Datos estructurados de producto (Product, Review y Offer)
Si añades datos estructurados a tus páginas de productos, los resultados de búsqueda de Google (incluidos Google Imágenes y Google Lens) pueden mostrar información del producto de una forma más completa. Los usuarios pueden ver el precio, la disponibilidad, las valoraciones de las reseñas, la información de envío y otros datos directamente en los resultados de búsqueda.
Experiencias de compra
A continuación veremos cómo pueden aparecer las experiencias de compra en los resultados de la Búsqueda de Google. Esta lista no es exhaustiva. La Búsqueda de Google explora constantemente nuevas formas de ayudar a los usuarios a encontrar lo que buscan, y las experiencias pueden cambiar con el tiempo.
Tipos de resultados
Hay dos tipos de tipos de resultados: los fragmentos de producto y las experiencias de fichas de comerciantes.
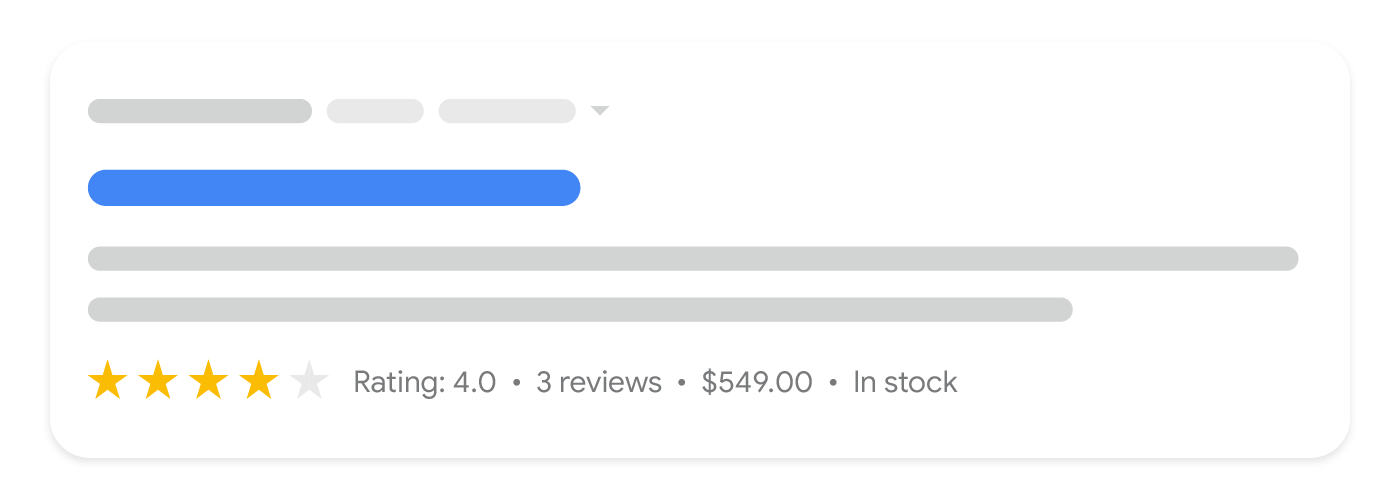
Fragmentos de producto en los resultados de búsqueda

Los fragmentos de producto son una forma más completa de presentar fragmentos en los resultados de búsqueda, con algo más que texto. Se usan con productos y reseñas de productos, y pueden incluir información adicional, como valoraciones, información de las reseñas, precio y disponibilidad.
Experiencias de fichas de comerciantes
Las experiencias de fichas de comerciantes se basan en datos más concretos sobre un producto, como su precio y su disponibilidad. Solo pueden aparecer en páginas en las que los usuarios pueden comprar un producto, no en páginas que incluyan enlaces a otros sitios en los que se vende. Google puede intentar verificar los datos de producto de las fichas de comerciantes antes de mostrar la información en los resultados de búsqueda.
