Page Summary
-
This guide explains how to integrate AppLovin ads using AdMob Mediation for both waterfall and bidding.
-
You will need your AppLovin SDK Key and Report Key from the AppLovin UI to set up AdMob.
-
AppLovin supports bidding and waterfall integrations, with banner, interstitial, rewarded, and native ad formats.
-
Privacy settings for EU Consent/GDPR and US states privacy laws need to be implemented on the AppLovin SDK.
-
Testing your implementation involves enabling test mode in both AdMob and AppLovin and verifying test ads using the ad inspector.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from AppLovin using AdMob Mediation covering both waterfall and bidding integrations. It covers how to add AppLovin to an ad unit's mediation configuration, and how to integrate the AppLovin SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for AppLovin has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | 1 |
| Interstitial | |
| Rewarded | |
| Native | |
Waterfall supports only 320x50 and 728x90 banner sizes. Bidding doesn't support banner ads.
Requirements
- iOS deployment target of 12.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use the AppLovin adapter 6.3.0.0 or higher (latest version recommended).
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in AppLovin UI
Sign up or log in to your AppLovin account.
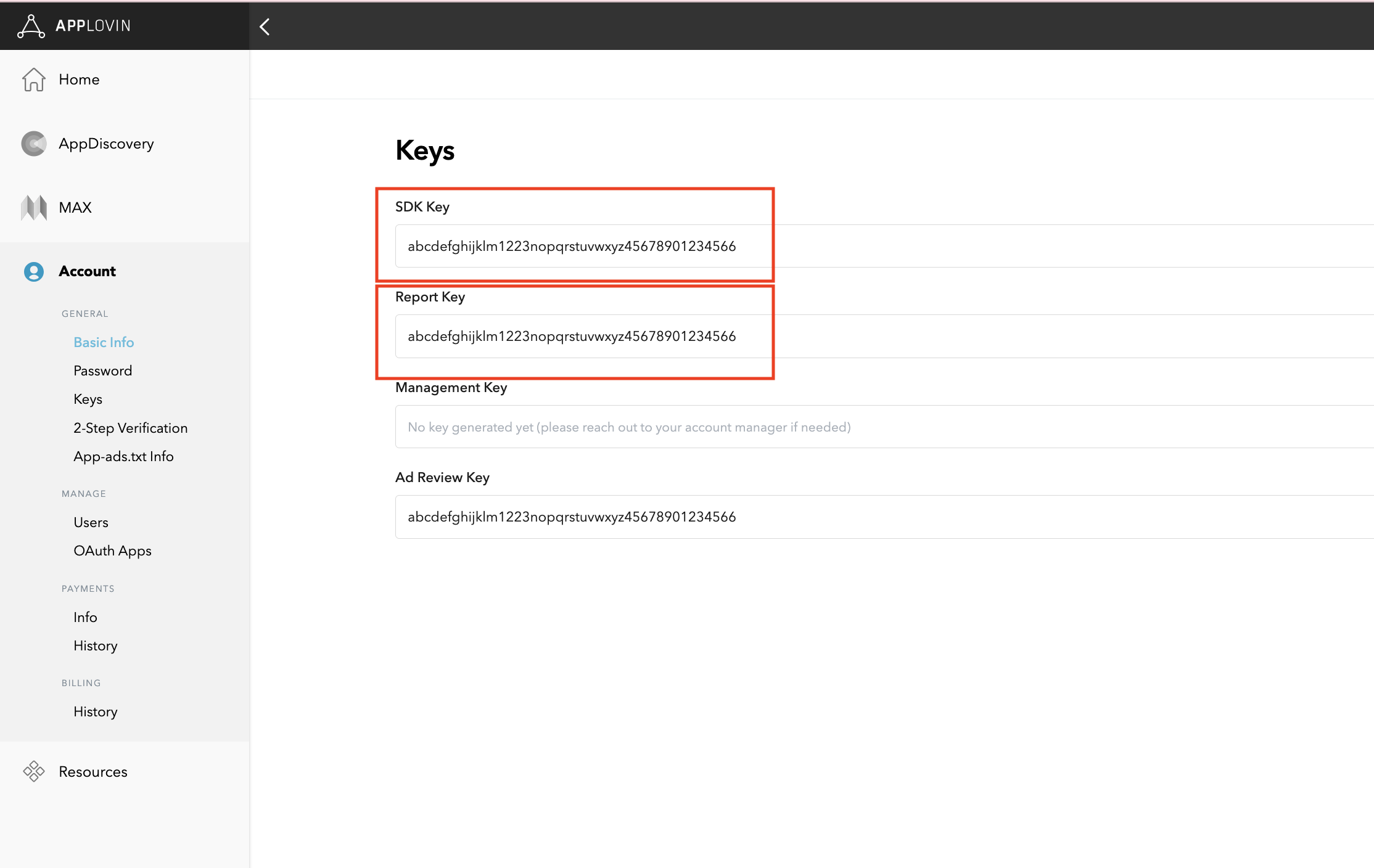
To set up your AdMob ad unit, you'll need your AppLovin SDK Key and Report Key. To find them, go to the AppLovin UI > Account > Keys to see both values.

If you plan on just integrating bidding, you can proceed to configure your mediation settings.
Select app for mediation
Bidding
This step isn't required for bidding integrations.
Waterfall
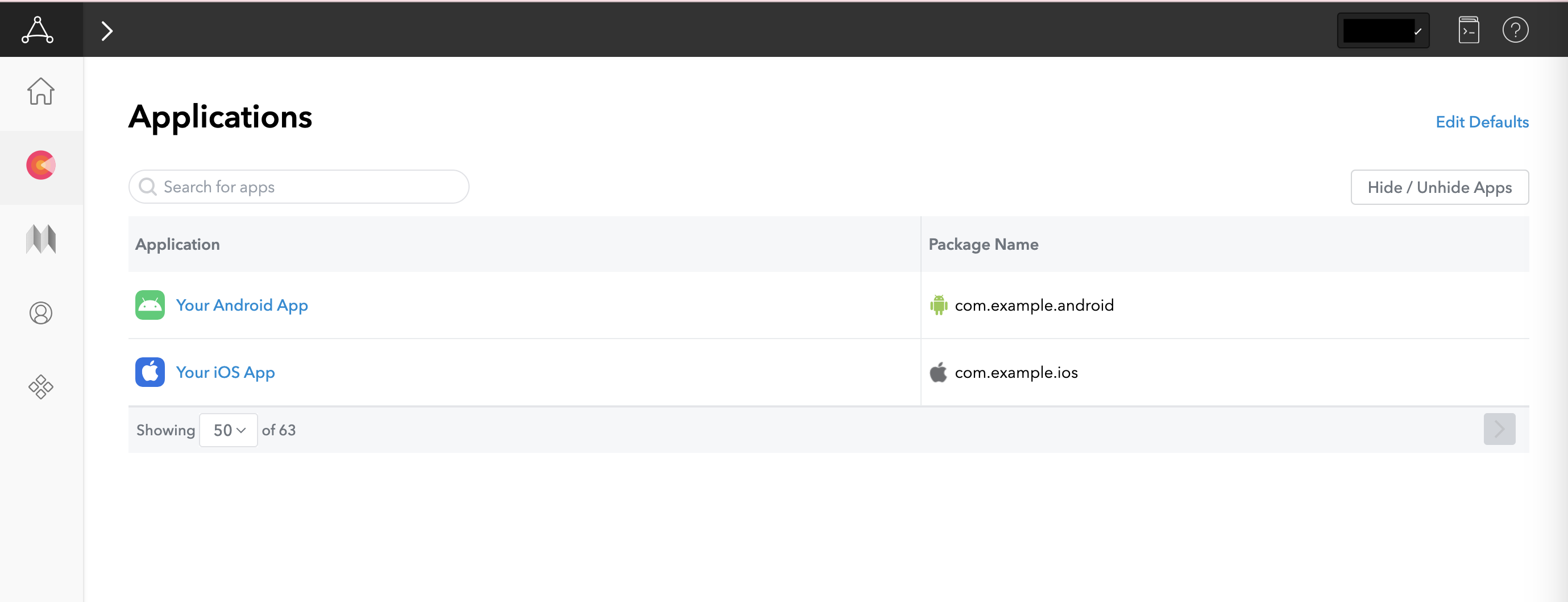
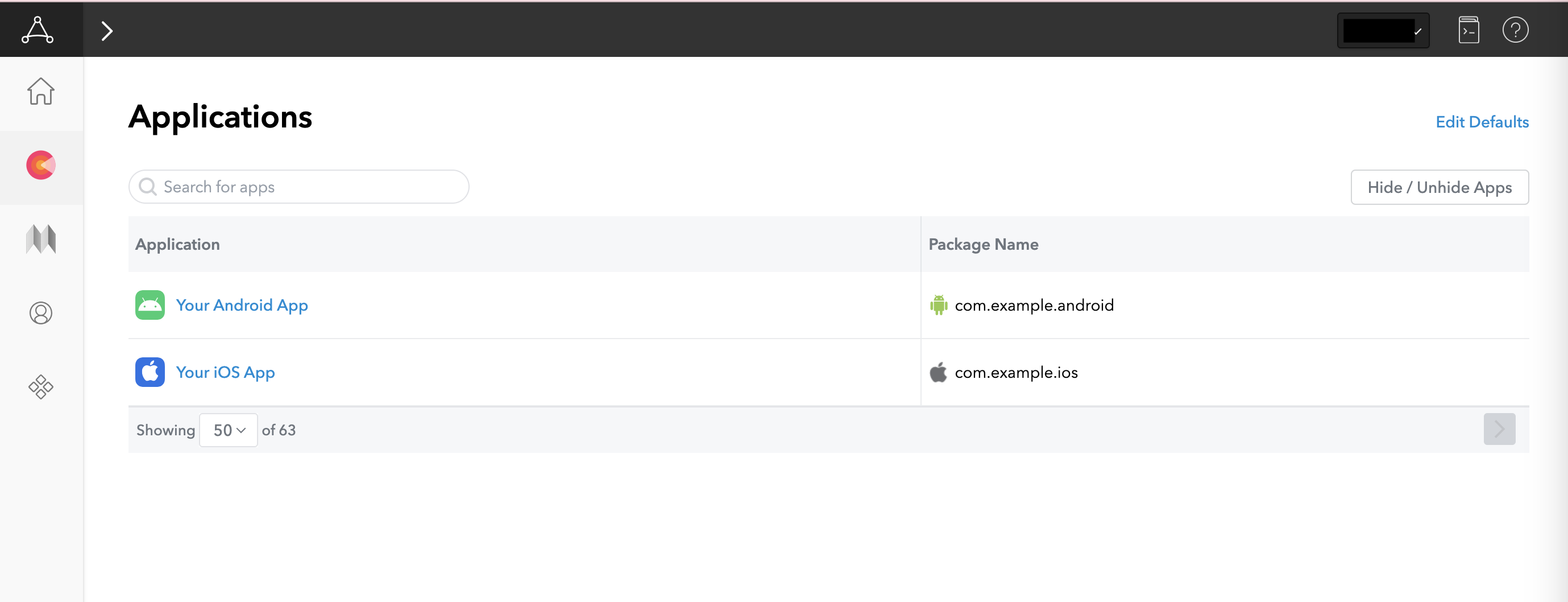
On the AppLovin UI, select Applications under the Monetization section to get to your registered apps. Select the app you'd like to use with mediation from the list of available apps.

Create a zone
Bidding
This step isn't required for bidding integrations.
Waterfall
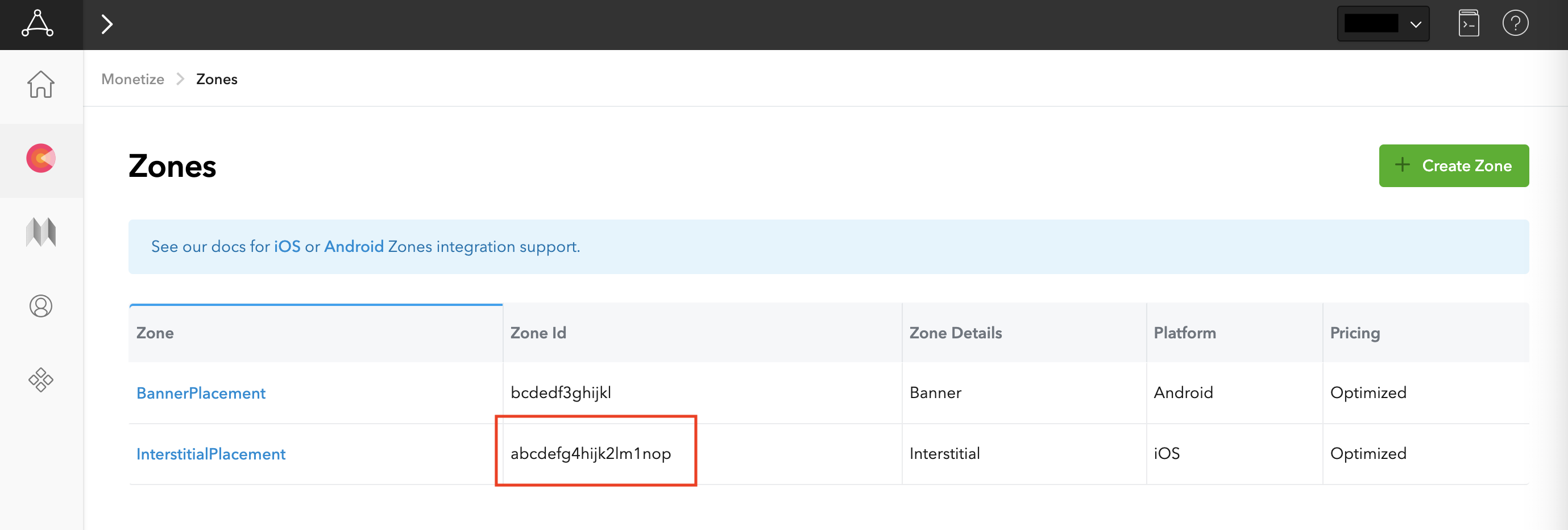
On the AppLovin UI, select Zones under the Monetization section to get to your registered zone IDs. If you have already created the required zones for your app, skip ahead to Step 2. To create a new zone ID, click Create Zone.

