Page Summary
-
This guide explains how to integrate InMobi ads into an iOS app using Google Mobile Ads SDK and AdMob Mediation, supporting both waterfall and bidding.
-
InMobi mediation adapter for iOS supports bidding and waterfall integrations, covering banner, interstitial, rewarded, and native ad formats (native is waterfall only).
-
Key requirements for integration include an iOS deployment target of 10.0+, the latest Google Mobile Ads SDK, and completing the mediation Get started guide.
-
The setup process involves configuring InMobi UI settings (adding an app and placements), setting up InMobi demand in AdMob UI (configuring mediation settings and adding InMobi as an ad source), importing the InMobi SDK and adapter, implementing privacy settings, and adding SKAdNetwork integration.
-
Testing your implementation involves enabling test ads in both AdMob and InMobi UIs and verifying test ads using Ad Inspector.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from InMobi using AdMob Mediation, covering both waterfall and bidding integrations. It covers how to add InMobi to an ad unit's mediation configuration, and how to integrate the InMobi SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for InMobi has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
iOS deployment target of 13.0 or higher
[For bidding]: To integrate all supported ad formats in bidding, use InMobi adapter 10.6.0.0 or higher (latest version recommended)
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in InMobi UI
Sign up for an InMobi account.

Once your account is verified, log in.
Add an app
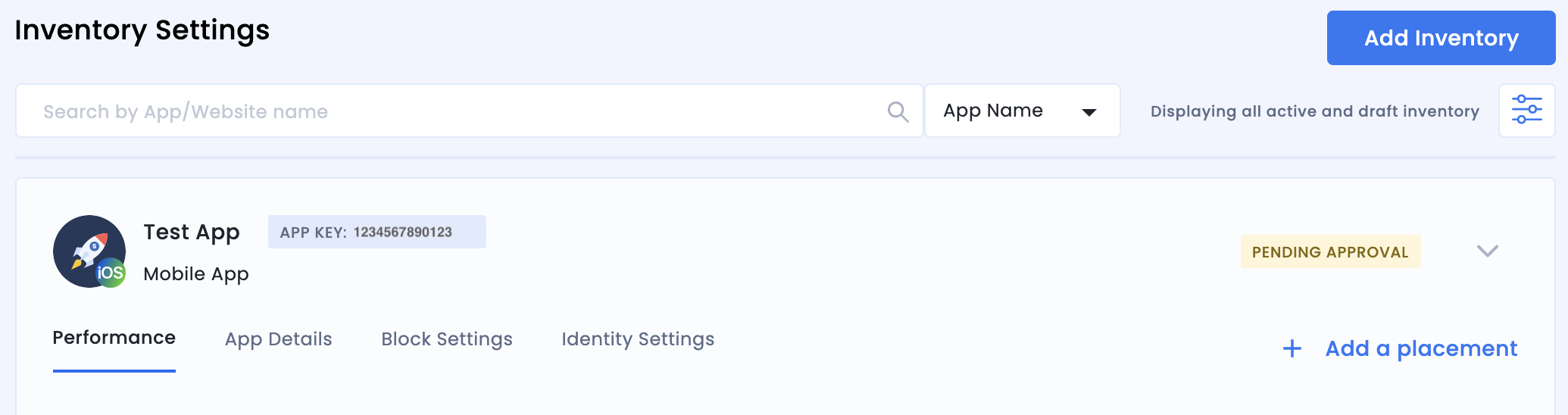
To add your app to the InMobi dashboard, click Inventory > Inventory Settings.

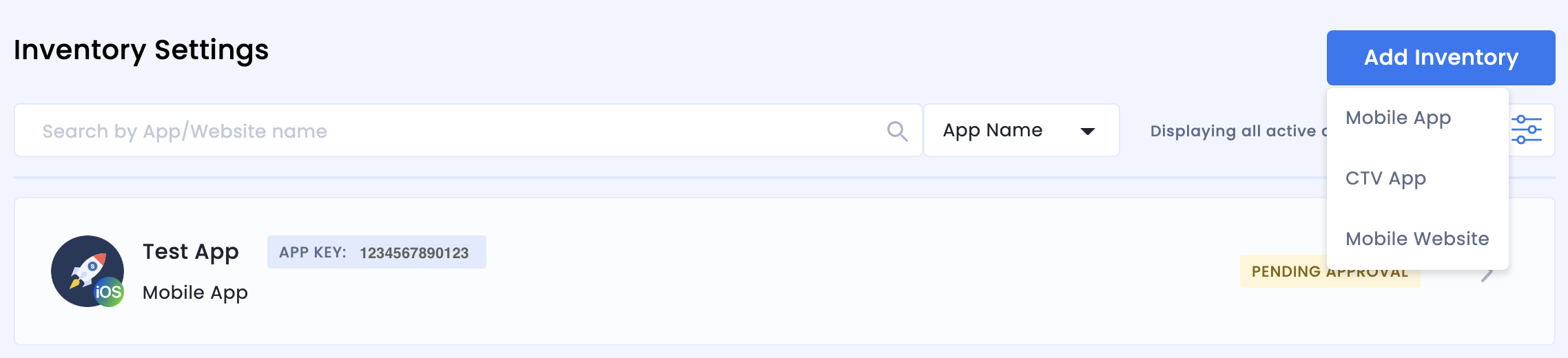
Click Add Inventory and select the Mobile App channel from the drop-down menu.

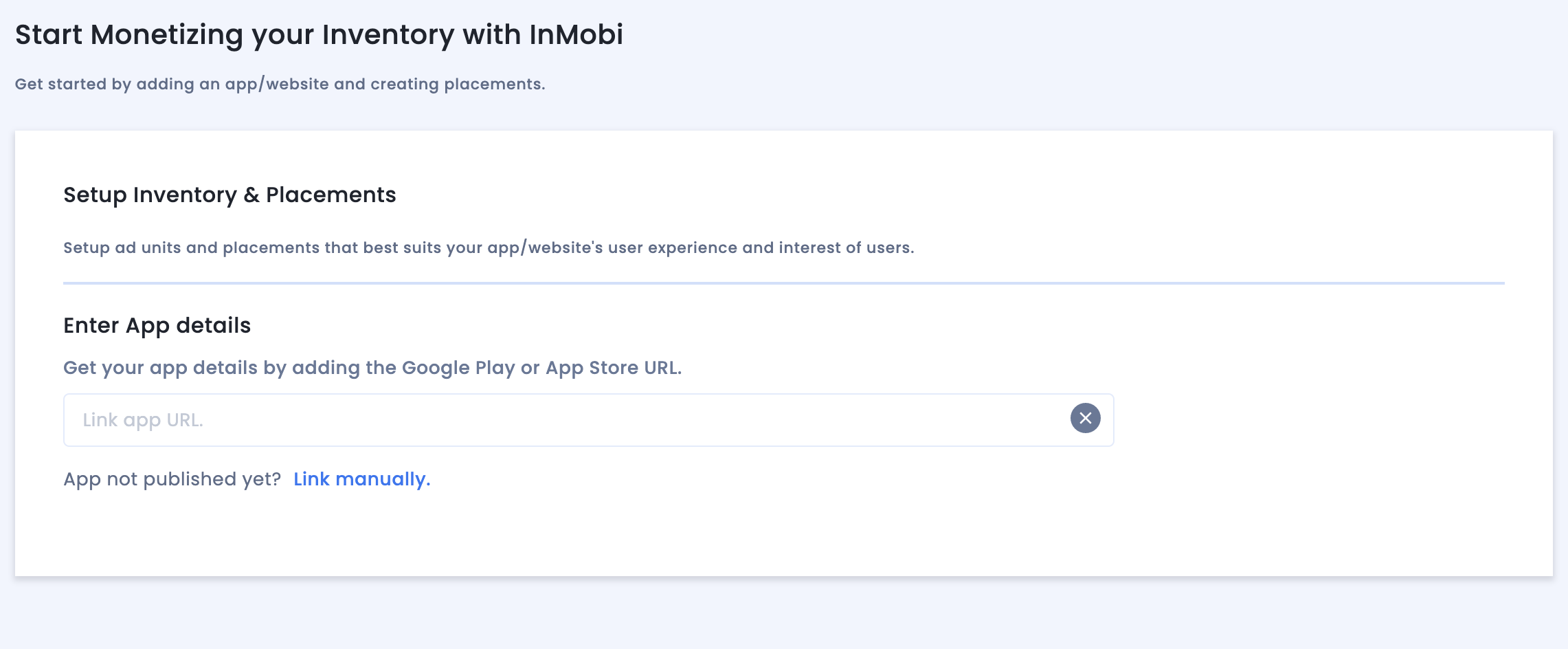
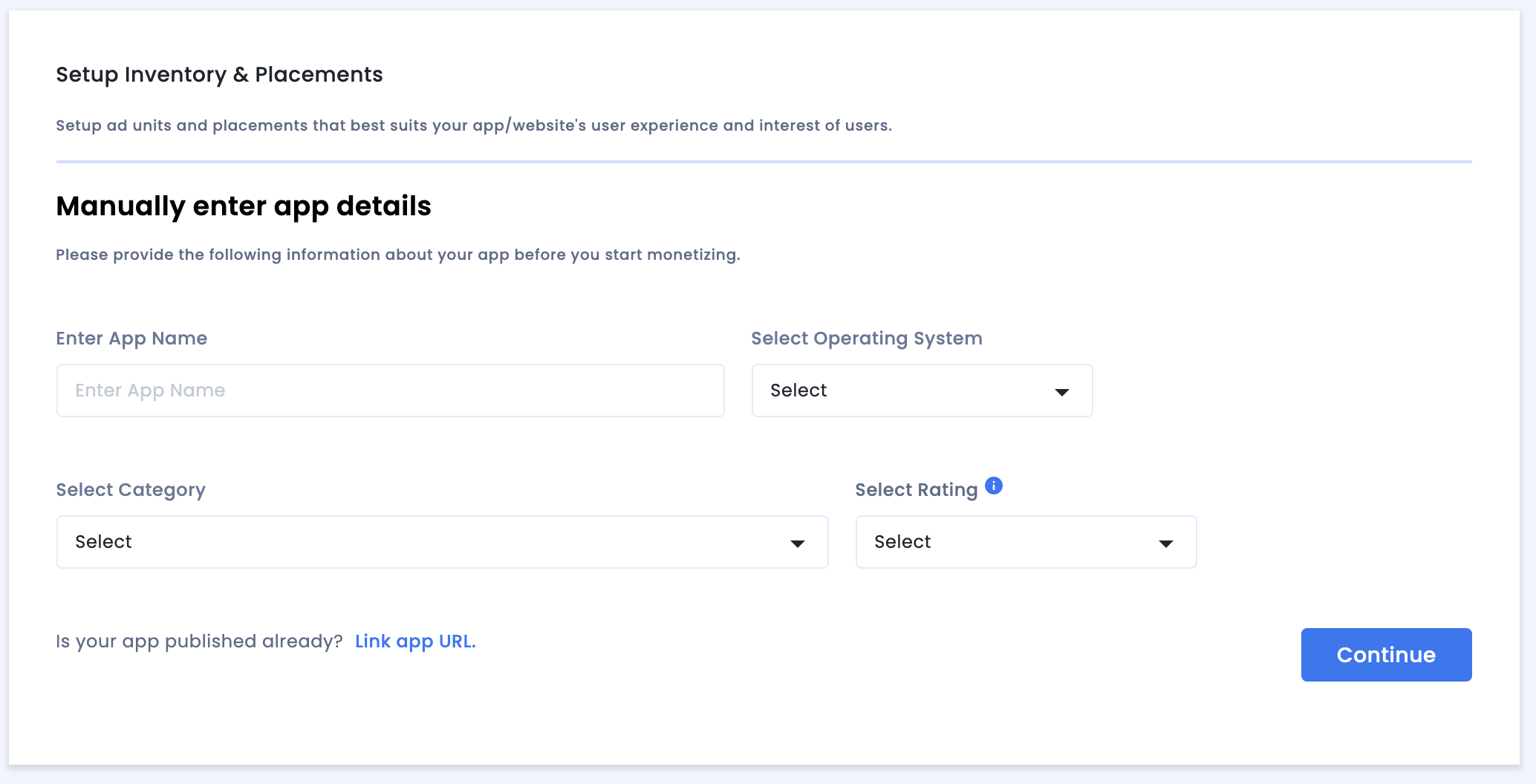
Start typing your published app store URL in the search bar and select the app from the auto-populated results. Click Continue.