Las experiencias de fichas de comerciantes son las siguientes:
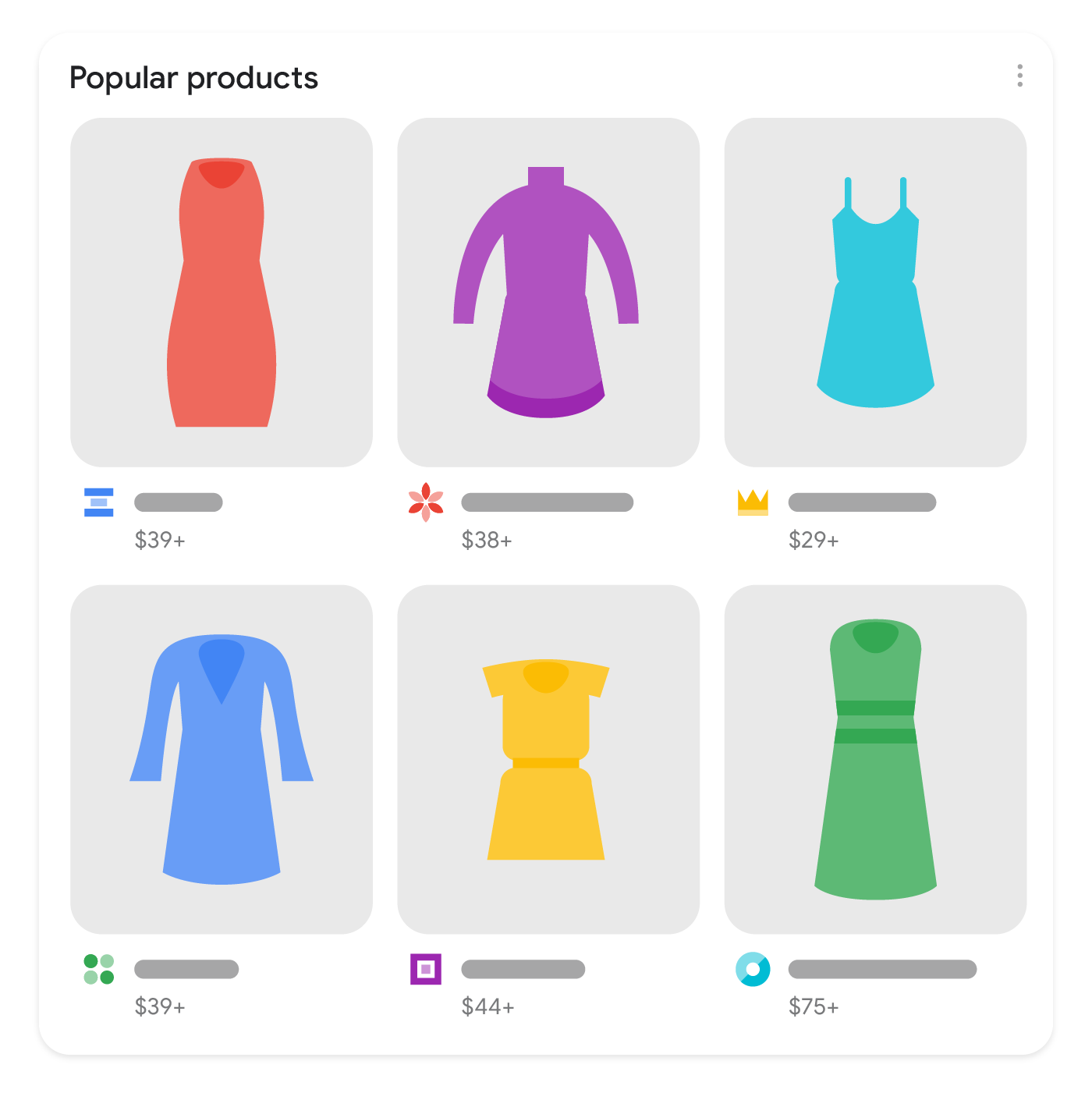
Productos popularesPresentación de productos en venta con vista enriquecida |

|
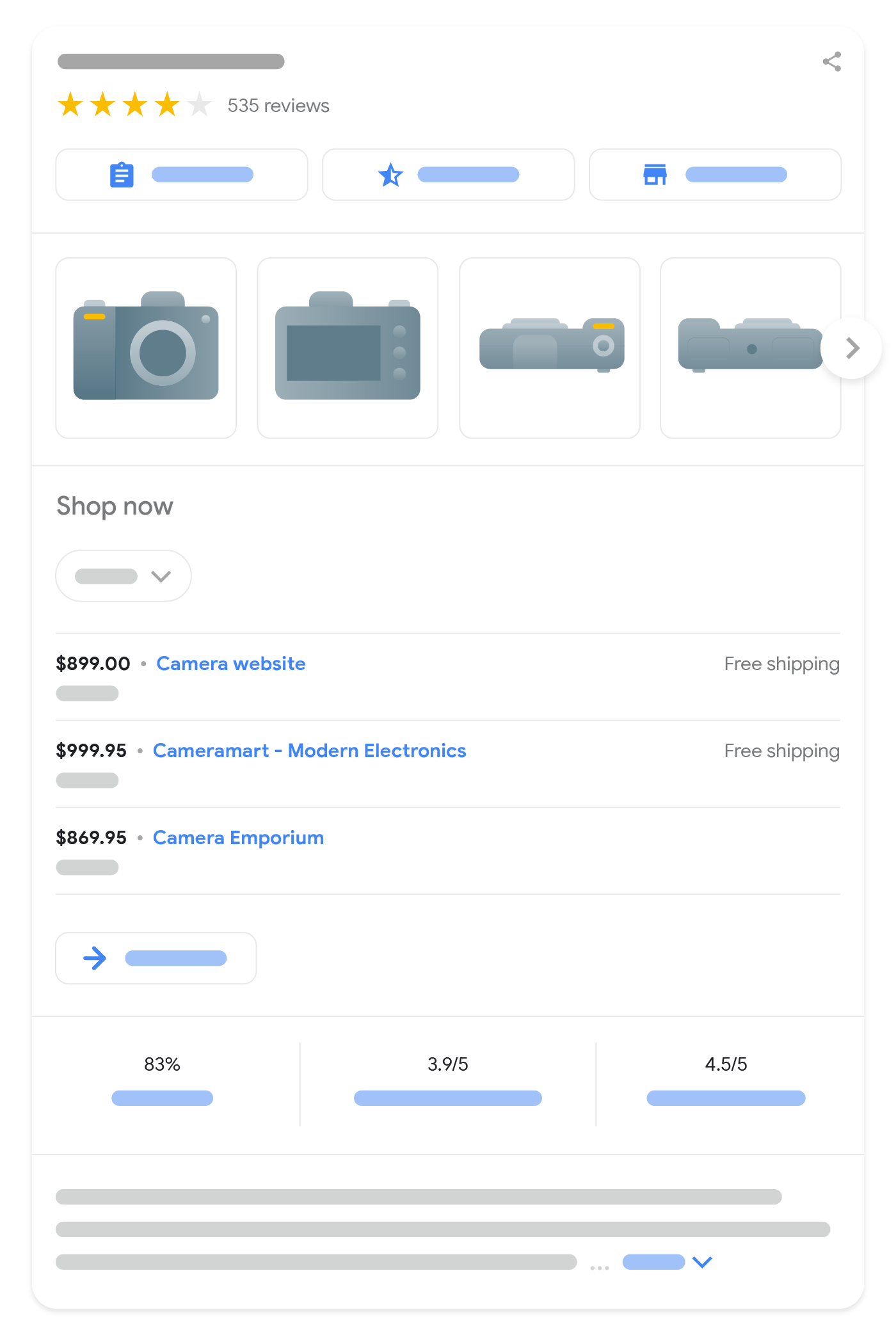
Panel de información de ShoppingInformación del producto detallada con una lista de vendedores (mediante detalles como los identificadores de producto) |

|
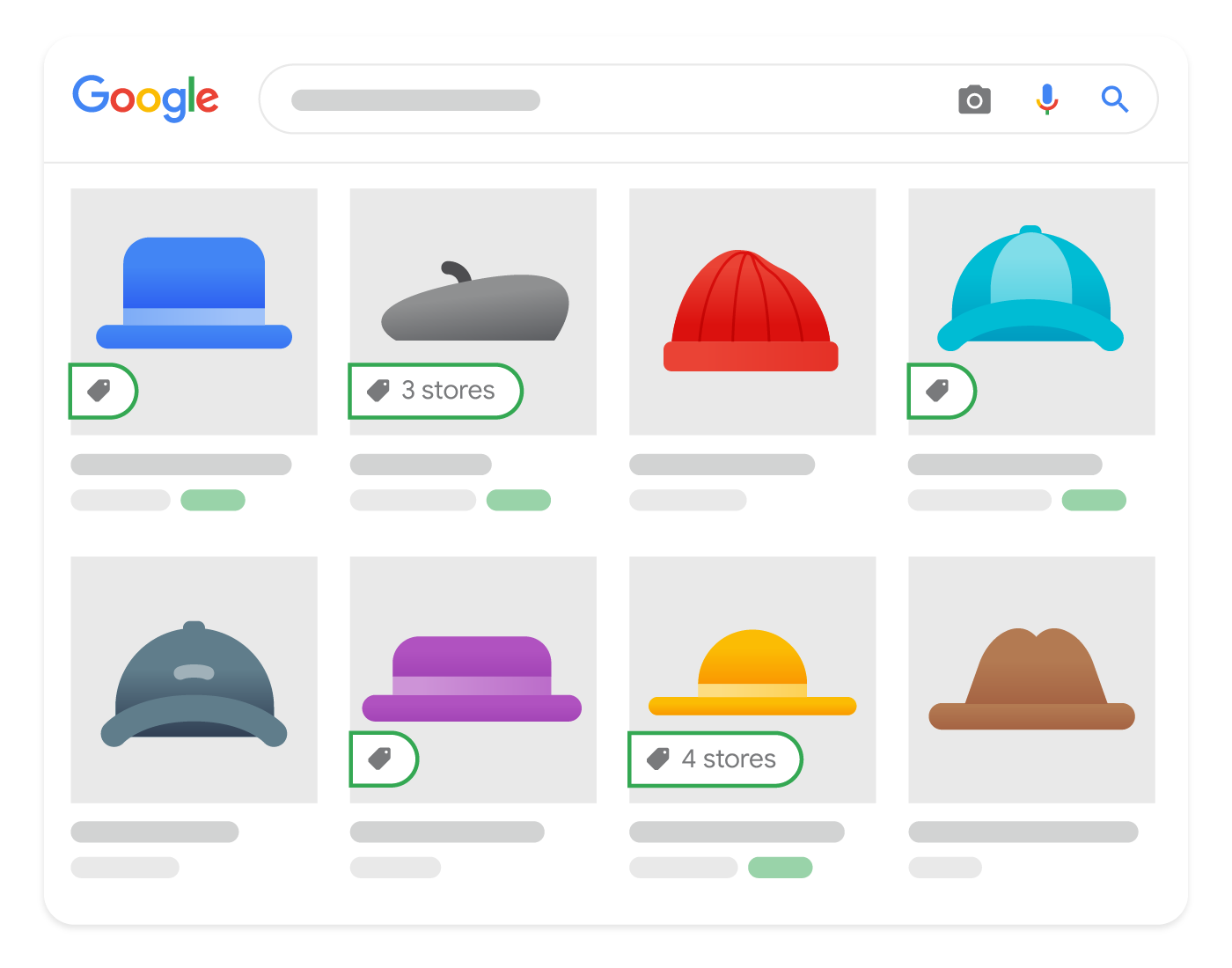
Google ImágenesImágenes anotadas de productos disponibles para la venta |

|
Mejoras en los resultados
Si, además de las propiedades obligatorias, proporcionas otra información del producto, tu contenido puede recibir mejoras visuales adicionales que ayuden a que destaque en los resultados de búsqueda. Consulta la sección Definiciones de tipos de datos estructurados para ver toda la información obligatoria y recomendada sobre los productos.
