Cet article s'adresse aux développeurs qui souhaitent transférer des balises Floodlight d'un conteneur Web Tag Manager vers un conteneur de serveur.
Tag Manager côté serveur vous permet de déplacer vos balises de ventes et de compteur Google Floodlight de la page Web vers le serveur. Le déplacement de ces balises vers le serveur réduira la quantité de code à exécuter sur la page et contribuera à améliorer le temps de chargement de la page.
Avant de commencer
Avant de pouvoir déplacer des balises vers votre serveur, assurez-vous de disposer des éléments suivants :
- Accès administrateur à Google Tag Manager et Floodlight
- Vous avez configuré et installé Google Tag Manager.
- Configurer un conteneur de serveur
- Configurer le client Google Analytics : GA4
Étape 1 : Configurez la balise Conversion Linker
Votre compte Floodlight ne peut envoyer des données de conversion à Google Tag Manager que si vous avez configuré une balise Conversion Linker.
Si vous avez déjà configuré une balise Conversion Linker dans votre conteneur serveur, vous pouvez ignorer cette étape.
Pour configurer la balise Conversion Linker :
- Dans l'espace de travail de votre conteneur serveur, ouvrez le menu Balises sur la gauche de la page.
- Cliquez sur Nouveau pour ajouter une balise.
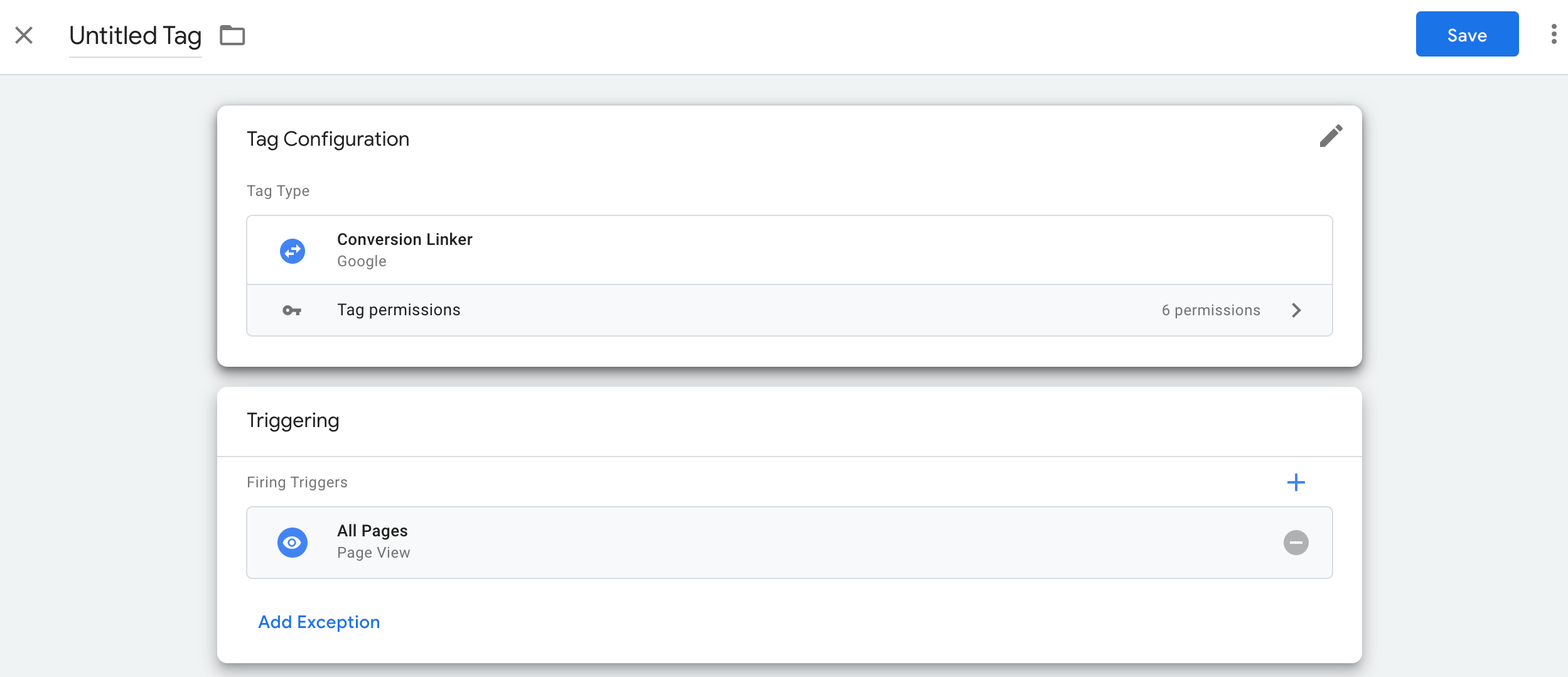
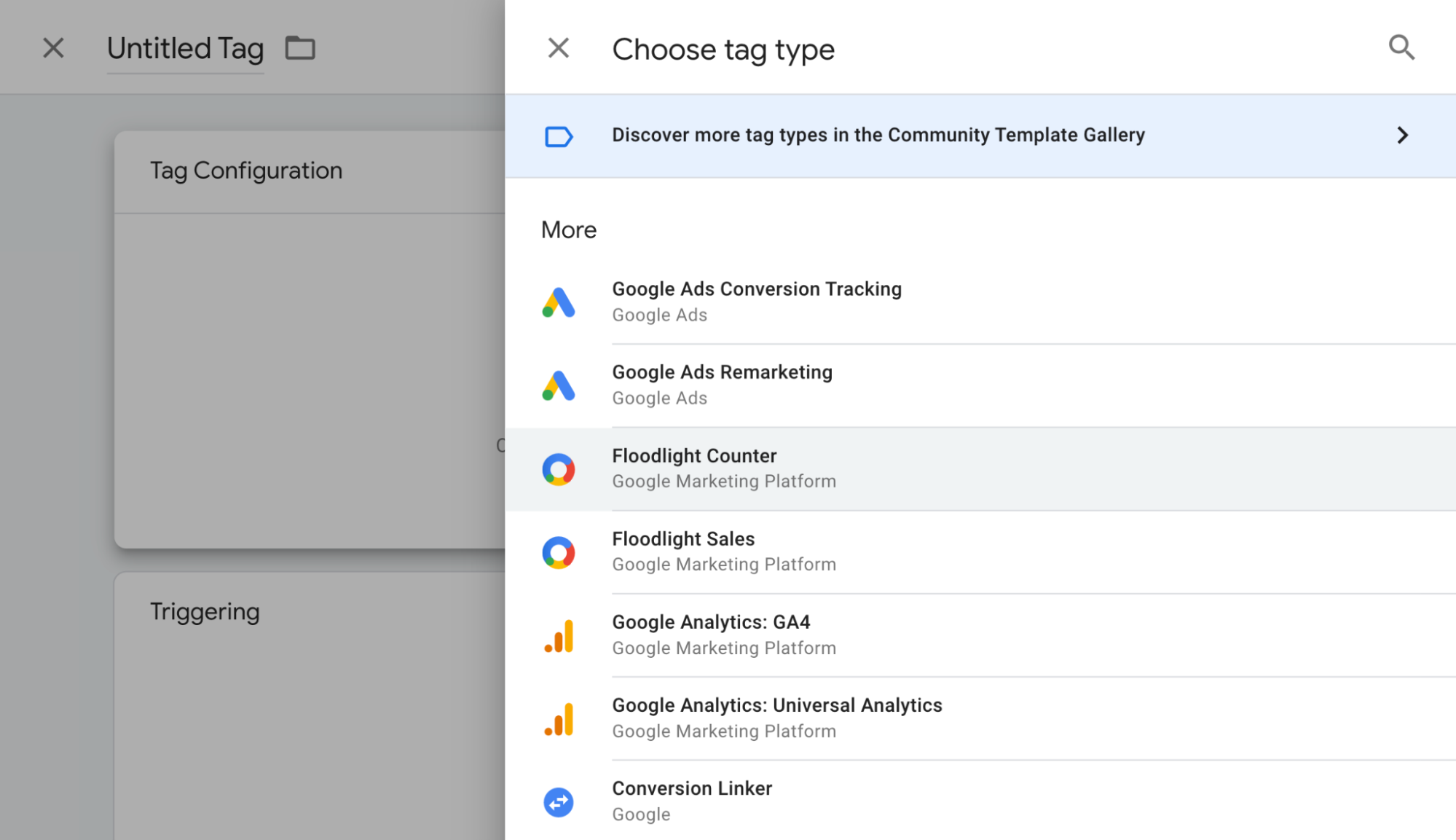
- Sélectionnez le type de balise Conversion Linker.
