Puoi visualizzare l'anteprima del contenitore lato server ed eseguirne il debug in Tag Manager.
Informazioni sul layout di anteprima
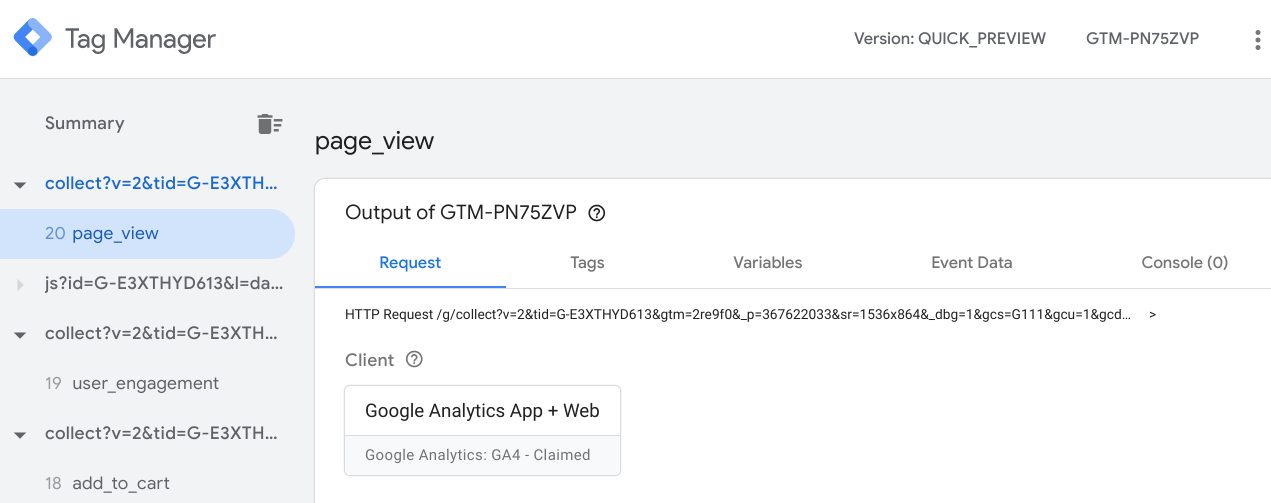
Per aprire il debugger, in Tag Manager seleziona il contenitore del server e fai clic su Anteprima.
Il riquadro a sinistra elenca le richieste HTTP in entrata, ad esempio collect?v=2&..... Se il client che ha rivendicato la richiesta ha creato un oggetto dati evento, ad esempio scroll, page_view o add_to_cart, questo evento viene visualizzato come elemento secondario della richiesta.
Le schede a destra includono i dettagli dell'elemento selezionato nel riquadro di sinistra. Ogni scheda viene trattata in una sezione separata.

Richieste di debug
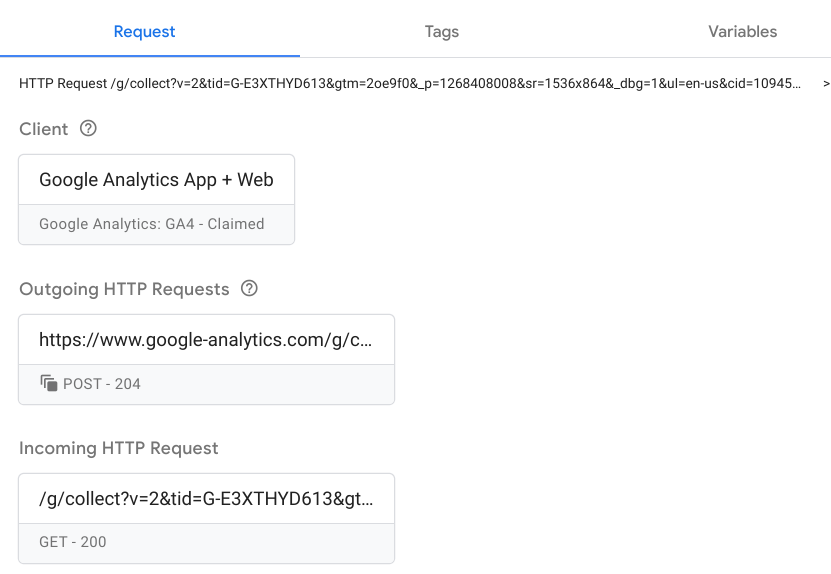
La scheda Richiesta contiene caselle per:
- Client che ha rivendicato la richiesta
- Richieste HTTP in uscita
- Richiesta HTTP in entrata

