คู่มือนี้จะแสดงวิธีใช้ Google Mobile Ads SDK เพื่อโหลดและแสดง โฆษณาจาก Chartboost โดยใช้สื่อกลาง AdMob ซึ่งครอบคลุมการผสานรวมแบบลำดับขั้น โดยจะครอบคลุมวิธีเพิ่ม Chartboost ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม Chartboost SDK และอะแดปเตอร์ เข้ากับแอป iOS
การผสานรวมและรูปแบบโฆษณาที่รองรับ
อะแดปเตอร์สื่อกลางสำหรับ Chartboost มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| การแสดงวิดีโอตามลำดับขั้น | |
| รูปแบบ | |
| แบนเนอร์ | |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
| เนทีฟ | |
ข้อกำหนด
- เป้าหมายการติดตั้งใช้งาน iOS 12.0 ขึ้นไป
ล่าสุดจาก Google Mobile Ads SDK
ทําตามคู่มือเริ่มต้นใช้งานสื่อกลางให้เสร็จสมบูรณ์
ขั้นตอนที่ 1: ตั้งค่าการกำหนดค่าใน UI ของ Chartboost
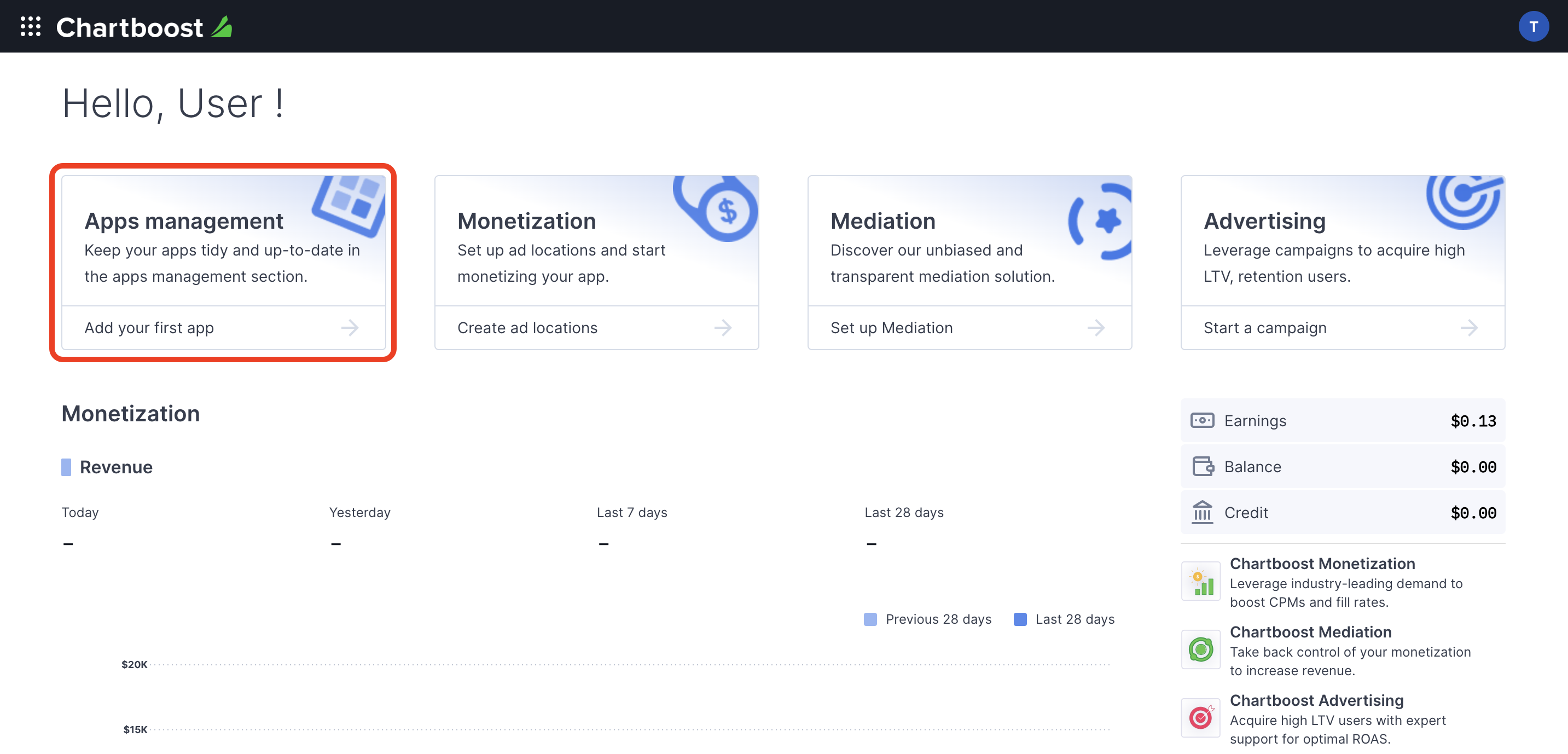
ลงชื่อสมัครใช้บัญชี Chartboost และ เข้าสู่ระบบเมื่อบัญชีได้รับการยืนยันแล้ว จากนั้นไปที่แท็บการจัดการแอป