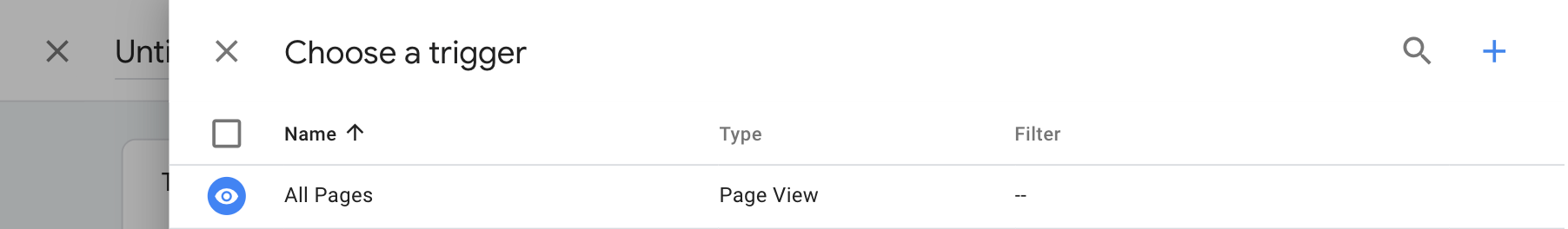
- Configurez le déclencheur qui déclenchera la balise côté serveur Conversion Linker.
Dans la plupart des cas, le déclencheur Toutes les pages est la meilleure option. - Attribuez un nom à la balise, puis cliquez sur Enregistrer.

Étape 2 : Configurez les balises Floodlight
Google Tag Manager est compatible avec les balises de compteur et de ventes Floodlight dans le conteneur serveur.
Compteur Floodlight
Pour configurer une balise Compteur Floodlight :
- Dans l'espace de travail de votre conteneur serveur, sélectionnez le menu Balises sur la gauche de la page.
- Cliquez sur Nouveau pour ajouter une balise.
Sélectionnez le type de balise Compteur Floodlight.

Pour rassembler les valeurs requises pour la configuration de la balise, ouvrez une autre fenêtre de navigateur et connectez-vous à Campaign Manager 360. Cliquez sur Annonceurs, puis sur le nom de l'annonceur. Saisissez les valeurs suivantes dans votre nouvelle balise Compteur Floodlight Tag Manager :
- Référence annonceur : la référence annonceur apparaît sur la page d'informations sur l'annonceur, juste en dessous de son nom. Cela correspond également à la valeur du paramètre
src=dans l'extrait de code généré pour une balise Floodlight. - Chaîne de balise de groupe : dans le tableau "Activité", identifiez l'activité qui vous intéresse et recherchez la chaîne de balise de groupe indiquée dans une colonne à droite. Cela correspond également à la valeur de
type=dans l'extrait de code d'une balise Floodlight généré. - Chaîne de balise d'activité : dans le tableau "Activité", identifiez l'activité qui vous intéresse et recherchez la chaîne de balise d'activité indiquée dans une colonne à droite. Cela correspond également à la valeur de
cat=dans l'extrait de code d'une balise Floodlight généré.
- Référence annonceur : la référence annonceur apparaît sur la page d'informations sur l'annonceur, juste en dessous de son nom. Cela correspond également à la valeur du paramètre
Définissez la méthode de comptabilisation souhaitée :
- Standard : comptabilise chaque conversion.
- Unique : comptabilise la première conversion pour chaque utilisateur unique durant chaque période de 24 heures, de minuit à minuit (heure de la côte Est des États-Unis).
- Par session : comptabilise une conversion par utilisateur et par session. La durée de la session est définie par le site sur lequel la balise Floodlight est déployée.
Ouvrez la fenêtre Choisir un déclencheur.
Dans le menu Configuration du déclencheur, sélectionnez un déclencheur. Dans la plupart des cas, l'option Toutes les pages est la plus appropriée.

Saisissez le nom du tag, puis cliquez sur Enregistrer.

Ventes Floodlight
Pour configurer une balise Ventes Floodlight :
- Dans l'espace de travail de votre conteneur serveur, sélectionnez le menu Balises sur la gauche de la page.
- Cliquez sur Nouveau pour ajouter une balise.
