Homepages یک ویژگی جدید افزونه Google Workspace است که امکان تعریف یک یا چند کارت غیر متنی را فراهم میکند. هنگامی که کاربر خارج از یک زمینه خاص است، مانند زمانی که کاربر در حال مشاهده صندوق ورودی Gmail خود است اما پیام یا پیش نویسی را باز نکرده است، از کارت های غیر متنی برای نمایش رابط کاربری استفاده می شود.
صفحات اصلی به شما امکان می دهند محتوای غیر متنی را نمایش دهید، درست مانند برنامه های Google در پانل کناری دسترسی سریع (Keep، Calendar و Tasks). صفحات اصلی همچنین می توانند یک مکان شروع اولیه برای زمانی که کاربر برای اولین بار افزونه شما را باز می کند فراهم کند و برای آموزش کاربران جدید نحوه تعامل با افزونه شما مفید است.
می توانید با مشخص کردن آن در مانیفست پروژه خود و اجرای یک یا چند تابع homepageTrigger یک صفحه اصلی برای افزونه خود تعریف کنید (به پیکربندی صفحه اصلی مراجعه کنید).
می توانید چندین صفحه اصلی داشته باشید، یکی برای هر برنامه میزبانی که افزونه شما گسترش می یابد. همچنین می توانید تصمیم بگیرید که یک صفحه اصلی پیش فرض مشترک را تعریف کنید که در هاست هایی استفاده می شود که در آن صفحه اصلی سفارشی تعیین نکرده اید.
صفحه اصلی افزونه شما زمانی نمایش داده می شود که یکی از شرایط زیر رعایت شود:
- زمانی که افزونه برای اولین بار در هاست باز می شود (پس از مجوز).
- هنگامی که کاربر در حالی که افزونه باز است، از یک زمینه متنی به یک زمینه غیر متنی تغییر می کند. به عنوان مثال، از ویرایش یک رویداد تقویم به تقویم اصلی.
- هنگامی که کاربر به اندازه کافی دکمه بازگشت را کلیک می کند تا هر کارت دیگری از پشته های داخلی خارج شود .
- هنگامی که یک تعامل UI در یک کارت غیر متنی منجر به فراخوانی
Navigation.popToRoot()می شود.
طراحی صفحه اصلی اجباری نیست اما به شدت توصیه می شود. اگر هیچ تعریفی ندارید، زمانی که کاربر به صفحه اصلی میرود، از یک کارت عمومی حاوی نام افزونه شما استفاده میشود.
پیکربندی صفحه اصلی
افزونههای Google Workspace از قسمت addOns.common.homepageTrigger برای پیکربندی محتوای افزودنی صفحه اصلی (غیر متنی) پیشفرض برای همه برنامههای میزبان در مانیفست افزونه استفاده میکنند:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: نام تابع Apps Script که فریم ورک افزونههای Google Workspace برای ارائه کارتهای افزودنی صفحه اصلی فراخوانی میکند. این تابع تابع ماشه صفحه اصلی است. این تابع باید آرایه ای از اشیاءCardرا ایجاد و برگرداند که رابط کاربری صفحه اصلی را تشکیل می دهند. اگر بیش از یک کارت برگردانده شود، برنامه میزبان سرصفحههای کارت را در فهرستی نشان میدهد که کاربر میتواند از بین آنها انتخاب کند (به بازگرداندن چند کارت مراجعه کنید).enabled: آیا کارتهای صفحه اصلی باید برای این محدوده فعال شوند یا خیر. این فیلد اختیاری است و به طور پیشفرض رویtrueاست. تنظیم این رویfalseباعث میشود کارتهای صفحه اصلی برای همه میزبانها غیرفعال شوند (مگر اینکه برای آن میزبان لغو شده باشد؛ به زیر مراجعه کنید).
علاوه بر پیکربندی متداول، در پیکربندی هر میزبان برنامههای میزبان، در addOns.gmail.homepageTrigger ، addOns.calendar.homepageTrigger و غیره، تنظیمات مشابهی برای هر میزبان وجود دارد:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
توجه داشته باشید که این معادل گزیده مانیفست زیر است:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
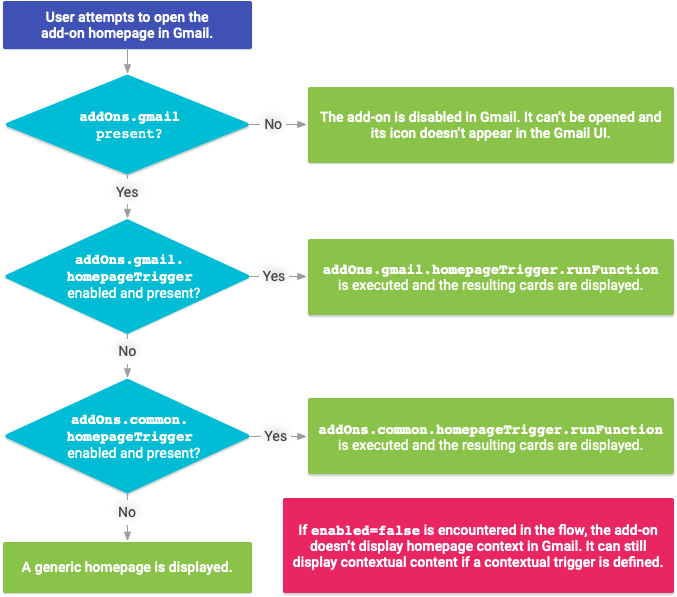
هیچ یک از بخش های homepageTrigger لازم نیست. با این حال، رابط کاربری نشاندادهشده برای یک افزونه در هر محصول میزبان معین، به وجود فیلد مانیفست مربوطه، و وجود homepageTrigger مرتبط با Trigger بستگی دارد. مثال زیر نشان می دهد که کدام توابع تریگر افزودنی (در صورت وجود) برای ایجاد رابط کاربری صفحه اصلی برای پیکربندی های مختلف مانیفست اجرا می شوند:

اشیاء رویداد صفحه اصلی
هنگام فراخوانی، تابع ماشه صفحه اصلی ( runFunction ) که در بالا توضیح داده شد، به یک شی رویداد حاوی دادههایی از زمینه فراخوانی ارسال میشود.
اشیاء رویداد صفحه اصلی شامل ویجت یا اطلاعات متنی نیستند. اطلاعات ارسال شده به فیلدهای شی رویداد مشترک زیر محدود می شود:
-
commonEventObject.clientPlatform -
commonEventObject.hostApp -
commonEventObject.userLocaleوcommonEventObject.userTimezone(اما برای اطلاعات محدودیت به دسترسی به منطقه محلی کاربر و منطقه زمانی مراجعه کنید).
برای جزئیات بیشتر به شئ رویداد مراجعه کنید.
سایر کارت های غیر متنی
رابط کاربری افزونه شما میتواند حاوی کارتهای غیرمتن اضافی باشد که صفحه اصلی نیستند. برای مثال، صفحه اصلی شما ممکن است دکمهای داشته باشد که یک کارت «تنظیمات» را باز میکند که در آن کاربر میتواند تنظیمات افزودنی را انجام دهد (چنین تنظیماتی در بیشتر موارد مستقل از زمینه و در نتیجه غیر متنی هستند).
کارت های غیر متنی مانند هر کارت دیگری ساخته می شوند. تنها تفاوت این است که چه اقدام یا رویدادی کارت را تولید و نمایش می دهد. برای جزئیات نحوه ایجاد انتقال بین کارتها ، روشهای پیمایش را ببینید.