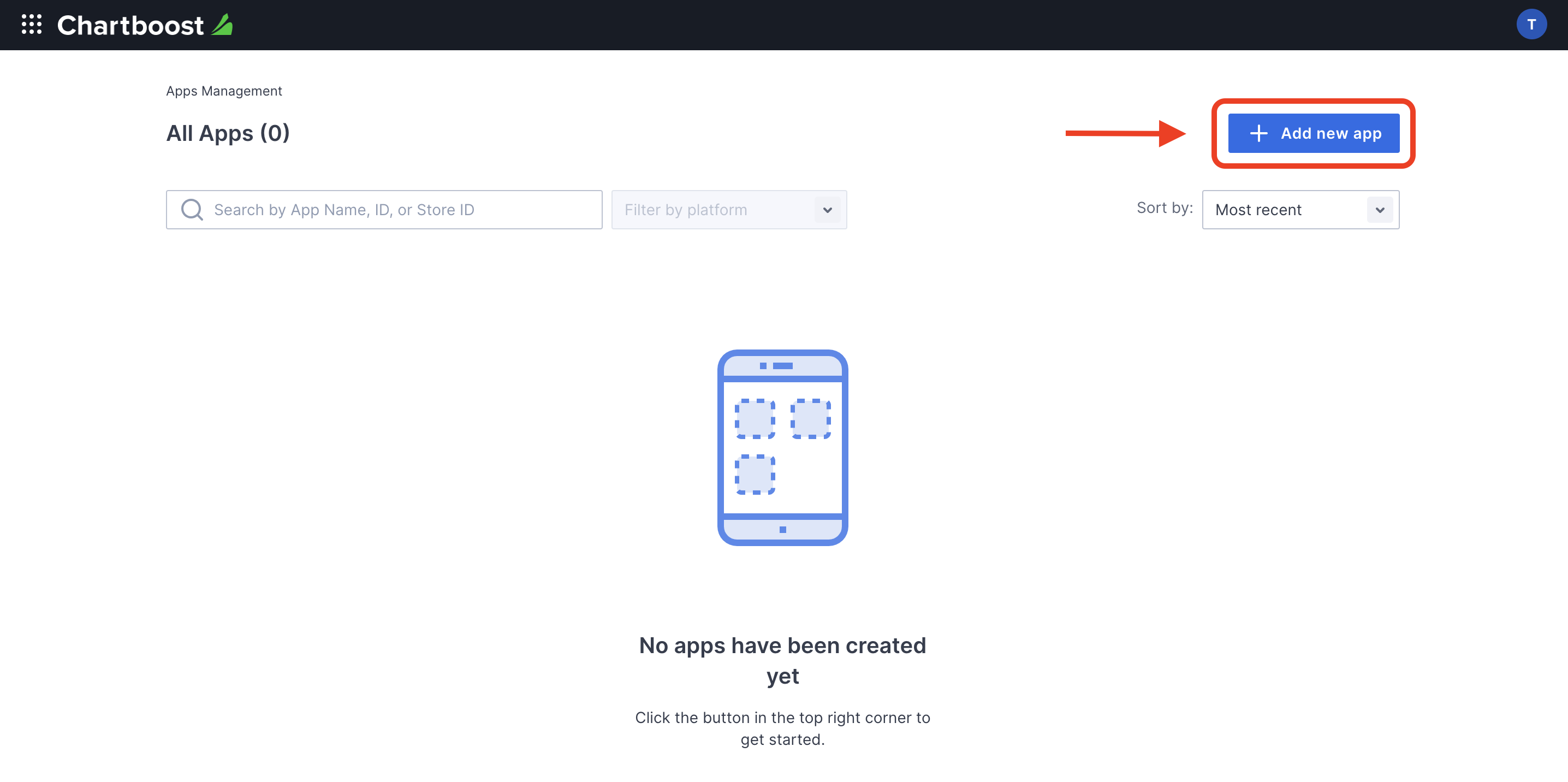
คลิกปุ่มเพิ่มแอปใหม่เพื่อสร้างแอป

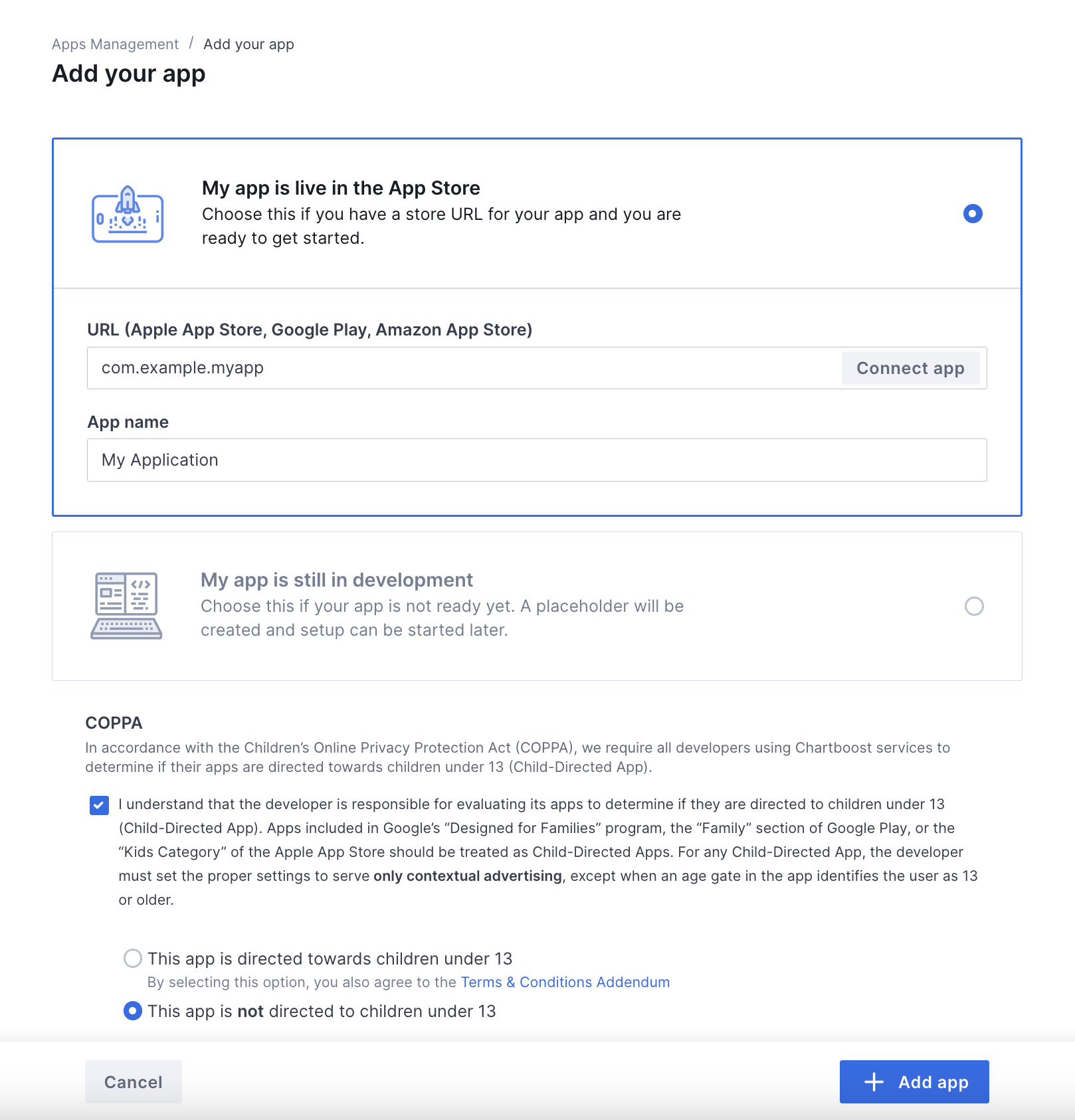
กรอกข้อมูลในแบบฟอร์มที่เหลือ แล้วคลิกปุ่มเพิ่มแอปเพื่อสร้างแอปให้เสร็จสมบูรณ์

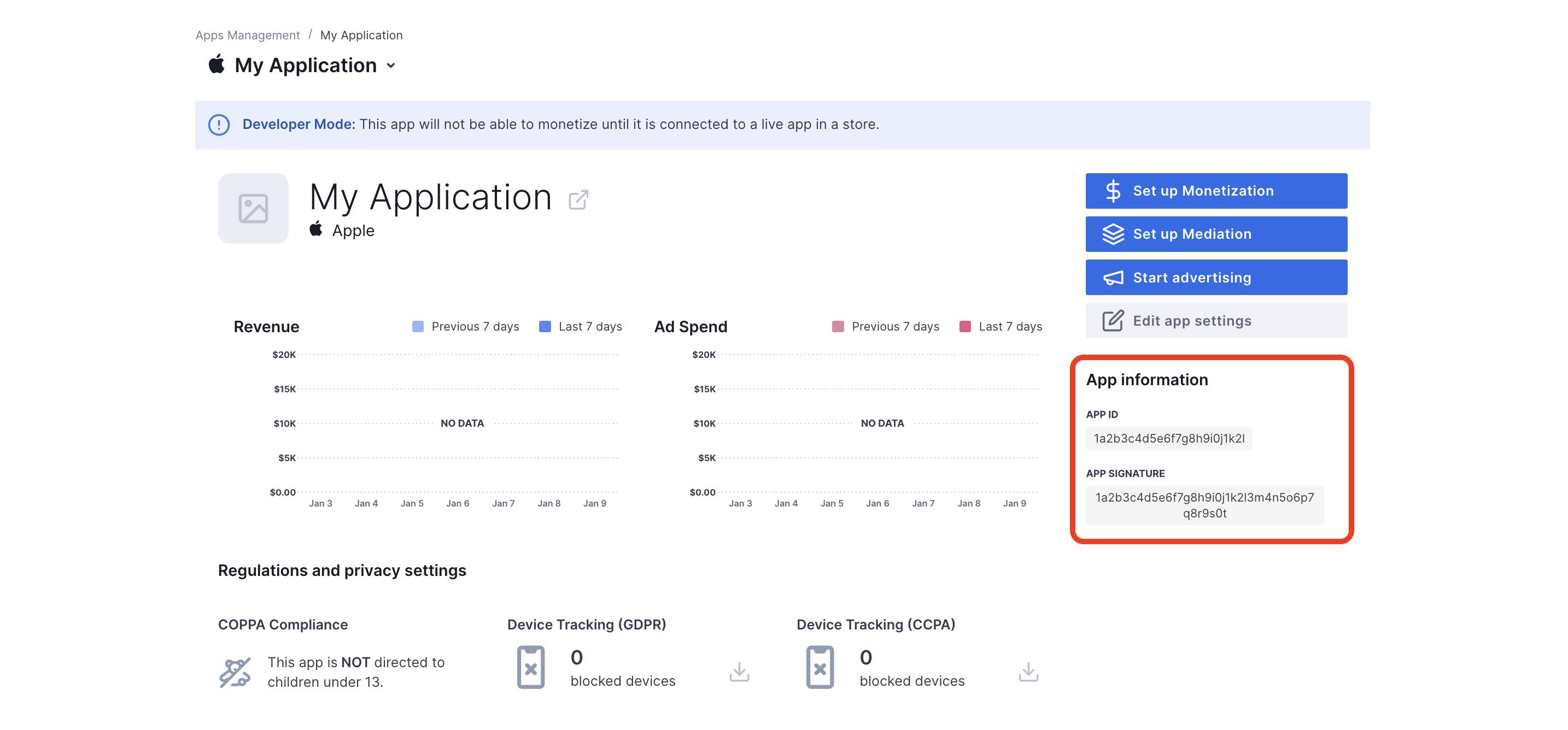
หลังจากสร้างแอปแล้ว ระบบจะนำคุณไปยังแดชบอร์ดของแอป จดรหัสแอปและลายเซ็นของแอป

