تتيح لك أداة "إدارة العلامات من Google" من جهة الخادم نقل علامات تتبُّع الإحالات الناجحة في "إعلانات Google" من صفحة الويب إلى الخادم. يؤدي نقل هذه العلامات إلى الخادم إلى تقليل مقدار الرمز البرمجي الذي عليك تشغيله في الصفحة، ويساعد في تحسين سرعة تحميل الصفحة. يوضِّح هذا المستند كيفية ضبط إعدادات حاوية الويب وحاوية الخادم في أداة "إدارة العلامات من Google" لاستخدام ميزة تتبُّع الإحالات الناجحة في "إعلانات Google".
قبل البدء
يفترض هذا المستند أنّ لديك ما يلي:
- حقوق المشرف في "إعلانات Google" و"إدارة العلامات من Google"
- إعداد أداة "إدارة العلامات من Google"
- تم إنشاء حاوية خادم
- إعداد عميل "إحصاءات Google 4"
الخطوة 1: إعداد علامة ربط الإحالة الناجحة
للسماح لخدمة "إعلانات Google" بإرسال البيانات إلى أداة "إدارة العلامات من Google"، عليك إعداد علامة رابط الإحالة الناجحة.
إذا كانت لديك حاليًا علامة رابط الإحالة الناجحة تم ضبطها في حاوية الخادم، يمكنك تخطّي هذه الخطوة.
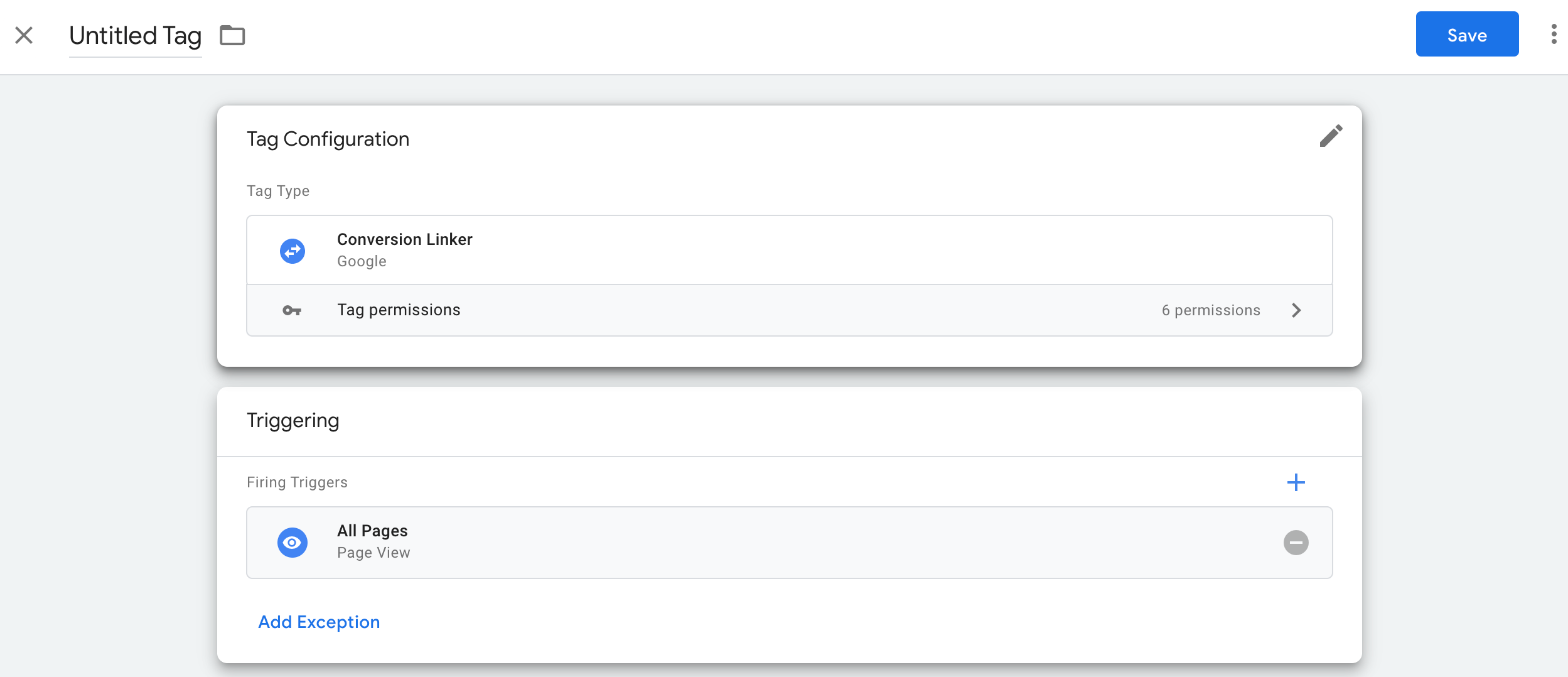
لإعداد علامة رابط الإحالة الناجحة:
- من مساحة عمل حاوية الخادم، افتح قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
- اختَر نوع العلامة رابط الإحالة الناجحة.