Estas mejoras se muestran a discreción de cada experiencia y pueden cambiar con el tiempo. Por este motivo, te recomendamos que proporciones toda la información del producto que sea posible, sin preocuparte por las experiencias concretas que la usarán. A continuación, te mostramos algunos ejemplos de cómo pueden mejorarse las experiencias de fichas de comerciante:
- Valoraciones: mejora la apariencia de tus resultados de búsqueda proporcionando reseñas y valoraciones de los clientes.
- Ventajas e inconvenientes: identifica las ventajas y los inconvenientes en la descripción de tu reseña de producto para que se puedan destacar en los resultados de búsqueda.
- Envío: indica los gastos de envío, especialmente si hay envío gratuito, para que los compradores sean conscientes del coste total.
- Disponibilidad: proporciona datos de disponibilidad para que los clientes sepan cuándo tienes un producto en stock.
- Bajada de precio: Google calcula las bajadas de precio observando los cambios de precio de los productos a lo largo del tiempo. No se garantiza que se muestren bajadas de precio.
- Devoluciones: comparte información sobre las devoluciones, como tu política de devoluciones, las tarifas asociadas y cuántos días tienen los clientes para devolver un producto.
Proporcionar datos de productos a la Búsqueda de Google
Para proporcionar datos enriquecidos de tus productos a la Búsqueda de Google, puedes añadir datos estructurados Product a tus páginas web, subir feeds de datos mediante Google Merchant Center y habilitar las fichas gratuitas en la consola de Merchant Center. En esta página nos centraremos en la primera opción.
Si proporcionas tanto datos estructurados en las páginas web como un feed de Merchant Center, maximizarás las posibilidades de que tus resultados se muestren como experiencias, y Google podrá entender y verificar correctamente tus datos. Algunas experiencias combinan datos extraídos de los datos estructurados y de los feeds de Google Merchant Center (si ambos están disponibles). Por ejemplo, los fragmentos de producto pueden usar datos sobre el precio de tu feed de Merchant Center si no están presentes en los datos estructurados de la página. La documentación sobre feeds de Google Merchant Center incluye recomendaciones y requisitos adicionales para los atributos de los feeds.
Además de la Búsqueda de Google, puedes consultar más información sobre cómo puedes aparecer en la pestaña Google Shopping en este artículo sobre los requisitos que se deben cumplir en Google Merchant Center.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados. Si necesitas una guía detallada para añadir datos estructurados a una página web, consulta el codelab de datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
En los siguientes ejemplos se muestra cómo incluir datos estructurados en tus páginas web en diferentes situaciones.
Página de reseñas de producto
A continuación se muestra un ejemplo de datos estructurados en una página de reseñas de producto para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Páginas con agregadores de compras
A continuación, se muestra un ejemplo de una página con agregadores de compras para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Ventajas e inconvenientes
A continuación, se muestra un ejemplo de una página de reseña de producto editorial con ventajas e inconvenientes para obtener el tratamiento de fragmentos de producto en los resultados de búsqueda.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Página de producto con una oferta
Este es un ejemplo de una página en la que se vende un producto y que incluye reseñas del producto.
Este ejemplo amplía el de la página de reseñas de producto anterior con datos estructurados relevantes para las fichas de comerciante. La página puede optar a todas las experiencias de fichas de comerciante, ya que incluye un elemento Offer.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Producto con una oferta y detalles del envío
Este es un ejemplo de una página de producto que incluye detalles sobre el envío. En este caso, la tarifa de envío sería de $3.49 para todos los usuarios residentes en EE. UU. Para ver más ejemplos, consulta la sección Envío.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Indicar que es un envío gratuito
A continuación, se muestra un ejemplo de cómo ofrecer envío gratuito a compradores del estado de Nueva York en EE. UU.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Precios
A continuación se muestran dos ejemplos de codificación de precios en JSON-LD.
Para especificar un precio, usa la propiedad price del siguiente modo:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
También se puede hacer con la propiedad priceSpecification.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Precios con medidas de precio por unidad
A continuación, se muestra un ejemplo de cómo especificar un precio para 4,5 l de un producto que se vende siempre en múltiplos de 750 ml. Este formato de precios es especialmente importante en la UE para los productos que se venden por volumen o peso.
Si hay una medida de precio por unidad y una medida base de precio por unidad, el precio se especifica en una propiedad UnitPriceSpecification.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Niveles de eficiencia energética
En el siguiente ejemplo se muestra cómo especificar información sobre la eficiencia energética con datos estructurados. En el ejemplo se especifica el nivel de eficiencia energética "C" de la UE, con una escala de "A+" a "F", para un calentador de agua.
Ten en cuenta que el valor del atributo de nivel mínimo de eficiencia energética especifica el nivel menos eficiente en la escala de consumo energético (que es "F"), mientras que el valor del atributo de nivel máximo de eficiencia energética especifica el nivel más eficiente ("A+").
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
Producto con una oferta y detalles de la devolución
Este es un ejemplo de una página de producto que incluye datos sobre la devolución. Las etiquetas se corresponden a una política de devoluciones que requiere que los productos se devuelvan en un plazo de 60 días, se envíen a EE. UU. y no se aplique ninguna tarifa.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdatos
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Directrices
Los resultados enriquecidos de productos proporcionan a los usuarios información sobre un producto concreto, como su precio, su disponibilidad y las valoraciones de los reseñadores. Para que tu etiqueta Product sea apta para un tratamiento enriquecido, debes seguir estas directrices:
- Directrices generales de datos estructurados
- Directrices básicas de la Búsqueda
- Directrices técnicas
- Directrices de contenido
- Directrices sobre fichas gratuitas (para experiencias de ficha de comerciante)
Directrices técnicas
- Marca con datos estructurados productos concretos, no categorías o listas de productos. Por ejemplo, "calzado de nuestra tienda" no es un producto concreto. De momento, en los resultados enriquecidos de productos solo se admiten páginas centradas en un solo producto. Se incluyen las variantes de productos en las que cada variante del producto tenga una URL distinta. Por este motivo, te recomendamos que marques con datos estructurados páginas de productos concretos, y no páginas que incluyan listas o categorías de productos.
