Dynamisches Rendering als Behelfslösung
Bei einigen Websites werden über JavaScript zusätzliche Inhalte geladen, wenn die Seite in einem Browser geöffnet ist. Das wird als clientseitiges Rendering bezeichnet. Diese Inhalte werden in der Google Suche zusammen mit den Inhalten im HTML-Code einer Website angezeigt. Beachte, dass es einige Einschränkungen für JavaScript in der Google Suche gibt. Außerdem kann es bei einigen Seiten vorkommen, dass Inhalte nicht im gerenderten HTML-Code angezeigt werden. Andere Suchmaschinen ignorieren JavaScript möglicherweise und sehen dann keine von JavaScript generierten Inhalte.
Dynamisches Rendering ist eine Behelfslösung für Websites, auf denen von JavaScript generierte Inhalte nicht für Suchmaschinen verfügbar sind. Ein Server für dynamisches Rendering erkennt Bots, die möglicherweise Probleme mit von JavaScript generierten Inhalten haben, und stellt ihnen eine servergerenderte Version ohne JavaScript bereit, während Nutzern die clientseitig gerenderte Version der Inhalte angezeigt wird.
Dynamisches Rendering ist eine Behelfslösung und stellt keine empfohlene Lösung dar, weil es zusätzliche Komplexitäten und Ressourcenanforderungen verursacht.
Websites, für die dynamisches Rendering verwendet werden kann
Dynamisches Rendering war gut für indexierbare, öffentliche, von JavaScript generierte Inhalte, die sich schnell ändern, oder auch für Inhalte mit JavaScript-Funktionen, die von deinen bevorzugten Crawlern nicht unterstützt werden. Nicht alle Websites müssen dynamisches Rendering verwenden. Außerdem gibt es bessere Lösungen als das dynamische Rendering, wie in dieser Übersicht zum Rendering im Web beschrieben.
Wie dynamisches Rendering funktioniert
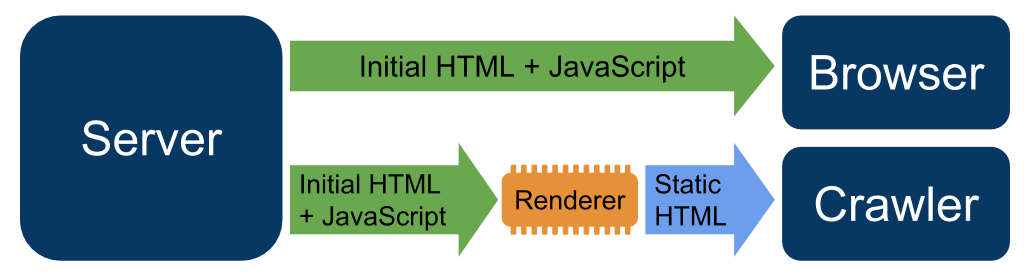
Für das dynamische Rendering muss der Webserver Crawler erkennen – z. B. durch Überprüfen des User-Agents. Wenn dein Webserver eine Anfrage von einem Crawler erkennt, der JavaScript oder die JavaScript-Funktionen, die zum Rendern deiner Inhalte erforderlich sind, nicht unterstützt, wird diese Anfrage an einen Rendering-Server weitergeleitet. Anfragen von Nutzern und Crawlern ohne JavaScript-Probleme werden wie gewohnt bedient. Der Rendering-Server antwortet auf Anfragen mit einer für den Crawler geeigneten Version der Inhalte, z. B. einer Version mit statischem HTML-Code. Du kannst den dynamischen Renderer für alle Seiten oder seitenweise aktivieren.

Dynamisches Rendering ist kein Cloaking
Der Googlebot betrachtet dynamisches Rendern normalerweise nicht als Cloaking. Solange dein dynamisches Rendering ähnliche Inhalte generiert, geht der Googlebot nicht von Cloaking aus.
Wenn du das dynamische Rendering einrichtest, werden auf deiner Website möglicherweise Fehlerseiten angezeigt. Auch diese Fehlerseiten werden vom Googlebot nicht als Cloaking gewertet, sondern wie jede andere Fehlerseite behandelt.
Solltest du vollkommen unterschiedliche Inhalte für Nutzer und Crawler bereitstellen, kann dies als Cloaking betrachtet werden. Das ist beispielsweise der Fall, wenn eine Website für Nutzer eine Seite mit Katzen, für Crawler jedoch eine mit Hunden bereitstellt.