Sélectionnez le type de balise Ventes Floodlight. Remarque : La balise Ventes Floodlight collecte automatiquement les valeurs suivantes à partir du champ d'e-commerce correspondant :
* Order ID (Transaction ID) * Revenue (Value)Pour rassembler les valeurs requises pour la configuration de la balise, ouvrez une autre fenêtre de navigateur et connectez-vous à Campaign Manager 360. Cliquez sur Annonceurs, puis sur le nom de l'annonceur. Saisissez les valeurs suivantes dans votre nouvelle balise Compteur Floodlight Tag Manager :
- Référence annonceur : la référence annonceur apparaît sur la page d'informations sur l'annonceur, juste en dessous de son nom. Cela correspond également à la valeur du paramètre
src=dans l'extrait de code généré pour une balise Floodlight. - Chaîne de balise de groupe : dans le tableau "Activité", identifiez l'activité qui vous intéresse et recherchez la chaîne de balise de groupe indiquée dans une colonne à droite. Cela correspond également à la valeur de
type=dans l'extrait de code d'une balise Floodlight généré. - Chaîne de balise d'activité : dans le tableau "Activité", identifiez l'activité qui vous intéresse et recherchez la chaîne de balise d'activité indiquée dans une colonne à droite. Cela correspond également à la valeur de
cat=dans l'extrait de code d'une balise Floodlight généré.
- Référence annonceur : la référence annonceur apparaît sur la page d'informations sur l'annonceur, juste en dessous de son nom. Cela correspond également à la valeur du paramètre
Définissez la méthode de comptabilisation souhaitée :
- Standard : comptabilise chaque conversion.
- Unique : comptabilise la première conversion pour chaque utilisateur unique durant chaque période de 24 heures, de minuit à minuit (heure de la côte Est des États-Unis).
- Par session : comptabilise une conversion par utilisateur et par session. La durée de la session est définie par le site sur lequel la balise Floodlight est déployée.
Ouvrez la fenêtre Choisir un déclencheur.
Dans le menu Configuration du déclencheur, sélectionnez un déclencheur. Dans la plupart des cas, l'option Toutes les pages est la plus appropriée.
Saisissez le nom du tag, puis cliquez sur Enregistrer.
Facultatif : Configurez les conversions avec les données du panier
Vous pouvez configurer votre tag de vente Floodlight pour envoyer les conversions avec les données du panier. Les conversions avec les données du panier fournissent des informations détaillées sur les événements de conversion au niveau du SKU. En envoyant l'ID marchand, le libellé du flux, la langue du flux et les données produit, vous pouvez identifier les articles qui se vendent bien et ceux qui pourraient avoir besoin de plus d'aide.
Étape 1 sur 2 : Envoyez les paramètres des données du panier à la couche de données
Créez un tableau JSON
ecommerce.purchase.products. Exemple :'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Utilisez la méthode
dataLayer.pushpour que les données soient disponibles dans la couche de données de Google Tag Manager.
Étape 2 sur 2 : Configurez la balise de ventes Floodlight
Données d'événement
- Dans votre conteneur serveur, ouvrez votre balise Ventes Floodlight.
- Sous "Création de rapports sur les produits", cochez la case Fournir des données sur les ventes au niveau des produits.
- Sélectionnez Données d'événement dans le menu déroulant "Source de données". Google Tag Manager utilisera automatiquement les données transmises à la couche de données dans le tableau
ecommerce.purchase.products. - Cliquez sur Enregistrer.
Configuration personnalisée
- Dans votre conteneur serveur, ouvrez votre balise Ventes Floodlight.
- Sous "Création de rapports sur les produits", cochez la case Fournir des données sur les ventes au niveau des produits.
- Sélectionnez Configuration personnalisée dans le menu déroulant "Source de données".
- Sélectionnez une variable dynamique ou saisissez manuellement une valeur dans les champs suivants :
- Données produit : chaîne mise en forme contenant les données produit.
- ID de marchand : ID Google Merchant Center du marchand.
- Libellé du flux : libellé identifiant le flux spécifique utilisé dans Google Merchant Center.
- Langue du flux : langue du flux, représentée par le code ISO 639-1 à deux lettres.
- Cliquez sur Enregistrer.
Facultatif : Configurer le suivi avancé des conversions
Si vous n'utilisez pas le suivi avancé des conversions, passez directement à Valider votre configuration.
Pour configurer les conversions avancées, suivez les étapes ci-dessous.