If your app in not published, click Link manually and enter the required details. Click Continue.

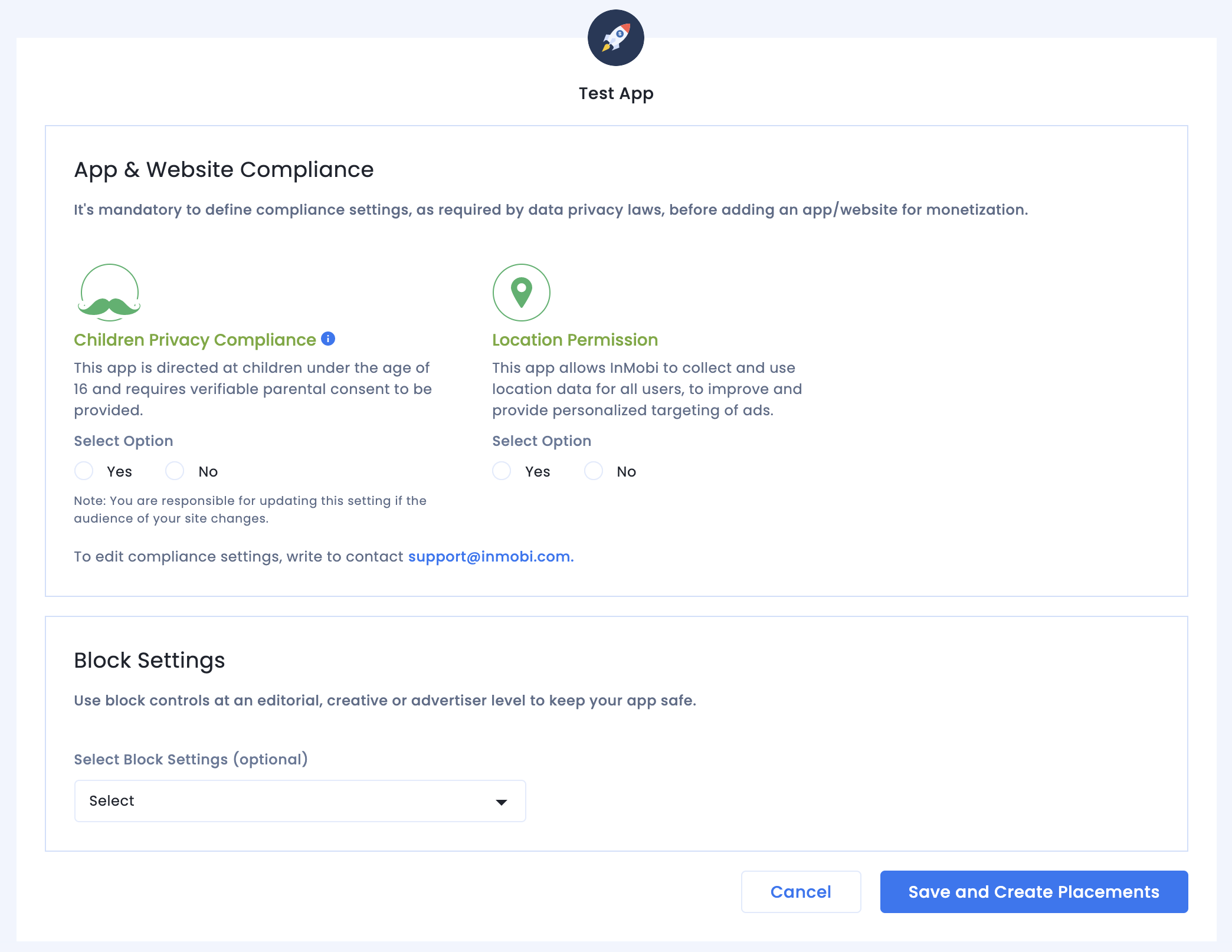
Review the App & Website Compliance settings and then click Save and Create Placements.

Placements
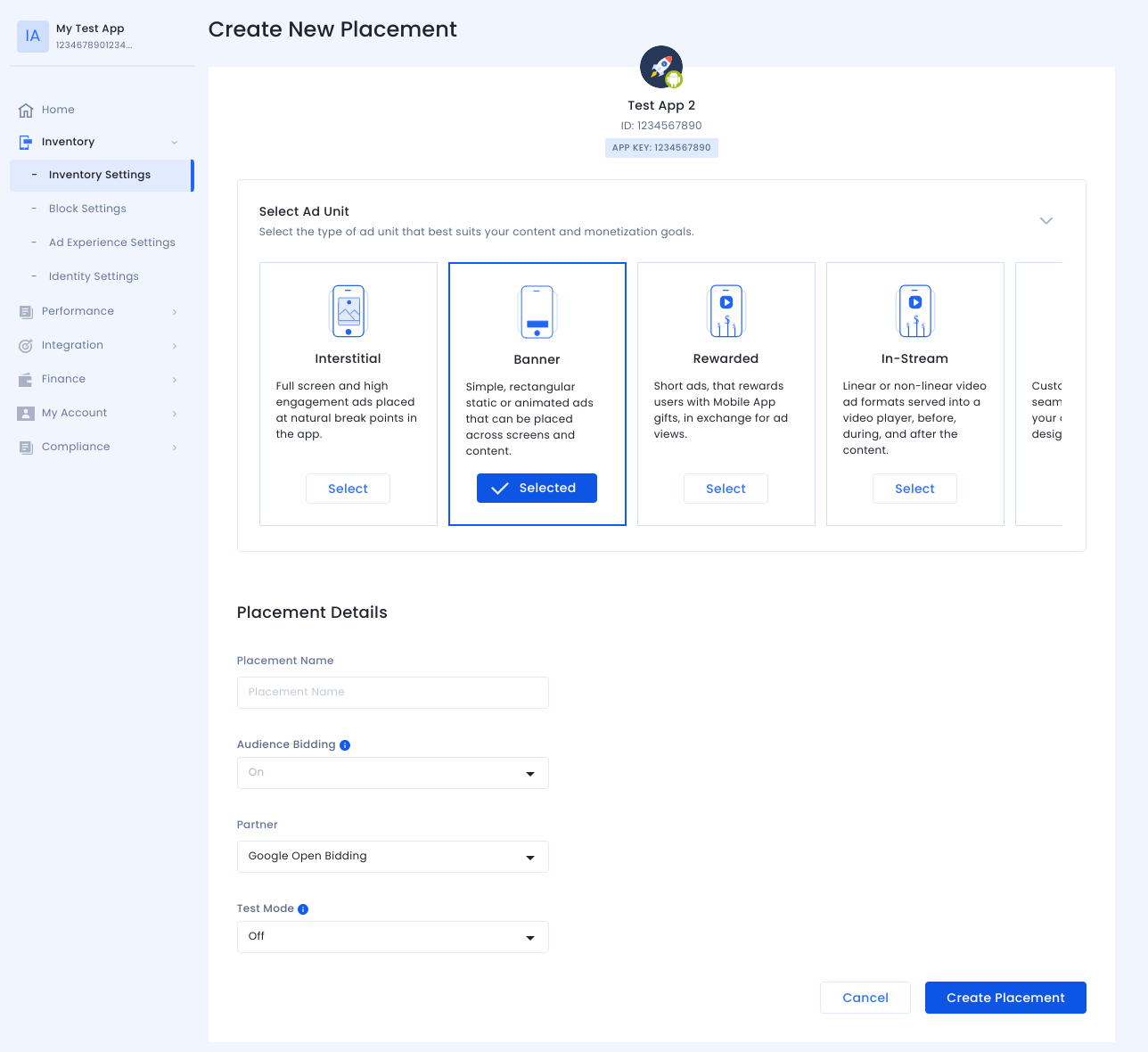
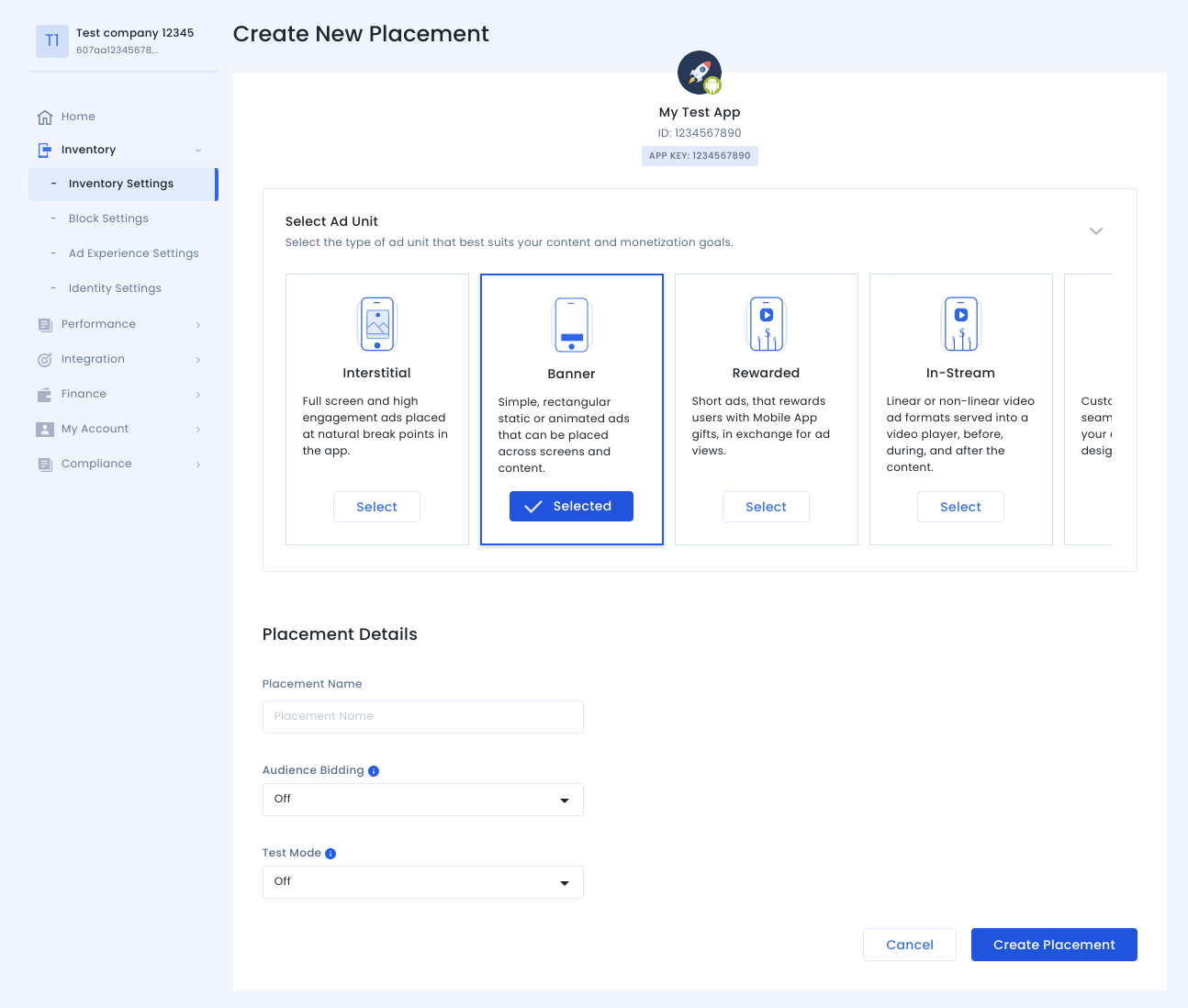
After you set up your inventory, the system redirects you to the placement creation workflow.