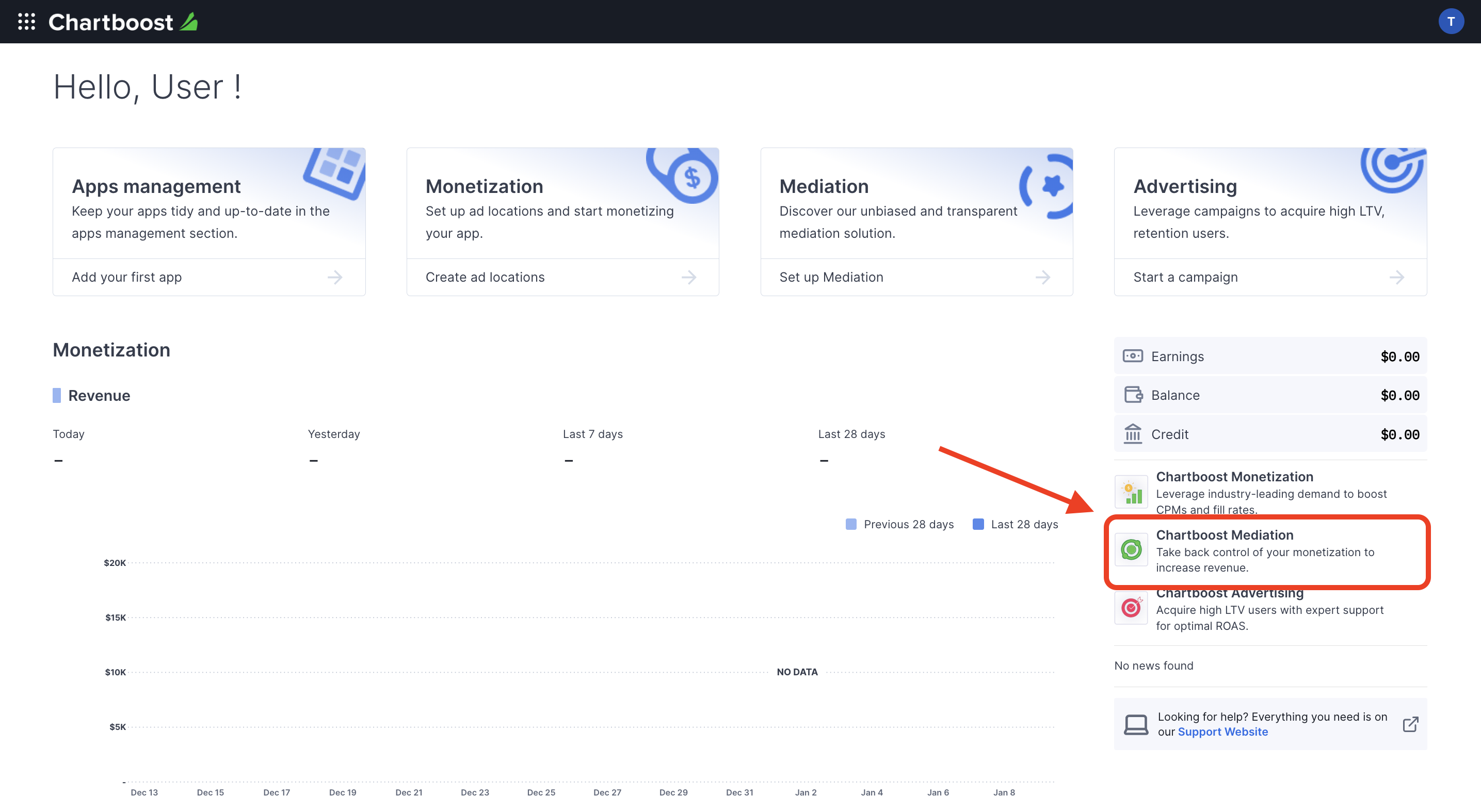
AdMob กำหนดให้ต้องใช้รหัสผู้ใช้และ ลายเซ็นผู้ใช้ของ Chartboost เพื่อตั้งค่ารหัสหน่วยโฆษณา AdMob คุณดูพารามิเตอร์เหล่านี้ได้โดยคลิกสื่อกลาง Chartboost ใน UI ของ Chartboost

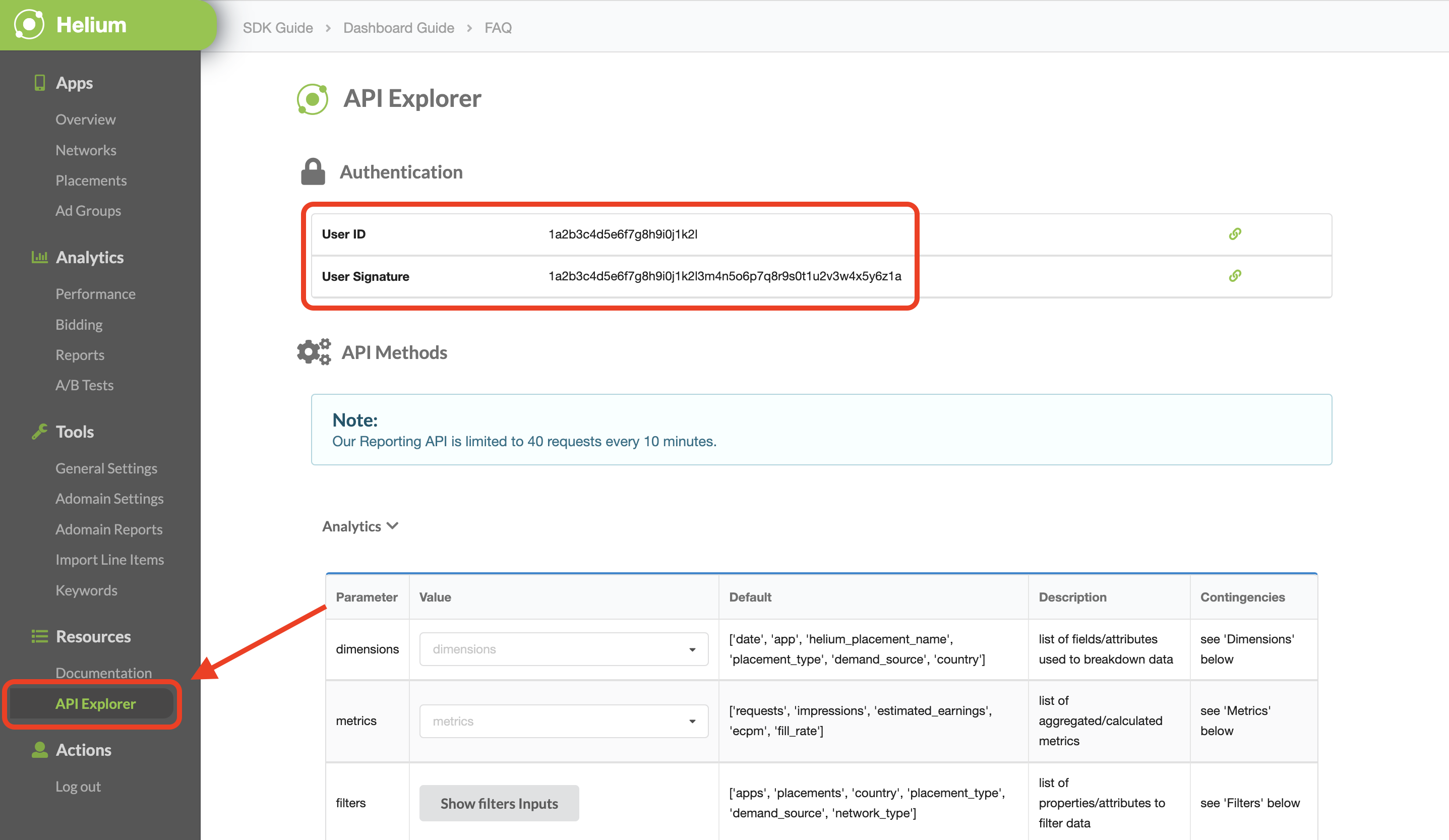
ไปที่แท็บแหล่งข้อมูล > API Explorer และจด รหัสผู้ใช้และลายเซ็นผู้ใช้ที่อยู่ในส่วนการตรวจสอบสิทธิ์

