البيانات المنظّمة للفيديوهات (VideoObject وClip وBroadcastEvent)
بينما يحاول محرّك بحث Google فهم تفاصيل الفيديو تلقائيًا، يمكنك التأثير في المعلومات
التي تظهر ضمن نتائج الفيديو، مثل الوصف وعنوان URL الخاص بالصور المصغّرة وتاريخ التحميل والمدة، عن طريق ترميز
الفيديو الخاص بك باستخدام VideoObject. وإضافة البيانات المنظَّمة الخاصة بالفيديوهات إلى صفحات المشاهدة يمكن أن تسهّل على Google العثور على فيديوهاتك. يمكن أن تظهر الفيديوهات في عدة أماكن
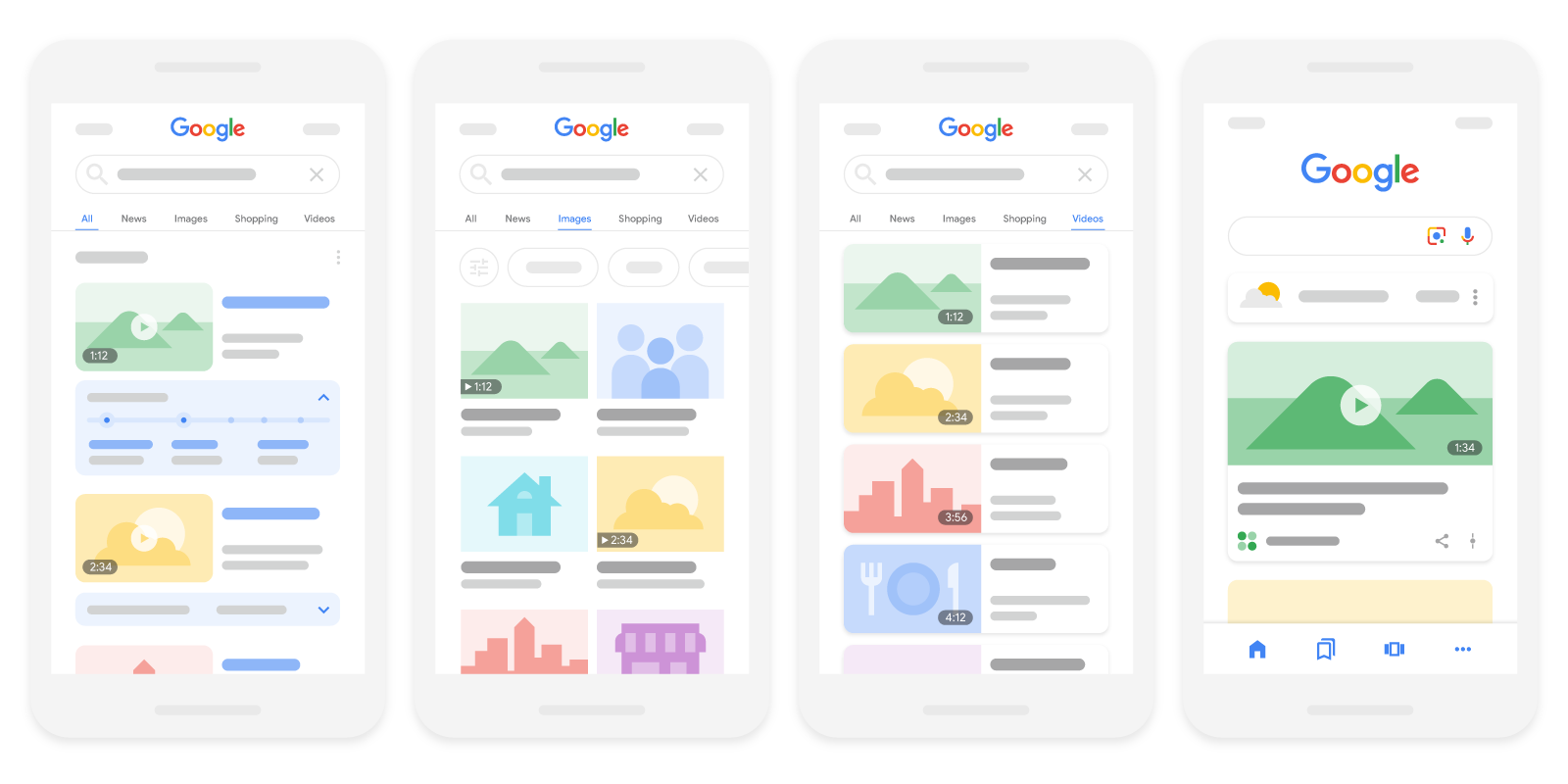
مختلفة على Google، بما في ذلك صفحة نتائج البحث الرئيسية ووضع الفيديو و"صور بحث Google"
وميزة اقتراحات من Google.