Bidding
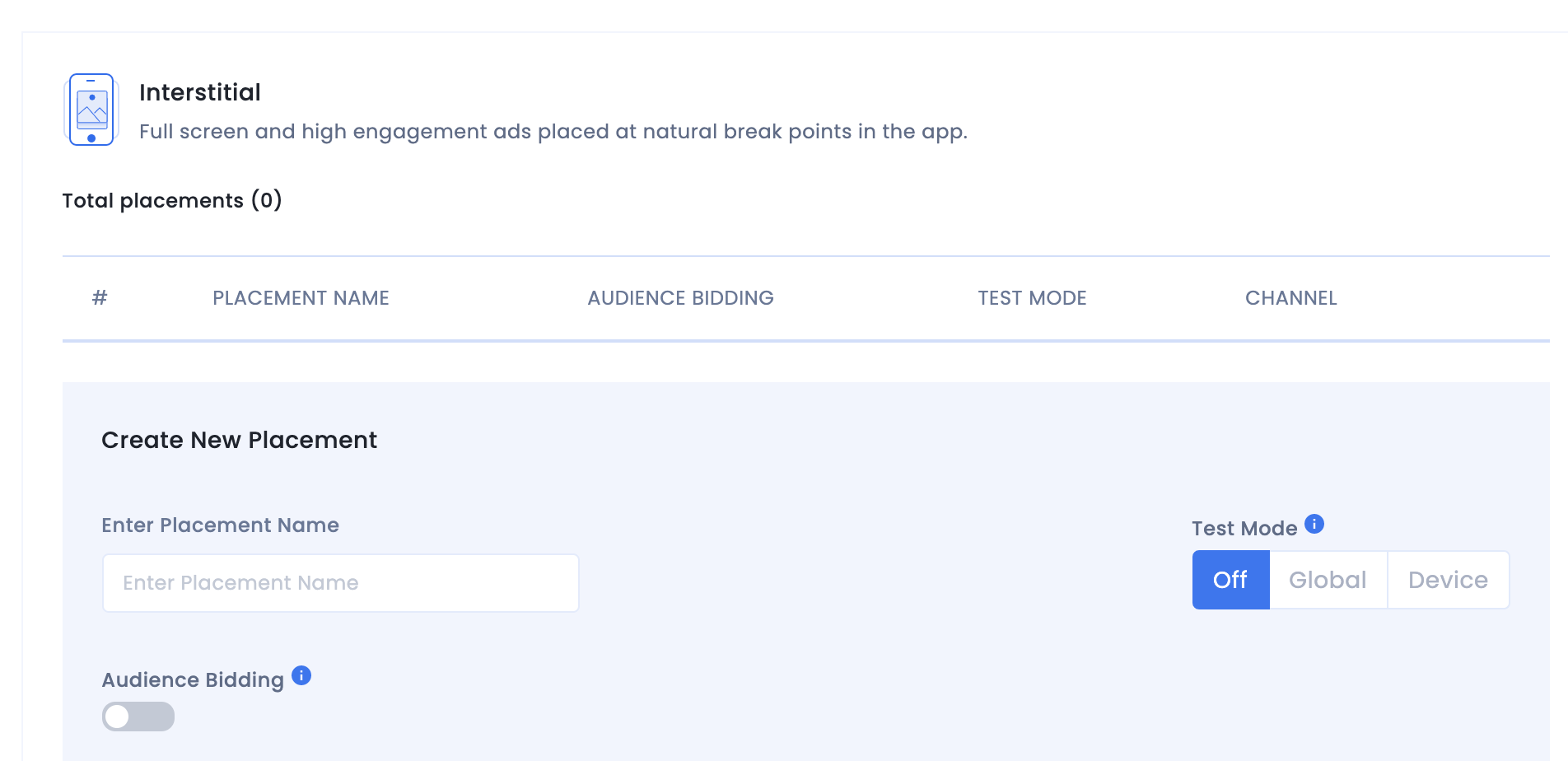
Select the type of ad unit. The enter a Placement Name, select On and Google Open Bidding for Audience Bidding and Partner respectively, and fill out the rest of the form. Click Create Placement when done.

Waterfall
Select the type of ad unit. Then enter a Placement Name, select Off for Audience Bidding, and fill out the rest of the form. Click Create Placement when done.

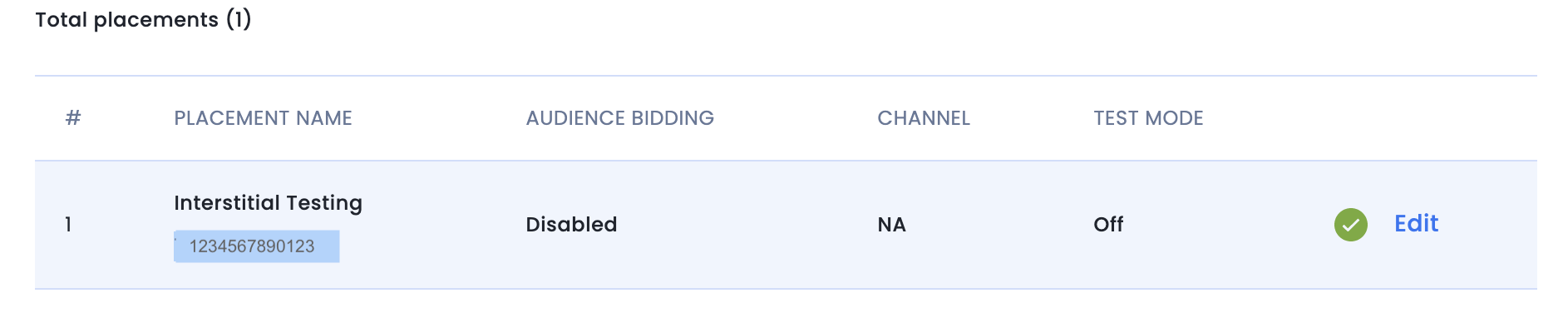
Once the placement is created, its details are shown. Take note of the Placement ID, which will be used for setting up your AdMob ad unit.