อัปเดต app-ads.txt
app-ads.txt สำหรับผู้ขายที่ได้รับอนุญาตสำหรับแอปเป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้สร้างไฟล์ app-ads.txt สำหรับแอป
หากต้องการใช้ app-ads.txt สำหรับ Chartboost โปรดดู
app-ads.txt
เปิดโหมดทดสอบ
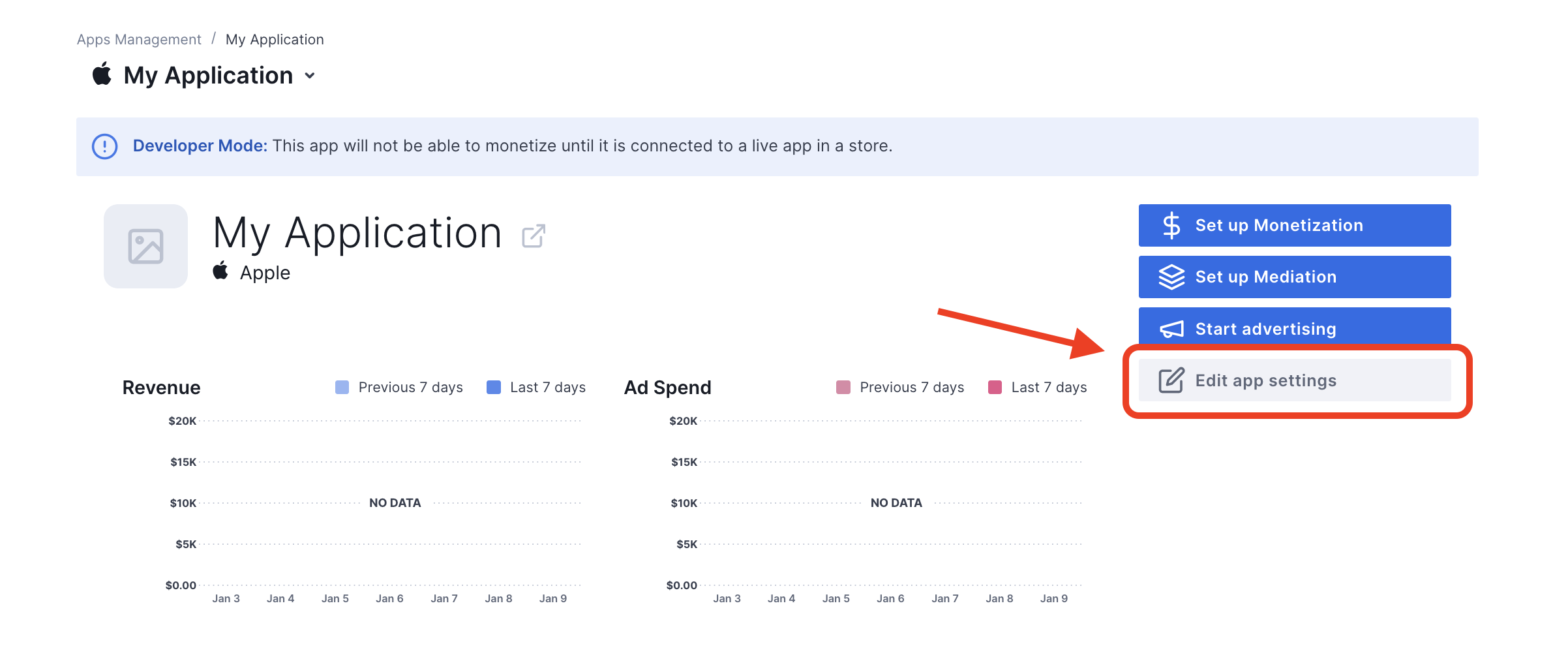
คุณเปิดใช้โหมดทดสอบในแอปได้โดยไปที่แท็บการจัดการแอปจาก UI ของ Chartboost เลือกแอปจากรายการ แล้วคลิกแก้ไขการตั้งค่าแอป

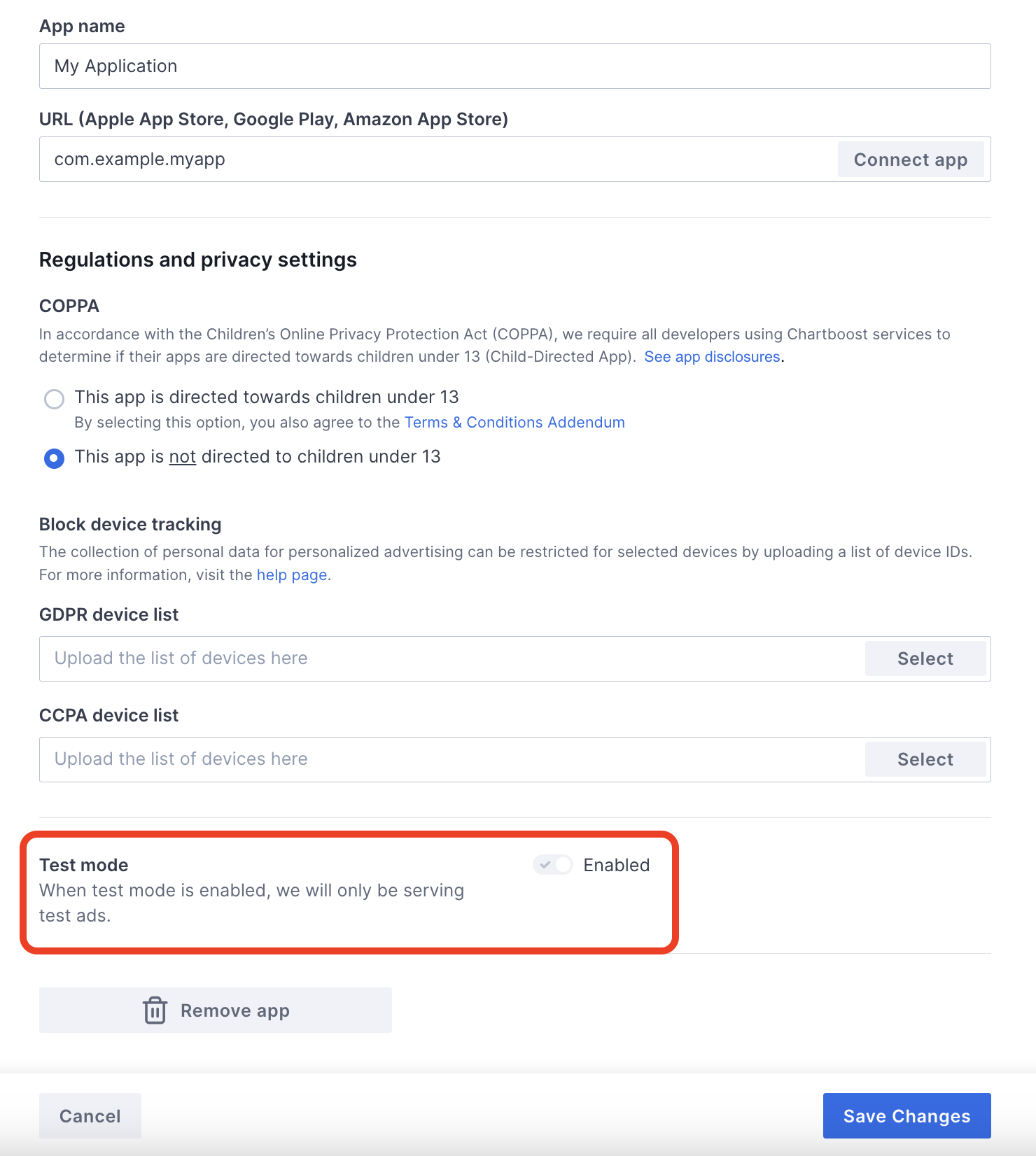
คุณสามารถเปิด/ปิดโหมดทดสอบในแอปได้จากการตั้งค่าของแอป

เมื่อเปิดใช้โหมดทดสอบแล้ว คุณจะขอโฆษณาโดยใช้รหัสหน่วยโฆษณาที่สร้างไว้ก่อนหน้านี้ และรับโฆษณาทดสอบของ Chartboost ได้
หลังจากที่รับโฆษณาทดสอบของ Chartboost ได้แล้ว ระบบจะแสดงแอปของคุณในการตรวจสอบแอปของผู้เผยแพร่โฆษณาของ Chartboost หากต้องการให้การสร้างรายได้ใน Chartboost ทำงานได้ การตรวจสอบแอปของผู้เผยแพร่โฆษณาจะต้องได้รับการอนุมัติจาก Chartboost
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ของ Chartboost ใน UI ของ AdMob
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
คุณต้องเพิ่ม Chartboost ลงในการกำหนดค่าสื่อกลางสำหรับหน่วยโฆษณา
ก่อนอื่น ให้ลงชื่อเข้าใช้บัญชี AdMob จากนั้นไปที่แท็บสื่อกลาง หากมีกลุ่มสื่อกลางอยู่แล้วที่ต้องการแก้ไข ให้คลิกชื่อกลุ่มสื่อกลางนั้นเพื่อแก้ไข แล้วข้ามไปที่ เพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา
หากต้องการสร้างกลุ่มสื่อกลางใหม่ ให้เลือกสร้างกลุ่มสื่อกลาง