- إعداد العامل المشغِّل الذي سيؤدي إلى بدء ربط الإحالات الناجحة من جهة الخادم
في معظم الحالات، يكون مشغِّل كل الصفحات هو الخيار الأفضل. - أدخِل اسمًا للعلامة وانقر على حفظ.

الخطوة 2: إعداد حدث رئيسي
لإعداد حدث رئيسي، عليك إجراء أمرَين:
- إعداد "إحصاءات Google" لتتمكّن من التعرّف على حدث معيّن كحدث رئيسي
- إعداد علامة "إحصاءات Google": حدث "إحصاءات Google 4" في حاوية الويب في أداة "إدارة العلامات من Google" ل إرسال الأحداث الرئيسية
إذا سبق لك إعداد الأحداث الرئيسية، وكنت بحاجة فقط إلى تنفيذ علامة الخادم، يمكنك التخطّي إلى الخطوة 3.
إعداد "إحصاءات Google" للتعرّف على الأحداث الرئيسية المخصّصة
لتحديد حدث رئيسي جديد في "إحصاءات Google":
- فتح "إحصاءات Google 4"
- افتح قائمة
 المشرف في أسفل يمين الصفحة.
المشرف في أسفل يمين الصفحة. - في قائمة إعدادات الموقع، اختَر
الأحداث الرئيسية.
- انقر على الزر حدث رئيسي جديد وأضِف اسم الحدث الرئيسي. ويمكن أن يكون ذلك اسم حدث مقترَح أو حدثًا مخصّصًا.
- احفظ اسم الحدث.
إعداد حدث رئيسي في أداة "إدارة العلامات من Google"
إذا كان الحدث الرئيسي يتم تشغيله عند حدوث مشاهدة صفحة على الويب، انتقِل إلى الخطوة 3.
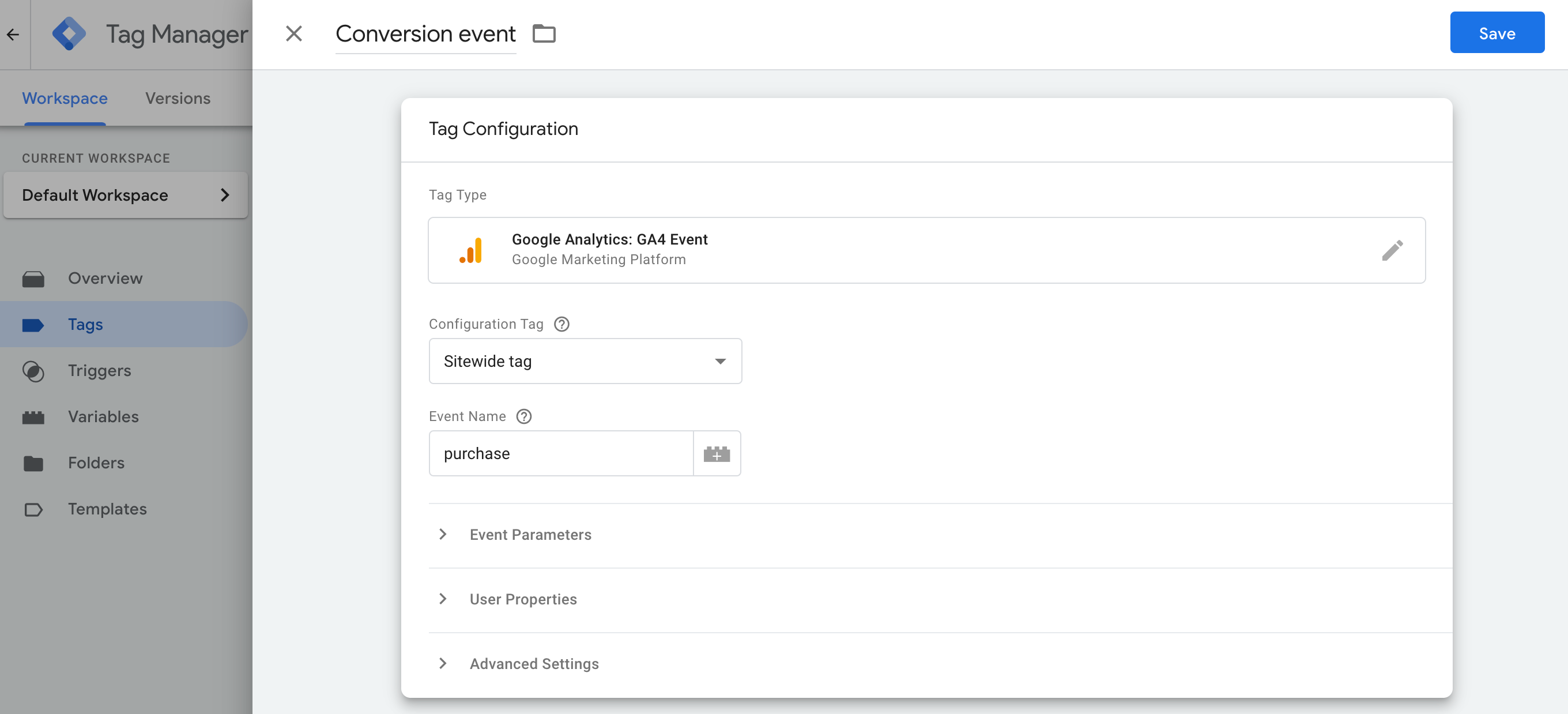
لإعداد حدث رئيسي:
في مساحة عمل حاوية الويب، أضِف علامة "إحصاءات Google": حدث "إحصاءات Google 4".
في علامة الضبط، اختَر علامة Google لموقعك الإلكتروني.