استنادًا إلى طريقة ترميز صفحة المشاهدة، قد تكون فيديوهاتك مؤهَّلة أيضًا للاستفادة من الميزات التالية الخاصة بالفيديوهات:
| الميزات الخاصة بالفيديوهات | |
|---|---|
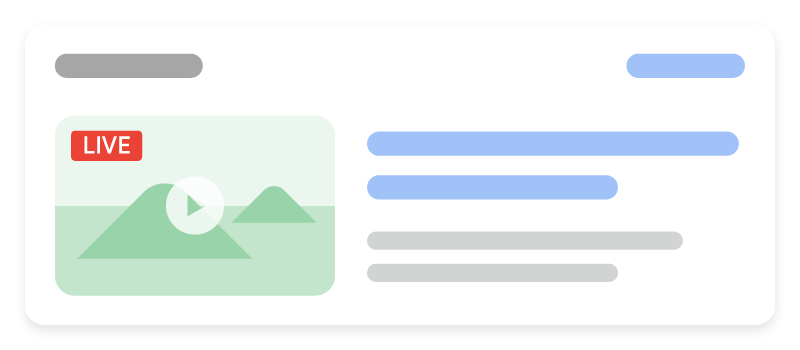
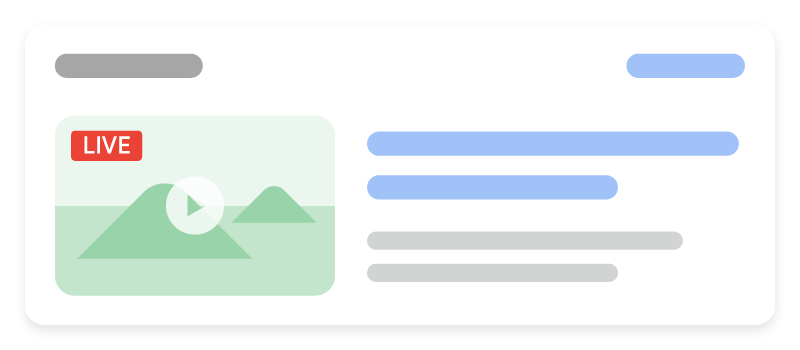
شارة "مباشر": يمكن إضافة شارة "مباشر" إلى الفيديو عن طريق وضع علامة
تأكَّد من اتّباع الإرشادات المتعلقة بشارة "مباشر" واستخدام Indexing API لضمان زحف محرّك بحث Google إلى صفحتك في الوقت المناسب. |

|
|
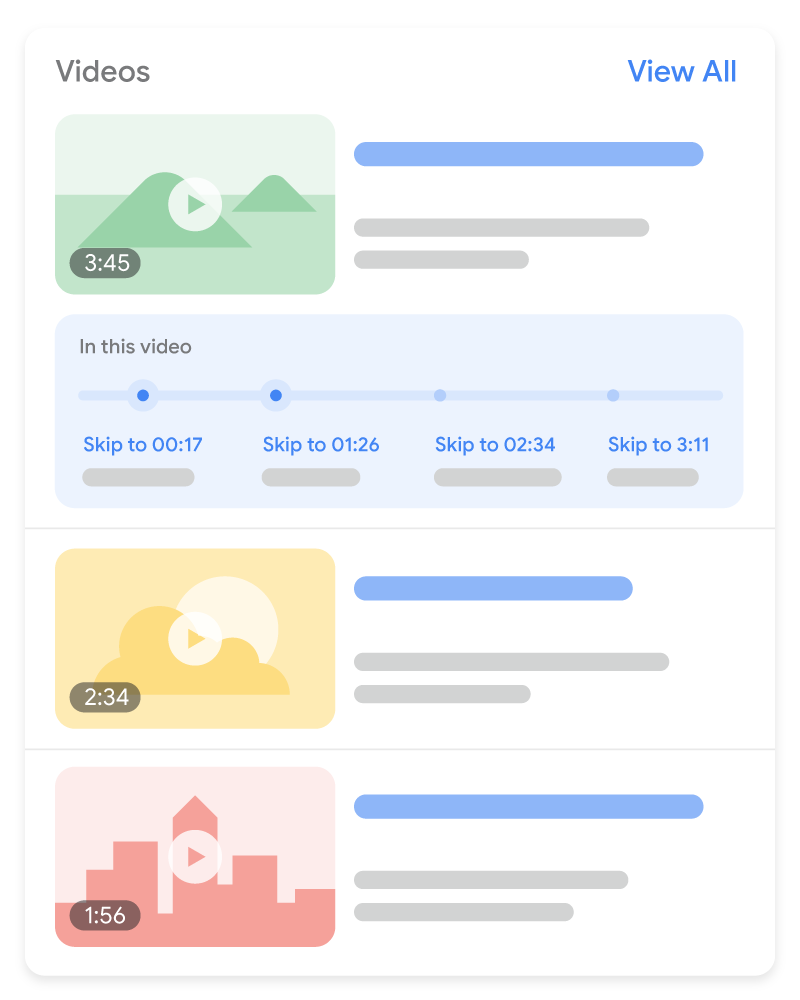