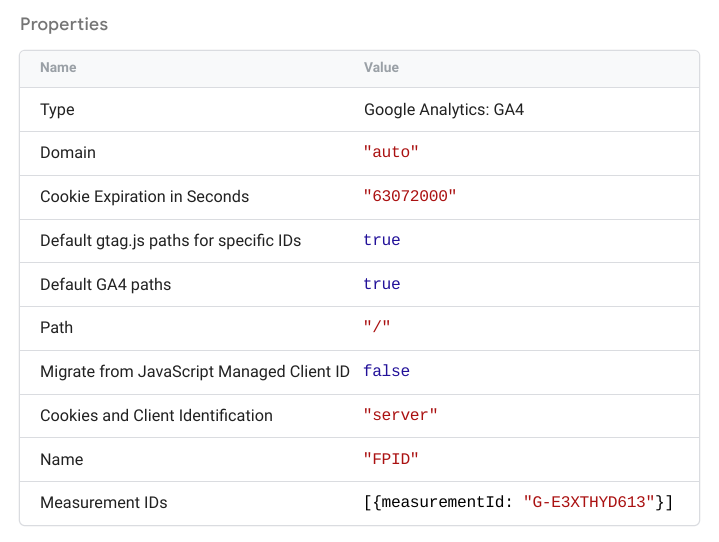
Verificare che il cliente corretto ha rivendicato la richiesta
I container server possono avere molti client, ma un solo client può rivendicare una richiesta. Il client corretto riconosce il formato della richiesta dal browser e lo rivendica in caso di corrispondenza.
Fai clic sulla casella Cliente per verificare i dettagli del cliente. Queste informazioni devono corrispondere alla configurazione del client in Client > Nome client.

Controlla le richieste in arrivo
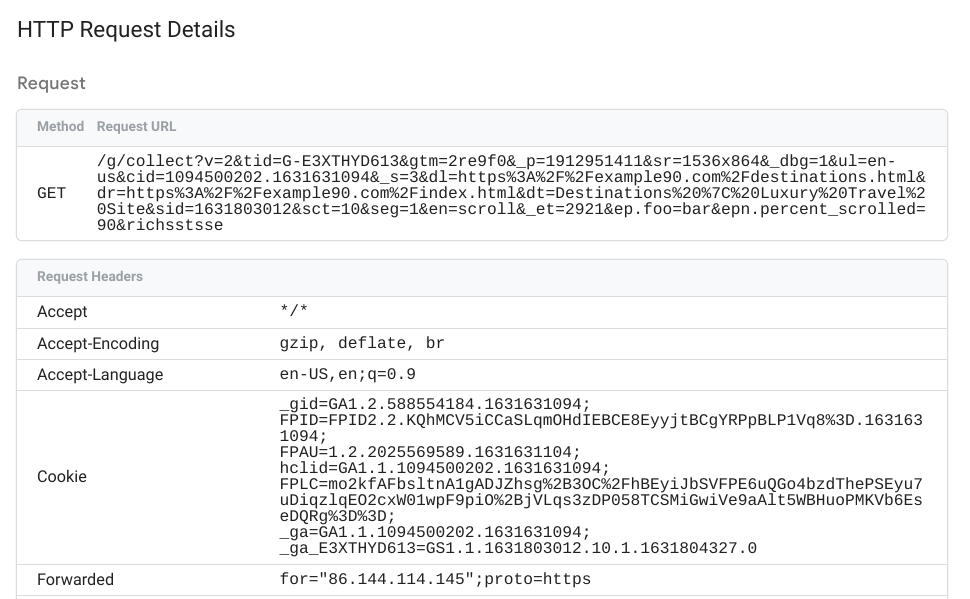
Fai clic sulla casella Richiesta HTTP in entrata per visualizzare i dettagli completi della richiesta in entrata.
La richiesta (collect?v=...) deve essere una rappresentazione 1:1 di ciò che vedi nella scheda Rete di Chrome. Verifica che ciò che vedi nel browser corrisponda a una corrispondenza e che il contenitore del server riceva i parametri corretti.