ป้อนรูปแบบโฆษณาและแพลตฟอร์ม แล้วคลิกต่อไป

ตั้งชื่อกลุ่มสื่อกลาง แล้วเลือกสถานที่ตั้งที่จะกำหนดเป้าหมาย จากนั้นตั้งค่าสถานะกลุ่มสื่อกลางเป็นเปิดใช้ แล้วคลิกเพิ่มหน่วยโฆษณา

เชื่อมโยงกลุ่มสื่อกลางนี้กับหน่วยโฆษณา AdMob ที่มีอยู่ อย่างน้อย 1 หน่วย จากนั้นคลิกเสร็จสิ้น

ตอนนี้คุณควรเห็นการ์ดหน่วยโฆษณาที่แสดงหน่วยโฆษณาที่คุณเลือก

เพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา
ในการ์ดสื่อกลางตามลำดับขั้นในส่วนแหล่งที่มาของโฆษณา ให้เลือกเพิ่มแหล่งที่มาของโฆษณา
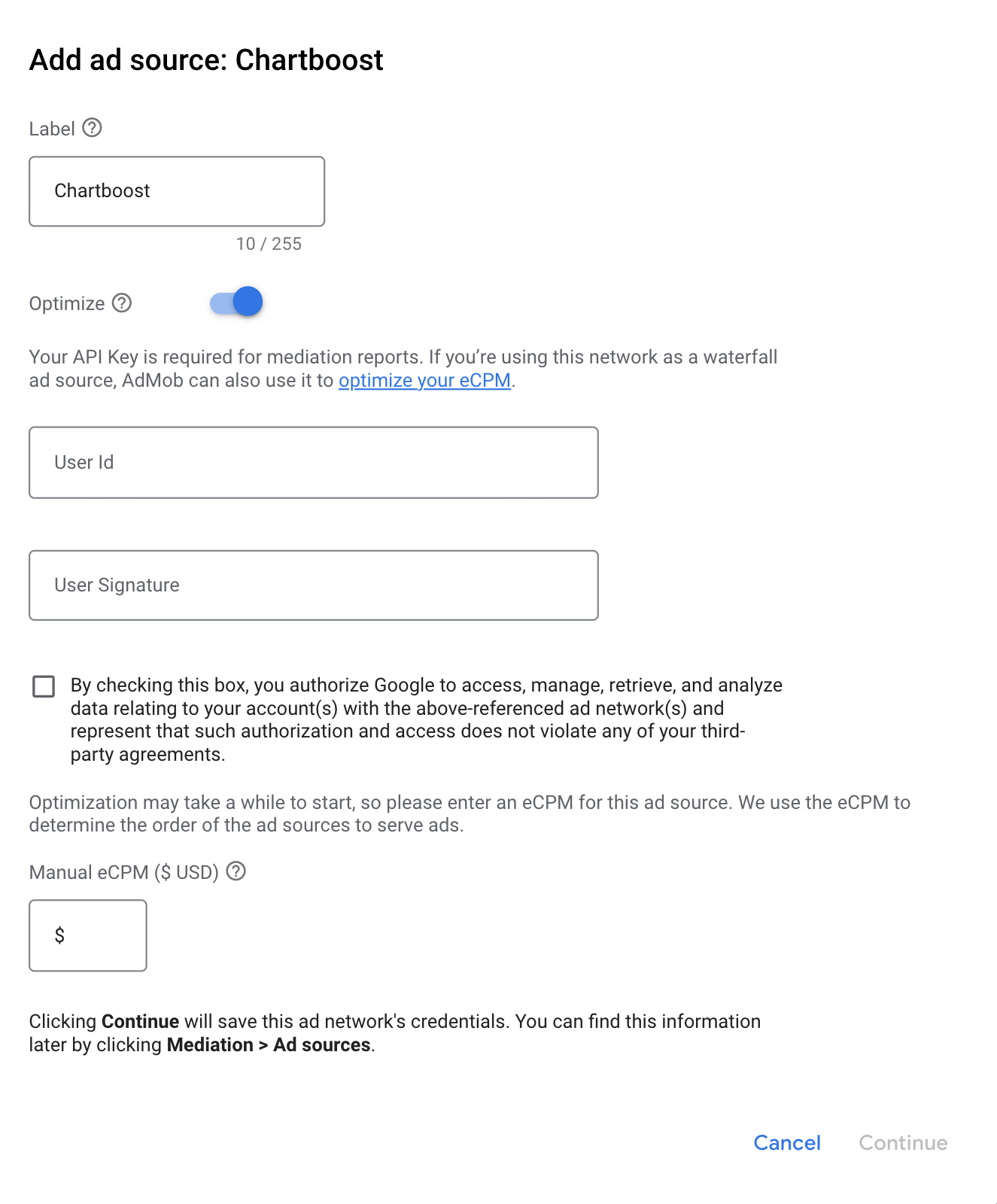
เลือก Chartboost แล้วเปิดสวิตช์เพิ่มประสิทธิภาพ ป้อนรหัสผู้ใช้และลายเซ็นผู้ใช้ ที่ได้รับในส่วนก่อนหน้าเพื่อตั้งค่าการเพิ่มประสิทธิภาพแหล่งที่มาของโฆษณาสำหรับ Chartboost จากนั้นป้อนค่า eCPM สำหรับ Chartboost แล้วคลิกดำเนินการต่อ

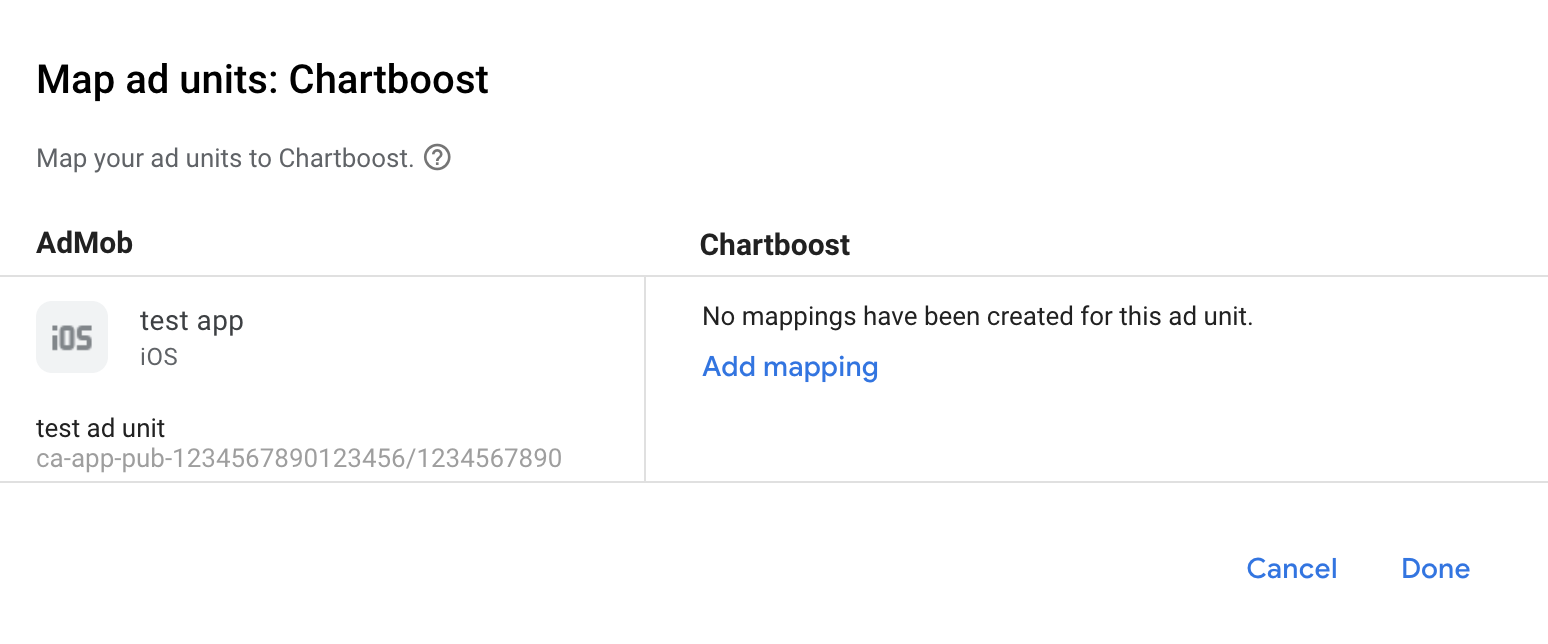
หากมีการแมปสำหรับ Chartboost อยู่แล้ว คุณก็เลือกการแมปนั้นได้ หากไม่ ให้คลิกเพิ่มการแมป