أدخِل اسم الحدث الذي يتوافق مع الحدث الرئيسي.

الخطوة 3: إعداد علامة تتبُّع الإحالات الناجحة في "إعلانات Google" في حاوية الخادم
لإعداد علامة تتبُّع الإحالات الناجحة في "إعلانات Google":
- في مساحة عمل حاوية الخادم، افتح قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
اختَر نوع علامة تتبُّع الإحالات الناجحة في "إعلانات Google".
.أدخِل معلومات الإحالة الناجحة المطلوبة (رقم تعريف الإحالة الناجحة وتصنيفها). يمكنك العثور على هذه القيم في حسابك على "إعلانات Google".
في قائمة التشغيل، اختَر عامل تشغيل حاليًا إذا كان يناسب حالة استخدامك. إذا لم يكن هناك عامل تشغيل حالي يلبّي احتياجاتك، أنشئ عامل تشغيل مخصّصًا جديدًا
 .
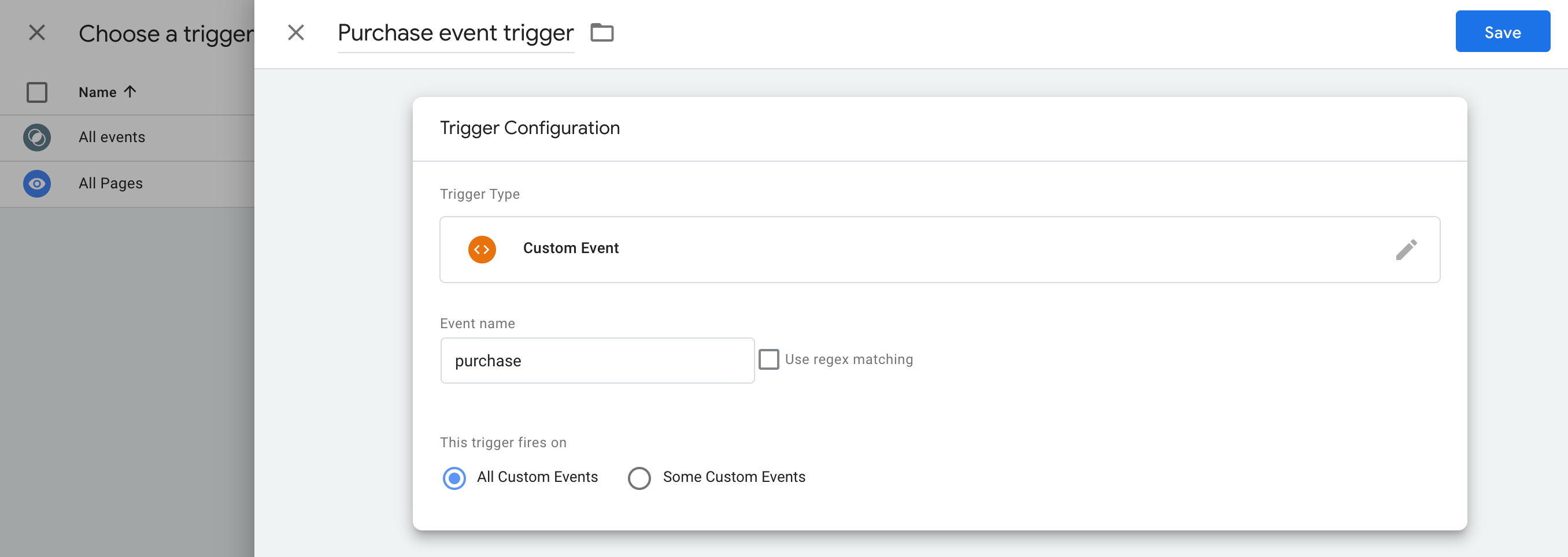
.لتشغيل العلامة في حدث مخصّص:
- اختَر عامل تشغيل الحدث المخصّص.
- أدخِل اسم الحدث الذي يتطابق مع الاسم المستخدَم في علامة إحصاءات Google:
حدث "إحصاءات Google 4".

لتفعيل الميزة على عناوين URL معيّنة فقط:
- اختَر خيار التفعيل عند بعض الأحداث المخصّصة.
- أضِف المتغيّر عنوان URL للصفحة ليتساوى مع عنوان URL الذي من المفترض أن يتم تنشيط العلامة من أجله.
أدخِل اسمًا للعلامة وانقر على حفظ.
اختياري: تحديد قيمة إحالة ناجحة
يمكنك تحديد قيمة إحالة ناجحة مختلفة عن المَعلمة التلقائية value
، على سبيل المثال، إذا كنت تخزِّن بيانات الأسعار في قاعدة بيانات مختلفة.