Controlla le richieste in uscita
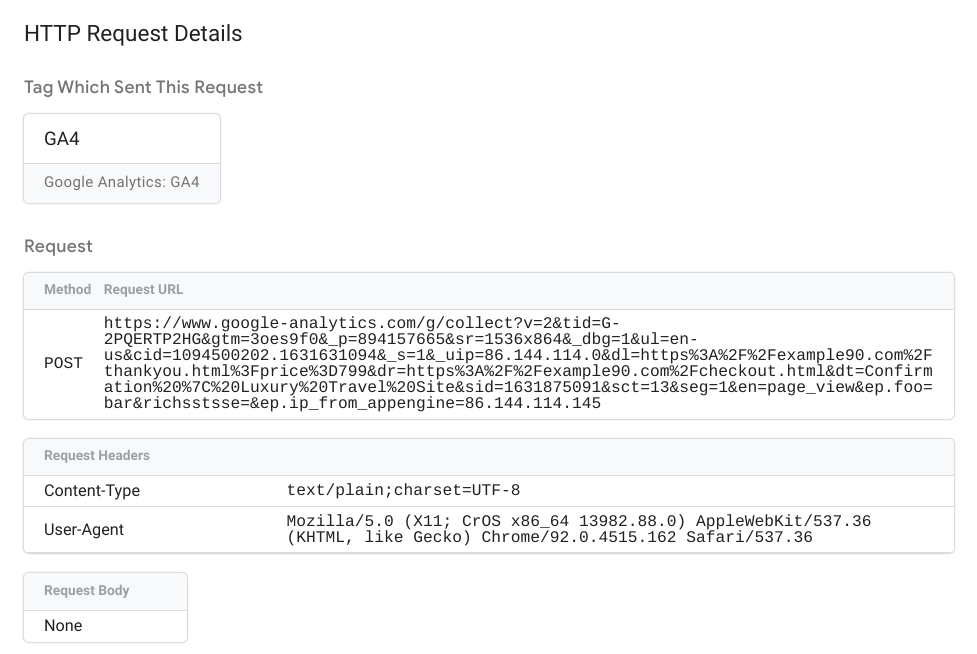
Fai clic su una casella Richieste HTTP in uscita per visualizzare informazioni dettagliate su:
- Tag che ha generato la richiesta
- Richiesta in uscita
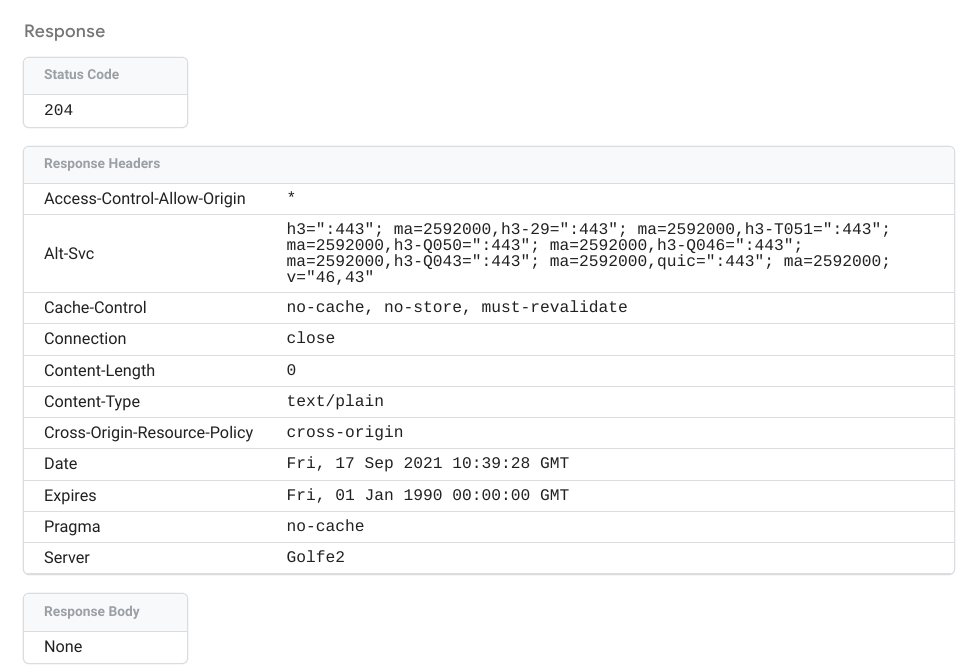
- Risposta HTTP restituita dall'endpoint del fornitore
I dettagli della richiesta in uscita mostrano i dati inviati dal container del server all'endpoint del fornitore.

La risposta mostra il codice di stato, le intestazioni e il corpo (se presente) restituiti dall'endpoint del fornitore.