- Si vendes productos en varias monedas, debes tener una URL distinta por cada moneda. Por ejemplo, si un producto está a la venta en dólares canadienses y estadounidenses, debes utilizar dos URLs distintas, una por cada moneda.
- Si añades datos estructurados de ventajas e inconvenientes, debes seguir estas directrices:
- Por ahora, la mejora de ventajas e inconvenientes de la Búsqueda solo está disponible para páginas de reseñas de productos editoriales, no para las páginas de productos de sitios de comercio ni para reseñas de productos de clientes.
- Los usuarios deben poder ver las ventajas e inconvenientes en la página.
Directrices de contenido
- No permitimos el contenido que promocione productos, servicios o información que estén prohibidos o regulados de forma genérica, y que puedan causar daños graves, inmediatos o a largo plazo a las personas. Este contenido incluye todo lo relacionado con armas y armas de fuego, drogas recreativas, tabaco y cigarrillos electrónicos, y productos relacionados con juegos de azar y apuestas.
Definiciones de tipos de datos estructurados
En esta sección se indican los requisitos para aparecer en las experiencias de fragmentos de productos y de fichas de comerciantes en los resultados de búsqueda. Selecciona la pestaña correspondiente para ver las propiedades de datos estructurados obligatorias y recomendadas de cada caso.
Si se trata de páginas donde los clientes pueden comprar los productos directamente:
- Sigue los requisitos de los datos estructurados de fichas de comerciantes si quieres maximizar las posibilidades de que tus páginas de venta de productos aparezcan en experiencias de compra de los resultados de búsqueda.
- Usa el informe de fichas de comerciantes de Search Console para identificar errores en tus etiquetas.
Si se trata de páginas de productos donde los usuarios no pueden comprarlos directamente:
- Sigue los requisitos de los datos estructurados de fragmentos de producto si quieres maximizar las posibilidades de que tus páginas aparezcan como fragmentos de productos en los resultados de búsqueda de páginas que no venden productos.
- Con el informe de fragmentos de productos de Search Console, puedes identificar más errores en tus etiquetas.
Información de productos
Product
La definición completa de Product está disponible en schema.org/Product. Cuando marques tu contenido para dar información sobre un producto, utiliza las siguientes propiedades de tipo Product:
Las siguientes propiedades se aplican a los fragmentos de productos.
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
Los fragmentos de productos requieren review, aggregateRating o offers |
Debes incluir una de las siguientes propiedades:
|
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Un valor |
offers |
Indica valores
Para poder aprovechar la mejora de bajadas de precio, añade |
review |
Un valor Si añades una opinión sobre el producto, el nombre del autor de la reseña debe ser un nombre que pueda indicarse con No recomendado: 50 % de descuento en el Black Friday Recomendado: "Laura Torres" o "Reseñador de CNET"
Para informar manualmente a Google sobre las ventajas e inconvenientes de una página de reseñas de productos editoriales, añade las propiedades |
Las siguientes propiedades se aplican a las fichas de comerciantes.
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
image |
Valores Indica la URL de la fotografía de un producto. Se prefieren imágenes que muestren claramente el producto (por ejemplo, que tengan el fondo blanco). Directrices de imágenes adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Indica un valor Los fragmentos de productos aceptan una propiedad |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Un valor |
audience |
Información opcional sobre la audiencia propuesta para el producto, como el sexo y la edad sugeridos. Solo se admite el tipo |
brand.name |
Incluye la marca del producto en la propiedad |
color |
El color o la combinación de colores del producto (por ejemplo, "rojo" o "amarillo/azul celeste"). Consulta también el atributo Color en la Ayuda de Google Merchant Center. |
description |
Proporciona la descripción del producto. Aunque la descripción del producto no es obligatoria, es muy recomendable que proporciones una descripción del producto en esta propiedad. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Incluye todos los identificadores internacionales aplicables; que se describen en schema.org/Product.
Aunque puedes usar la propiedad genérica |
hasEnergyConsumptionDetails |
Información sobre el consumo de energía de productos como los electrodomésticos.
Esta propiedad es especialmente importante en los países europeos.
Consulta también la lista de propiedades |
inProductGroupWithID |
El ID de un grupo de productos al que pertenece esta variante de producto. Consulta también |
material |
El material o la combinación de materiales del producto, como "Piel" o "algodón/poliéster". Consulta también |
mpn |
El número de pieza del fabricante. Esta propiedad identifica de forma exclusiva el producto de un fabricante determinado. |
pattern |
El diseño del producto, como "lunares" o "rayas". Consulta también la propiedad |
review |
Un valor Si añades una opinión sobre el producto, el nombre del autor de la reseña debe ser un nombre que pueda indicarse con No recomendado: 50 % de descuento en el Black Friday Recomendado: "Laura Torres" o "Reseñador de CNET" Las ventajas e inconvenientes solo se pueden utilizar en páginas de reseñas de productos editoriales, no en páginas de fichas de comerciantes. |
size |
Talla del producto, como "XL" o "mediana". Consulta también |
sku |
Indica el identificador del vendedor de un producto. Solo puede especificarse un valor. |
Opiniones sobre productos
Review
Como las reseñas se comparten mediante varios tipos de datos estructurados (como Recipe y Movie), el tipo Review se describe por separado en las propiedades de las reseñas.