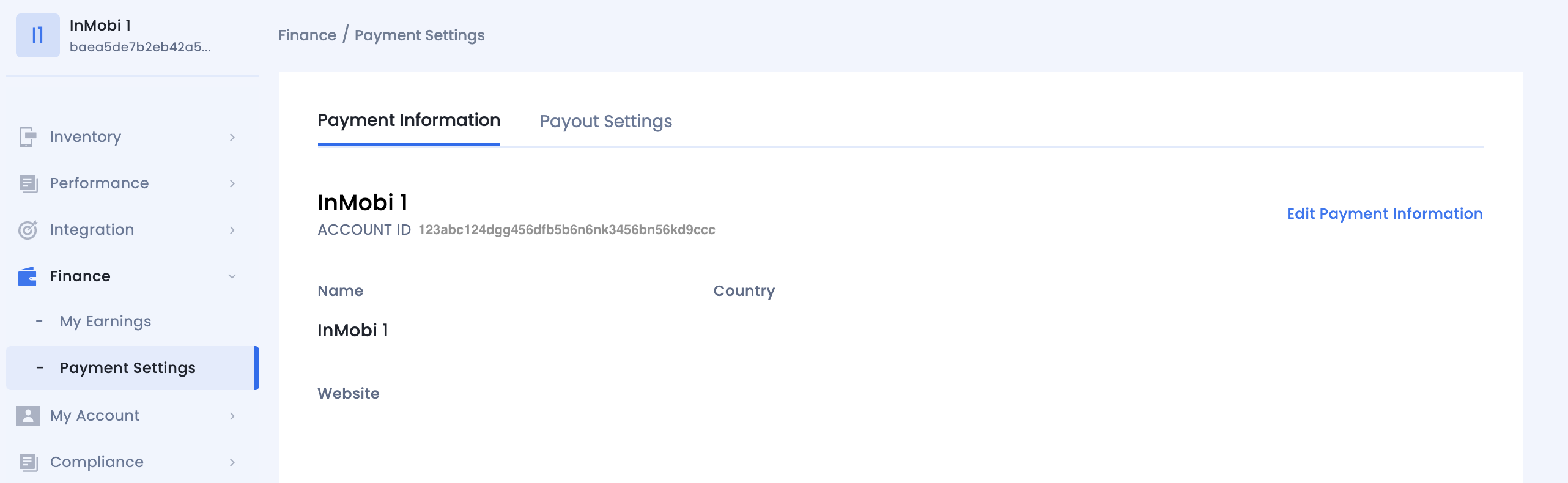
Account ID
Your InMobi account ID is available under Finance > Payment Settings > Payment Information.

Locate InMobi Reporting API Key
Bidding
This step isn't required for bidding integrations.
Waterfall
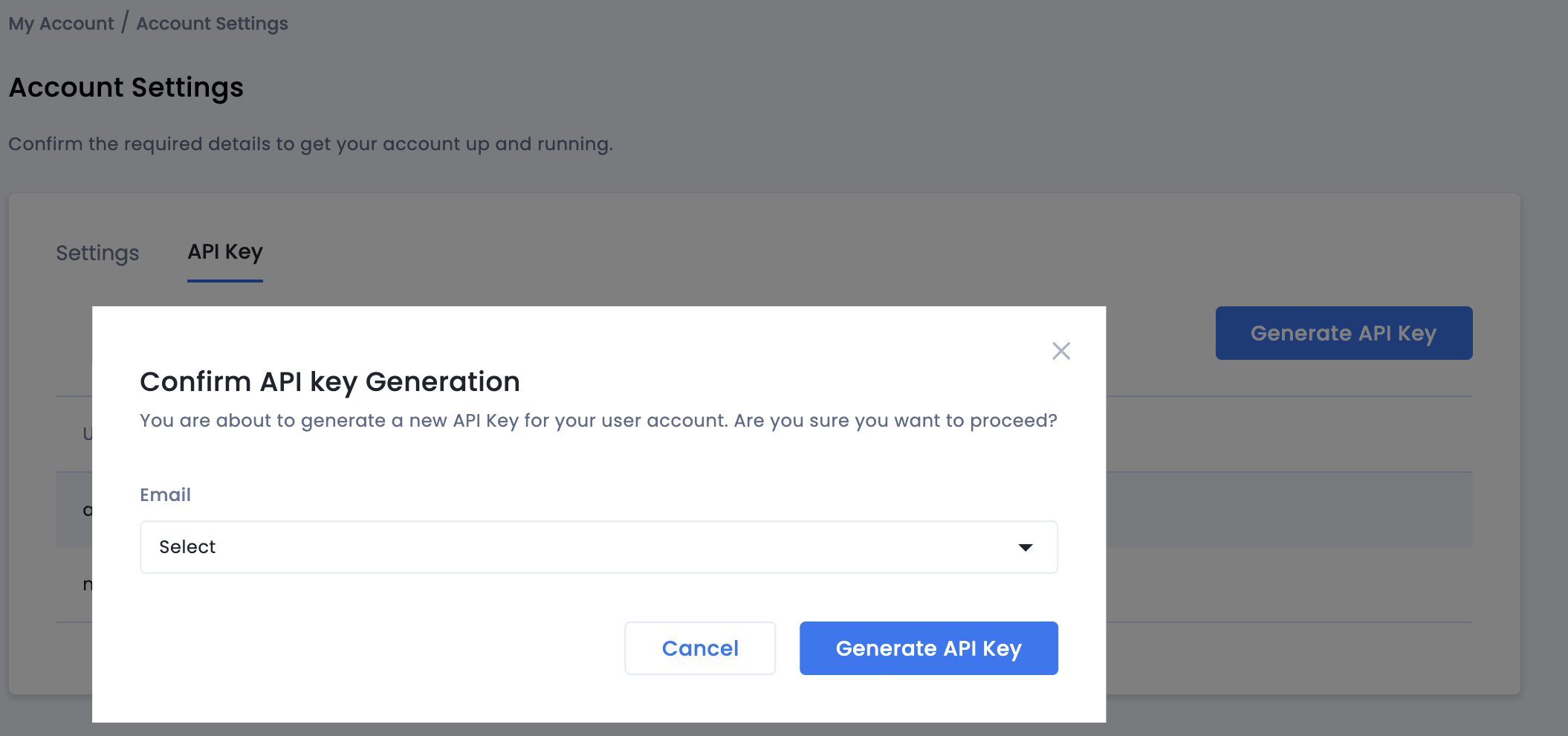
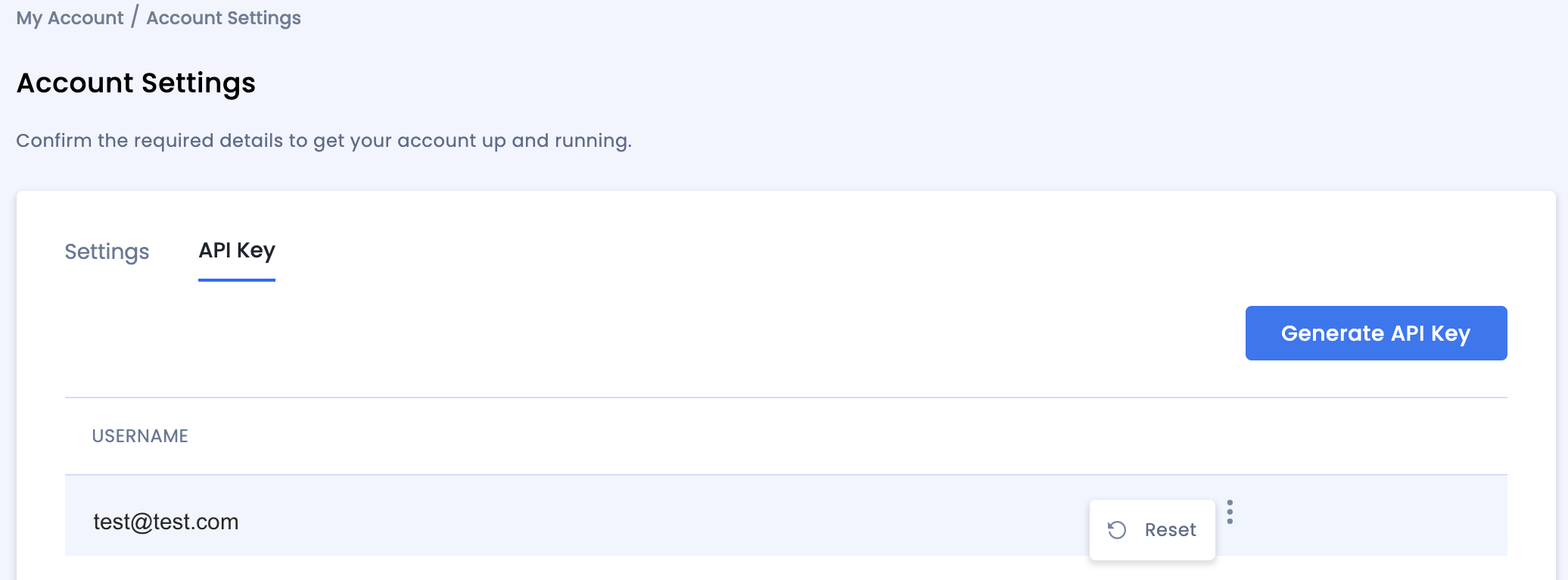
Go to My Account > Account Settings. Navigate to the API Key tab and click Generate API Key.
Select the email of the user the key is required for and click Generate API Key. A file containing the API key and username/login name will be generated.

Only the publisher administrator of the account will be able to generate an API key for all users. If you have forgotten the previously generated API key, reset your API key by hovering over your mail on the API Key tab.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for InMobi,
Add your personalized code snippet.
Turn on test mode
Enable Test Mode for your placement on all live impressions or certain test devices only.