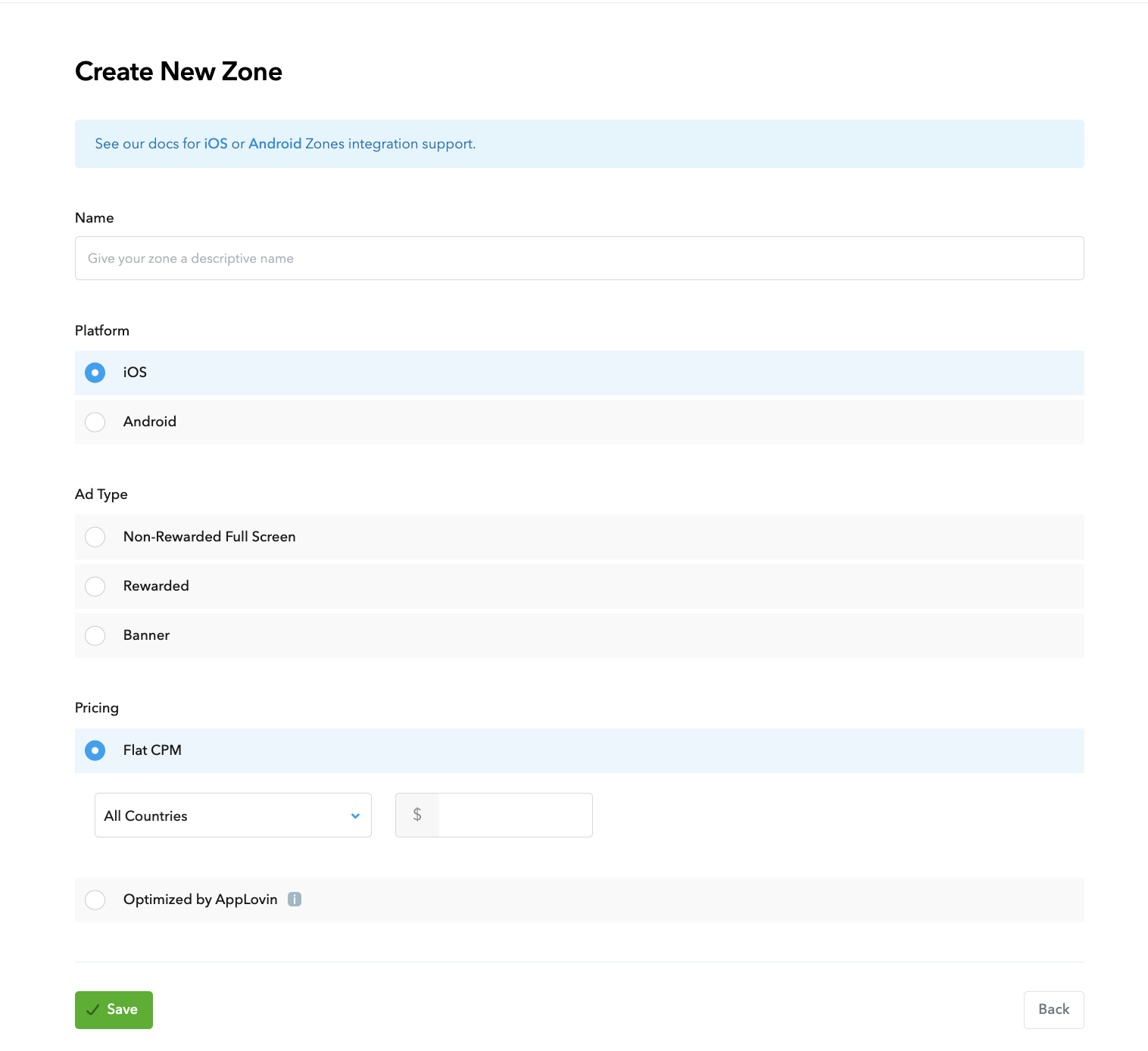
Enter the name of Zone ID, select Android as the Platform, and choose the Ad Type.
Configure Pricing for the zone by selecting either Flat CPM or Optimized by AppLovin. CPMs can be configured on a per country basis for the Flat CPM option. Then, click Save.

Once the zone is created, the zone ID can be found under the Zone ID column.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Applovin,
Add AppLovin to your app-ads.txt file.
Turn on test mode
Follow the instructions in AppLovin's MAX Test Mode guide on how to enable AppLovin test ads.
Step 2: Set up AppLovin demand in AdMob UI
Configure mediation settings for your ad unit
You need to add Applovin to the mediation configuration for your ad unit.
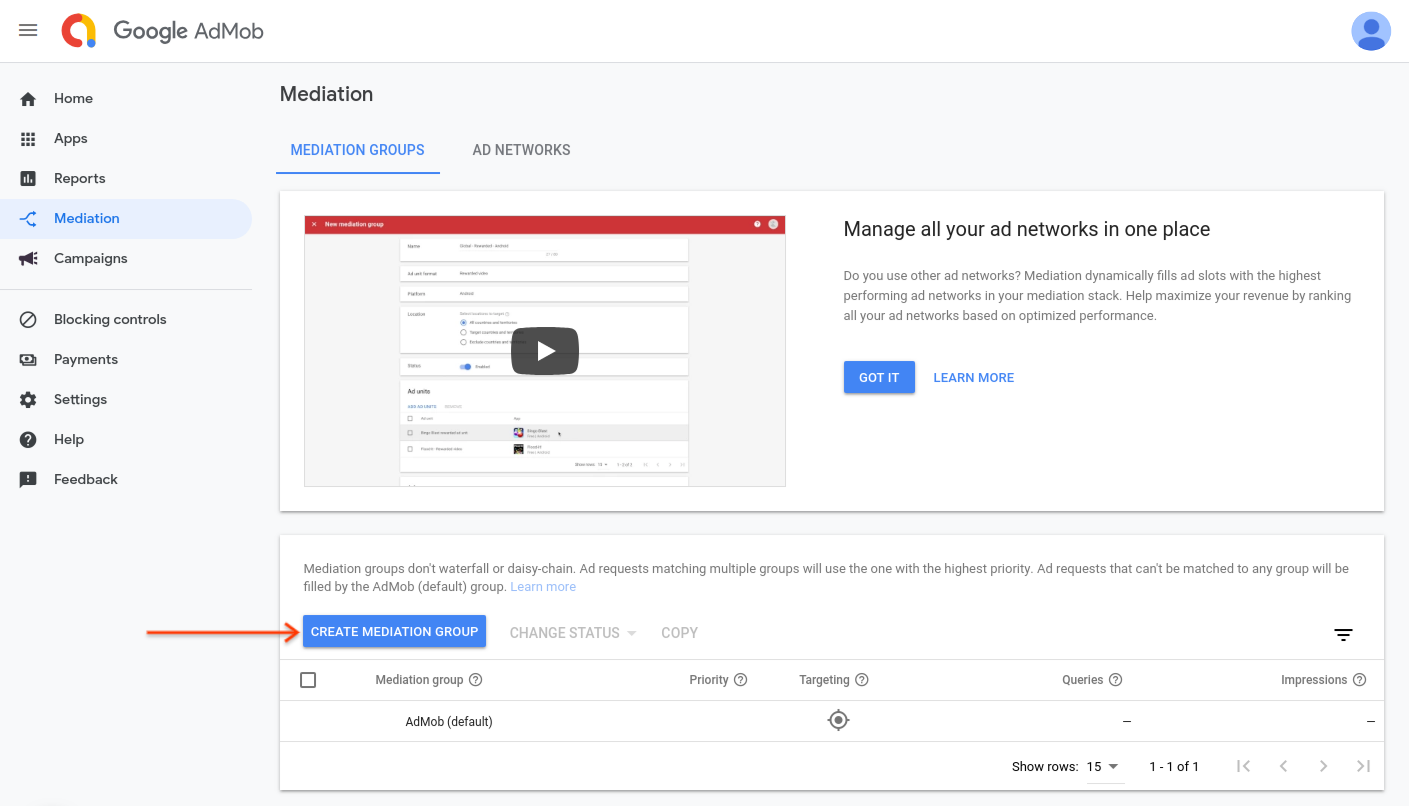
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add Applovin as an ad source.
To create a new mediation group, select Create Mediation Group.