Consulta también las directrices de fragmentos de reseñas.
Las siguientes propiedades también están disponibles para las reseñas de productos.
Las siguientes propiedades son propiedades adicionales del tipo Reseña que permiten a los usuarios ver un resumen general de las ventajas e inconvenientes de una reseña de producto editorial. La experiencia de las ventajas e inconvenientes está disponible en alemán, español, francés, inglés, italiano, japonés, neerlandés, polaco, portugués y turco, en todos los países en los que está disponible la Búsqueda de Google.
Aunque Google intenta entender automáticamente las ventajas e inconvenientes de las reseñas de productos editoriales, puedes proporcionar esta información de forma explícita añadiendo las propiedades positiveNotes o negativeNotes a tu reseña de producto anidada. Recuerda seguir las directrices sobre ventajas e inconvenientes.
| Propiedades obligatorias | |
|---|---|
| Dos afirmaciones sobre el producto | Debes proporcionar al menos dos afirmaciones sobre el producto. Se pueden combinar afirmaciones positivas y negativas de cualquier forma (por ejemplo, es válido usar una etiqueta ItemList con dos afirmaciones positivas):
|
| Propiedades recomendadas | |
|---|---|
negativeNotes |
Lista anidada opcional de declaraciones negativas sobre el producto (inconvenientes).
Para incluir varias declaraciones negativas, especifica varias propiedades
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
Lista anidada opcional de declaraciones positivas sobre el producto (ventajas).
Para incluir varias declaraciones positivas, especifica varias propiedades
"review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
Aunque en las experiencias de las fichas de comerciantes se usa el tipo Review, no se usan las notas positivas ni negativas (ventajas e inconvenientes). Por lo tanto, aquí no se indica ninguna propiedad adicional para las reseñas específicas de productos.
ItemList para notas positivas y negativas
Las notas positivas y negativas (ventajas e inconvenientes) del tipo Review se basan en los tipos genéricos ItemList y ListItem.
En esta sección se describe cómo usar estos tipos en las notas positivas y negativas.
Las siguientes propiedades se usan para especificar ventajas e inconvenientes en una reseña.
| Propiedades obligatorias | |
|---|---|
itemListElement |
Lista de declaraciones sobre el producto, enumeradas en un orden concreto.
Especifica cada declaración con un elemento |
itemListElement.name |
Declaración clave de la reseña. |
| Propiedades recomendadas | |
|---|---|
itemListElement.position |
Indica la posición de la reseña. La posición 1 representa la primera declaración de la lista. |
Aunque en las experiencias de las fichas de comerciantes se usa el tipo Review, no se usan las notas positivas ni negativas (ventajas e inconvenientes).
Detalles de ofertas
Offer
La definición completa de Offer está disponible en schema.org/Offer. Al marcar ofertas en un producto, utiliza las siguientes propiedades del tipo Offer de schema.org.
Las siguientes propiedades se aplican a los fragmentos de productos.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Indica el precio de oferta de un producto. Sigue las directrices de uso de schema.org.
A continuación, se muestra un ejemplo de la propiedad
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Este es un ejemplo de cómo especificar que se trata de un producto disponible sin coste económico:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
También puedes anidar el precio de la oferta en una propiedad
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Propiedades recomendadas | |
|---|---|
availability |
Utiliza la opción de disponibilidad del producto más adecuada de la lista siguiente.
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, |
priceCurrency o priceSpecification.priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217. Esta propiedad está recomendada en los fragmentos de productos para que Google pueda determinar la moneda de forma más precisa, pero es obligatoria en las experiencias de fichas de comerciantes. Por tanto, lo mejor es que la proporciones siempre. |
priceValidUntil |
Indica la fecha (en formato de fecha ISO 8601) tras la cual el precio dejará de estar disponible, si corresponde. Es posible que el fragmento de tu producto no se muestre si la propiedad |
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Indica el precio de oferta de un producto. Sigue las directrices de uso de schema.org.
Este es un ejemplo de la propiedad
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
A diferencia de los fragmentos de productos, las experiencias de fichas de comerciantes requieren un precio superior a cero.
Es obligatorio indicar el precio de la oferta, pero puede estar anidado en una propiedad |
priceCurrency o priceSpecification.priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
La propiedad |
priceSpecification |
Los precios complejos se pueden especificar con Se pueden especificar precios con Los precios con medidas de precio por unidad se pueden especificar una propiedad |
| Propiedades recomendadas | |
|---|---|
availability |
Indica las posibles opciones de disponibilidad del producto. También se admiten nombres cortos sin el prefijo de URL (por ejemplo,
No indiques más de un valor. |
hasMerchantReturnPolicy |
Información anidada sobre las políticas de devoluciones asociadas a |
itemCondition |
Estado del artículo que está a la venta. También se admiten nombres cortos sin el prefijo de URL (por ejemplo,
No indiques más de un valor. |
shippingDetails |
Incluye información anidada sobre las políticas y las opciones de envío asociadas con un objeto |
url |
Indica la URL de la página web del producto en la que los compradores pueden comprarlo. Puede ser la URL preferida de la página del producto en cuestión con todas las opciones de variante seleccionadas como corresponda. La URL se puede omitir. No incluyas varias URLs. |
UnitPriceSpecification
Puedes consultar la definición completa de UnitPriceSpecification en schema.org/UnitPriceSpecification.