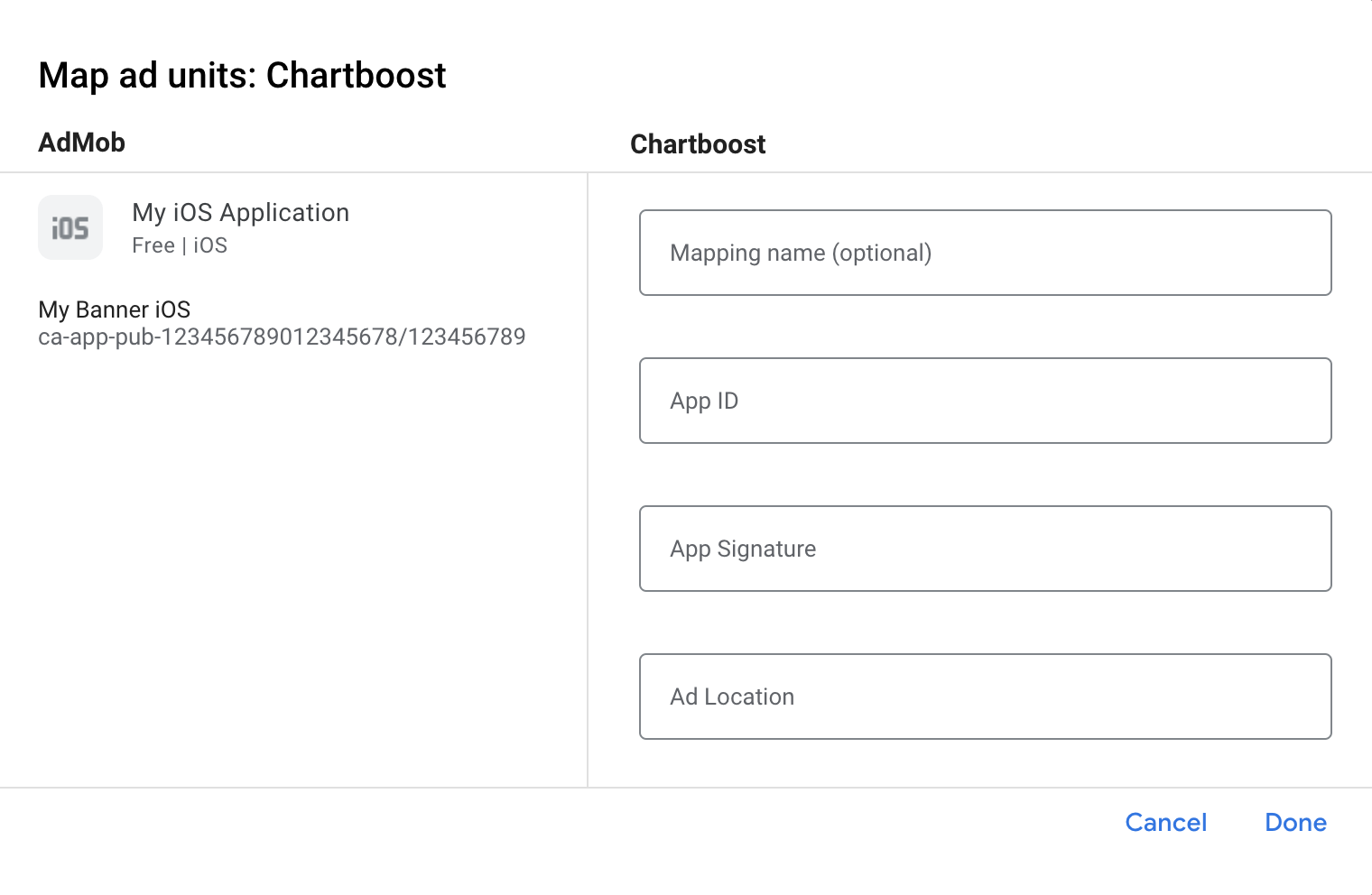
จากนั้นป้อน รหัสแอป ลายเซ็นแอป และตำแหน่งโฆษณา ที่ได้รับในส่วนก่อนหน้า จากนั้นคลิกเสร็จสิ้น