Configurer une variable de données fournies par l'utilisateur
Il existe trois méthodes pour implémenter le suivi avancé des conversions dans Tag Manager. Il vous suffit de choisir une option afin de collecter les données fournies par l'utilisateur.
| Collecte automatique | Configuration manuelle | Configuration du code | |
|---|---|---|---|
| Méthode de collecte | Collecte automatiquement les données fournies par l'utilisateur en fonction du code de votre site Web. Si vous souhaitez pouvoir contrôler où collecter les entrées, optez pour la configuration manuelle ou avec code. |
Spécifiez certaines propriétés CSS ou variables JavaScript pour collecter les données fournies par l'utilisateur. Si vous souhaitez pouvoir contrôler le hachage et le formatage des données, optez pour la configuration avec code. |
Ajoutez à votre site Web un extrait de code qui envoie les données client hachées pour la mise en correspondance. Cette méthode est idéale pour optimiser la justesse du suivi avancé des conversions. En effet, elle vous permet d'envoyer des données correctement formatées chaque fois que votre balise de conversion se déclenche. |
| Complexité | Simple | Moyenne | Complexe |
| Compétences | Ne nécessite aucune compétence particulière | HTML et CSS | Développement Web |
Collecte automatique
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez le Type sur Collecte automatique.
- Nommez la variable, par exemple
My user-defined data. - Cliquez sur Enregistrer.
Configuration manuelle
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez le Type sur Configuration manuelle.
Ajoutez une variable nouvelle ou existante pour le champ pertinent des données utilisateur que vous souhaitez fournir par le biais du suivi avancé des conversions.
Pour préciser un élément du DOM, sélectionnez Nouvelle variable > Configuration de la variable > Élément DOM.
Sous Mode de sélection, vous pouvez utiliser Sélecteur CSS ou ID. Conseil : Si vos variables CSS changent fréquemment, ajoutez un ID HTML à votre site et utilisez la variable d'ID.
Saisissez le sélecteur CSS ou le nom de l'ID. Vous pouvez laisser le champ "Nom de l'attribut" vide.
Nommez la variable d'élément DOM, puis enregistrez-la. pour revenir aux paramètres Données fournies par l'utilisateur.
Nommez la variable Données fournies par l'utilisateur, par exemple
My user-defined data.Cliquez sur Enregistrer.
Configuration avec code
Étape 1 : Identifiez et définissez les variables pour le suivi avancé des conversions
Vous pouvez envoyer soit des données non hachées, que Google hachera avant qu'elles ne parviennent aux serveurs, soit des données préhachées. Si vous envoyez des données préhachées, veuillez les encoder à l'aide de l'algorithme SHA256 encodé en hexadécimal. Dans les deux cas, fournissez au moins l'un des deux champs suivants : "email" ou "phone_number".
Pour transmettre les données non hachées à la couche de données :
Sur votre site Web, stockez les données fournies par l'utilisateur en tant que paires clé/valeur dans une variable JavaScript. Exemple :
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envoyez les données utilisateur avec un événement utilisant dataLayer.push(). Exemple :
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variable leadsUserData est désormais disponible dans Google Tag Manager.
Pour transmettre les données préhachées à la couche de données :
Sur votre site Web, hachez les données fournies par l'utilisateur à l'aide de l'algorithme SHA256 encodé en hexadécimal. La clé correspondant aux données encodées doit commencer par
sha256_. Exemple :{'sha256_email_address':await hashEmail(email.trim()), }Envoyez les données utilisateur avec un événement utilisant
dataLayer.push(). L'exemple ci-dessous illustre l'implémentation d'une couche de données qui part du principe que vous avez vous-même écrit une fonction de hachage que vous exécutez de manière asynchrone.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variable leadsUserData est désormais disponible dans Google Tag Manager.
Étape 2 : Créez la variable de données fournies par l'utilisateur
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez le Type sur Code.
- En ce qui concerne le champ pertinent des données utilisateur que vous souhaitez fournir, cliquez sur le menu déroulant, puis sélectionnez Nouvelle variable.
- Sous Sélectionner un type de variable, sélectionnez Variable de couche de données.
- Dans Variable de couche de données, indiquez vos données utilisateur stockées Exemple :
leadsUserData - Attribuez un nom à la variable de couche de données, puis enregistrez-la. pour revenir aux paramètres Données fournies par l'utilisateur.
- Nommez la variable Données fournies par l'utilisateur, par exemple
My user-defined data. - Cliquez sur Enregistrer.
Attribuer la variable à la balise Google
- Dans votre conteneur Web, ouvrez le menu Balises.
- Modifiez la balise Google que vous utilisez pour envoyer des données au serveur de taggage.