Usa las siguientes propiedades para indicar esquemas de precios más complejos.
Las siguientes propiedades se aplican a los fragmentos de productos.
| Propiedades obligatorias | |
|---|---|
price |
Indica el precio de oferta de un producto. Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
Consulta también la propiedad Aunque esta propiedad es opcional en los fragmentos de productos, es obligatoria en las experiencias de fichas de comerciantes y, por tanto, es muy recomendable que la proporciones. |
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
| Propiedades obligatorias | |
|---|---|
price |
Indica el precio de oferta de un producto. Consulta también la propiedad |
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217.
Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
referenceQuantity |
La cantidad de referencia se utiliza para los precios en los que se especifica un valor de referencia de precio. Consulta también los ejemplos de Precios con medidas de precio por unidad y Medida de precio por unidad del Centro de Ayuda de Google Merchant Center para obtener información más detallada sobre los precios por unidad. |
QuantitativeValue (para precios por unidad)
En esta sección se explica cómo utilizar QuantitativeValue en la propiedad referenceQuantity de una especificación de precio por unidad. (QuantitativeValue también se usa para indicar plazos de envío, pero con otras reglas). Puedes consultar la definición completa de QuantitativeValue en schema.org/QuantitativeValue.
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
QuantitativeValue se puede utilizar con precios que se basan en una medida de unidad, como la compra de materiales de suelo por metro cuadrado o de líquidos por litro. Consulta información detallada sobre los precios por unidad en el artículo Medida de precio por unidad del Centro de Ayuda de Google Merchant Center.
A continuación, se muestra un ejemplo de precio de venta por 4,5 l de un producto que se puede comprar en múltiplos de 750 ml.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Utiliza las siguientes propiedades para especificar detalles de precios por unidad.
| Propiedades obligatorias | |
|---|---|
unitCode |
Indica la unidad de medida. Se admiten los códigos CEFACT/ONU o sus equivalentes legibles tal y como se indican en el artículo Medida de precio por unidad del Centro de Ayuda de Google Merchant Center. |
value |
Es el valor numérico de la unidad vendida. |
| Propiedades recomendadas | |
|---|---|
valueReference |
El valor de |
AggregateOffer
Puedes consultar la definición completa de AggregateOffer en schema.org/AggregateOffer.
Un elemento AggregateOffer es un tipo de Offer en el que aparecen agregadas otras ofertas. Por ejemplo, se puede utilizar para un producto que venden varios comerciantes.
(No utilices AggregateOffer para describir un conjunto de variantes de producto).
Al marcar ofertas agregadas en un producto, utiliza las siguientes propiedades del tipo AggregateOffer de schema.org:
Las siguientes propiedades se aplican a los fragmentos de productos.
| Propiedades obligatorias | |
|---|---|
lowPrice |
Indica el precio más bajo de todas las ofertas disponibles. Utiliza un número de punto flotante cuando expreses fracciones de una unidad de moneda, como 1.23 para 1,23 USD. |
priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217. |
| Propiedades recomendadas | |
|---|---|
highPrice |
Indica el precio más elevado de todas las ofertas disponibles. Si es necesario, utiliza un número de punto flotante. |
offerCount |
Indica el número de ofertas del producto. |
En las experiencias de fichas de comerciantes, usa Offer en lugar de AggregateOffer.
SizeSpecification
El tipo SizeSpecification sirve para indicar la talla de un producto.
Puedes consultar la definición completa de este tipo en schema.org/SizeSpecification.
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
| Propiedades recomendadas | |
|---|---|
name |
Es un nombre legible del tamaño, como "XL". Consulta el atributo de tamaño en la Ayuda de Google Merchant Center para obtener más información. |
sizeGroup |
El grupo de tallas recomendado para el producto, si procede. La interpretación del grupo viene definida por la propiedad
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, Consulta también |
sizeSystem |
El sistema de tallas para el producto, si procede. Los valores posibles son:
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, Consulta también |
PeopleAudience
Puedes consultar la definición completa de PeopleAudience en schema.org/PeopleAudience.
Este tipo no se utiliza en los fragmentos de productos.
Cuando indiques la audiencia recomendada de un producto, usa las siguientes propiedades. Consulta también los atributos y valores de datos estructurados admitidos en la Ayuda de Google Merchant Center.
| Propiedades recomendadas | |
|---|---|
suggestedGender |
Sexo recomendado para el producto. Debe ser uno de los siguientes valores (no se distingue entre mayúsculas y minúsculas):
Consulta Ten en cuenta que, aunque |
suggestedMinAge y suggestedMaxAge |
Intervalo de edad sugerido para el producto. Google asigna la edad mínima y la máxima sugerida para los productos a un conjunto fijo de valores (recién nacidos, 3-12 meses, 1-5 años, niños y adultos).
|
EnergyConsumptionDetails
Puedes consultar la definición completa de EnergyConsumptionDetails en schema.org/EnergyConsumptionDetails.
Este tipo no se utiliza en los fragmentos de productos.