ตำแหน่งโฆษณา Chartboost (ตำแหน่งที่มีชื่อ) คือชื่อที่เรียบง่ายซึ่งแสดงถึงตำแหน่งในแอปที่คุณต้องการแสดงโฆษณา AdMob จะส่งคำขอไปยังตำแหน่งที่ระบุในการตั้งค่า เมื่อส่งคำขอแล้ว Chartboost จะเพิ่มสถานที่ตั้งลงในแพลตฟอร์มเพื่อวัตถุประสงค์ในการรายงาน นอกจากนี้ ผู้ใช้ยังสร้างตำแหน่งโฆษณาใหม่ได้โดยตรงในแพลตฟอร์ม Chartboost ก่อนที่จะเรียกใช้ในเกม
ใน UI ของ Chartboost คุณจะดูตำแหน่งโฆษณาได้ในหน้าการตั้งค่าพื้นฐานโดยคลิกการตั้งค่าขั้นสูง ดูรายละเอียดเพิ่มเติมได้ที่คู่มือ[Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) ของ Chartboost
สุดท้าย ให้คลิกเสร็จสิ้นเพื่อเพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา แล้วคลิกบันทึก
เพิ่ม Chartboost ลงในรายการพาร์ทเนอร์โฆษณาตามกฎระเบียบ GDPR และกฎระเบียบระดับรัฐในสหรัฐอเมริกา
ทําตามขั้นตอนใน การตั้งค่ากฎระเบียบของยุโรป และ การตั้งค่ากฎระเบียบของรัฐในสหรัฐอเมริกา เพื่อเพิ่ม Chartboost ลงใน รายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบของยุโรปและรัฐในสหรัฐอเมริกาใน UI ของ AdMob
ขั้นตอนที่ 3: นำเข้า Chartboost SDK และอแดปเตอร์
การใช้ CocoaPods (แนะนำ)
เพิ่มบรรทัดต่อไปนี้ลงใน Podfile ของโปรเจ็กต์
pod 'GoogleMobileAdsMediationChartboost'จากบรรทัดคำสั่ง ให้เรียกใช้คำสั่งต่อไปนี้
pod install --repo-update
การผสานรวมด้วยตนเอง
ดาวน์โหลด Chartboost SDK เวอร์ชันล่าสุด และลิงก์ Chartboost.framework และ CHAMoatMobileAppKit.framework ในโปรเจ็กต์
ดาวน์โหลดอะแดปเตอร์ Chartboost เวอร์ชันล่าสุดจากลิงก์ดาวน์โหลดในบันทึกการเปลี่ยนแปลงและลิงก์ ChartboostAdapter.framework ในโปรเจ็กต์
เพิ่มเฟรมเวิร์กต่อไปนี้ลงในโปรเจ็กต์
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
ขั้นตอนที่ 4: ใช้การตั้งค่าความเป็นส่วนตัวใน Chartboost SDK
ความยินยอมจากผู้ใช้ในสหภาพยุโรปและ GDPR
เพื่อปฏิบัติตาม นโยบายความยินยอมของผู้ใช้ EU ของ Google คุณต้องเปิดเผยข้อมูลบางอย่างต่อผู้ใช้ในเขตเศรษฐกิจยุโรป (EEA), สหราชอาณาจักร และสวิตเซอร์แลนด์ รวมถึงขอรับความยินยอมจากผู้ใช้สำหรับการใช้คุกกี้หรือพื้นที่เก็บข้อมูลอื่นๆ ในเครื่องตามที่กฎหมายกำหนด และสำหรับการเก็บรวบรวม การแชร์ และการใช้ข้อมูลส่วนตัวเพื่อการปรับโฆษณาตามโปรไฟล์ของผู้ใช้ นโยบายนี้เป็นผลมาจากข้อกำหนดด้าน ePrivacy และกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ของสหภาพยุโรป คุณมีหน้าที่ ตรวจสอบว่ามีการส่งต่อความยินยอมไปยังแหล่งที่มาของโฆษณาแต่ละแห่งใน เชนสื่อกลาง (Mediation Chain) Google ไม่สามารถส่งต่อตัวเลือกความยินยอมของผู้ใช้ไปยังเครือข่ายดังกล่าวโดยอัตโนมัติ
ใน SDK เวอร์ชัน 8.2.0 Chartboost ได้เพิ่มเมธอด addDataUseConsent โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น CHBGDPRConsentNonBehavioral หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้เรียกใช้ก่อนที่จะขอโฆษณาผ่าน Google Mobile Ads SDK
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละเมธอดได้ในบทความ GDPR ของ Chartboost และเมธอดความเป็นส่วนตัวของ iOS
กฎหมายคุ้มครองความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา
กฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา กำหนดให้ผู้ใช้มีสิทธิ์ เลือกไม่รับ "การขาย" "ข้อมูลส่วนบุคคล" ของตน (ตามที่กฎหมายให้คำจำกัดความ ไว้) โดยเว็บไซต์จะต้องให้ตัวเลือกไม่รับการขายผ่านลิงก์ "ไม่อนุญาตให้ขายข้อมูลส่วนบุคคลของฉัน" ที่แสดงไว้อย่างชัดเจนบนหน้าแรกของฝ่ายที่ทำ "การขาย" คู่มือการปฏิบัติตามกฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกาช่วยให้คุณเปิดใช้การประมวลผลข้อมูลแบบจำกัด สำหรับการแสดงโฆษณาของ Google ได้ แต่ Google ไม่สามารถใช้การตั้งค่านี้กับเครือข่ายโฆษณาแต่ละเครือข่ายในเชนสื่อกลางของคุณ ดังนั้น คุณต้องระบุเครือข่ายโฆษณาแต่ละเครือข่าย ในเชนสื่อกลางที่อาจเข้าร่วมในการขายข้อมูลส่วนตัว และปฏิบัติตามคำแนะนำจากเครือข่ายเหล่านั้นแต่ละเครือข่ายเพื่อให้เป็นไปตามข้อกำหนด
ใน SDK เวอร์ชัน 8.2.0 Chartboost ได้เพิ่มเมธอด addDataUseConsent โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น CHBCCPAConsentOptInSale หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้เรียกใช้ก่อนที่จะขอโฆษณาผ่าน Google Mobile Ads SDK
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละเมธอดได้จากบทความ CCPA ของ Chartboost และเมธอดความเป็นส่วนตัวของ iOS
ขั้นตอนที่ 5: เพิ่มโค้ดที่จำเป็น
การผสานรวม SKAdNetwork
ทําตามเอกสารประกอบของ Chartboost
เพื่อเพิ่มตัวระบุ SKAdNetwork ลงในไฟล์ Info.plist ของโปรเจ็กต์
การตั้งค่าโปรเจ็กต์
ตั้งค่าอนุญาตการรวมที่ไม่ใช่โมดูลในโมดูลเฟรมเวิร์กเป็น YES ในส่วนBuild
Settings ของเป้าหมาย
เพิ่มค่า -ObjC ใน Other Linker Flags ในส่วน Build Settings ของโปรเจ็กต์
สำหรับทั้ง Debug และ Release
ขั้นตอนที่ 6: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
โปรดตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ AdMob และเปิดใช้โหมดทดสอบใน UI ของ Chartboost
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก Chartboost ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา Chartboost (Waterfall)
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก Chartboost คุณสามารถตรวจสอบ
ข้อผิดพลาดพื้นฐานจากการตอบกลับโฆษณาได้โดยใช้
GADResponseInfo.adNetworkInfoArray
ภายใต้คลาสต่อไปนี้
GADMAdapterChartboost
GADMediationAdapterChartboost
รหัสและข้อความที่มาพร้อมกันซึ่งอะแดปเตอร์ Chartboost แสดงเมื่อโหลดโฆษณาไม่สำเร็จมีดังนี้
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| 101 | พารามิเตอร์เซิร์ฟเวอร์ Chartboost ที่กำหนดค่าไว้ใน UI ของ AdMob ขาดหายไป/ไม่ถูกต้อง |
| 102 | SDK ของ Chartboost แสดงข้อผิดพลาดในการเริ่มต้น |
| 103 | ระบบไม่ได้แคชโฆษณา Chartboost ในเวลาที่แสดง |
| 104 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Chartboost รองรับ |
| 105 | เวอร์ชันระบบปฏิบัติการของอุปกรณ์ต่ำกว่าเวอร์ชันระบบปฏิบัติการขั้นต่ำที่ SDK ของ Chartboost รองรับ |
| 200-299 | ข้อผิดพลาดของแคช SDK ของ Chartboost ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
| 300-399 | SDK ของ Chartboost แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
| 400-499 | ข้อผิดพลาดในการคลิก SDK ของ Chartboost ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
บันทึกการเปลี่ยนแปลงของอแดปเตอร์สื่อกลาง iOS ของ Chartboost
เวอร์ชันถัดไป
- อัปเดตเวอร์ชัน iOS ขั้นต่ำเป็น 13
เวอร์ชัน 9.11.0.1
- เพิ่มการรองรับการส่งต่อพารามิเตอร์ tagForChildDirectedTreatment และ tagForUnderAgeOfConsent ของ Google Mobile Ads SDK ไปยัง Chartboost SDK
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.14.0
- SDK ของ Chartboost เวอร์ชัน 9.11.0
เวอร์ชัน 9.11.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.11.0 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.14.0
- SDK ของ Chartboost เวอร์ชัน 9.11.0
เวอร์ชัน 9.10.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.10.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.12.0
- SDK ของ Chartboost เวอร์ชัน 9.10.1
เวอร์ชัน 9.10.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.10.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.11.0
- SDK ของ Chartboost เวอร์ชัน 9.10.0
เวอร์ชัน 9.9.3.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.9.3 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.11.0
- SDK ของ Chartboost เวอร์ชัน 9.9.3
เวอร์ชัน 9.9.2.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.9.2 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.8.0
- SDK ของ Chartboost เวอร์ชัน 9.9.2
เวอร์ชัน 9.9.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.9.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.7.0
- SDK ของ Chartboost เวอร์ชัน 9.9.1
เวอร์ชัน 9.9.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.9.0 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.5.0
- SDK ของ Chartboost เวอร์ชัน 9.9.0
เวอร์ชัน 9.8.1.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.8.1 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.0.0
- SDK ของ Chartboost เวอร์ชัน 9.8.1
เวอร์ชัน 9.8.0.1
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 12.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.0.0
- SDK ของ Chartboost เวอร์ชัน 9.8.0
เวอร์ชัน 9.8.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.8.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.11.0
- SDK ของ Chartboost เวอร์ชัน 9.8.0
เวอร์ชัน 9.7.0.1
- อัปเดต
CFBundleShortVersionStringให้มี 3 องค์ประกอบแทน 4 องค์ประกอบ
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.10.0
- SDK ของ Chartboost เวอร์ชัน 9.7.0
เวอร์ชัน 9.7.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.7.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.2.0
- SDK ของ Chartboost เวอร์ชัน 9.7.0
เวอร์ชัน 9.6.0.1
- ตอนนี้ต้องใช้ iOS เวอร์ชัน 12.0 เป็นอย่างน้อย
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 11.0 ขึ้นไป
- รวม
Info.plistไว้ในเฟรมเวิร์กภายในChartboostAdapter.xcframework