لتحديد أساس مختلف لاحتساب قيمة الإحالة الناجحة، عليك إعداد
متغيّر لسحب البيانات من قاعدة بياناتك وتحديدها
لعلامة تتبُّع الإحالات الناجحة في "إعلانات Google".
لإنشاء متغيّر جديد:
- في حاوية الخادم، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم لإدخال البيانات. على سبيل المثال، إذا كنت تريد استخدام قيمة من قاعدة بيانات Firestore، أنشئ متغيّر {{بحث Firestore}}.
- حدِّد مصادر البيانات للمتغيّر.
- أدخِل اسمًا للمتغيّر، مثل "بحث الأرباح"، ثمّ احفظه.
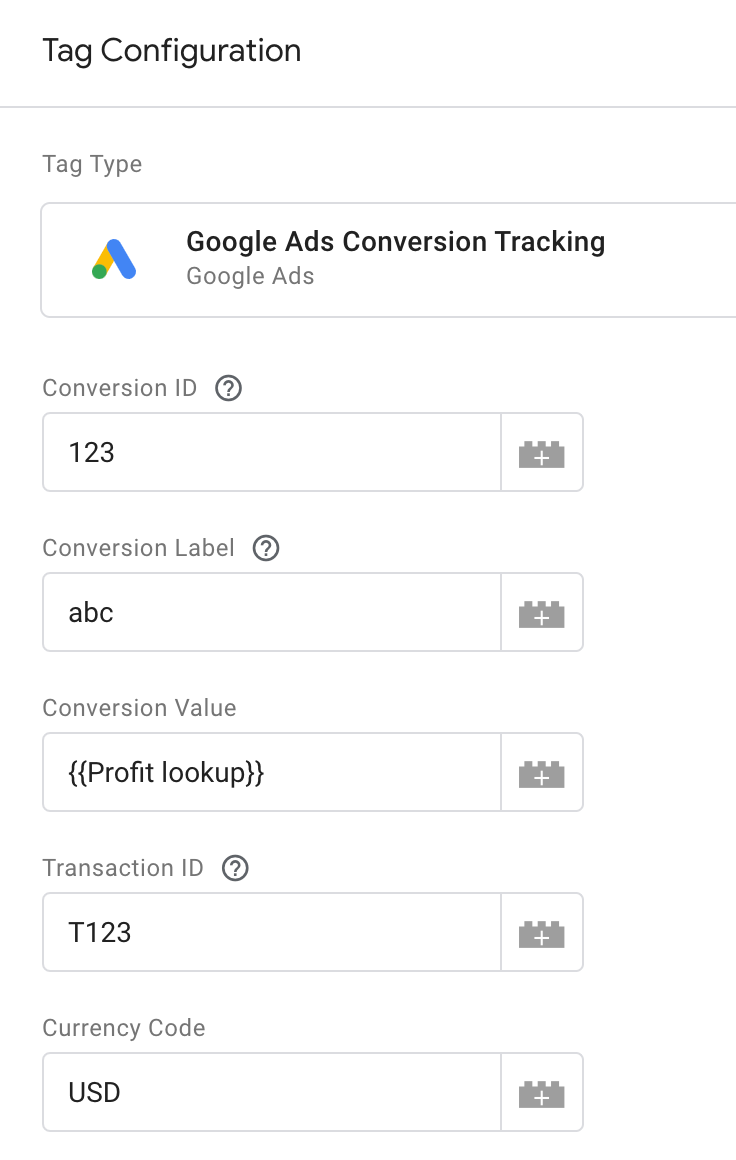
إعداد قيم الإحالات الناجحة المخصّصة في علامة تتبُّع الإحالات الناجحة في "إعلانات Google":
- في حاوية الخادم، افتح قائمة العلامات.
- عدِّل علامة تتبُّع الإحالات الناجحة في إعلانات Google حالية أو أنشئ علامة جديدة.
لضبط قيمة إحالة ناجحة مخصّصة، حدِّد الحقلَين التاليَين:
- قيمة الإحالة الناجحة: أدخِل مبلغًا ثابتًا أو حدِّد المتغيّر الذي أنشأته من قبل.
- رمز العملة

احفظ العلامة.
الخطوة 4: الإحالات الناجحة المحسّنة
إذا كنت لا تستخدم ميزة "الإحالات الناجحة المحسّنة"، انتقِل إلى الخطوة التالية: التحقّق من صحة الإعداد.
لضبط ميزة الإحالات الناجحة المحسّنة ، اتّبِع الخطوات التالية.
إعداد متغيّر للبيانات المقدَّمة من المستخدِم
تتوفّر 3 طرق يمكنك من خلالها تنفيذ ميزة الإحالات الناجحة المحسّنة في أداة "إدارة العلامات من Google". ما عليك سوى تحديد خيار واحد لجمع البيانات المقدَّمة من المستخدِم.