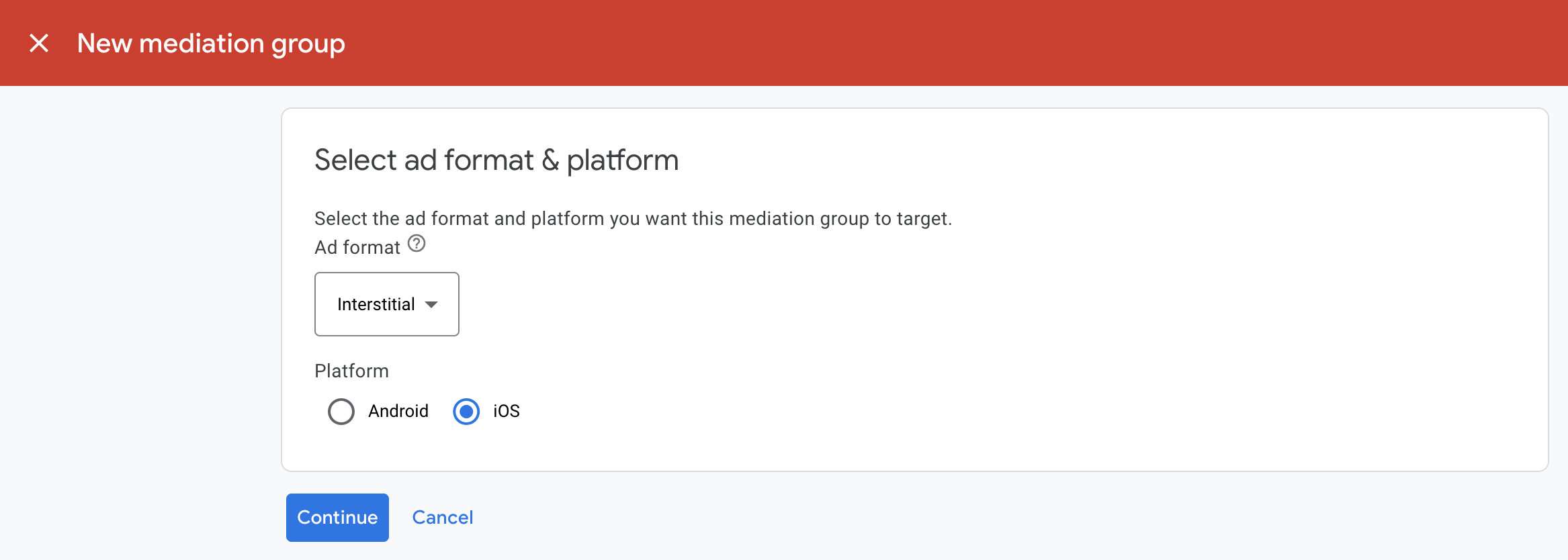
Enter your ad format and platform, then click Continue.

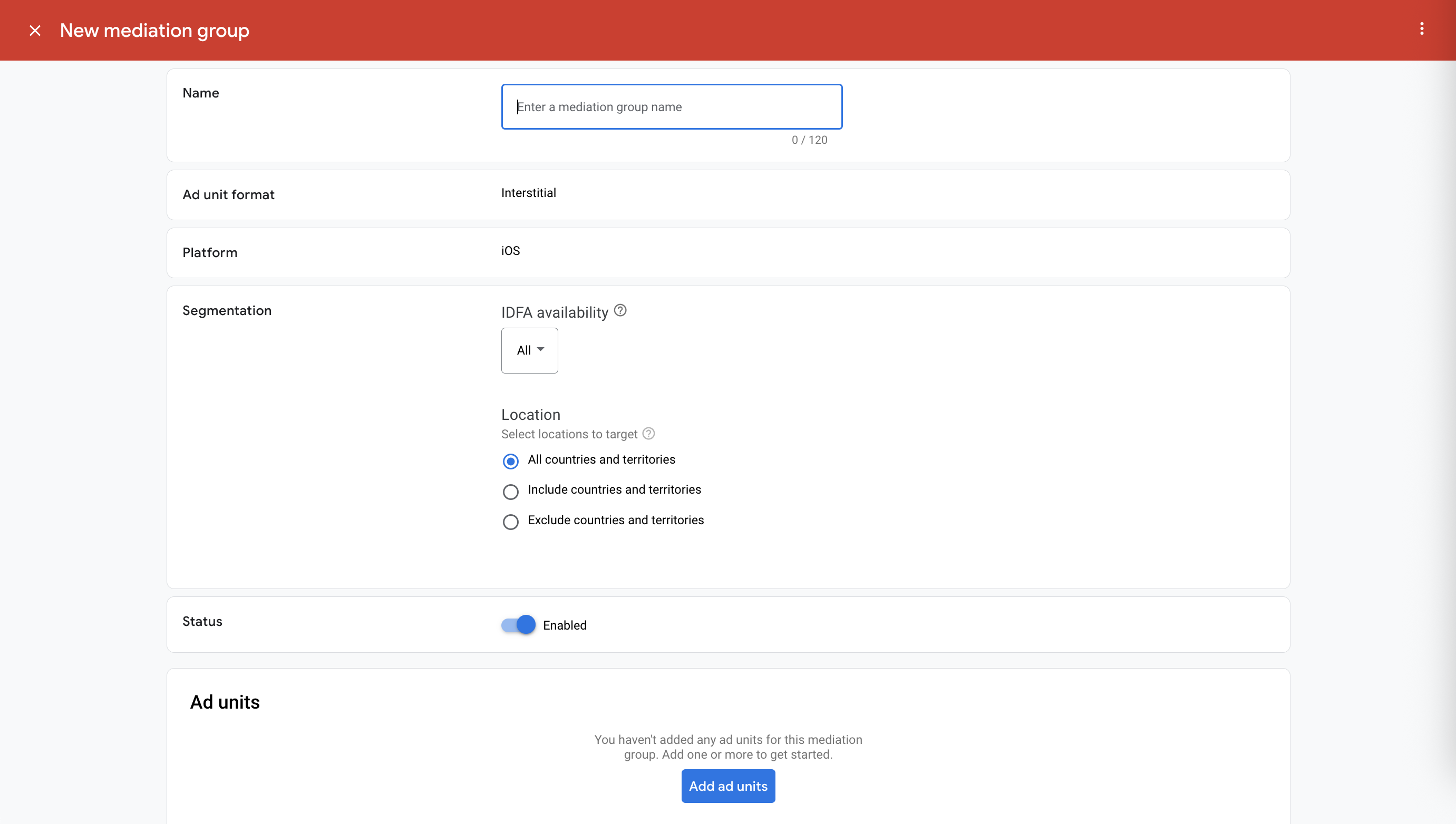
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

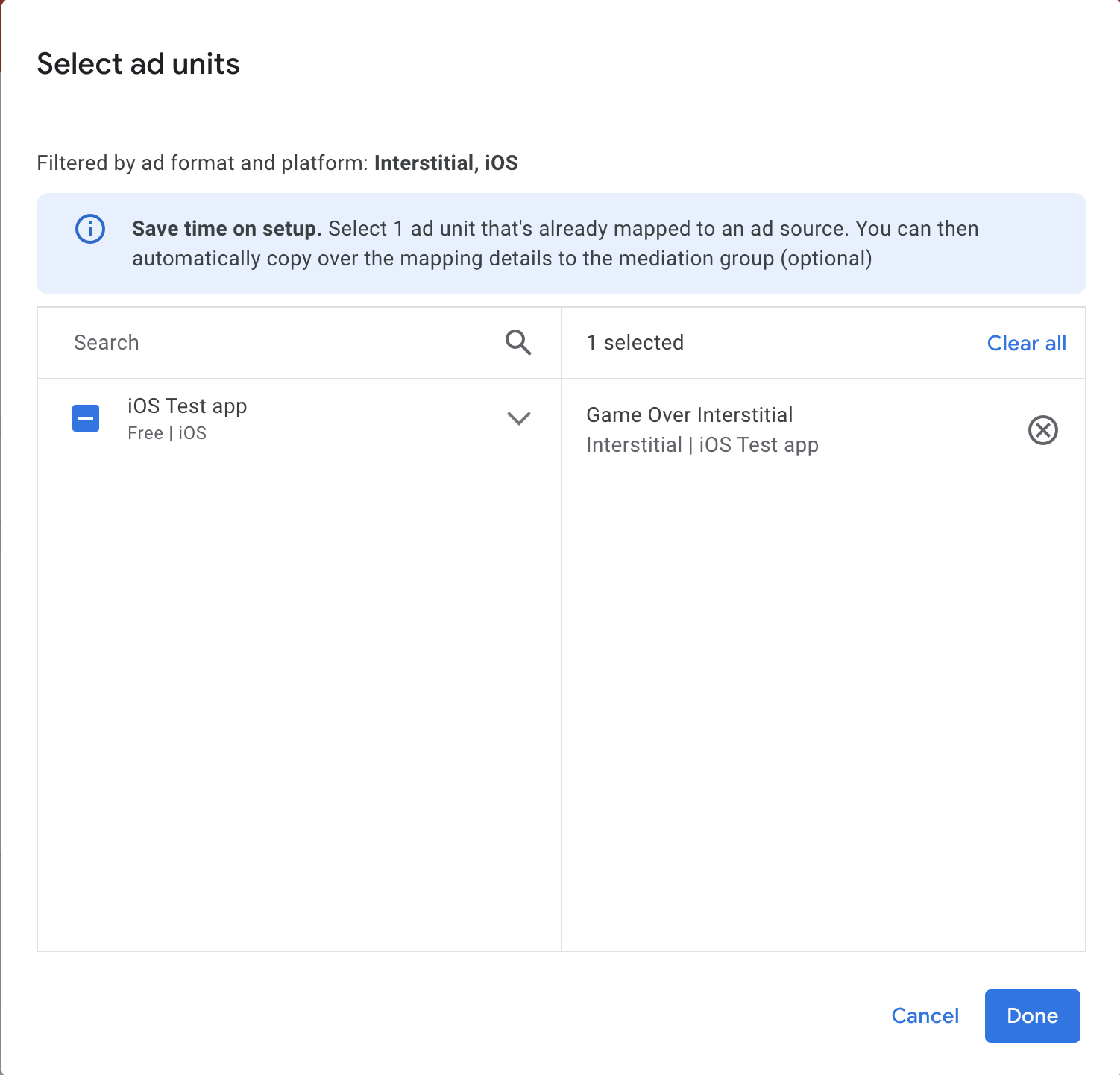
Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add Applovin as an ad source
Bidding
Under the Bidding card in the Ad Sources section, select Add ad source. Then select Applovin .Click How to sign a partnership agreement and set up a bidding partnership with Applovin.

Click Acknowledge & agree, then click Continue.

If you already have a mapping for Applovin, you can select it. Otherwise, click Add mapping.

Next, enter the SDK Key obtained in the previous section. Then click Done.

Waterfall
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
Select Applovin and enable the Optimize switch. Enter the Report Key obtained in the previous section to set up ad source optimization for Applovin. Then enter an eCPM value for Applovin and click Continue.

If you already have a mapping for Applovin, you can select it. Otherwise, click Add mapping.

Next, enter the Bundle ID of your app along with the SDK Key and the Zone ID obtained in the previous section. Then click Done.

Add Applovin Corp. to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Applovin Corp. to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the AppLovin SDK and adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 13.3.1.0.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-applovin.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationAppLovin'From the command line run:
pod install --repo-update
Manual integration
Download the latest version of the AppLovin iOS SDK and link
ApplovinSDK.frameworkin your project.Download the latest version of the AppLovin adapter from the download link in the Changelog and link
ApplovinAdapter.frameworkin your project.Add the following frameworks to your project:
AdSupportAVFoundationCoreGraphicsCoreMediaCoreTelephonyStoreKitSystemConfigurationUIKitWebKitlibz.tbd
Step 4: Implement privacy settings on AppLovin SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Since SDK version 12.0.0, AppLovin supports reading the consent string from
UserDefaults
and setting the consent status accordingly.
If you are not using AppLovin SDK version 12.0.0+ or not using a CMP that writes
the consent string into the
UserDefaults , you can use the setHasUserConsent method. The
following example passes consent information to the AppLovin SDK. You must set
these options before you initialize Google Mobile Ads SDK to ensure they
get forwarded properly to the AppLovin SDK.
Swift
ALPrivacySettings.setHasUserConsent(true)
Objective-C
[ALPrivacySettings setHasUserConsent:YES];
See AppLovin's privacy settings for more information.
Declare child users