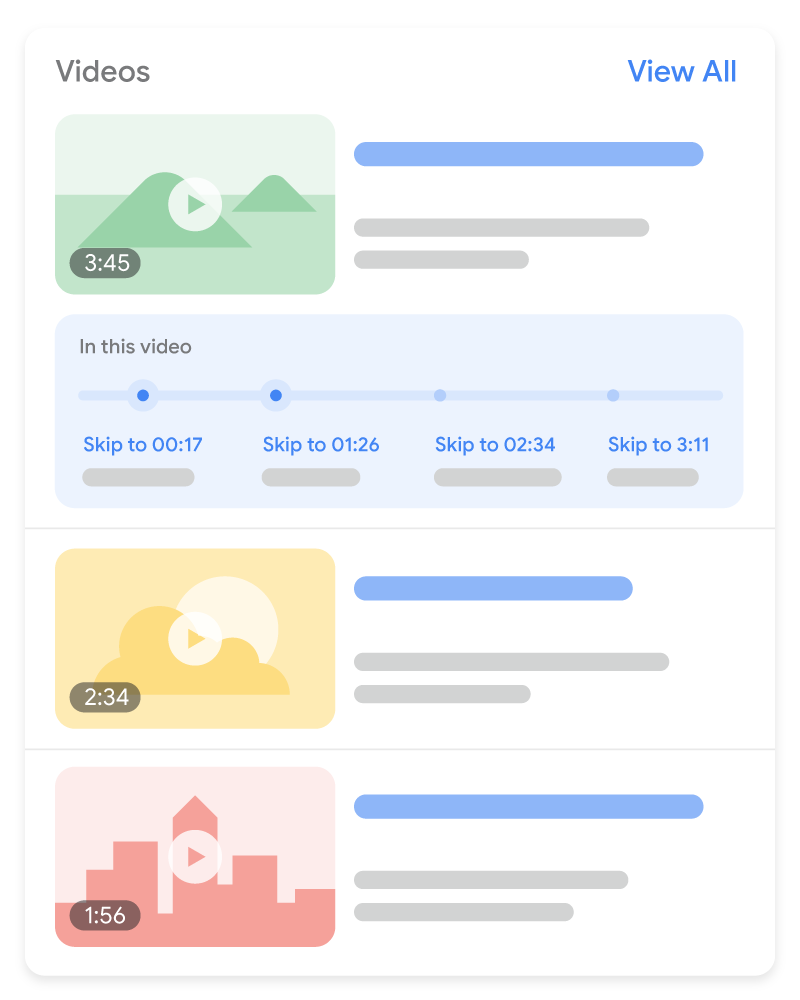
المقاطع الرئيسية ميزة "المقاطع الرئيسية" هي وسيلة تتيح للمستخدمين إمكانية التنقل بين أقسام الفيديو مثلما يتم التنقل بين فصول الكتاب، ما قد يساهم في زيادة مستوى تفاعل المستخدمين مع المحتوى الذي تقدّمه. يحاول محرّك بحث Google اكتشاف أقسام الفيديو تلقائيًا وعرض المقاطع الرئيسية للمستخدمين بدون أي مجهود من جانبك. ويمكنك بدلاً من ذلك إبلاغ Google بالنقاط المهمة في الفيديو. وسنعطي الأولوية للمقاطع الرئيسية التي تحدّدها أنت، سواء من خلال البيانات المنظَّمة أم في الوصف على YouTube.