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.0.1
- SDK ของ Chartboost เวอร์ชัน 9.6.0
เวอร์ชัน 9.6.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.6.0
- แทนที่เมธอด
GADMobileAds.sharedInstance.sdkVersionที่เลิกใช้งานแล้วด้วยGADMobileAds.sharedInstance.versionNumber - เพิ่มการใช้งาน
GADMediationInterstitialAdแล้ว
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.14.0
- SDK ของ Chartboost เวอร์ชัน 9.6.0
เวอร์ชัน 9.5.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.5.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.12.0
- SDK ของ Chartboost เวอร์ชัน 9.5.1
เวอร์ชัน 9.4.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.4.0 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.7.0
- SDK ของ Chartboost เวอร์ชัน 9.4.0
เวอร์ชัน 9.3.1.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.3.1 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.7.0
- SDK ของ Chartboost เวอร์ชัน 9.3.1
เวอร์ชัน 9.3.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.3.0
- ตอนนี้ต้องใช้ iOS เวอร์ชัน 11.0 เป็นอย่างน้อย
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 10.4.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.4.0
- SDK ของ Chartboost เวอร์ชัน 9.3.0
เวอร์ชัน 9.2.0.0
- นำเข้า
GADMChartboostExtrasออกแล้วในไฟล์ส่วนหัวChartboostAdapter - ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.2.0
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 10.0.0 ขึ้นไป
- นำการรองรับสถาปัตยกรรม
armv7ออกแล้ว - ตอนนี้ต้องใช้ iOS เวอร์ชัน 11.0 เป็นอย่างน้อย
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.0.0
- SDK ของ Chartboost เวอร์ชัน 9.2.0
เวอร์ชัน 9.1.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.1.0 ได้
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.11.0
- SDK ของ Chartboost เวอร์ชัน 9.1.0
เวอร์ชัน 9.0.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.0.0
- ยืนยันความเข้ากันได้กับ Google Mobile Ads SDK เวอร์ชัน 9.10.0
- อัปเดตอแดปเตอร์เพื่อใช้
didRewardUserAPI - ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.8.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 9.10.0
- Chartboost SDK เวอร์ชัน 9.0.0
เวอร์ชัน 8.5.0.2
- ได้รับการยืนยันว่าเข้ากันได้กับ Google Mobile Ads SDK เวอร์ชัน 9.0.0
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 9.0.0
- SDK ของ Chartboost เวอร์ชัน 8.5.0
เวอร์ชัน 8.5.0.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.5.0 ซึ่งอ้างอิงถึงเวอร์ชัน 8.5.0.1 ใน CocoaPods
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.13.0
- SDK ของ Chartboost เวอร์ชัน 8.5.0
เวอร์ชัน 8.5.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.5.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.12.0
- SDK ของ Chartboost เวอร์ชัน 8.5.0
เวอร์ชัน 8.4.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.4.2
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.6.0
- Chartboost SDK เวอร์ชัน 8.4.2
เวอร์ชัน 8.4.1.1
- ลดการพึ่งพา SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.4.0
- Chartboost SDK เวอร์ชัน 8.4.1
เวอร์ชัน 8.4.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.4.1
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.1.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.1.0
- Chartboost SDK เวอร์ชัน 8.4.1
เวอร์ชัน 8.4.0.1
- เพิ่มรหัสและข้อความแสดงข้อผิดพลาดของอะแดปเตอร์ที่ได้มาตรฐาน
- อัปเดตอะแดปเตอร์ให้ใช้รูปแบบ
.xcframework - ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.0.0
- SDK ของ Chartboost เวอร์ชัน 8.4.0
เวอร์ชัน 8.4.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 8.4.0 ได้
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.68.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.68.0
- SDK ของ Chartboost เวอร์ชัน 8.4.0
เวอร์ชัน 8.3.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.3.1
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.66.0 ขึ้นไป
- ตอนนี้ต้องใช้ iOS เวอร์ชัน 10.0 เป็นอย่างน้อย
- อัปเดตอแดปเตอร์เพื่อรองรับคำขอแบนเนอร์แบบปรับขนาดได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.66.0
- SDK ของ Chartboost เวอร์ชัน 8.3.1
เวอร์ชัน 8.2.1.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 8.2.1 ได้
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.64.0 ขึ้นไป
- ตอนนี้ต้องใช้ iOS เวอร์ชัน 9.0 เป็นอย่างน้อย
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.64.0
- SDK ของ Chartboost เวอร์ชัน 8.2.1
เวอร์ชัน 8.2.0.0
- ได้รับการยืนยันว่าเข้ากันได้กับ Chartboost SDK 8.2.0
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.61.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.61.0
- SDK ของ Chartboost เวอร์ชัน 8.2.0
เวอร์ชัน 8.1.0.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 7.60.0
- อัปเดตอแดปเตอร์เพื่อใช้ API ใหม่ของ Chartboost และนำ API ที่เลิกใช้งานแล้วออก
- ตอนนี้อแดปเตอร์รองรับการโหลดโฆษณาหลายรายการในรูปแบบเดียวกันโดยใช้ตำแหน่ง Chartboost เดียวกันแล้ว
- หากไม่ได้ลบล้างรางวัลใน UI ของ AdMob หรือ Ad Manager ตอนนี้มูลค่ารางวัลสำหรับโฆษณาที่มีการให้รางวัลจะเป็นมูลค่าที่ระบุใน UI ของ Chartboost แทน
0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.60.0
- SDK ของ Chartboost เวอร์ชัน 8.1.0
เวอร์ชัน 8.1.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 8.1.0 ได้
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 7.59.0
- ยกเลิกการรองรับสถาปัตยกรรม i386
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.59.0
- SDK ของ Chartboost เวอร์ชัน 8.1.0
เวอร์ชัน 8.0.4.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.0.4
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.52.0
- SDK ของ Chartboost เวอร์ชัน 8.0.4
เวอร์ชัน 8.0.1.1
- แก้ไขปัญหาที่การขอโฆษณาแบนเนอร์ไม่แสดงโฆษณา
เวอร์ชัน 8.0.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.0.1
- เพิ่มการรองรับการขอโฆษณาแบนเนอร์
เวอร์ชัน 7.5.0.1
- เพิ่มโค้ดเพื่อเริ่มต้นใช้งาน Chartboost SDK อย่างถูกต้อง
เวอร์ชัน 7.5.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.5.0
- อัปเดตอแดปเตอร์เพื่อใช้ API รางวัลใหม่
- อัปเดตอแดปเตอร์เพื่อจัดการคำขอโฆษณาคั่นระหว่างหน้าหลายรายการ
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.42.2 ขึ้นไป
เวอร์ชัน 7.3.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.3.0
เวอร์ชัน 7.2.0.1
- เพิ่ม Callback
adapterDidCompletePlayingRewardBasedVideoAd:ลงในอะแดปเตอร์แล้ว
เวอร์ชัน 7.2.0.0
- ได้รับการยืนยันว่าใช้ได้กับ Chartboost SDK 7.2.0
เวอร์ชัน 7.1.2.0
- ได้รับการยืนยันว่าเข้ากันได้กับ Chartboost SDK 7.1.2
เวอร์ชัน 7.1.1.0
- ได้รับการยืนยันว่าใช้ได้กับ Chartboost SDK 7.1.1
เวอร์ชัน 7.1.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.1.0
เวอร์ชัน 7.0.4.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.0.4
เวอร์ชัน 7.0.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.0.3
เวอร์ชัน 7.0.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.0.2
- เพิ่มการรองรับรหัสข้อผิดพลาดใหม่ 2 รายการของ Chartboost
เวอร์ชัน 7.0.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.0.1
เวอร์ชัน 7.0.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 7.0.0 ได้
เวอร์ชัน 6.6.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.3
- นำการรองรับสถาปัตยกรรม "armv7s" ออกแล้ว
- แก้ไขข้อบกพร่องที่ผู้เผยแพร่โฆษณาพบปัญหาการคอมไพล์ใน Swift เมื่อนำเข้า
ChartboostAdapter.frameworkเป็นโมดูลซึ่งนำเข้า Chartboost SDK ที่ไม่ใช่โมดูล
เวอร์ชัน 6.6.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.2
เวอร์ชัน 6.6.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.1
เวอร์ชัน 6.6.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.0
เวอร์ชัน 6.5.2.1
- เปิดใช้การรองรับบิตโค้ด
- ตอนนี้เราจะเผยแพร่ Adapter ของ Chartboost เป็นเฟรมเวิร์ก
- หากต้องการนำเข้า
ChartboostAdapter.frameworkในโปรเจ็กต์ ให้ตรวจสอบว่าได้ตั้งค่าAllow Non-modular Includes in Framework Modulesเป็นYESในส่วนการตั้งค่าการสร้าง ของเป้าหมายแล้ว
เวอร์ชัน 6.5.2.0
- เปลี่ยนระบบการตั้งชื่อเวอร์ชันเป็น [เวอร์ชัน SDK ของ Chartboost].[เวอร์ชันแพตช์ของอแดปเตอร์]
- อัปเดต Chartboost SDK ขั้นต่ำที่จำเป็นเป็น v6.5.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น v7.10.1
- แก้ไขข้อบกพร่องเพื่อรองรับตำแหน่งโฆษณา Chartboost หลายตำแหน่ง
- ตอนนี้แอปจะได้รับ
interstitialWillDismissScreen:Callback เมื่อโฆษณาคั่นกำลังจะปิด - ตอนนี้แอปจะได้รับ
rewardBasedVideoAdDidOpen:Callback เมื่อมีการเปิดโฆษณาวิดีโอ ที่มีการให้รางวัล
เวอร์ชัน 1.1.0
- นำตำแหน่งโฆษณา Chartboost ออกจากส่วนเสริมของ Chartboost ตอนนี้คุณระบุตําแหน่งโฆษณาได้ในคอนโซล AdMob เมื่อกําหนดค่า Chartboost สําหรับสื่อกลาง
เวอร์ชัน 1.0.0
- รุ่นแรก รองรับโฆษณาวิดีโอที่มีการให้รางวัลและโฆษณาคั่นระหว่างหน้า
