Динамическая отрисовка как временное решение
На некоторых сайтах алгоритмы JavaScript при загрузке веб-страниц в браузере создают на них новый контент. Это называется отрисовкой на стороне клиента. Google Поиск может обрабатывать многие алгоритмы JavaScript, но не все. По этой причине сгенерированный HTML-контент может иногда не показываться в результатах поиска по определенным страницам. Другие поисковые системы могут игнорировать код JavaScript и не предлагать пользователям материалы, созданные с его помощью.
Динамическая отрисовка позволяет решать проблемы с представлением контента, сгенерированного с помощью JavaScript, в поисковых системах, которые не поддерживают JavaScript. Сервер динамической отрисовки выявляет роботов, которые могут некорректно интерпретировать алгоритмы JavaScript, и передает им обработанную на сервере версию страницы без JavaScript. В результате пользователи увидят версию страницы с контентом, сгенерированным на стороне клиента.
Мы не рекомендуем использовать динамическую отрисовку в качестве долгосрочного решения, поскольку она ведет к дополнительным трудностям и расходам ресурсов.
Сайты, на которых рекомендуется использовать динамическую отрисовку
Мы рекомендуем использовать динамическую отрисовку для индексируемого общедоступного контента, который создается с помощью JavaScript и часто изменяется, а также для контента, использующего функции JavaScript, не поддерживаемые важными для вас поисковыми роботами. На многих сайтах динамическую отрисовку можно не использовать. Кроме того, существуют более эффективные решения. Подробную информацию об этом вы найдете в статье, посвященной процессу отрисовки контента в интернете.
Принцип работы динамической отрисовки
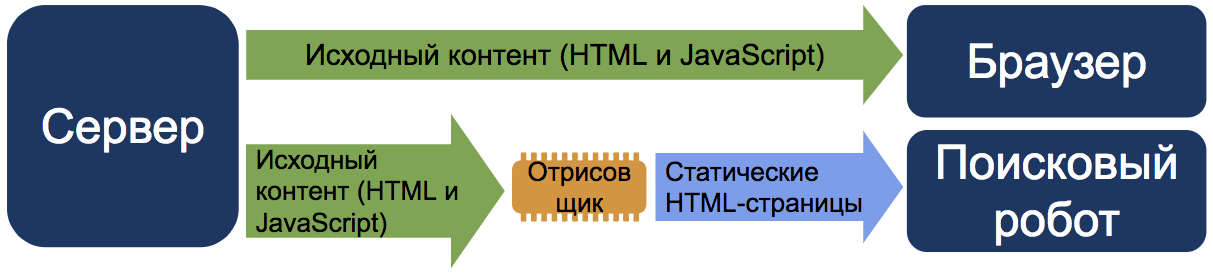
Для работы динамической отрисовки ваш сервер должен распознавать поисковых роботов (например, проверяя агент пользователя). Запросы от роботов передаются отрисовщику, а запросы от пользователей обрабатываются обычным образом. При необходимости отрисовщик возвращает версию контента, которая может быть обработана роботом, например статическую HTML-страницу. Динамическую отрисовку можно включить как для всех страниц, так и только для некоторых.

Отличия динамической отрисовки от маскировки
Googlebot не считает динамическую отрисовку маскировкой, если на всех версиях страницы представлен одинаковый контент.
Если вы настроили динамическую отрисовку, на вашем сайте могут появляться страницы с ошибками. Googlebot обрабатывает такие страницы стандартным образом и не воспринимает их как маскировку.
Если же при динамической отрисовке пользователям и роботам показывают совершенно разные версии страницы, это считается маскировкой. Например, пользователи видят страницу с информацией о кошках, а роботу предоставляется версия о собаках.
Использование динамической отрисовки
Чтобы включить динамическую отрисовку, следуйте инструкциям, приведенным ниже. Учитывайте особенности вашей конфигурации, так как от них во многом зависит процедура настройки.
- Установите и настройте отрисовщик, например Puppeteer, Rendertron или prerender.io. Он преобразует ваш контент в статический HTML-код, который проще анализировать поисковым роботам.
- Укажите агенты пользователя, которым должен передаваться статический HTML-код. Вы можете добавить новые агенты или изменить параметры существующих в зависимости от своей конфигурации. Пример списка популярных агентов пользователя в Rendertron:
export const botUserAgents = [ 'googlebot', 'bingbot', 'linkedinbot', 'mediapartners-google', ];
- Если вы заметили, что предварительная отрисовка создает высокую нагрузку на сервер или количество запросов на предварительную отрисовку значительно выросло, создайте кеш статического контента и обрабатывайте запросы только от нужных вам роботов.