Starting from AppLovin SDK 13.0.0, AppLovin no longer supports age-restricted user flags and you may not initialize or use the AppLovin SDK in connection with a "child" as defined under applicable laws. For more information, see AppLovin's documentation on Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children .
AppLovin adapter version 13.0.0.1 or higher disables AppLovin mediation automatically for apps that declare either of the following settings with the Google Mobile Ads SDK:
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The AppLovin SDK includes the setDoNotSell method to let publishers opt out of
the sale of personal information.
The following example passes this consent information to the AppLovin SDK. You must set these options before you initialize Google Mobile Ads SDK to ensure they get forwarded properly to the AppLovin SDK.
Swift
ALPrivacySettings.setDoNotSell(true)
Objective-C
[ALPrivacySettings setDoNotSell:YES];
See AppLovin's Privacy documentation for more information.
Step 5: Add required code
SKAdNetwork integration
Follow AppLovin's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Applovin UI.
Verify test ads
To verify that you are receiving test ads from Applovin, enable single ad source testing in ad inspector using the Applovin (Bidding) and Applovin (Waterfall) ad source(s).
Optional steps
Optimizations
Initialize the AppLovin SDK when your app launches. This allows AppLovin to start tracking events immediately."Error codes
If the adapter fails to receive an ad from AppLovin, publishers can check the
underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Here are the codes and accompanying messages thrown by the AppLovin adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| -1009 to -1, 204 | AppLovin SDK returned an error. See AppLovin's documentation for more details. |
| 101 | The requested ad size does not match an AppLovin supported banner size. |
| 102 | AppLovin server parameters configured in the AdMob UI are missing/invalid. |
| 103 | Failed to show AppLovin ad. |
| 104 | Requested multiple ads for the same zone. AppLovin can only load 1 ad at a time per zone. |
| 105 | AppLovin SDK key not found. |
| 107 | Bid token is empty. |
| 108 | AppLovin Adapter does not support the ad format being requested. |
| 110 | AppLovin sent a successful load callback but loaded zero ads. |
| 111 | Unable to retrieve instance of the AppLovin SDK. |
| 112 | User is a child. |
| 113 | AppLovin SDK shared instance has not been initialized. |
| 114 | AppLovin SDK fails to return bid token. |
| 115 | Ad unit ID is missing. Cannot load ad. |
| 116 | Ad is not ready. Cannot display the ad. |
AppLovin iOS Mediation Adapter Changelog
Version 13.5.1.0 (In progress)
Version 13.5.0.1 (In progress)
- Added Waterfall support for App Open ad format.
