Les pages d'accueil sont une nouvelle fonctionnalité des modules complémentaires Google Workspace qui permet de définir une ou plusieurs fiches non contextuelles. Les fiches non contextuelles permettent d'afficher une interface utilisateur lorsque l'utilisateur se trouve en dehors d'un contexte spécifique, par exemple lorsqu'il consulte sa boîte de réception Gmail, mais qu'il n'a pas ouvert de message ni de brouillon.
Les pages d'accueil vous permettent d'afficher du contenu non contextuel, comme les applications Google (Keep, Agenda et Tasks) dans le panneau latéral d'accès rapide . Les pages d'accueil peuvent également constituer un point de départ initial lorsqu'un utilisateur ouvre votre module complémentaire pour la première fois. Elles sont utiles pour apprendre aux nouveaux utilisateurs à interagir avec votre module complémentaire.
Vous pouvez définir une page d'accueil pour votre module complémentaire en la spécifiant dans le fichier manifeste de votre projet et en implémentant une ou plusieurs fonctions homepageTrigger (voir Configuration de la page d'accueil).
Vous pouvez avoir plusieurs pages d'accueil, une pour chaque application hôte étendue par votre module complémentaire. Vous pouvez également décider de définir une seule page d'accueil par défaut commune, utilisée dans les hôtes pour lesquels vous n'avez pas spécifié de page d'accueil personnalisée.
La page d'accueil de votre module complémentaire s'affiche lorsque l'une des conditions suivantes est remplie:
- Lorsque le module complémentaire est ouvert pour la première fois sur l'hôte (après l'autorisation).
- Lorsque l'utilisateur passe d'un contexte contextuel à un contexte non contextuel alors que le module complémentaire est ouvert. par exemple pour modifier un événement d'agenda dans l'agenda principal.
- Lorsque l'utilisateur clique suffisamment de fois sur le bouton "Retour" pour faire sortir toutes les autres cartes des piles internes.
- Lorsqu'une interaction avec l'interface utilisateur dans une fiche non contextuelle entraîne un appel
Navigation.popToRoot().
La conception d'une page d'accueil n'est pas obligatoire, mais vivement recommandée. Si vous n'en définissez pas, une fiche générique contenant le nom du module complémentaire est utilisée chaque fois qu'un utilisateur accède à la page d'accueil.
Configuration de la page d'accueil
Les modules complémentaires Google Workspace utilisent le champ addOns.common.homepageTrigger pour configurer le contenu par défaut du module complémentaire de la page d'accueil (non contextuel) pour toutes les applications hôtes dans le fichier manifeste du module complémentaire:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: nom de la fonction Apps Script que le framework des modules complémentaires Google Workspace appelle pour afficher les fiches des modules complémentaires de la page d'accueil. Il s'agit de la fonction de déclencheur de la page d'accueil. Cette fonction doit créer et renvoyer un tableau d'objetsCardqui constituent l'interface utilisateur de la page d'accueil. Si plusieurs cartes sont renvoyées, l'application hôte affiche les en-têtes de carte dans une liste dans laquelle l'utilisateur peut sélectionner (consultez la section Renvoyer plusieurs cartes).enabled: indique si les fiches de la page d'accueil doivent être activées pour ce champ d'application. Ce champ est facultatif et est défini par défaut surtrue. Si vous définissez cette valeur surfalse, les fiches de la page d'accueil sont désactivées pour tous les hôtes (sauf si elles sont remplacées pour cet hôte ; voir ci-dessous).
En plus de la configuration commune, il existe également des forçages par hôte structurés de manière identique disponibles dans la configuration de chaque application hôte, sur addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger, etc. :
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Notez que cela équivaut à l'extrait de fichier manifeste suivant:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
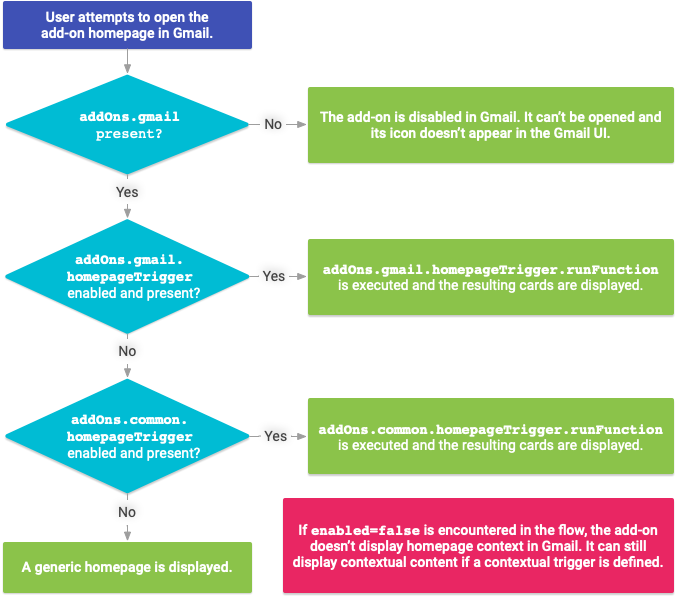
Aucune des sections homepageTrigger n'est obligatoire. Toutefois, l'interface utilisateur affichée pour un module complémentaire dans un produit hôte donné dépend de la présence du champ du fichier manifeste correspondant et de l'existence ou non d'un homepageTrigger associé. L'exemple suivant montre quelles fonctions de déclenchement des modules complémentaires sont exécutées (le cas échéant) pour créer une UI de page d'accueil pour différentes configurations de fichier manifeste:

Objets d'événements de la page d'accueil
Lorsqu'elle est appelée, la fonction de déclenchement de la page d'accueil (runFunction) décrite ci-dessus transmet un objet d'événement contenant les données du contexte d'appel.
Les objets d'événement de page d'accueil n'incluent pas de widget ni d'informations contextuelles. Les informations transmises sont limitées aux champs d'objet d'événement commun suivants:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleetcommonEventObject.userTimezone(voir Accéder aux paramètres régionaux et au fuseau horaire de l'utilisateur pour en savoir plus sur les restrictions).
Pour en savoir plus, consultez Objet d'événement.
Autres fiches non contextuelles
L'interface utilisateur de votre module complémentaire peut contenir des fiches non contextuelles supplémentaires qui ne sont pas des pages d'accueil. Par exemple, votre page d'accueil peut comporter un bouton qui ouvre une fiche "Paramètres" dans laquelle l'utilisateur peut ajuster les paramètres du module complémentaire. Dans la plupart des cas, ces paramètres sont indépendants du contexte et donc non contextuels.
Les cartes non contextuelles sont conçues comme n'importe quelle autre carte. La seule différence réside dans l'action ou l'événement qui génère et affiche la fiche. Consultez la section Méthodes de navigation pour découvrir comment créer des transitions entre les cartes.