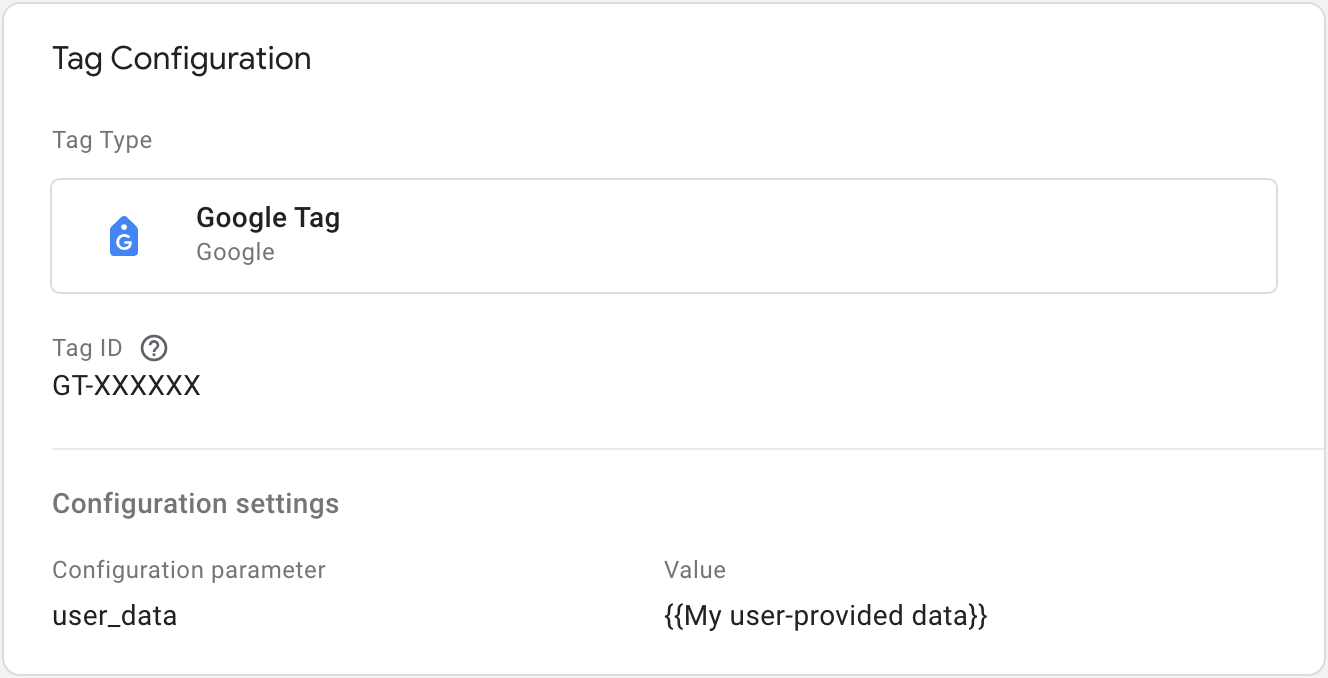
- Sous Paramètres de configuration, ajoutez un paramètre de configuration appelé
user_data. Définissez Valeur sur la variable Données fournies par l'utilisateur, par exemple{{My user-provided data}}. Enregistrez les modifications. Votre balise doit se présenter comme suit :

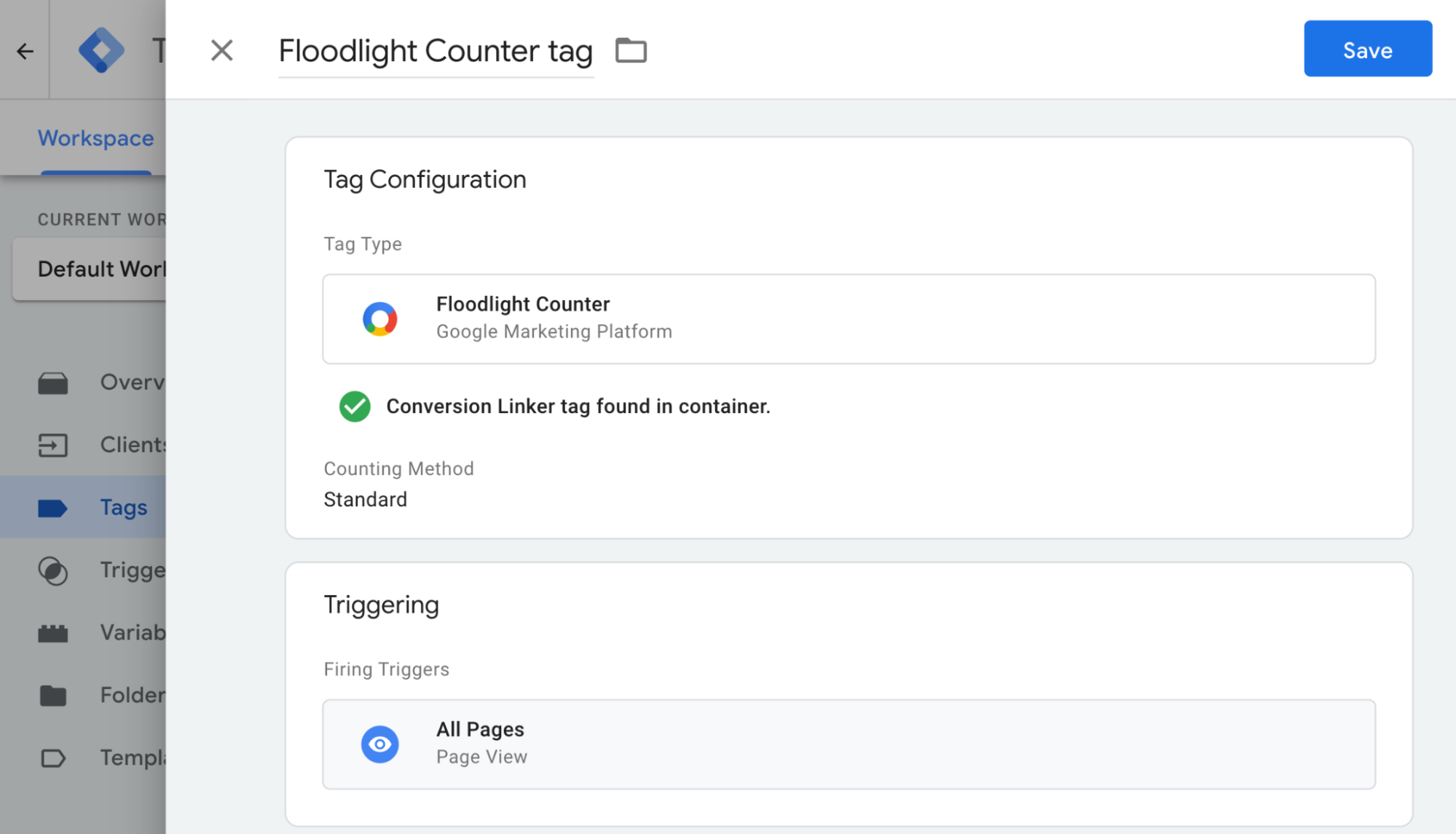
Configurer une balise Floodlight côté serveur
Dans votre conteneur serveur, activez le suivi avancé des conversions en configurant la balise Ventes Floodlight ou Compteur Floodlight.
![]()
Les données fournies par l'utilisateur vous permettent d'effectuer des mesures plus précises en envoyant des données first party hachées depuis votre site Web. Pour ce faire, vous devez d'abord accepter les règles et les conditions d'utilisation des données fournies par les utilisateurs dans votre compte Search Ads 360.
Si vous souhaitez inclure des données fournies par l'utilisateur pour le suivi avancé des conversions pour le Web, les informations permettant d'identifier personnellement l'utilisateur (PII) doivent être envoyées depuis le site Web (conteneur côté client), qui sont ensuite transmises par le conteneur côté serveur. Si vous ne souhaitez pas que les informations permettant d'identifier personnellement l'utilisateur soient envoyées par un tag spécifique, utilisez "Transformations" pour les masquer pour les tags sélectionnés.
Facultatif : Valeur du revenu
La balise de vente Floodlight utilise le paramètre value de l'événement comme montant par défaut pour calculer les revenus. Pour spécifier une base différente pour calculer la valeur du revenu, vous devez configurer une variable pour extraire les données de votre base de données et l'attribuer à votre balise Floodlight de vente.
Pour créer une variable :
- Dans votre conteneur serveur, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur pour l'entrée de données. Par exemple, si vous souhaitez utiliser une valeur provenant d'une base de données Firestore, créez une variable {{Recherche Firestore}}.
- Spécifiez les sources de données pour la variable.
- Nommez la variable (par exemple, "Recherche du bénéfice") et enregistrez-la.
Pour utiliser la variable dans la balise de ventes Floodlight :
- Dans votre conteneur de serveur, ouvrez le menu Balises.
- Modifiez la balise Ventes Floodlight.