Tag di debug
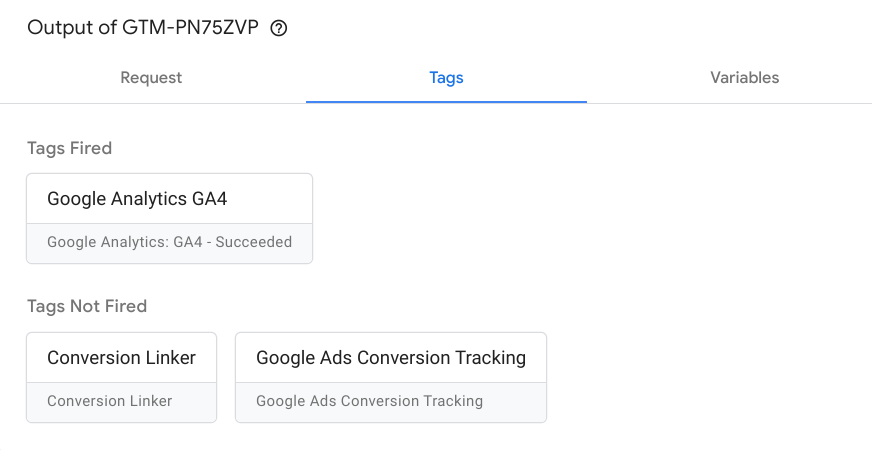
Nella scheda Tag sono elencati tutti i tag configurati:
- Tag attivati: tag attivati dall'evento. Ogni casella indica se il tag è stato attivato o meno e il numero di volte in cui il tag è stato attivato.
- Tag non attivati: tag disponibili che non sono stati attivati.

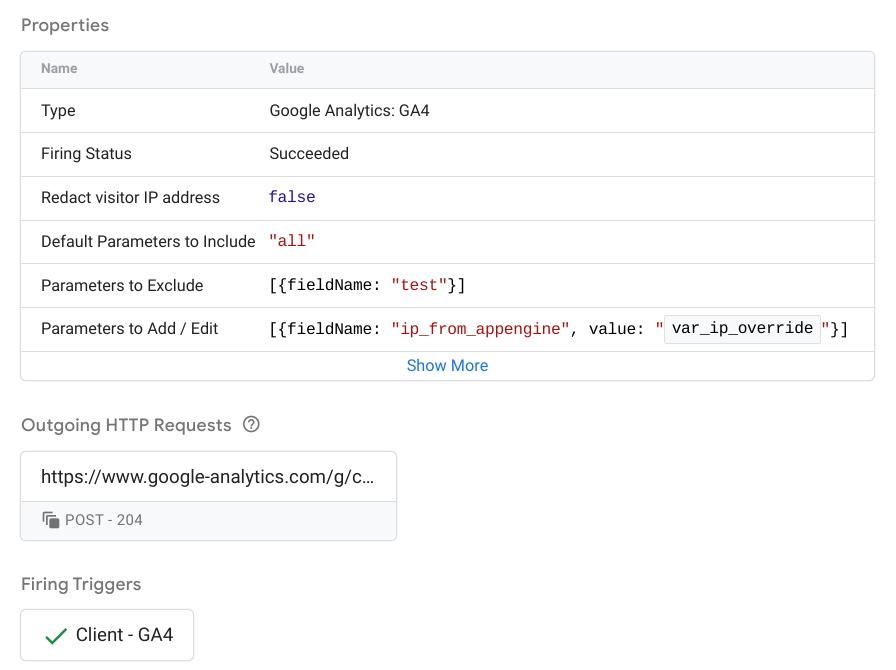
Fai clic su un riquadro per visualizzare le proprietà dei tag, le richieste HTTP in uscita e gli attivatori di attivazione.

Per ulteriori informazioni su come configurare e implementare i tag server, consulta Come creare un tag server.
Debug delle variabili
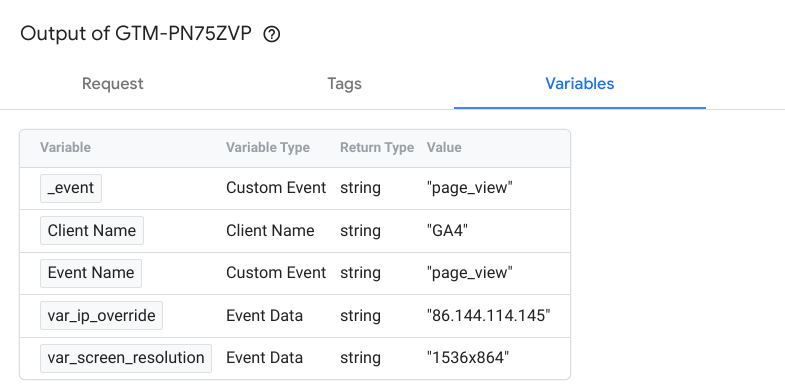
Il tag Variabili elenca le variabili dell'evento e include il tipo di variabile, il tipo restituito e il valore. Ad esempio, lo screenshot di seguito per un evento user-engagement mostra la variabile var_screen_resolution impostata su "1536 x 864".