Version 13.5.0.0
- Verified compatibility with AppLovin SDK 13.5.0.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- AppLovin SDK version 13.5.0.
Version 13.4.0.0
- Verified compatibility with AppLovin SDK 13.4.0.
- Removed support for the Medium Rectangle (300x250) ad size for banner ad formats.
Built and tested with:
- Google Mobile Ads SDK version 12.11.0.
- AppLovin SDK version 13.4.0.
Version 13.3.1.0
- Verified compatibility with AppLovin SDK 13.3.1.
Built and tested with:
- Google Mobile Ads SDK version 12.6.0.
- AppLovin SDK version 13.3.1.
Version 13.3.0.0
- Verified compatibility with AppLovin SDK 13.3.0.
Built and tested with:
- Google Mobile Ads SDK version 12.5.0.
- AppLovin SDK version 13.3.0.
Version 13.2.0.0
- Rewards are now granted upon completion of rewarded video ads.
- Enabled
-fobjc-arcand-fstack-protector-allflags. - Verified compatibility with AppLovin SDK 13.2.0.
Built and tested with:
- Google Mobile Ads SDK version 12.2.0.
- AppLovin SDK version 13.2.0.
Version 13.1.0.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- AppLovin SDK version 13.1.0.
Version 13.1.0.0
- Verified compatibility with AppLovin SDK 13.1.0.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- AppLovin SDK version 13.1.0.
Version 13.0.1.1
- Replaced the deprecated AppLovin SDK's initialization and bid token collection APIs with its new APIs.
- Prevented multiple initializations of AppLovin SDK when multiple AppLovin SDK keys are provided.
- Deprecated the
muteAudioproperty, useGADMobileAds.sharedInstance.applicationMutedinstead. - Enabled loading of a second ad for an ad unit after the first ad for that ad unit has loaded even if the first ad hasn't been shown yet.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- AppLovin SDK version 13.0.1.
Version 13.0.1.0
- Verified compatibility with AppLovin SDK 13.0.1.
Built and tested with:
- Google Mobile Ads SDK version 11.11.0.
- AppLovin SDK version 13.0.1.
Version 13.0.0.2
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- AppLovin SDK version 13.0.0.
Version 13.0.0.1
- Disabled AppLovin mediation automatically for apps that declare either of the following settings with the Google Mobile Ads SDK:
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- AppLovin SDK version 13.0.0.
Version 13.0.0.0
- Verified compatibility with AppLovin SDK 13.0.0.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- AppLovin SDK version 13.0.0.
Version 12.6.1.0
- Verified compatibility with AppLovin SDK 12.6.1.
Built and tested with:
- Google Mobile Ads SDK version 11.8.0.
- AppLovin SDK version 12.6.1.
Version 12.6.0.0
- Verified compatibility with AppLovin SDK 12.6.0.
Built and tested with:
- Google Mobile Ads SDK version 11.7.0.
- AppLovin SDK version 12.6.0.
Version 12.5.0.0
- Verified compatibility with AppLovin SDK 12.5.0.
Built and tested with:
- Google Mobile Ads SDK version 11.5.0.
- AppLovin SDK version 12.5.0.
Version 12.4.2.0
- Verified compatibility with AppLovin SDK 12.4.2.
Built and tested with:
- Google Mobile Ads SDK version 11.4.0.
- AppLovin SDK version 12.4.2.
Version 12.4.1.0
- Verified compatibility with AppLovin SDK 12.4.1.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- AppLovin SDK version 12.4.1.
Version 12.4.0.0
- Verified compatibility with AppLovin SDK 12.4.0.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- AppLovin SDK version 12.4.0.
Version 12.3.0.0
- Verified compatibility with AppLovin SDK 12.3.0.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- AppLovin SDK version 12.3.0.
Version 12.2.1.0
- Verified compatibility with AppLovin SDK 12.2.1.
- Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinAppLovinAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- AppLovin SDK version 12.2.1.
Version 12.1.0.1
- Added the possibility to load an interstitial or rewarded ad right after requesting to show them if the server parameters are enabled.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- AppLovin SDK version 12.1.0.
Version 12.1.0.0
- Verified compatibility with AppLovin SDK 12.1.0.
- Removed the deprecated
willBackgroundApplicationdelegate method from the interstitial ad implementation.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- AppLovin SDK version 12.1.0.
Version 11.11.4.0
- Verified compatibility with AppLovin SDK 11.11.4.
- Adapter no longer checks for the AppLovin SDK key from the
Info.plistfile.
Built and tested with:
- Google Mobile Ads SDK version 10.12.0.
- AppLovin SDK version 11.11.4.
Version 11.11.3.0
- Verified compatibility with AppLovin SDK 11.11.3.
Built and tested with:
- Google Mobile Ads SDK version 10.9.0.
- AppLovin SDK version 11.11.3.
Version 11.11.2.0
- Verified compatibility with AppLovin SDK 11.11.2.
Built and tested with:
- Google Mobile Ads SDK version 10.9.0.
- AppLovin SDK version 11.11.2.
Version 11.10.1.0
- Verified compatibility with AppLovin SDK 11.10.1.
- Removed support of the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.5.0.
- AppLovin SDK version 11.10.1.
Version 11.9.0.0
- Verified compatibility with AppLovin SDK 11.9.0.
Built and tested with:
- Google Mobile Ads SDK version 10.3.0.
- AppLovin SDK version 11.9.0.
Version 11.8.2.0
- Verified compatibility with AppLovin SDK 11.8.2.
- Added watermark support for bidding ads.
- Added support for MREC size banner ads.
Built and tested with:
- Google Mobile Ads SDK version 10.2.0.
- AppLovin SDK version 11.8.2.
Version 11.8.0.0
- Verified compatibility with AppLovin SDK 11.8.0.
Built and tested with:
- Google Mobile Ads SDK version 10.1.0.
- AppLovin SDK version 11.8.0.
Version 11.7.1.0
- Verified compatibility with AppLovin SDK 11.7.1.
- Fixed an issue that bidding rewarded ads fail to load if Zone ID is missing.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- AppLovin SDK version 11.7.1.
Version 11.7.0.0
- Verified compatibility with AppLovin SDK 11.7.0.
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- AppLovin SDK version 11.7.0.
Version 11.6.1.0
- Verified compatibility with AppLovin SDK 11.6.1.
Built and tested with:
- Google Mobile Ads SDK version 9.14.0.
- AppLovin SDK version 11.6.1.
Version 11.6.0.0
- Verified compatibility with AppLovin SDK 11.6.0.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- AppLovin SDK version 11.6.0.
Version 11.5.5.0
- Verified compatibility with AppLovin SDK 11.5.5.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- AppLovin SDK version 11.5.5.
Version 11.5.4.0
- Verified compatibility with AppLovin SDK 11.5.4.
Built and tested with:
- Google Mobile Ads SDK version 9.12.0.
- AppLovin SDK version 11.5.4.
Version 11.5.3.0
- Verified compatibility with AppLovin SDK 11.5.3.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- AppLovin SDK version 11.5.3.
Version 11.5.2.0
- Verified compatibility with AppLovin SDK 11.5.2.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- AppLovin SDK version 11.5.2.
Version 11.5.1.0
- Verified compatibility with AppLovin SDK 11.5.1.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- AppLovin SDK version 11.5.1.
Version 11.4.4.0
- Verified compatibility with AppLovin SDK 11.4.4.
- Updated the adapter to use the
didRewardUserAPI. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- AppLovin SDK version 11.4.4.
Version 11.4.3.0
- Verified compatibility with AppLovin SDK 11.4.3.
