Page Summary
-
Google Workspace add-ons can enhance link interactions in Docs, Sheets, and Slides by replacing them with smart chips or linked titles that reveal detailed previews.
-
Add-on developers can use Apps Script, Node.js, Python, or Java to build these link preview functionalities, leveraging widgets and actions to create interactive cards.
-
To implement this, developers need to configure link preview triggers in the add-on's manifest, defining URL patterns and a callback function that returns a card object with relevant information.
-
Preview cards are cached for 5 minutes and can be refreshed if the title changes; however, Slides currently only supports linked titles with previews, not third-party smart chips.
-
The documentation provides code samples for different programming languages and demonstrates a support case scenario to guide developers through the process.
This page explains how to build a Google Workspace add-on that lets Google Docs, Sheets, and Slides users preview links from a third-party service.
A Google Workspace add-on can detect your service's links and prompt users to preview them. You can configure an add-on to preview multiple URL patterns, such as links to support cases, sales leads, and employee profiles.
How users preview links
To preview links, users interact with smart chips and cards.

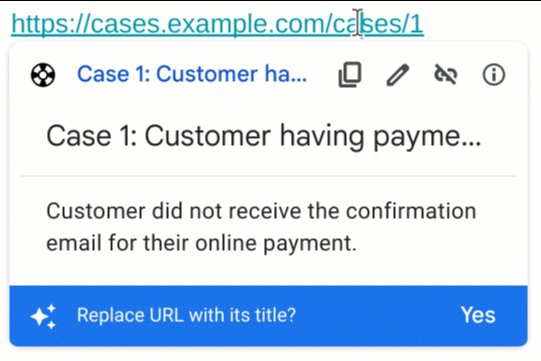
When users type or paste a URL into a document or spreadsheet, Google Docs or Google Sheets prompts them to replace the link with a smart chip. The smart chip displays an icon and short title or description of the link's content. When the user hovers over the chip, they see a card interface that previews more information about the file or link.
The following video shows how a user converts a link into a smart chip and previews a card:
How users preview links in Slides
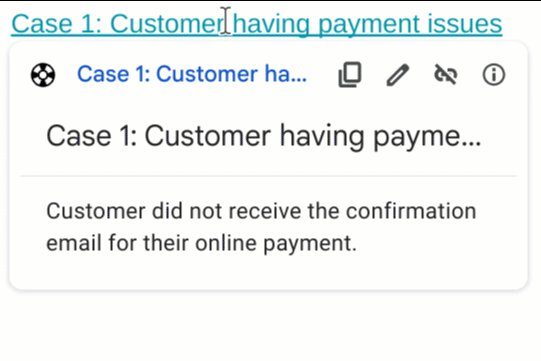
Third-party smart chips aren't supported for link previews in Slides. When users type or paste a URL into a presentation, Slides prompts them to replace the link with its title as linked text instead of a chip. When the user hovers over the link title, they see a card interface that previews information about the link.
The following image shows how a link preview renders in Slides:

Prerequisites
Apps Script
- A Google Workspace account.
- A Google Workspace add-on. To build an add-on, follow this quickstart.
Node.js
- A Google Workspace account.
- A Google Workspace add-on. To build an add-on, follow this quickstart.
Python
- A Google Workspace account.
- A Google Workspace add-on. To build an add-on, follow this quickstart.
Java
- A Google Workspace account.
- A Google Workspace add-on. To build an add-on, follow this quickstart.
Optional: Set up authentication to a third-party service
If your add-on connects to a service that requires authorization, users must authenticate to the service to preview links. This means that when users paste a link from your service into a Docs, Sheets, or Slides file for the first time, your add-on must invoke the authorization flow.
To set up an OAuth service or custom authorization prompt, see Connect your add-on to a third-party service.
Set up link previews for your add-on
This section explains how to set up link previews for your add-on, which includes the following steps:
- Configure link previews in your add-on's manifest.
- Build the smart chip and card interface for your links.
Configure link previews
To configure link previews, specify the following sections and fields in your add-on's manifest:
- Under the
addOnssection, add thedocsfield to extend Docs, thesheetsfield to extend Sheets, and theslidesfield to extend Slides. In each field, implement the
linkPreviewTriggerstrigger that includes arunFunction(You define this function in the following section, Build the smart chip and card).To learn about what fields you can specify in the
linkPreviewTriggerstrigger, see the reference documentation for Apps Script manifests or deployment resources for other runtimes.In the
oauthScopesfield, add the scopehttps://www.googleapis.com/auth/workspace.linkpreviewso that users can authorize the add-on to preview links on their behalf.
As an example, see the oauthScopes and addons section of the following
manifest that configures link previews for a support case service.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
In the example, the Google Workspace add-on previews links for a company's
support case service. The add-on specifies three URL
patterns to preview links. Whenever a link matches one of the URL patterns, the
callback function caseLinkPreview builds and
displays a card and a smart chip in Docs, Sheets,
or Slides, and replaces the URL with the link title.
Build the smart chip and card
To return a smart chip and card for a link, you must implement any functions
that you specified in the linkPreviewTriggers object.
When a user interacts with a link that matches a specified URL pattern, the
linkPreviewTriggers trigger fires and its callback function passes the event
object EDITOR_NAME.matchedUrl.url as an argument. You use the
payload of this event object to build the smart chip and card for your
link preview.
For example, if a user previews the link https://www.example.com/cases/123456
in Docs, the
following event payload is returned:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
To create the card interface, you use widgets to display information about the link. You can also build actions that let users open the link or modify its contents. For a list of available widgets and actions, see Supported components for preview cards.
To build the smart chip and card for a link preview:
- Implement the function that you specified in the
linkPreviewTriggerssection of your add-on's manifest:- The function must accept an event object containing
EDITOR_NAME.matchedUrl.urlas an argument and return a singleCardobject. - If your service requires authorization, the function must also invoke the authorization flow.
- The function must accept an event object containing
- For each preview card, implement any callback functions that provide widget interactivity for the interface. For example, if you include a button that says "View link," you can create an action that specifies a callback function to open the link in a new window. To learn more about widget interactions, see Add-on actions.
The following code creates the callback function caseLinkPreview for
Docs:
Apps Script
Node.js
Python
Java
Supported components for preview cards
Google Workspace add-ons support the following widgets and actions for link preview cards:
Apps Script
| Card Service field | Type |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Action |
Navigation |
Action Only the updateCard method is supported. |
JSON
Card (google.apps.card.v1) field |
Type |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Action |
Navigation |
Action Only the updateCard method is supported. |
Complete example: Support case add-on
The following example features a Google Workspace add-on that previews links to a company's support cases in Google Docs.
The example does the following:
- Previews links to support cases, such as
https://www.example.com/support/cases/1234. The smart chip displays a support icon, and the preview card includes the case ID and a description. - If the user's locale is set to Spanish, the smart chip localizes its
labelTextinto Spanish.
Manifest
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Code
Apps Script
Node.js
Python
Java
Related resources
- Preview links from Google Books with smart chips
- Test your add-on
- Google Docs manifest
- Card interfaces for link previews