I dati utilizzati per impostare i valori della variabile vengono mostrati nella scheda Dati evento.
Per saperne di più sulla configurazione delle variabili integrate e delle variabili definite dall'utente, consulta Variabili.
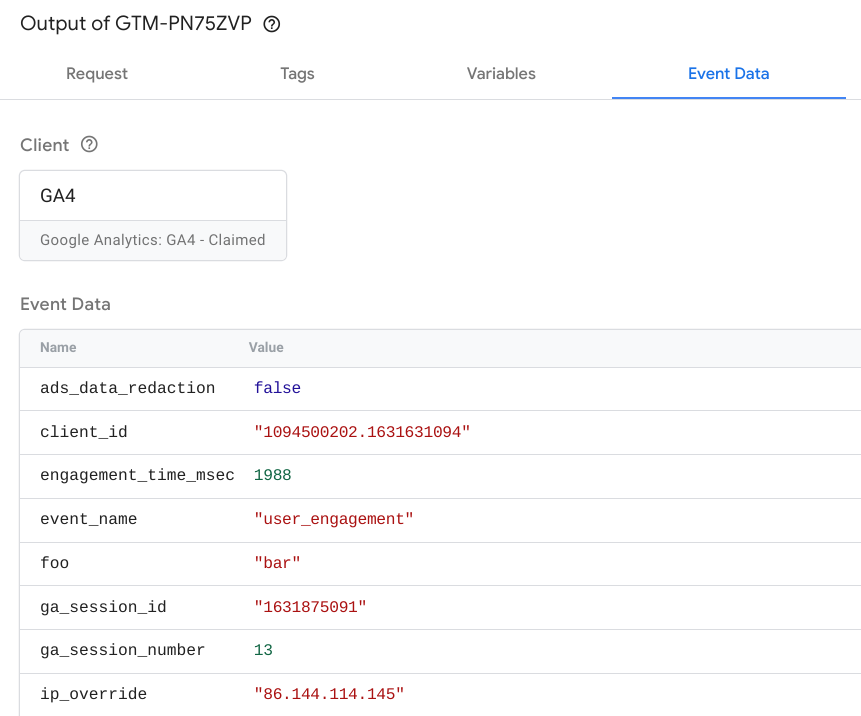
Dati sugli eventi di debug
La scheda Dati evento mostra i dettagli completi dell'evento. Questi dati vengono utilizzati per impostare i valori della variabile nella scheda Variabili.

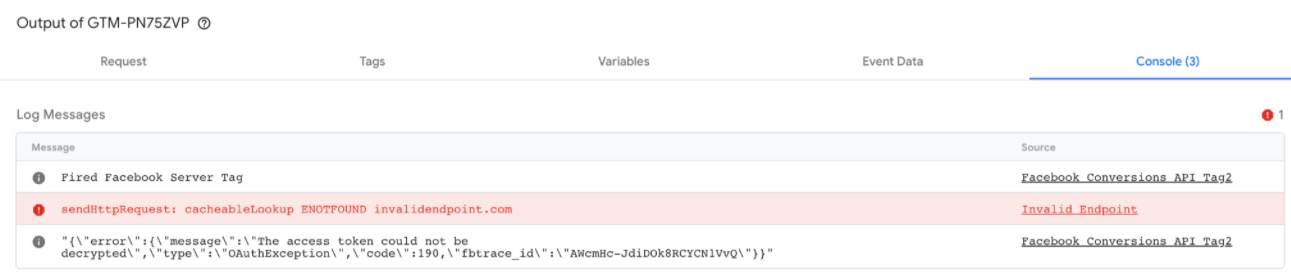
Console
La scheda Console mostra tutti gli errori provenienti dai tag attivati. Il log include ogni messaggio di errore e la relativa origine, ad esempio un endpoint o una chiamata API di destinazione non valida.