| الجمع التلقائي للبيانات | الضبط اليدوي | ضبط الرمز | |
|---|---|---|---|
| طريقة جمع البيانات | تجمع هذه الطريقة تلقائيًا البيانات المقدَّمة من المستخدِم استنادًا إلى رمز
موقعك الإلكتروني. إذا كنت بحاجة إلى التحكّم في أماكن جمع البيانات المُدخلة، اختَر الضبط اليدوي أو ضبط الرمز. |
حدِّد سمات CSS أو متغيّرات JavaScript محدّدة لجمع
البيانات المقدَّمة من المستخدِم. إذا كنت بحاجة إلى التحكّم في تنسيق البيانات والتجزئة، اختَر ضبط الرمز. |
أضِف مقتطف رمز على موقعك الإلكتروني يُرسِل بيانات العملاء المجزّأة
للمطابقة. هذه الطريقة هي الخيار الأفضل لزيادة دقة الإحالات الناجحة المحسّنة عن طريق السماح لك بإرسال بيانات منسَّقة بشكلٍ متّسق كلما تمّ تنشيط علامة إحالتك الناجحة. |
| مستوى التعقيد | بسيط | متوسط | معقّد |
| المهارات | ما مِن مهارات خاصة مطلوبة | HTML وCSS | تطوير مواقع الإنترنت |
الجمع التلقائي للبيانات
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الجمع التلقائي للبيانات.
- أدخِل اسمًا للمتغيّر، مثلاً
My user-defined data. - انقر على حفظ.
الضبط اليدوي
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الضبط اليدوي.
بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها من خلال ميزة الإحالات الناجحة المحسّنة، أضِف متغيّرًا جديدًا أو حاليًا.