- Определите, какой тип контента запрашивают агенты пользователя: для компьютера или для мобильных устройств. Чтобы предоставлять подходящие версии страниц, используйте динамический показ. Вот пример конфигурации, в которой сервер определяет нужный тип контента:
isPrerenderedUA = userAgent.matches(botUserAgents) isMobileUA = userAgent.matches(['mobile', 'android'])
if (!isPrerenderedUA) { } else { servePreRendered(isMobileUA) } - Настройте сервер таким образом, чтобы он передавал выбранным роботам статический HTML-код. Это можно сделать несколькими способами. Вот некоторые из них:
- Передавайте запросы от роботов в средство динамического отображения через прокси-сервер.
- Добавьте алгоритмы предварительной отрисовки на этапе развертывания сайта, чтобы роботы могли сразу получать статический HTML-контент.
- Реализуйте динамическую отрисовку в коде сервера.
- Отправляйте роботам статический контент из сервиса предварительной отрисовки.
- Используйте на сервере промежуточное ПО (например, Rendertron).
Проверка конфигурации
Завершив настройку динамической отрисовки, убедитесь, что она работает. Для этого протестируйте URL следующими способами:
- С помощью инструмента проверки URL выясните, доступна ли роботам Google версия контента для компьютеров и мобильных устройств.
done Всё в порядке. Контент показывается пользователям компьютеров и мобильных устройств именно так, как вы планировали.
error Ошибка. Если контент показывается некорректно, перейдите к разделу Устранение неполадок.
- Если страница содержит структурированные данные, убедитесь, что их отрисовка выполняется правильно. Для этого воспользуйтесь инструментом проверки расширенных результатов.
done Всё в порядке. Структурированные данные обрабатываются именно так, как вы планировали.
error Ошибка. Если структурированные данные интерпретируются некорректно, перейдите к разделу Устранение неполадок.
Устранение неполадок
Иногда во время работы инструмента проверки URL обнаруживаются ошибки или контент отсутствует в результатах поиска Google. Если вы с этим столкнулись, прочитайте описания распространенных проблем и способов их решения ниже. Вы также можете задать вопрос на справочном форуме Центра Google Поиска.
Контент неполон или выглядит по-другому
error Причина проблемы. Отрисовщик настроен неправильно, или веб-приложение несовместимо с ним. Иногда к некорректной отрисовке может приводить слишком долгое ожидание сетевого ответа.
done Решение. Найдите советы по устранению ошибок динамической отрисовки в документации вашего отрисовщика.
Долгое время отклика
error Причина проблемы. Зачастую приходится долго ждать отклика, если для отрисовки страницы по запросу используется консольный браузер. В результате поисковый робот может отменить запрос, и ваш контент не будет проиндексирован. Кроме того, роботы могут реже сканировать и индексировать сайты, которые медленно отвечают.
done Решение
- Настройте кеширование предварительно генерируемых HTML-страниц или создайте статическую HTML-версию контента на этапе сборки.
- Сделайте кеш доступным для роботов, например перенаправив их на него.
- Убедитесь, что роботы получают контент достаточно быстро. Вы можете использовать такие инструменты, как проверка расширенных результатов и WebPageTest. Во втором случае вам нужно будет указать строку агента пользователя из списка агентов пользователя роботов Google. Следите, чтобы время ожидания не истекало до получения ответа на запрос.
Отрисовка веб-компонентов выполняется некорректно
error Причина проблемы. Теневое дерево DOM (Shadow DOM) изолировано от остальной части страницы. Отрисовщики, такие как Rendertron, не считывают контент в элементах такого дерева. Подробные сведения об этом доступны в рекомендациях по веб-компонентам.
done Решение
- Загрузите полифилы webcomponents.js для специальных элементов и Shadow DOM.
- Выполните проверку расширенных результатов или используйте инструмент проверки URL, чтобы убедиться, что контент появляется в обработанном HTML вашего средства отрисовки.
Отсутствуют структурированные данные
error Причина проблемы. Со структурированными данными могут возникнуть неполадки, если не указан агент пользователя или в конечном коде отсутствуют теги скрипта JSON-LD.
done Решение
- С помощью инструмента проверки расширенных результатов убедитесь, что на странице есть структурированные данные. Затем настройте агент пользователя так, чтобы можно было выполнить проверку предварительно отрисованного контента с помощью робота Googlebot для компьютеров или мобильных устройств.
- Убедитесь, что динамически сгенерированный HTML-код содержит теги скрипта JSON-LD. Дополнительную информацию можно найти в документации к вашему отрисовщику.