Step 2: Set up InMobi demand in AdMob UI
Configure mediation settings for your ad unit
You need to add InMobi to the mediation configuration for your ad unit.
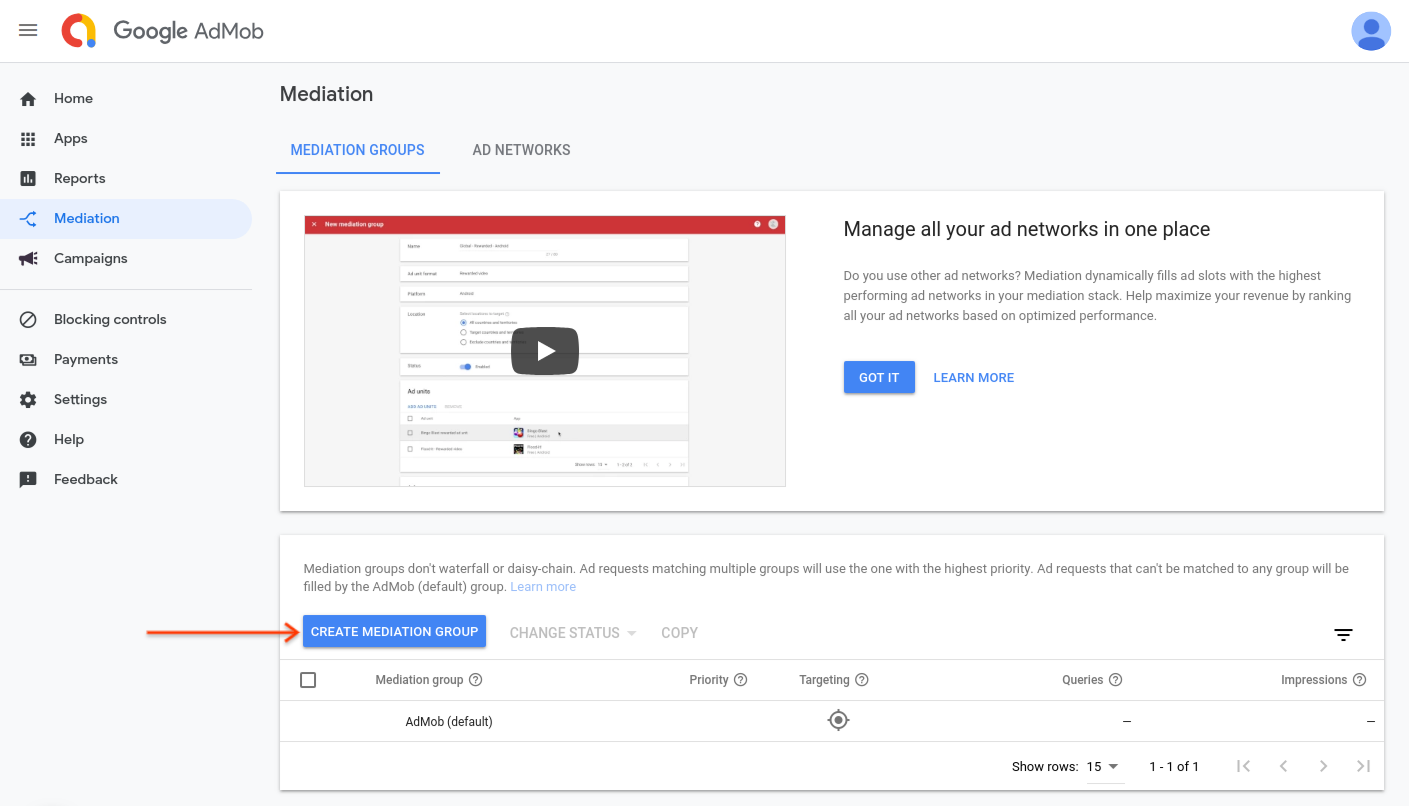
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add InMobi as an ad source.
To create a new mediation group, select Create Mediation Group.

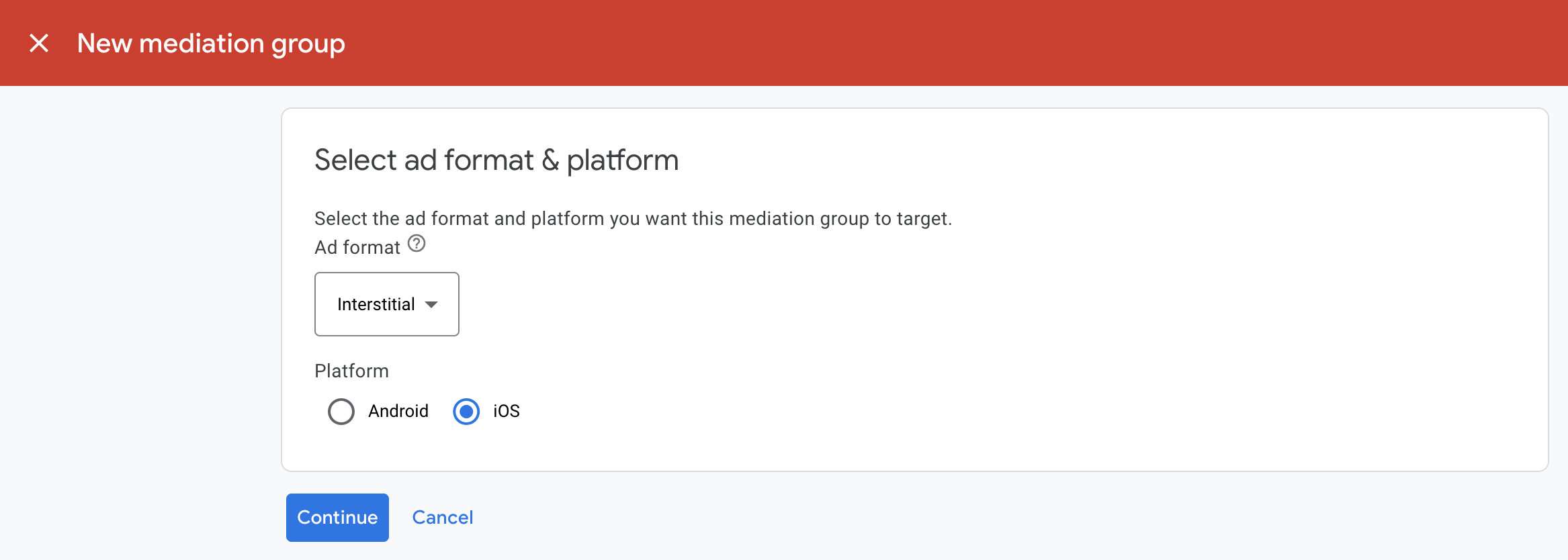
Enter your ad format and platform, then click Continue.

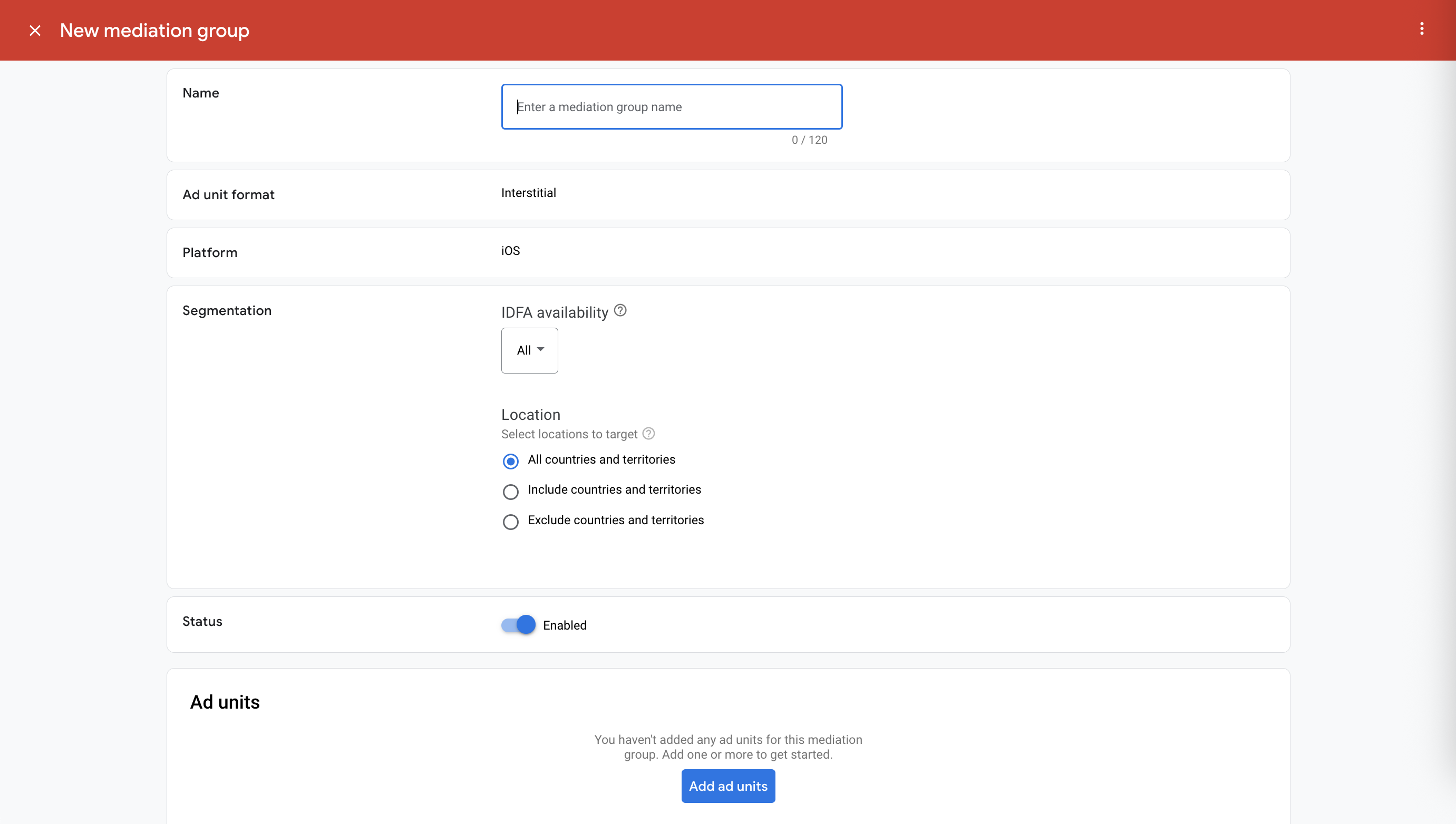
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

