخصيص الردود
يمكنك تغيير مظهر الردود المنسّقة من خلال إنشاء مظهر مخصص لمشروع المهام لديك. يمكن أن يكون هذا التخصيص مفيدًا لتحديد نوع المظهر والأسلوب في المحادثة عندما يستدعي المستخدمون إجراءاتك بشكل ظاهر بشاشة.
لضبط موضوع رد مخصّص، اتّبِع الخطوات التالية:
- في وحدة تحكّم الإجراءات، انتقِل إلى تطوير >. تخصيص المظهر:
- اضبط أيًا من الإجراءات التالية أو جميعها:
- لون الخلفية: يُستخدم كخلفية لبطاقاتك. بشكل عام، استخدام لون فاتح للخلفية من أجل تسهيل عرض محتوى البطاقة تَقْرَأ
- اللون الأساسي: اللون الرئيسي لبطاقاتك نصوص العناوين والواجهة عناصر. بشكل عام، استخدم لونًا أساسيًا أغمقًا للتباين بشكل أفضل مع لون الخلفية.
- مجموعة الخطوط: تصف نوع الخط المستخدَم للعناوين عناصر النص البارزة.
- نمط زاوية الصورة: تغيير مظهر بطاقاتك زوايا.
- صورة الخلفية: صورة مخصصة لاستخدامها بدلاً من الخلفية اللون. تقديم صورتين مختلفتين عند تثبيت الجهاز السطحي الوضع الأفقي أو العمودي. إذا كنت تستخدم صورة خلفية، فإن العنصر الأساسي على اللون الأبيض.
- انقر على حفظ.