Built and tested with:
- Google Mobile Ads SDK version 9.6.0.
- AppLovin SDK version 11.4.3.
Version 11.4.2.0
- Verified compatibility with AppLovin SDK 11.4.2.
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- AppLovin SDK version 11.4.2.
Version 11.4.1.0
- Verified compatibility with AppLovin SDK 11.4.1.
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- AppLovin SDK version 11.4.1.
Version 11.4.0.0
- Verified compatibility with AppLovin SDK 11.4.0.
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- AppLovin SDK version 11.4.0.
Version 11.3.3.0
- Verified compatibility with AppLovin SDK 11.3.3.
Built and tested with:
- Google Mobile Ads SDK version 9.3.0.
- AppLovin SDK version 11.3.3.
Version 11.3.2.0
- Verified compatibility with AppLovin SDK 11.3.2.
Built and tested with:
- Google Mobile Ads SDK version 9.2.0.
- AppLovin SDK version 11.3.2.
Version 11.3.1.0
- Verified compatibility with AppLovin SDK 11.3.1.
Built and tested with:
- Google Mobile Ads SDK version 9.1.0.
- AppLovin SDK version 11.3.1.
Version 11.3.0.0
- Verified compatibility with AppLovin SDK 11.3.0.
Built and tested with:
- Google Mobile Ads SDK version 9.1.0.
- AppLovin SDK version 11.3.0.
Version 11.2.1.0
- Verified compatibility with AppLovin SDK 11.2.1.
Built and tested with:
- Google Mobile Ads SDK version 9.1.0.
- AppLovin SDK version 11.2.1.
Version 11.2.0.0
- Verified compatibility with AppLovin SDK 11.2.0.
Built and tested with:
- Google Mobile Ads SDK version 9.1.0.
- AppLovin SDK version 11.2.0.
Version 11.1.2.0
- Verified compatibility with AppLovin SDK 11.1.2.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- AppLovin SDK version 11.1.2.
Version 11.1.1.0
- Verified compatibility with AppLovin SDK 11.1.1.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- AppLovin SDK version 11.1.1.
Version 11.1.0.0
- Verified compatibility with AppLovin SDK 11.1.0.
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- AppLovin SDK version 11.1.0.
Version 11.0.0.0
- Verified compatibility with AppLovin SDK 11.0.0.
Built and tested with:
- Google Mobile Ads SDK version 8.13.0.
- AppLovin SDK version 11.0.0.
Version 10.3.7.0
- Verified compatibility with AppLovin SDK 10.3.7.
Built and tested with:
- Google Mobile Ads SDK version 8.12.0.
- AppLovin SDK version 10.3.7.
Version 10.3.6.0
- Verified compatibility with AppLovin SDK 10.3.6.
- Now requires minimum iOS version 10.0.
Built and tested with:
- Google Mobile Ads SDK version 8.11.0.
- AppLovin SDK version 10.3.6.
Version 10.3.5.0
- Verified compatibility with AppLovin SDK 10.3.5.
Built and tested with:
- Google Mobile Ads SDK version 8.9.0.
- AppLovin SDK version 10.3.5.
Version 10.3.4.0
- Verified compatibility with AppLovin SDK 10.3.4.
Built and tested with:
- Google Mobile Ads SDK version 8.8.0.
- AppLovin SDK version 10.3.4.
Version 10.3.3.0
- Verified compatibility with AppLovin SDK 10.3.3.
- The adapter will now attempt to initialize the AppLovin SDK before requesting ads.
Built and tested with:
- Google Mobile Ads SDK version 8.7.0.
- AppLovin SDK version 10.3.3.
Version 10.3.2.0
- Verified compatibility with AppLovin SDK 10.3.2.
Built and tested with:
- Google Mobile Ads SDK version 8.6.0.
- AppLovin SDK version 10.3.2.
Version 10.3.0.0
- Verified compatibility with AppLovin SDK 10.3.0.
Built and tested with:
- Google Mobile Ads SDK version 8.5.0.
- AppLovin SDK version 10.3.0.
Version 10.2.1.0
- Verified compatibility with AppLovin SDK 10.2.1.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.4.0.
- AppLovin SDK version 10.2.1.
Version 10.2.0.0
- Verified compatibility with AppLovin SDK 10.2.0.
- Now requires Google Mobile Ads SDK version 8.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.4.0.
- AppLovin SDK version 10.2.0.
Version 10.1.1.0
- Verified compatibility with AppLovin SDK 10.1.1.
Built and tested with:
- Google Mobile Ads SDK version 8.3.0.
- AppLovin SDK version 10.1.1.
Version 10.1.0.0
- Verified compatibility with AppLovin SDK 10.1.0.
- Now requires Google Mobile Ads SDK version 8.3.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.3.0.
- AppLovin SDK version 10.1.0.
Version 10.0.1.0
- Verified compatibility with AppLovin SDK 10.0.1.
- Now requires Google Mobile Ads SDK version 8.2.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.2.0.
- AppLovin SDK version 10.0.1.
Version 10.0.0.0
- Verified compatibility with AppLovin SDK 10.0.0.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.1.0.
- AppLovin SDK version 10.0.0.
Version 6.15.2.0
- Verified compatibility with AppLovin SDK 6.15.2.
- Now requires Google Mobile Ads SDK version 8.0.0 or higher.
- Updated the adapter to use the
.xcframeworkformat.
Built and tested with:
- Google Mobile Ads SDK version 8.0.0.
- AppLovin SDK version 6.15.2.
Version 6.15.1.0
- Verified compatibility with AppLovin SDK 6.15.1.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- AppLovin SDK version 6.15.1.
Version 6.15.0.0
- Verified compatibility with AppLovin SDK 6.15.0.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- AppLovin SDK version 6.15.0.
Version 6.14.11.0
- Verified compatibility with AppLovin SDK 6.14.11.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- AppLovin SDK version 6.14.11.
Version 6.14.10.0
- Verified compatibility with AppLovin SDK 6.14.10.
- Now requires Google Mobile Ads SDK version 7.69.0 or higher.
- Added the
GADMediationAdapterAppLovin.SDKSettingsproperty. Publishers may now configure AppLovin SDK settings through this API.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- AppLovin SDK version 6.14.10.
Version 6.14.9.0
- Verified compatibility with AppLovin SDK 6.14.9.
Built and tested with:
- Google Mobile Ads SDK version 7.68.0.
- AppLovin SDK version 6.14.9.
Version 6.14.8.0
- Verified compatibility with AppLovin SDK 6.14.8.
Built and tested with:
- Google Mobile Ads SDK version 7.68.0.
- AppLovin SDK version 6.14.8.
Version 6.14.7.0
- Verified compatibility with AppLovin SDK 6.14.7.
- Now requires Google Mobile Ads SDK version 7.68.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.68.0.
- AppLovin SDK version 6.14.7.
Version 6.14.6.0
- Verified compatibility with AppLovin SDK 6.14.6.
- Now requires Google Mobile Ads SDK version 7.67.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.67.0.
- AppLovin SDK version 6.14.6.
Version 6.14.5.0
- Verified compatibility with AppLovin SDK 6.14.5.
Built and tested with:
- Google Mobile Ads SDK version 7.66.0.
- AppLovin SDK version 6.14.5.
Version 6.14.4.0
- Verified compatibility with AppLovin SDK 6.14.4.
- Now requires Google Mobile Ads SDK version 7.66.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.66.0.
- AppLovin SDK version 6.14.4.
Version 6.14.3.0
- Verified compatibility with AppLovin SDK 6.14.3.
Built and tested with:
- Google Mobile Ads SDK version 7.65.0.