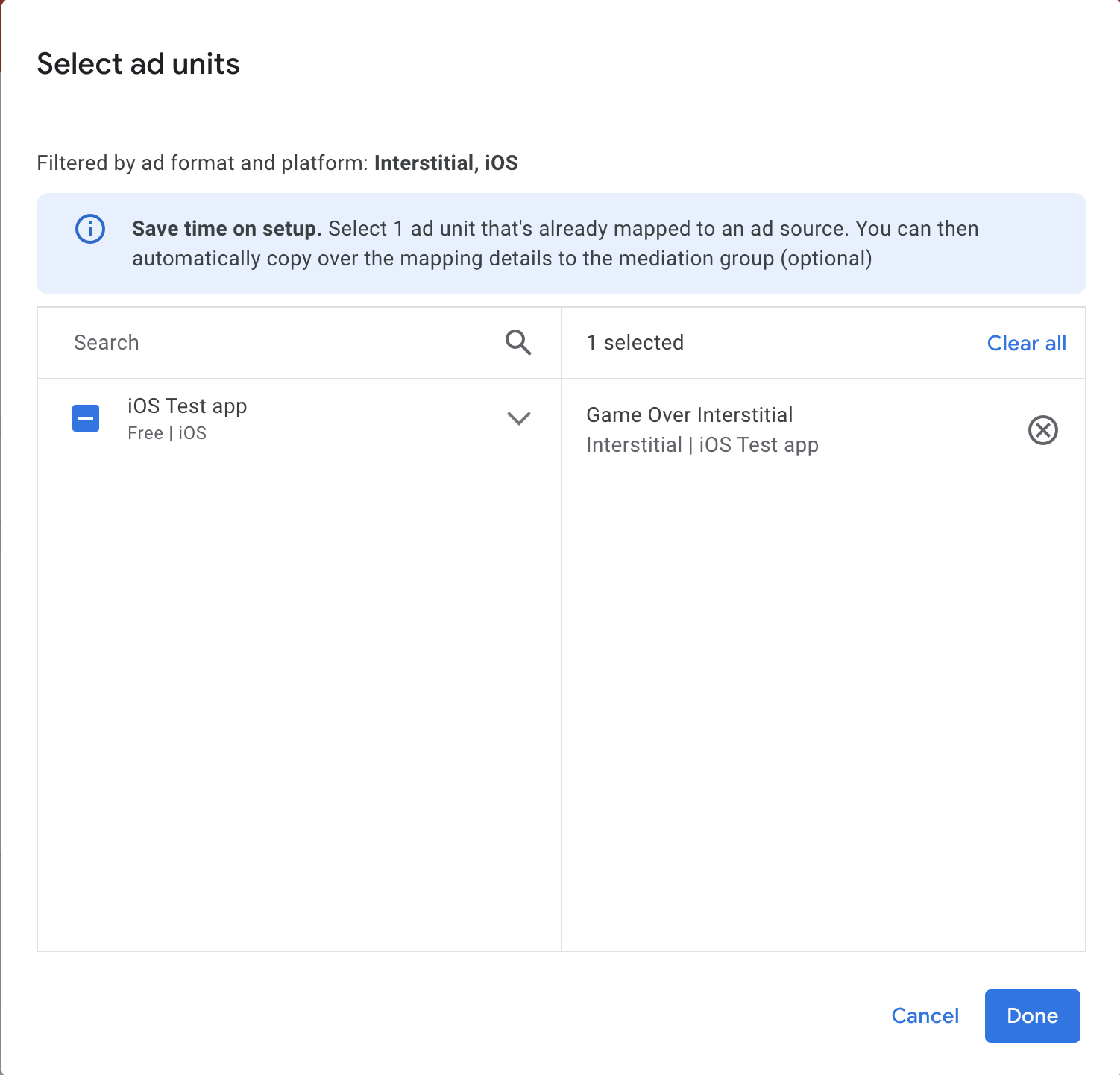
Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add InMobi as an ad source
Bidding
Under the Bidding card in the Ad Sources section, select Add ad source. Then select InMobi (SDK).
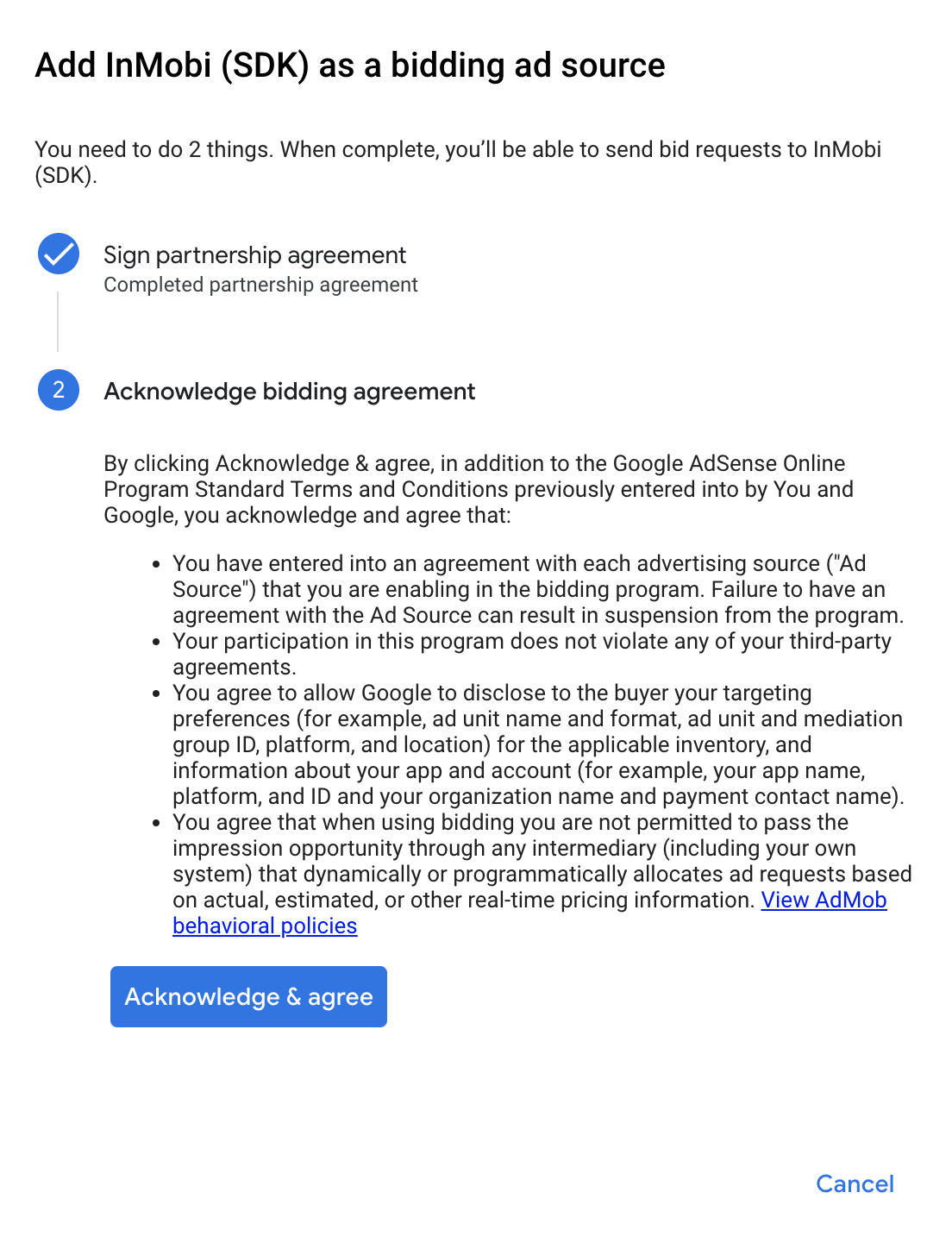
Click How to sign a partnership agreement and set up a bidding partnership with InMobi.

Click Acknowledge & agree, then click Continue.

If you already have a mapping for InMobi, you can select it. Otherwise, click Add mapping.

Next, enter the Account ID and Placement ID obtained in the previous section. Then click Done.

Waterfall
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
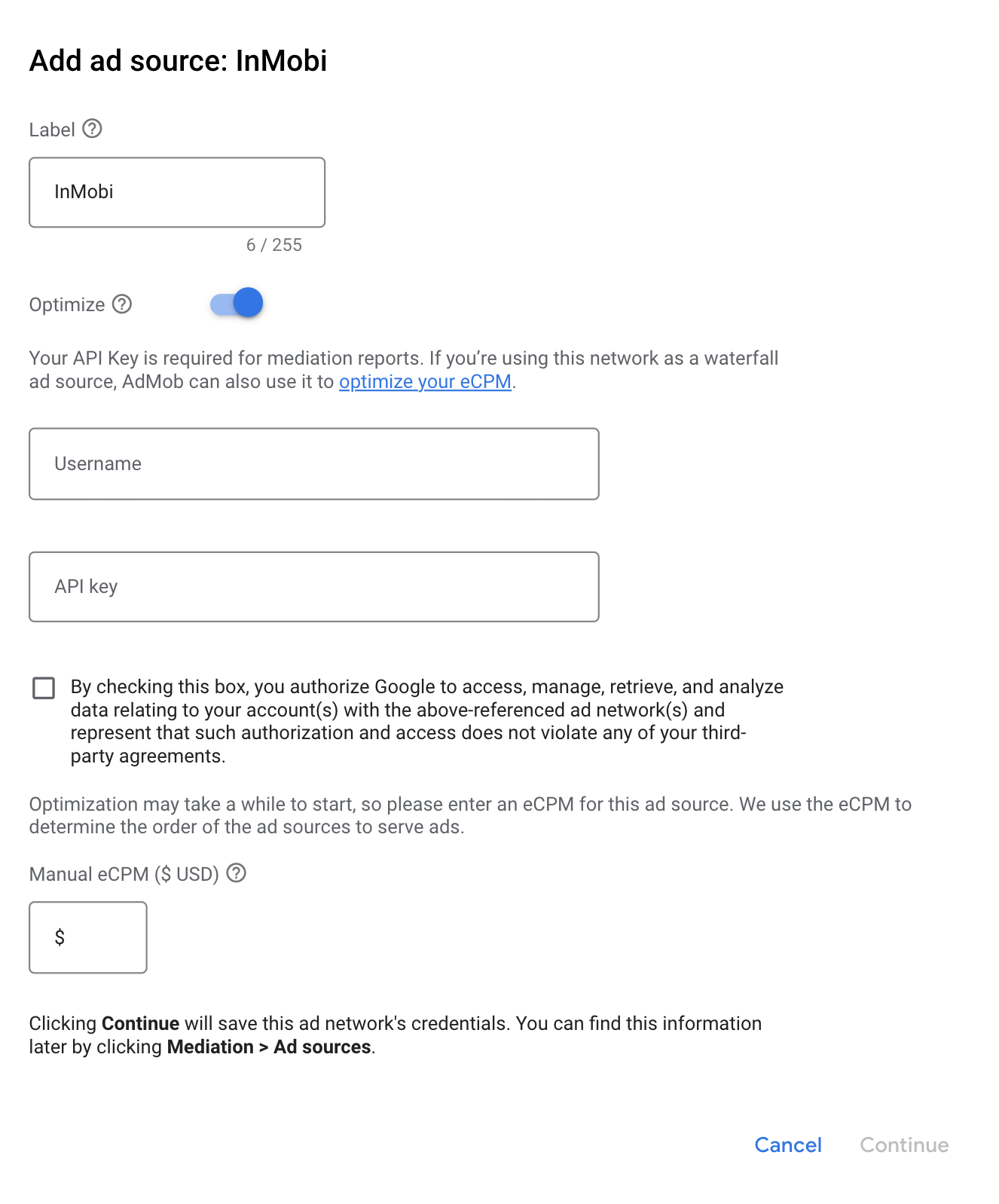
Select InMobi and enable the Optimize switch. Enter the Username and API Key obtained in the previous section to set up ad source optimization for InMobi. Then enter an eCPM value for InMobi and click Continue.