لتحديد أحد العناصر من DOM، أنشئ متغيّر جديد > ضبط المتغيّر > عنصر DOM.
ضمن طريقة الاختيار، يمكنك استخدام أداة اختيار لغة CSS أو رقم تعريف. ملاحظة: إذا كانت متغيّرات CSS تتبدّل بشكلٍ متكرّر، أضِف رقم تعريف HTML إلى موقعك الإلكتروني واستخدِم متغيّر رقم التعريف.
أدخِل اسم أداة اختيار لغة CSS أو رقم التعريف. يمكنك ترك حقل "اسم السمة" فارغًا.
أدخِل اسمًا لمتغيّر عنصر DOM واحفظه. ستعود الشاشة بعد ذلك إلى إعدادات البيانات المقدَّمة من المستخدِم.
أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data.انقر على حفظ.
ضبط الرمز
الخطوة 1: تحديد متغيّرات الإحالات الناجحة المحسّنة وتعريفها
يمكنك إرسال بيانات غير مجزّأة، ستعمل Google على تجزئتها قبل أن تصل البيانات
إلى الخوادم، أو إرسال بيانات مجزّأة مسبقًا. إذا اختَرت إرسال بيانات مجزّأة مسبقًا،
يُرجى ترميز البيانات باستخدام خوارزمية SHA256 بترميز سداسي عشري. وفي كلتا الحالتين، يجب تقديم حقل واحد على الأقل من الحقول التالية: email (البريد الإلكتروني) أو phone_number (رقم الهاتف).
لإرسال بيانات غير مجزّأة إلى طبقة البيانات:
في موقعك الإلكتروني، خزِّن البيانات المقدَّمة من المستخدِم في صورة أزواج المفتاح/القيمة في متغيّر JavaScript. على سبيل المثال:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };أرسِل بيانات المستخدِمين مع حدث باستخدام dataLayer.push(). على سبيل المثال:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
لإرسال بيانات مجزّأة مسبقًا إلى طبقة البيانات:
في موقعك الإلكتروني، عليك تجزئة البيانات المقدَّمة من المستخدِم باستخدام خوارزمية SHA256 بترميز سداسي عشري. يجب أن يبدأ مفتاح البيانات التي تم ترميزها بـ
sha256_. على سبيل المثال:{'sha256_email_address':await hashEmail(email.trim()), }أرسِل بيانات المستخدِم مع حدث باستخدام
dataLayer.push(). يوضّح المثال التالي عملية تنفيذ طبقة بيانات يفترض أنّك كتبت دالة تجزئة بنفسك، وتتولّى تشغيلها بشكلٍ غير متزامن.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
الخطوة 2: إنشاء متغيّر البيانات المقدَّمة من المستخدِم
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على رمز.
- بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها، انقر على القائمة المنسدلة واختَر متغيّر جديد.
- ضمن اختيار نوع المتغيّر، اختَر متغيّر طبقة البيانات.
- في متغيّر طبقة البيانات، أشِر إلى بيانات المستخدِمين المخزَّنة. مثلاً:
leadsUserData - أدخِل اسمًا لمتغيّر طبقة البيانات واحفظه. ستعود الشاشة بعد ذلك إلى إعدادات البيانات المقدَّمة من المستخدِم.
- أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data. - انقر على حفظ.
تخصيص المتغيّر لعلامة Google
- في حاوية الويب، افتح قائمة العلامات.
- عدِّل علامة Google التي تستخدمها لإرسال البيانات إلى خادم وضع العلامات.