- AppLovin SDK version 6.14.3.
Version 6.14.2.0
- Verified compatibility with AppLovin SDK 6.14.2.
Built and tested with:
- Google Mobile Ads SDK version 7.65.0.
- AppLovin SDK version 6.14.2.
Version 6.13.4.1
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
- Removed support for 300x250 medium rectangle ads and native ads.
Built and tested with:
- Google Mobile Ads SDK version 7.65.0.
- AppLovin SDK version 6.13.4.
Version 6.13.4.0
- Verified compatibility with AppLovin SDK 6.13.4.
Built and tested with:
- Google Mobile Ads SDK version 7.64.0.
- AppLovin SDK version 6.13.4.
Version 6.13.1.0
- Verified compatibility with AppLovin SDK 6.13.1.
- Now requires Google Mobile Ads SDK version 7.64.0 or higher.
- Removed 728x90 as a supported format for iPhone devices.
Built and tested with:
- Google Mobile Ads SDK version 7.64.0.
- AppLovin SDK version 6.13.1.
Version 6.13.0.0
- Verified compatibility with AppLovin SDK 6.13.0.
- Now requires Google Mobile Ads SDK version 7.61.0 or higher.
- Removed 728x90 as a supported format for iPhone devices.
Built and tested with:
- Google Mobile Ads SDK version 7.61.0.
- AppLovin SDK version 6.13.0.
Version 6.12.8.0
- Verified compatibility with AppLovin SDK 6.12.8.
Built and tested with:
- Google Mobile Ads SDK version 7.60.0.
- AppLovin SDK version 6.12.8.
Version 6.12.7.0
- Verified compatibility with AppLovin SDK 6.12.7.
- Now requires Google Mobile Ads SDK version 7.60.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.60.0.
- AppLovin SDK version 6.12.7.
Version 6.12.6.0
- Verified compatibility with AppLovin SDK 6.12.6.
Built and tested with:
- Google Mobile Ads SDK version 7.59.0.
- AppLovin SDK version 6.12.6.
Version 6.12.5.0
- Verified compatibility with AppLovin SDK 6.12.5.
- Updated the minimum required Google Mobile Ads SDK version to 7.59.0.
Built and tested with:
- Google Mobile Ads SDK version 7.59.0.
- AppLovin SDK version 6.12.5.
Version 6.12.4.0
- Verified compatibility with AppLovin SDK 6.12.4.
Built and tested with:
- Google Mobile Ads SDK version 7.58.0.
- AppLovin SDK version 6.12.4.
Version 6.12.3.0
- Verified compatibility with AppLovin SDK 6.12.3.
Built and tested with:
- Google Mobile Ads SDK version 7.58.0.
- AppLovin SDK version 6.12.3.
Version 6.12.2.0
- Verified compatibility with AppLovin SDK 6.12.2.
Built and tested with:
- Google Mobile Ads SDK version 7.58.0.
- AppLovin SDK version 6.12.2.
Version 6.12.1.0
- Verified compatibility with AppLovin SDK 6.12.1.
Built and tested with:
- Google Mobile Ads SDK version 7.58.0.
- AppLovin SDK version 6.12.1.
Version 6.12.0.0
- Verified compatibility with AppLovin SDK 6.12.0.
- Added standardized adapter error codes and messages.
Built and tested with:
- Google Mobile Ads SDK version 7.58.0.
- AppLovin SDK version 6.12.0.
Version 6.11.5.0
- Verified compatibility with AppLovin SDK 6.11.5.
- Removed support for the i386 architecture.
Built and tested with:
- Google Mobile Ads SDK version 7.56.0.
- AppLovin SDK version 6.11.5.
Version 6.11.4.0
- Verified compatibility with AppLovin SDK 6.11.4.
Built and tested with:
- Google Mobile Ads SDK version 7.55.1.
- AppLovin SDK version 6.11.4.
Version 6.11.3.0
- Verified compatibility with AppLovin SDK 6.11.3.
Built and tested with:
- Google Mobile Ads SDK version 7.55.0.
- AppLovin SDK version 6.11.3.
Version 6.11.1.0
- Verified compatibility with AppLovin SDK 6.11.1.
- Fixed an issue that caused native ads to fail to load.
Built and tested with:
- Google Mobile Ads SDK version 7.53.1.
- AppLovin SDK version 6.11.1.
Version 6.10.1.0
- Verified compatibility with AppLovin SDK 6.10.1.
Built and tested with:
- Google Mobile Ads SDK version 7.52.0.
- AppLovin SDK version 6.10.1.
Version 6.9.5.0
- Verified compatibility with AppLovin SDK 6.9.5.
Built and tested with:
- Google Mobile Ads SDK version 7.50.0.
- AppLovin SDK version 6.9.5.
Version 6.9.4.0
- Verified compatibility with AppLovin SDK 6.9.4.
- Fix RTB rewarded videos not being able to show even if loaded.
- Fix adapter disallowing future ad loads of a previously-loaded zone that has been timed out by AdMob or not shown by the publisher.
- Fix native ads not working when passing SDK key from server.
- Validate SDK key from server, then fallback to Info.plist if server’s SDK key is invalid (e.g. in case of placeholder values being sent down).
- Validate custom zone IDs from server (e.g. in case of placeholder values being sent down).
- Remove placements API.
Built and tested with:
- Google Mobile Ads SDK version 7.50.0.
- AppLovin SDK version 6.9.4.
Version 6.8.0.0
- Verified compatibility with AppLovin SDK 6.8.0.
- Removed support for Native App Install ad requests. Apps must use the Unified Native Ads API to request native ads.
- Now requires Google Mobile Ads SDK version 7.46.0 or higher.
Version 6.6.1.0
- Verified compatibility with AppLovin SDK 6.6.1.
- Fixed a crash caused by calling a completionHandler on a nil object.
- Updated the adapter to handle multiple interstitial requests.
- Added support for flexible banner ad sizes.
Version 6.3.0.0
- Verified compatibility with AppLovin SDK 6.3.0.
- Updated the adapter to use the new rewarded API.
- Now requires Google Mobile Ads SDK version 7.41.0 or higher.
Version 6.2.0.0
- Verified compatibility with AppLovin SDK 6.2.0.
Version 6.1.4.0
- Verified compatibility with AppLovin SDK 6.1.4.
Version 5.1.2.0
- Verified compatibility with AppLovin SDK 5.1.2.
Version 5.1.1.0
- Verified compatibility with AppLovin SDK 5.1.1.
Version 5.1.0.0
- Verified compatibility with AppLovin SDK 5.1.0.
Version 5.0.2.0
- Verified compatibility with AppLovin SDK 5.0.2.
Version 5.0.1.1
- Add support for native ads.
- Set AdMob as mediation provider on the AppLovin SDK.
Version 5.0.1.0
- Verified compatibility with Applovin SDK 5.0.1.
Version 4.8.4.0
- Verified compatibility with Applovin SDK 4.8.4.
Version 4.8.3.0
- Add support for zones and smart banners.
Version 4.7.0.0
- Verified compatibility with AppLovin SDK 4.7.0.
Version 4.6.1.0
- Verified compatibility with AppLovin SDK 4.6.1.
Version 4.6.0.0
- Verified compatibility with AppLovin SDK 4.6.0.
Version 4.5.1.0
- Verified compatibility with AppLovin SDK 4.5.1.
Version 4.4.1.1
- Added support for banner ads.
Version 4.4.1.0
- Verified compatibility with AppLovin SDK 4.4.1.
Version 4.3.1.0
- Added support for interstitial ads.
Earlier versions
- Added support for rewarded video ads.