If you already have a mapping for InMobi, you can select it. Otherwise, click Add mapping.

Next, enter the Account ID and Placement ID obtained in the previous section. Then click Done.

Add InMobi to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add InMobi to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the InMobi SDK and adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 10.8.6.0.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-inmobi.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationInMobi'From the command line run:
pod install --repo-update
Manual integration
- Download the latest version of the
InMobi iOS SDK and link
InMobiSDK.frameworkin your project.
- Download the latest version of the InMobi adapter from the download link in
the Changelog, and link
InMobiAdapter.frameworkin your project. - Add the following Frameworks to your project
libsqlite3.0.tbdlibz.tbdWebKit.framework
Project settings
Add -ObjC flag to the Other Linker Flags under Application Target >
Build Settings.
Step 4: Implement privacy settings on InMobi SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
In version 7.1.1.0, the InMobi adapter added the GADMInMobiConsent class that
lets you pass consent information to InMobi. The following sample code calls
updateGDPRConsent on the GADMInMobiConsent class. If you choose to call this
method, it is recommended that you do so prior to requesting ads through
Google Mobile Ads SDK.
Swift
import InMobiAdapter
// ...
var consentObject = Dictionary<String, String>()
consentObject["gdpr"] = "1"
consentObject[IM_GDPR_CONSENT_AVAILABLE] = "true"
GADMInMobiConsent.updateGDPRConsent(consentObject)
Objective-C
#import <InMobiAdapter/InMobiAdapter.h>
// ...
NSMutableDictionary *consentObject = [[NSMutableDictionary alloc] init];
[consentObject setObject:@"1" forKey:@"gdpr"];
[consentObject setObject:@"true" forKey:IM_GDPR_CONSENT_AVAILABLE];
[GADMInMobiConsent updateGDPRConsent:consentObject];
See InMobi's GDPR implementation details for more information about the possible keys and values that InMobi accepts in this consent object.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
In version
10.5.6.0,
the InMobi adapter added support to read IAB U.S. Privacy string from
NSUserDefaults.
Follow the instructions in
U.S. states privacy laws documentation
to set the U.S. Privacy string in
NSUserDefaults.
Additionally, see InMobi's CCPA documentation for guidelines on how to enable CCPA settings in InMobi dashboard.
Step 5: Additional code required
SKAdNetwork integration
Follow InMobi's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in InMobi UI.
Verify test ads
To verify that you are receiving test ads from InMobi, enable single ad source testing in ad inspector using the InMobi (Bidding) and InMobi (Waterfall) ad source(s).
Optional steps
Network-specific parameters
The InMobi adapter supports additional request parameters that can be passed to
the adapter using the GADInMobiExtras class. GADInMobiExtras includes the
following properties common for all supported ad formats:
| Request parameters and values | |
|---|---|
setAgeGroupThe user's age group. |
kIMSDKAgeGroupBelow18kIMSDKAgeGroupBetween18And24kIMSDKAgeGroupBetween25And29kIMSDKAgeGroupBetween30And34kIMSDKAgeGroupBetween35And44kIMSDKAgeGroupBetween45And54kIMSDKAgeGroupBetween55And64kIMSDKAgeGroupAbove65
|
setEducationTypeThe education level of the user. |
kIMSDKEducationHighSchoolOrLesskIMSDKEducationCollegeOrGraduatekIMSDKEducationPostGraduateOrAbove
|
setLogLevel
|
kIMSDKLogLevelNonekIMSDKLogLevelErrorkIMSDKLogLevelDebug |
setAge
|
Integer. The user's age. |
setYearOfbirth
|
Integer. The user's year of birth. |
setPostalCode
|
String. The user's postal code. Usually a five-digit number. |
setAreaCode
|
String. The user's telephone area code (part of the phone number). |
setLanguage
|
String. The user's native language (if known). |
setLoginId
|
String. A login ID in the publisher's domain. |
setSessionId
|
String. A session ID in the publisher's domain. |
setLocationWithCityStateCountry
|
String. Location with city, state, and country as parameters. |
setKeywords
|
String. Any contextually relevant keywords to be passed in the ad request. |
setInterests
|
String. Any contextually relevant strings to be passed in the ad request. |
setAdditionalParameters
|
Dictionary. Any additional values to be passed in the ad request. |
Here's a code example of how to set these ad request parameters:
Swift
let request = GADRequest()
let extras = GADInMobiExtras()
extras.ageGroup = kIMSDKAgeGroupBetween35And54
extras.areaCode = "12345"
request.registerAdNetworkExtras(extras)
Objective-C
GADRequest *request = [GADRequest request];
GADInMobiExtras *extras = [[GADInMobiExtras alloc] init];
extras.ageGroup = kIMSDKAgeGroupBetween35And54;
extras.areaCode = @"12345";
[request registerAdNetworkExtras:extras];
Using native ads
Ad rendering
The InMobi adapter returns its native ads as
GADNativeAd
objects. It populates the following
Native ads field descriptions
for a
GADNativeAd.
| Field | Assets always included by InMobi adapter |
|---|---|
| Headline | |
| Image | 1 |
| Media view | |
| Body | |
| App icon | |
| Call to action | |
| Star rating | |
| Store | |
| Price |
1 The InMobi adapter does not
provide direct access to the main image asset for its native ads. Instead, the
adapter populates the
GADMediaView
with a video or an image.
Impression and click tracking
Clicks are detected by Google Mobile Ads SDK and are forwarded to InMobi, so click reporting will be in sync.
Google Mobile Ads SDK uses the InMobi SDK's callbacks for impression tracking, so the reports on both dashboards should match up with few to no discrepancies.
Error codes
If the adapter fails to receive an ad from InMobi,
publishers can check the underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
GADMAdapterInMobi
GADMediationAdapterInMobi
Here are the codes and accompanying messages thrown by the InMobi adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 101 | InMobi server parameters configured in the AdMob UI are missing/invalid. |
| 102 | InMobi Adapter does not support the ad format being requested. |
| 103 | An InMobi ad is already loaded for this network configuration. |
| Other | InMobi SDK returned an error. See IMRequestStatus.h for more details. |
InMobi iOS Mediation Adapter Changelog
Version 11.1.1.1 (In progress)
- Updated the minimum iOS version to 13.0.
- Updated the Google Mobile Ads SDK dependency to version 13.0.
Version 11.1.1.0
- Verified compatibility with InMobi SDK 11.1.1.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- InMobi SDK version 11.1.1.
Version 11.1.0.1
- Added support for forwarding the
tagForUnderAgeOfConsentGoogle Mobile Ads SDK parameter to the InMobi SDK.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- InMobi SDK version 11.1.0.
Version 11.1.0.0
- Verified compatibility with InMobi SDK 11.1.0.
Built and tested with:
- Google Mobile Ads SDK version 12.13.0.
- InMobi SDK version 11.1.0.
Version 11.0.0.0
- Verified compatibility with InMobi SDK 11.0.0.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- InMobi SDK version 11.0.0.
Version 10.8.8.0
- Verified compatibility with InMobi SDK 10.8.8.
Built and tested with:
- Google Mobile Ads SDK version 12.11.0.
- InMobi SDK version 10.8.8.
Version 10.8.6.0
- Verified compatibility with InMobi SDK 10.8.6.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- InMobi SDK version 10.8.6.
Version 10.8.3.1
- For banner bidding requests, removes a validation check that enforces the banner size to map to a standard InMobi ad size. If InMobi bidder bids on a non-standard size, the adapter now allows that request to render.
- Removed account ID and placement ID validation checks on bidding requests.
Built and tested with:
- Google Mobile Ads SDK version 12.4.0.
- InMobi SDK version 10.8.3.
Version 10.8.3.0
- Added support for rewarded interstitial ads.
- Added a guard statement in bidding signals for rewarded ads such that it does not bid if a previously loaded rewarded ad for the placement ID was not used.
- Verified compatibility with InMobi SDK 10.8.3.
Built and tested with:
- Google Mobile Ads SDK version 12.4.0.
- InMobi SDK version 10.8.3.
Version 10.8.2.0
- Verified compatibility with InMobi SDK 10.8.2.
Built and tested with:
- Google Mobile Ads SDK version 12.2.0.
- InMobi SDK version 10.8.2.
Version 10.8.0.2
- Enabled
-fobjc-arcand-fstack-protector-allflags.
Built and tested with:
- Google Mobile Ads SDK version 12.1.0.
- InMobi SDK version 10.8.0.
Version 10.8.0.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- InMobi SDK version 10.8.0.
Version 10.8.0.0
- Verified compatibility with InMobi SDK 10.8.0.
Built and tested with:
- Google Mobile Ads SDK version 11.12.0.
- InMobi SDK version 10.8.0.
Version 10.7.8.0
- Verified compatibility with InMobi SDK 10.7.8.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- InMobi SDK version 10.7.8.
Version 10.7.5.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- InMobi SDK version 10.7.5.
Version 10.7.5.0
- Verified compatibility with InMobi SDK 10.7.5.
Built and tested with:
- Google Mobile Ads SDK version 11.7.0.
- InMobi SDK version 10.7.5.
Version 10.7.4.0
- Verified compatibility with InMobi SDK 10.7.4.
Built and tested with:
- Google Mobile Ads SDK version 11.6.0.
- InMobi SDK version 10.7.4.
Version 10.7.2.0
- Verified compatibility with InMobi SDK 10.7.2.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- InMobi SDK version 10.7.2.
Version 10.7.1.0
- Verified compatibility with InMobi SDK 10.7.1.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- InMobi SDK version 10.7.1.
Version 10.6.4.0
- Verified compatibility with InMobi SDK 10.6.4.
- Replaced the deprecated method
GADMobileAds.sharedInstance.sdkVersionwithGADMobileAds.sharedInstance.versionNumber. - Replaced the use of
NSUserDefaultswithCFPreferencesfunctions. - Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinInMobiAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- InMobi SDK version 10.6.4.
Version 10.6.0.0
- Verified compatibility with InMobi SDK 10.6.0.
- Added watermark support for bidding banner, interstitial and rewarded ad formats.
Built and tested with:
- Google Mobile Ads SDK version 10.13.0.
- InMobi SDK version 10.6.0.
Version 10.5.8.0
- Verified compatibility with InMobi SDK 10.5.8.
Built and tested with:
- Google Mobile Ads SDK version 10.10.0.
- InMobi SDK version 10.5.8.
Version 10.5.6.0
- Added support to read IAB U.S. Privacy string from NSUserDefaults.
- Verified compatibility with InMobi SDK 10.5.6.
- Added bidding support for banner (includes MREC), interstitial and rewarded ad formats.
Built and tested with:
- Google Mobile Ads SDK version 10.9.0.
- InMobi SDK version 10.5.6.
Version 10.5.5.0
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
- Updated the adapter to use the
didRewardUserAPI. - Updated the adapter to initialize InMobi SDK on main thread.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- InMobi SDK version 10.5.5.
Version 10.5.4.0
- Verified compatibility with InMobi SDK 10.5.4.
- Removed use of deprecated gender, birthday and location mediation APIs.
- Removed support for the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.2.0.
- InMobi SDK version 10.5.4.
Additional notes:
- This release was created before Version 10.1.3.0 so it does not use the
didRewardUserAPI.
Version 10.1.3.0
- Verified compatibility with InMobi SDK 10.1.3.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
- Updated the adapter to use the
didRewardUserAPI.
Built and tested with:
- Google Mobile Ads SDK version 10.5.0.
- InMobi SDK version 10.1.3.
Additional notes:
- This release was created after Version 10.5.4.0.
Version 10.1.2.1
- Verified compatibility with InMobi SDK 10.1.2.
- Fixed an issue where the native ads could become blank in scrollable UIs.
- Updated the adapter to use the new mediation APIs.
- Added support for forwarding the COPPA value to InMobi SDK.
Built and tested with:
- Google Mobile Ads SDK version 9.14.0.
- InMobi SDK version 10.1.2.
Version 10.1.2.0
- Verified compatibility with InMobi SDK 10.1.2.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- InMobi SDK version 10.1.2.
Version 10.1.1.0
- Verified compatibility with InMobi SDK 10.1.1.
Built and tested with:
- Google Mobile Ads SDK version 9.12.0.
- InMobi SDK version 10.1.1.
Version 10.1.0.0
- Verified compatibility with InMobi SDK 10.1.0.
- Updated the adapter to use the
didRewardUserAPI. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- InMobi SDK version 10.1.0.
Version 10.0.7.0
- Verified compatibility with InMobi SDK 10.0.7.
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- InMobi SDK version 10.0.7.
Version 10.0.5.0
- Verified compatibility with InMobi SDK 10.0.5.
Built and tested with:
- Google Mobile Ads SDK version 9.2.0.
- InMobi SDK version 10.0.5.
Version 10.0.2.1
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- InMobi SDK version 10.0.2.
Version 10.0.2.0
- Verified compatibility with InMobi SDK 10.0.2.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- InMobi SDK version 10.0.2.
Version 10.0.1.0
- Verified compatibility with InMobi SDK 10.0.1.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- InMobi SDK version 10.0.1.
Version 10.0.0.0
- Verified compatibility with InMobi SDK 10.0.0.
- Now requires minimum iOS version 10.0.
Built and tested with
- Google Mobile Ads SDK version 8.11.0.
- InMobi SDK version 10.0.0.
Version 9.2.1.0
- Verified compatibility with InMobi SDK 9.2.1.
Built and tested with
- Google Mobile Ads SDK version 8.9.0.
- InMobi SDK version 9.2.1.
Version 9.2.0.0
- Verified compatibility with InMobi SDK 9.2.0.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.8.0.
- InMobi SDK version 9.2.0.
Version 9.1.7.0
- Verified compatibility with InMobi SDK 9.1.7.
- Now requires Google Mobile Ads SDK version 8.3.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.3.0.
- InMobi SDK version 9.1.7.
Version 9.1.5.0
- Verified compatibility with InMobi SDK 9.1.5.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- InMobi SDK version 9.1.5.
Version 9.1.1.1
- Updated the adapter to use the
.xcframeworkformat. - Now requires Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.0.0.
- InMobi SDK version 9.1.1.
Version 9.1.1.0
- Verified compatibility with InMobi SDK 9.1.1.
- Now requires Google Mobile Ads SDK version 7.68.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.68.0.
- InMobi SDK version 9.1.1.
Version 9.1.0.0
- Verified compatibility with InMobi SDK 9.1.0.
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.65.0.
- InMobi SDK version 9.1.0.
Version 9.0.7.2
- Rewarded ads no longer default to coppa=0 when child directed treatment is unspecified.
Built and tested with
- Google Mobile Ads SDK version 7.61.0.
- InMobi SDK version 9.0.7.
Version 9.0.7.1
- Now requires Google Mobile Ads SDK version 7.61.0 or higher.
- Added standardized adapter error codes and messages.
Built and tested with
- Google Mobile Ads SDK version 7.61.0.
- InMobi SDK version 9.0.7.
Version 9.0.7.0
- Verified compatibility with InMobi SDK 9.0.7.
Built and tested with
- Google Mobile Ads SDK version 7.60.0.
- InMobi SDK version 9.0.7.
Version 9.0.6.0
- Verified compatibility with InMobi SDK 9.0.6.
- Updated InMobi iOS adapter CocoaPod dependency to use
InMobiSDK/Core. - Now requires Google Mobile Ads SDK version 7.60.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.60.0
- InMobi SDK version 9.0.6
Version 9.0.4.0
- Verified compatibility with InMobi SDK 9.0.4.
- Adapter now fails early when InMobi SDK initialization fails.
- Removed support for the i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.57.0
- InMobi SDK version 9.0.4
Version 9.0.0.0
- Verified compatibility with InMobi SDK 9.0.0.
- Removed bidding capability for banner, interstitial, and rewarded formats.
Built and tested with
- Google Mobile Ads SDK version 7.53.1
- InMobi SDK version 9.0.0
Version 7.4.0.0
- Verified compatibility with InMobi SDK 7.4.0.
Version 7.3.2.1
- Fixed an issue where the adapter fails to initialize due to invalid mediation configurations.
Version 7.3.2.0
- Verified compatibility with InMobi SDK 7.3.2.
- Added bidding capability to the adapter for banner, interstitial and rewarded ad formats.
Version 7.3.0.0
- Verified compatibility with InMobi SDK 7.3.0.
- Removed support for Native Content and App Install ad requests. Apps must use the Unified Native Ads API to request native ads.
- Now requires Google Mobile Ads SDK version 7.46.0 or higher.
Version 7.2.7.0
- Verified compatibility with InMobi SDK 7.2.7.
- Updated the adapter to use the new rewarded API.
- Now requires Google Mobile Ads SDK version 7.42.2 or higher.
- Added support for flexible banner ad sizes.
Version 7.2.4.0
- Verified compatibility with InMobi SDK 7.2.4.
Version 7.2.1.0
- Verified compatibility with InMobi SDK 7.2.1.
Version 7.2.0.0
- Verified compatibility with InMobi SDK 7.2.0.
Version 7.1.2.0
- Verified compatibility with InMobi SDK 7.1.2.
Version 7.1.1.2
- Added
adapterDidCompletePlayingRewardBasedVideoAd:callback to the adapter.
Version 7.1.1.1
- Added the
GADInMobiConsentclass which providesupdateGDPRConsentandgetConsentmethods.
Version 7.1.1.0
- Verified compatibility with InMobi SDK 7.1.1.
Version 7.1.0.0
- Verified compatibility with InMobi SDK 7.1.0.
Version 7.0.4.1
- Fixed an issue causing duplicate symbol errors when the adapter was used with those of other networks.
Version 7.0.4.0
- Updated the adapter to make it compatibility with InMobi SDK 7.0.4.
- Added support for native video ads.
- InMobi's SDK does not provide images for ads containing video assets. To avoid potential NullPointerExceptions, when the adapter receives one of these ads it will automatically create a blank NativeAd.Image and include it in the images asset array in the ad object received by the app. Publishers using this adapter are encouraged to avoid using the image assets directly when mediating to InMobi, and instead use GADMediaView in their UI. GADMediaView will automatically display video assets for ads that contain them, and an image asset for ads that don't.
Version 6.2.1.0
- Verified compatibility with inMobi SDK 6.2.1
Earlier versions
- Support for banners, interstitials, rewarded video and native ad formats.