لإيقاف ميزة "المقاطع الرئيسية" بالكامل (بما في ذلك أي جهود قد يبذلها محرّك بحث Google
لعرض المقاطع الرئيسية تلقائيًا للفيديو)، استخدِم
علامة |

|
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
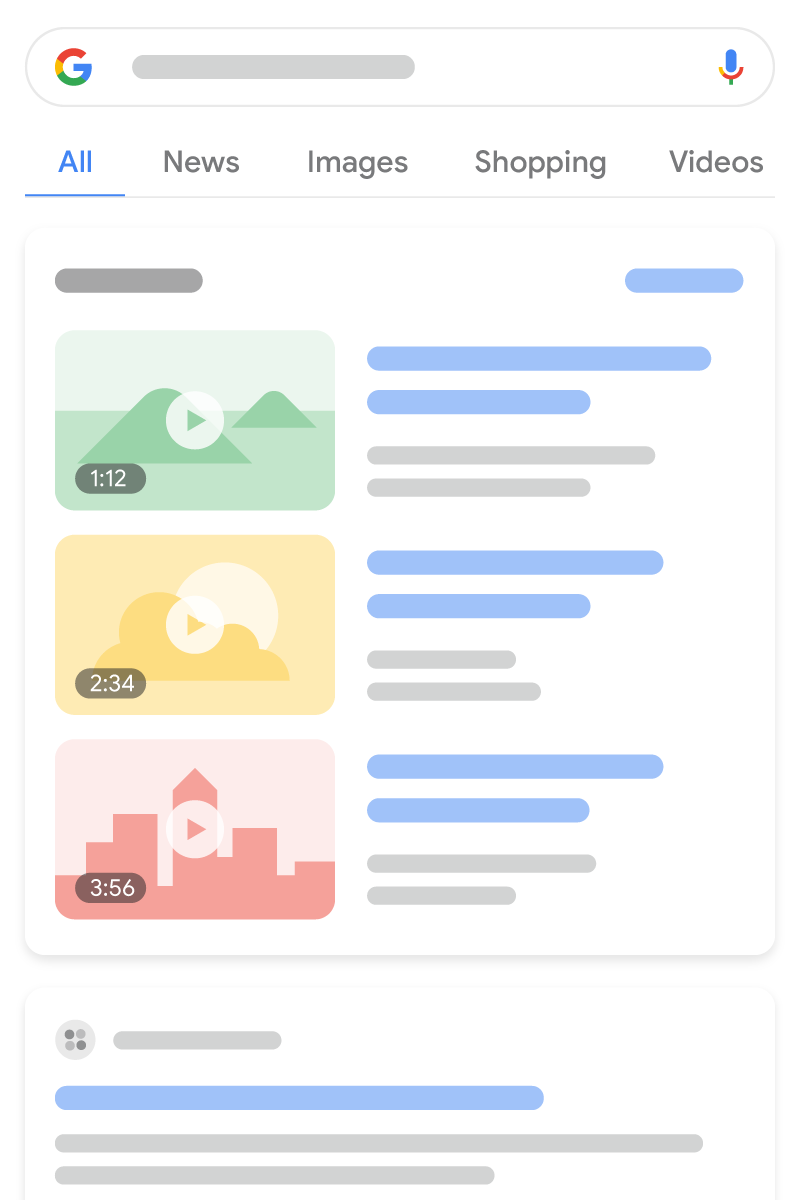
نتيجة لفيديو عادي

في ما يلي مثال على VideoObject واحد.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>شارة "مباشر"

في ما يلي مثال على السمة VideoObject والسمة BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

إليك مثال على السمة VideoObject
والسمة Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
إليك مثال على سمة VideoObject واحدة
تشمل السمات الإضافية المطلوبة لترميز SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>الإرشادات
لتصبح البيانات المنظَّمة للفيديوهات مؤهَّلة للاستخدام في "بحث Google"، يجب اتّباع أساسيات "بحث Google" والإرشادات العامة حول البيانات المنظَّمة ومتطلبات فهرسة الفيديوهات.
بالإضافة إلى ذلك، ننصحك بالاطّلاع على هذه الإرشادات لمعرفة ما إذا كانت سارية على محتوى الفيديو الخاص بك:
- إرشادات البث المباشر
- الإرشادات المتعلقة بالسمتَين
ClipوSeekToAction - أفضل الممارسات لوضع علامات على الطوابع الزمنية في YouTube
الإرشادات المتعلقة بشارة "مباشر"
في حال إضافة السمة BroadcastEvent إلى فيديوهات البثّ المباشر،
يُرجى اتباع الإرشادات التالية:
- لا تستخدم لغة بذيئة أو مسيئة في البيانات المنظَّمة.