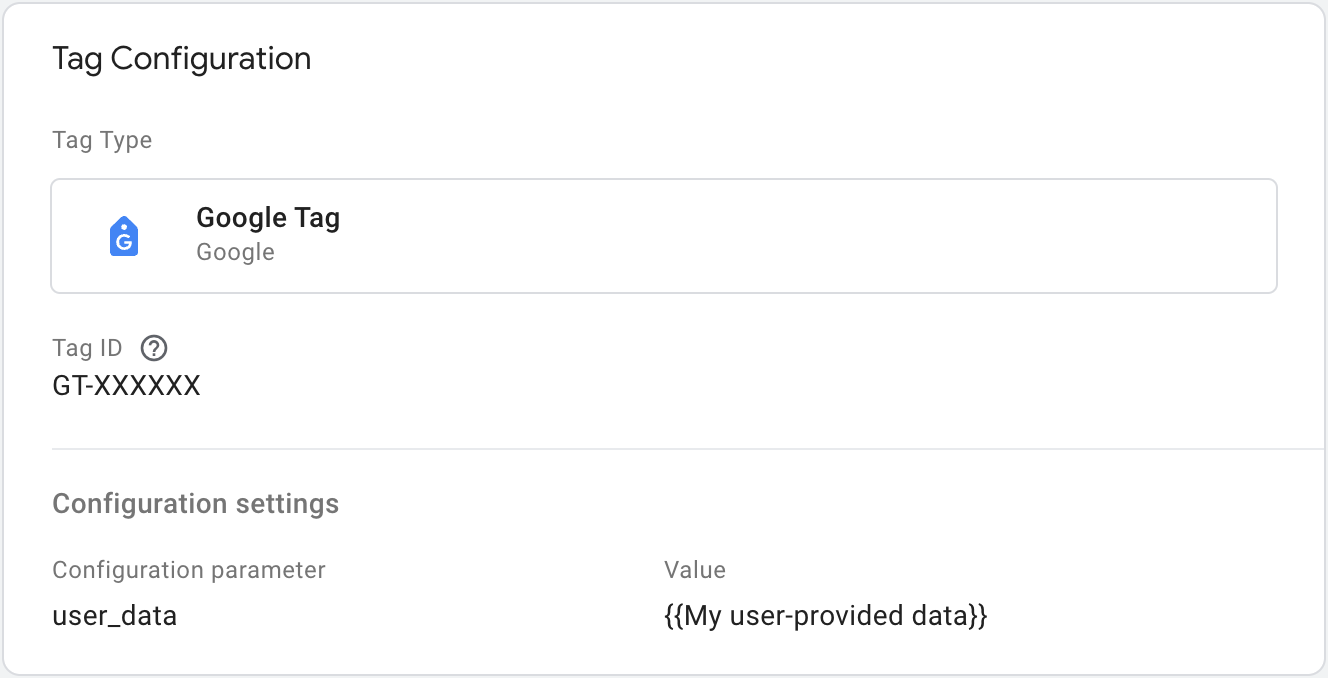
- ضمن إعدادات الضبط، أضِف مَعلمة ضبط
جديدة باسم
user_data. اضبط القيمة على متغيّر البيانات المقدَّمة من المستخدِم، مثل{{My user-provided data}}. حفظ التغييرات التي أجريتها من المفترض أن تظهر علامتك على النحو التالي:

ضبط علامة تتبُّع الإحالات الناجحة من "إعلانات Google" من جهة الخادم
ولتفعيل ميزة "الإحالات الناجحة المحسّنة" في حاوية الخادم:
- في مساحة عمل الخادم، افتح قائمة العلامات.
- عدِّل علامة تتبُّع الإحالات الناجحة في "إعلانات Google".
اضغط على حفظ لحفظ التغييرات.

الخطوة 5: التحقّق من الإعداد
بعد بدء إرسال البيانات باستخدام حاوية الخادم، يمكنك التحقّق مما إذا كانت تعمل بشكلٍ سليم باتّباع الخطوات التالية:
- افتح موقعك الإلكتروني.
- في حاوية خادم "إدارة العلامات من Google"، اختَر معاينة. ستبدأ إضافة Tag Assistant في تحميل حاوية الخادم.
- تعرض لك علامة التبويب العلامات جميع العلامات التي تم تفعيلها. احرص على التحقّق مما إذا تم تنشيط العلامة التي أعددتها.
- تعرض علامة التبويب وحدة التحكّم أي أخطاء حدثت أثناء نقل البيانات إلى حاوية الخادم. تحقَّق من الأخطاء وحلّها.
لمزيد من المساعدة في تصحيح أخطاء حاويات أداة "إدارة العلامات من Google"، اطّلِع على المساعدة في معاينة العلامات وتصحيح أخطائها.
الخطوات التالية
بعد أن تعمل علامة تتبُّع الإحالات الناجحة في "إعلانات Google" على النحو المطلوب، يمكنك إزالة أي علامات تتبُّع إحالات ناجحة مماثلة في حاوية ويب لتجنُّب تكرار البيانات.
إذا كنت تستخدِم أيضًا حملات تجديد النشاط التسويقي في "إعلانات Google" وتريد قياسها باستخدام وضع العلامات من جهة الخادم، عليك إعداد تجديد النشاط التسويقي في "إعلانات Google".