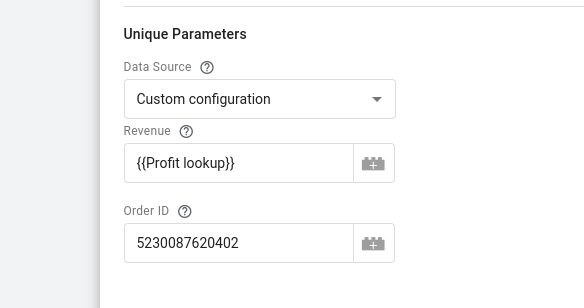
Dans la section Paramètres uniques :
- Pour Source de données, sélectionnez Configuration personnalisée.
- Pour Revenu, sélectionnez la variable que vous avez créée précédemment.
- Pour ID de la commande, saisissez un ID ou utilisez une variable pour renseigner dynamiquement l'ID de la commande.

Enregistrez la balise.
Facultatif : paramètres personnalisés
Vous pouvez transmettre des champs personnalisés de votre page Web à Google Marketing Platform, comme match_id.
Google Tag Manager
Pour configurer des champs personnalisés pour Floodlight, ajoutez x-dc- au début du nom d'un paramètre :
- Dans votre conteneur Web, ouvrez le menu Balises.
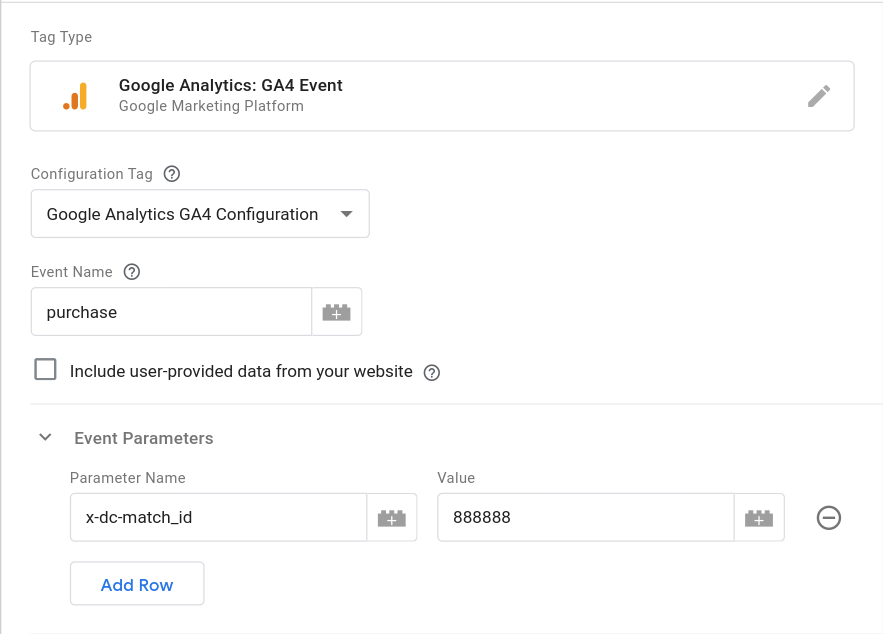
- Modifiez un tag d'événement GA4 ou créez-en un.
Dans Paramètres de l'événement, ajoutez le nom du paramètre. Pour indiquer qu'il s'agit d'une balise Floodlight, ajoutez
x-dc-au début. Par exemple, si vous envoyez normalementmatch_id, remplacez-le parx-dc-match_id.
Enregistrez la balise.
gtag.js
Pour configurer des champs personnalisés pour Floodlight, ajoutez x-dc- au nom du paramètre d'événement :
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Étape 3 : Validez votre configuration
Une fois que vous avez commencé à envoyer des données avec le conteneur serveur, vous pouvez vérifier qu'il fonctionne correctement en procédant comme suit :
- Ouvrez votre site Web.
- Dans votre conteneur de serveur Google Tag Manager, sélectionnez Aperçu. Tag Assistant démarre et charge le conteneur de votre serveur.
- L'onglet Balises affiche toutes les balises qui se sont déclenchées. Assurez-vous de vérifier si la balise que vous avez configurée s'est déclenchée.
- L'onglet Console affiche les éventuelles erreurs qui se sont produites lors de la transmission des données au conteneur serveur. Recherchez les erreurs et corrigez-les.
Pour obtenir de l'aide concernant le débogage des conteneurs Tag Manager, consultez Aide sur la prévisualisation et le débogage.
Étapes suivantes
Une fois que votre balise Floodlight fonctionne comme prévu, vous pouvez supprimer toutes les balises Floodlight équivalentes dans un conteneur Web pour éviter la duplication des données.