- للتأكّد من أنّ محرّك بحث Google يزحف إلى فيديو البث المباشر في الوقت المناسب، استخدِم
Indexing API. ويمكنك طلب واجهة برمجة التطبيقات
للأحداث التالية:
- عندما يكون الفيديو قيد البث المباشر
- عند إيقاف البث المباشر للفيديو وتعديل صفحة الترميز للإشارة إلى
endDate - عند حدوث تغيير في الترميز ويلزم إبلاغ Google به
أفضل الممارسات لوضع علامات على الطوابع الزمنية في YouTube
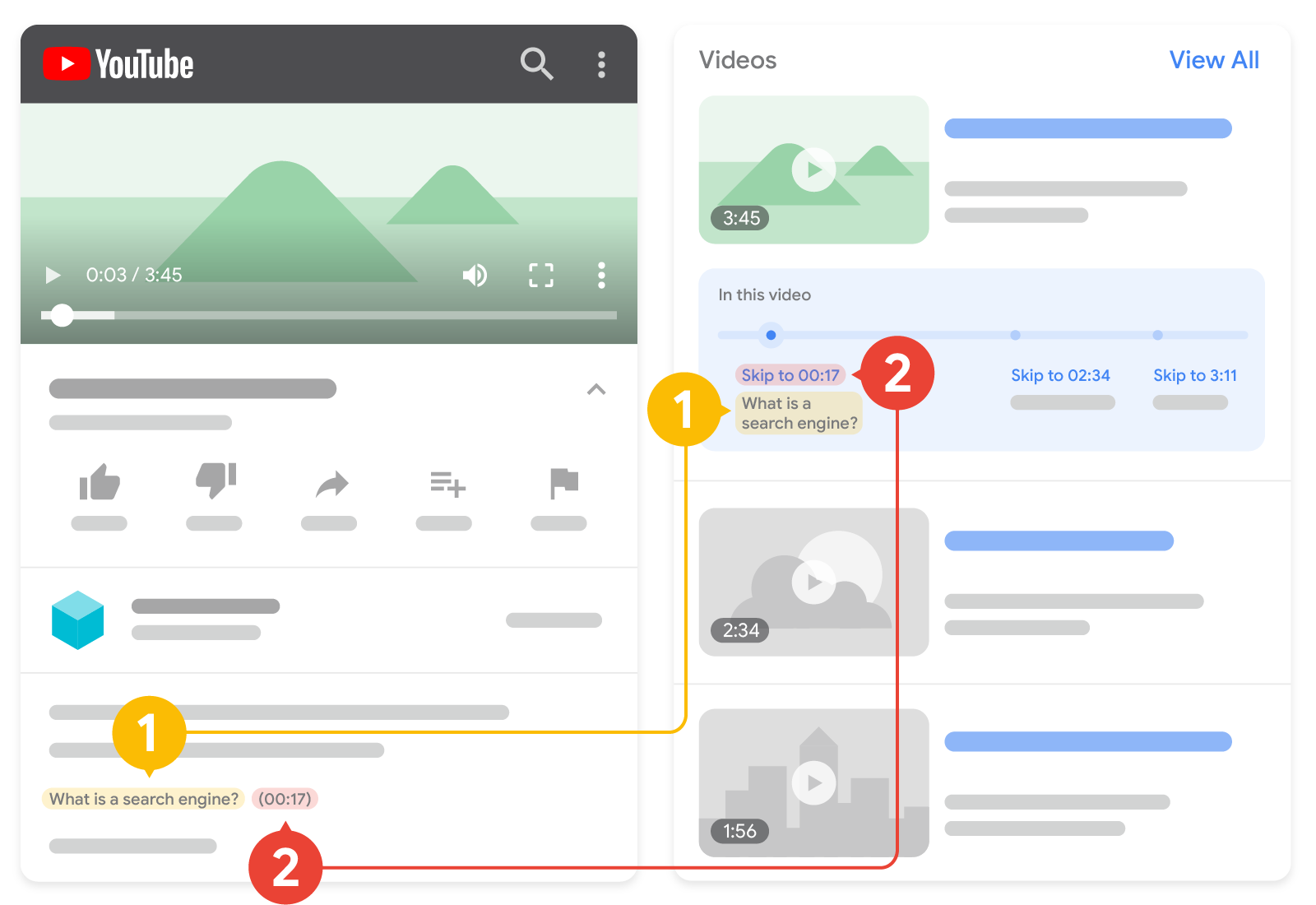
إذا تمت استضافة الفيديو الخاص بك على YouTube، قد يعرض "بحث Google" مقاطع رئيسية من الفيديو تلقائيًا استنادًا إلى وصف الفيديو على YouTube، وقد لا تحتاج إلى وضع علامات على طوابع زمنية معيّنة في الوصف على YouTube. ومع ذلك، يمكنك إخبارنا بشكل صريح بالنقاط المهمّة في الفيديو الخاص بك وسوف نعطي أفضلية لهذه المعلومات. يوضّح المخطّط التالي شكل ظهور الطوابع الزمنية والتصنيفات المضمّنة في وصف فيديو على YouTube في نتائج البحث:

2. الطابع الزمني: عندما يبدأ مقطع فيديو
يُرجى أخذ الإرشادات التالية بعين الاعتبار عند تنسيق الطوابع الزمنية والتصنيفات للأوصاف على YouTube:
- تنسيق الطابع الزمني بالتنسيق التالي:
[hour]:[minute]:[second]. إذا لم يكن هناك ساعة، لن تحتاج إلى تضمينها. - تحديد تصنيف الطابع الزمني على سطر الطابع الزمني نفسه.
- وضْع كل طابع زمني على سطر جديد في وصف الفيديو.
- ربط الطابع الزمني بالنقطة المُحددَّة في الفيديو.
- التأكُّد من أنّ التصنيف يحتوي على كلمة واحدة على الأقل
- ترتيب الطوابع الزمنية حسب التسلسل الزمني
إذا أردت تفعيل ميزة "فصول الفيديو" على YouTube، يُرجى اتّباع هذه الإرشادات الإضافية.
الإرشادات المتعلقة بالعلامتَين Clip وSeekToAction
إذا كنت تضيف بيانات Clip أو SeekToAction المنظَّمة لوضع علامة على
أقسام الفيديو، يُرجى اتّباع الإرشادات التالية:
- يجب أن يوفّر الفيديو إمكانية إنشاء رابط لصفحة معيّنة في نقطة غير نقطة البداية على عنوان URL الخاص بالفيديو. على سبيل المثال، تسمح السمة
https://www.example.com/example?t=30بفتح الفيديو بعد مرور 30 ثانية من بدايته. - يجب إضافة بيانات
VideoObjectالمنظَّمة إلى صفحة يمكن للمستخدمين من خلالها مشاهدة الفيديو. ومن بين التجارب السيئة التي يتعرض لها المستخدمون، توجيههم إلى صفحة لا تتيح لهم مشاهدة الفيديو. - يجب ألّا تقلّ المدة الإجمالية للفيديو عن 30 ثانية.
- يجب أن يتضمّن الفيديو السمات المطلوبة المدرَجة في مستندات بيانات
VideoObjectالمنظَّمة. - بالنسبة إلى بيانات
Clipالمنظَّمة فقط: احرص على عدم تكرار وقت البدء في مقطعَين على الفيديو نفسه المحدّد في الصفحة نفسها. - بالنسبة إلى بيانات
SeekToActionالمنظَّمة فقط: يجب أن يكون محرّك بحث Google قادرًا على جلب ملفات محتوى الفيديو.
تعريفات أنواع البيانات المنظّمة
يوضّح هذا القسم أنواع البيانات المنظَّمة ذات الصلة بميزات الفيديو في "بحث Google".
يجب تضمين سمات VideoObject المطلوبة لكي يصبح الترميز مؤهّلاً للاستخدام في "بحث Google". ويمكنك أيضًا تضمين
السمات التي يُنصح بها لإضافة المزيد من المعلومات المتعلقة بـ VideoObject، ما يؤدي إلى تحسين
تجربة المستخدم. فضلاً عن VideoObject، يمكنك إضافة
أنواع البيانات التالية لتفعيل تحسينات الفيديو في "بحث Google":
-
BroadcastEvent: استخدِم هذه العلامة لترميز فيديوهات البثّ المباشر لتفعيل شارة "مباشر" على الفيديو. -
Clip: ضَع علامة على الأقسام المهمة في الفيديو لمساعدة المستخدمين على التنقّل بسرعة إلى نقاط محدّدة فيه. -
SeekToAction: فعِّل "المقاطع الرئيسية" من خلال الإشارة إلى كيفية عمل بنية عنوان URL، ليتمكّن محرّك بحث Google من تحديد المقاطع الرئيسية بشكل تلقائي وربط المستخدمين بتلك النقاط في الفيديو.
VideoObject
يتوفّر تعريف VideoObject الكامل على
schema.org/VideoObject.
إذا لم يتم تضمين السمات المطلوبة، قد يتعذَّر على Google استخلاص
أي معلومات عن الفيديو. ويمكنك أيضًا تضمين السمات المقترَحة
لإضافة المزيد من المعلومات المتعلقة بالمحتوى، ما يؤدي إلى تحسين تجربة المستخدم.
| السمات المطلوبة | |
|---|---|
name |
تمثّل هذه السمة عنوان الفيديو. احرص على استخدام نص فريد في السمة |
thumbnailUrl |
تمثّل هذه السمة عنوان URL يوجّه المستخدم إلى ملف الصورة المصغّرة الفريدة للفيديو. اتّبِع إرشادات الصور المصغّرة. |
uploadDate |
تمثّل هذه السمة تاريخ ووقت نشر الفيديو لأول مرة بالتنسيق ISO 8601. ننصحك بتوفير معلومات عن المنطقة الزمنية. إذا لم توفّرها، سنعتمد المنطقة الزمنية التي يستخدمها Googlebot كخيار تلقائي. |
| السمات التي يُنصح بها | |
|---|---|
contentUrl
|
تمثّل هذه السمة عنوان URL يشير إلى وحدات البايت الفعلية الخاصة بمحتوى ملف الفيديو، بأحد أنواع الملفات المتوافقة. لا تضمِّن رابطًا يؤدي إلى الصفحة التي يظهر فيها الفيديو، بل يجب أن يكون هذا الرابط عنوان URL لوحدات البايت الخاصة بمحتوى ملف الفيديو. "contentUrl": "https://www.example.com/video/123/file.mp4" احرص على اتّباع أفضل الممارسات المتعلّقة بتحسين محرّكات البحث لظهور الفيديوهات في نتائج البحث. |
description |
تمثل هذه السمة وصف الفيديو. احرص على استخدام نص فريد في السمة |
duration |
تمثّل هذه السمة مدة الفيديو
بالتنسيق ISO 8601.
على سبيل المثال، تمثّل السمة |
embedUrl
|
تمثّل هذه السمة عنوان URL يوجّه إلى مشغّل الفيديو المحدد. لا تضمِّن رابطًا يؤدي إلى الصفحة التي
يظهر فيها الفيديو، بل يجب أن يكون هذا الرابط عنوان URL لمشغّل الفيديو نفسه. ويكون محتوى هذه السمة عادةً
المعلومات التي تتضمّنها السمة "embedUrl": "https://www.example.com/embed/123" احرص على اتّباع أفضل الممارسات لظهور الفيديوهات في نتائج البحث. |
expires |
DateTime
تمثّل هذه السمة التاريخ والوقت (في حال توفّرهما) اللذين لن يعود الفيديو متاحًا بعدهما بالتنسيق ISO 8601. لا توفّر هذه المعلومات إذا لم يكُن للفيديو تاريخ انتهاء صلاحية. ننصحك بتوفير معلومات عن المنطقة الزمنية. إذا لم توفّرها، سنعتمد تلقائيًا المنطقة الزمنية التي يستخدمها Googlebot. |
hasPart
|
إذا كان الفيديو يحتوي على أقسام مهمة، يمكنك دمج سمات <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
تمثّل هذه السمة المنطقة التي لا يُسمح بعرض الفيديو فيها، إذا كان ذلك منطبقًا. في حال عدم تحديد هذه السمة، يفترض محرّك البحث Google أنّ الفيديو
مسموح بعرضه في كل مكان. حدِّد البلدان
بالتنسيق ISO 3166-1 المكوّن من حرفين أو ثلاثة أحرف. بالنسبة إلى
القيم المتعددّة، استخدِم رموز بلدان متعدّدة (على سبيل المثال، مصفوفة JSON-LD أو عدة علامات |
interactionStatistic |
تمثّل هذه السمة عدد مشاهدات الفيديو. على سبيل المثال: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
في حال كان الفيديو الخاص بك سيُبثّ مباشرةً وأردت أن يحصل على شارة "مباشر"، عليك دمج
سمات <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
تمثّل هذه السمة المناطق التي يُسمح فيها بعرض الفيديو، إذا كان ذلك منطبقًا. في حال عدم تحديد هذه السمة، يفترض محرّك البحث Google أنّ الفيديو
مسموح بعرضه في كل مكان. حدِّد البلدان
بالتنسيق ISO 3166-1 المكوّن من حرفين أو ثلاثة أحرف.
بالنسبة إلى القيم المتعددّة، استخدِم رموز بلدان متعدّدة (على سبيل المثال، مصفوفة JSON-LD أو عدة علامات |
BroadcastEvent
لعرض شارة "مباشر" على الفيديو، عليك دمج السمات التالية
في VideoObject. مع أنّ
سمات BroadcastEvent غير مطلوبة، يجب إضافة السمات التالية إذا كنت
تريد عرض شارة "مباشر" على الفيديو الخاص بك.
يتوفّر تعريف BroadcastEvent الكامل على
schema.org/BroadcastEvent.
| السمات المطلوبة | |
|---|---|
publication
|
تصف هذه السمة وقت البث المباشر للفيديو. يمكن أن تكون قائمة أو عنصرًا واحدًا. |
publication.endDate
|
تمثّل هذه السمة الوقت والتاريخ لموعد انتهاء البث المباشر أو لموعد انتهائه المتوقّع، بالتنسيق ISO 8601. يجب توفير السمة إذا كانت قيمة السمة |
publication.isLiveBroadcast |
منطقي
اضبط القيمة على سمة |
publication.startDate
|
تمثّل هذه السمة الوقت والتاريخ اللذين سيبدأ فيهما البث المباشر أو اللذين يُتوقع بدؤه فيهما
بالتنسيق ISO 8601. إذا
كانت قيمة السمة |
Clip
لإعلام Google بالطابع الزمني والتصنيف المطلوب استخدامهما لميزة المقاطع الرئيسية، عليك دمج السمات التالية في
VideoObject الخاص بك. وعلمًا أنّ
سمات Clip غير مطلوبة، يجب إضافة السمات التالية إذا
كنت تريد أن يعرض محرّك بحث Google الطوابع الزمنية والتصنيفات التي تحدّدها أنت للفيديو بدلاً من
أقسام الفيديو التي يمكن أن يعرضها Google تلقائيًا.
يتوفّر التعريف الكامل للسمة Clip على
schema.org/Clip.
| السمات المطلوبة | |
|---|---|
name |
تمثّل هذه السمة عنوانًا وصفيًا لمحتوى المقطع. |
startOffset |
تمثّل هذه السمة وقت بدء المقطع، ويتم التعبير عنه بعدد الثواني من بداية التشغيل. |
url |
تمثّل هذه السمة عنوان URL يشير إلى وقت بدء المقطع. يجب أن يشير عنوان URL الخاص بالمقطع إلى مسار عنوان URL نفسه الخاص بالفيديو مع تضمين مَعلمات طلب بحث إضافية تحدّد الوقت. على سبيل المثال، يشير عنوان URL التالي إلى أنّ الفيديو يبدأ عند نقطة 2:00 دقيقة: "url": "https://www.example.com/example?t=120" |
| السمات التي يُنصح بها | |
|---|---|
endOffset |
تمثّل هذه السمة وقت انتهاء المقطع الذي يتم التعبير عنه بعدد الثواني من بداية تشغيل الفيديو. |
SeekToAction
لإبلاغ Google بطريقة عمل بنية عنوان URL (ليتمكّن محرّك بحث Google من عرض المقاطع الرئيسية
التي يتم تحديدها تلقائيًا للفيديو الخاص بك)، عليك دمج السمات التالية في السمة
VideoObject. وعلمًا أنّ
سمات SeekToAction غير مطلوبة، يجب إضافة السمات التالية إذا
كنت تريد من محرّك بحث Google فهم طريقة عمل بنية عنوان URL ليتمكّن من ربط المستخدمين بنقطة معيّنة في الفيديو.
يتوفّر تعريف SeekToAction الكامل على
schema.org/SeekToAction.
| السمات المطلوبة | |
|---|---|
potentialAction
|
تشير هذه السمة إلى إجراء محتمل. يُرجى تضمين السمات المدمَجة التالية: مثلاً: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
تمثّل هذه السمة سلسلة العنصر النائب التي سيحدّدها محرّك بحث Google كبنية للطابع الزمني، لاستبدالها لاحقًا بعدد الثواني التي يجب التخطّي إليها. استخدِم القيمة التالية: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
تمثّل هذه السمة عنوان URL الخاص بالصفحة التي تحتوي على السمة {seek_to_second_number}على سبيل المثال، استبدِل جزء الطابع الزمني في عنوان URL: "target": "https://video.example.com/watch/videoID?t=30" بحيث يظهر الطابع الزمني على النحو التالي: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
تتبُّع النتائج الغنية بصريًا باستخدام Search Console
Search Console هي أداة تساعدك في مراقبة مستوى أداء صفحاتك في "بحث Google". ليس عليك الاشتراك في Search Console لإدراج موقعك الإلكتروني ضمن نتائج "بحث Google"، ولكن تساعدك هذه الأداة في معرفة الطريقة التي يظهر بها موقعك لمحرّك بحث Google وتحسين هذه الطريقة. ننصح بالتحقق من Search Console في الحالات التالية:
بعد نشر بيانات منظَّمة للمرة الأولى
بعد أن ينتهي محرّك بحث Google من فهرسة الصفحات، تحقَّق مما إذا كان هناك أي مشاكل باستخدام تقرير "حالة النتائج الغنية بصريًا" المناسب. من المفترض أن ترى زيادة في العناصر الصالحة وليس في العناصر غير الصالحة. إذا عثرت على مشاكل في بياناتك المنظَّمة:
- أصلِح العناصر غير الصالحة.
- افحص عنوان URL منشور لمعرفة ما إذا لا تزال المشكلة مستمرّة.
- اطلب إجراء تحقُّق من الإصلاحات باستخدام تقرير الحالة.
بعد إصدار نماذج جديدة أو تعديل الترميز
عندما تُجري تغييرات كبيرة على موقعك الإلكتروني، عليك مراقبة الزيادات في عدد العناصر غير الصالحة ضمن البيانات المنظَّمة.- إذا لاحظت زيادة في عدد العناصر غير الصالحة، قد يكون السبب أنّك طرحت نموذجًا جديدًا لا يعمل أو أنّ موقعك الإلكتروني يتفاعل مع النموذج الحالي بطريقة جديدة وغير صحيحة.
- إذا لاحظت انخفاضًا في العناصر الصالحة (لا تقابله زيادة في عدد العناصر غير الصالحة)، قد يشير ذلك إلى أنّك توقّفت عن تضمين بيانات منظَّمة في صفحاتك. استخدِم أداة فحص عنوان URL للاطّلاع على سبب المشكلة.
تحليل الزيارات بشكل دوري
يمكنك تحليل الزيارات إلى صفحتك في "بحث Google" باستخدام تقرير الأداء. ستعرض لك البيانات عدد مرات ظهور صفحتك كنتيجة غنية بصريًا في "بحث Google" وعدد المرات التي نقر فيها المستخدمون على الصفحة ومتوسط موضع ظهور الصفحة في نتائج البحث. يمكنك أيضًا عرض هذه النتائج تلقائيًا باستخدام Search Console API.تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