Utiliza las siguientes propiedades para indicar el consumo de energía de un producto, como los productos eléctricos. Por ahora, solo se admiten los niveles de eficiencia energética de la UE.
| Propiedades obligatorias | |
|---|---|
hasEnergyEfficiencyCategory |
Categoría de eficiencia energética del producto. Por ahora, solo se admiten los niveles de eficiencia energética de la UE:
También se admiten nombres cortos sin el prefijo de URL (por ejemplo, |
| Propiedades recomendadas | |
|---|---|
energyEfficiencyScaleMin y energyEfficiencyScaleMax |
El nivel de eficiencia energética mínimo y máximo de la escala de consumo energético regulada por la UE correspondiente a la categoría a la que pertenece un producto. Consulta La propiedad
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
Si no se proporciona |
Envío
OfferShippingDetails
El tipo OfferShippingDetails no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
OfferShippingDetails permite a los clientes saber los gastos de envío y los plazos de entrega estimados en función de su ubicación y de las políticas de envío de tu empresa.
Para que tus productos puedan optar a la mejora de detalles del envío, añade las siguientes propiedades de OfferShippingDetails a tus páginas de producto, además de los datos estructurados Product.
A veces, los comercios ofrecen a los usuarios distintas opciones para enviar el producto a su destino (por ejemplo, envío exprés al día siguiente, envío rápido en dos días o envío estándar). Puedes configurar cada una de estas opciones si incluyes varias propiedades shippingDetails, cada una con diferentes combinaciones de las propiedades shippingRate y deliveryTime.
Aunque OfferShippingDetails no es obligatorio, debes especificar las siguientes propiedades si quieres que tus datos de envío se puedan aplicar a la mejora de detalles de envío.
Puedes consultar la definición completa de OfferShippingDetails en schema.org/OfferShippingDetails.
| Propiedades obligatorias | |
|---|---|
deliveryTime |
El tiempo total que transcurre entre la recepción del pedido y la entrega del producto al cliente final. Las siguientes propiedades se pueden anidar en la propiedad
No indiques más de un elemento |
shippingDestination |
Indica destinos de envío. Especifica la información de |
shippingRate |
Información sobre los gastos de envío al destino correspondiente.
Se debe especificar al menos Solo puedes incluir un valor |
shippingRate.currency |
Indica la moneda de los gastos de envío en formato ISO 4217 de tres letras. La moneda debe ser la misma que la de la oferta. |
shippingRate.value o shippingRate.maxValue |
Indica el coste del envío al Para indicar que es un envío gratuito, asígnale el valor |
DefinedRegion
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
DefinedRegion se usa para crear zonas personalizadas, de forma que se puedan determinar los gastos de envío y los tiempos de transporte precisos con varios servicios de envío. De momento, esta función solo está disponible en un conjunto restringido de países, como se indica en el artículo Configurar regiones del Centro de Ayuda de Google Merchant Center.
| Propiedades obligatorias | |
|---|---|
addressCountry |
Indica el código de país de 2 letras en formato ISO 3166-1 alfa-2. |
| Propiedades recomendadas | |
|---|---|
Elige addressRegion o postalCode |
Identifica la región de la zona de reparto del cliente. Si se omite, la región definida será todo el país. Se pueden incluir varias regiones, pero no se pueden combinar formas diferentes de especificar las regiones en una misma instancia de |
addressRegion |
Si incluyes esta propiedad, la región debe ser un código de subdivisión ISO 3166-2 de dos o tres dígitos, sin el prefijo de país. Por ahora, la Búsqueda de Google solo admite Australia, Estados Unidos y Japón. Ejemplos: "NY" (para el estado de Nueva York en EE. UU.), "NSW" (para el estado de Nueva Gales del Sur en Australia) o "03" (para la prefectura de Iwate en Japón). No incluyas tanto información de la región como del código postal. |
postalCode |
Indica el código postal. Por ejemplo, 94043. Por el momento, los códigos postales solo están disponibles en Australia, Canadá y Estados Unidos. |
ShippingDeliveryTime
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
ShippingDeliveryTime se usa para indicar el tiempo total que transcurre entre la recepción de un pedido y la entrega del producto al cliente final.
| Propiedades recomendadas | |
|---|---|
handlingTime |
El tiempo que suele transcurrir entre la recepción del pedido y el momento en que los productos salen del almacén. |
transitTime |
El tiempo que suele transcurrir entre el momento en que se envía el pedido y la entrega del producto al cliente final. |
QuantitativeValue (para plazos de envío)
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
En este caso, QuantitativeValue se utiliza para representar los plazos de envío. Debes indicar el número mínimo y máximo de días. (QuantitativeValue también se usa para indicar precios por unidad, pero con diferentes reglas de validación de propiedades).
| Propiedades obligatorias | |
|---|---|
maxValue |
El número máximo de días. El valor debe ser un número entero no negativo. |
minValue |
El número mínimo de días. El valor debe ser un número entero no negativo. |
unitCode |
Unidades de los valores mínimo y máximo. El valor debe ser |
Devoluciones
MerchantReturnPolicy
Este tipo no se utiliza en los fragmentos de productos.
Las siguientes propiedades se aplican a las experiencias de fichas de comerciantes.
Utiliza las siguientes propiedades para que tu ficha de comerciante pueda mostrar información de la política de devoluciones, incluidas las tarifas de devolución y el plazo para devolver un producto.
| Propiedades obligatorias | |
|---|---|
applicableCountry |
El código de país al que se aplica la política de devoluciones, utilizando el formato de código de país de 2 letras ISO 3166-1 alpha-2. Puedes especificar hasta 50 países. |
returnPolicyCategory |
El tipo de política de devoluciones. Se debe usar uno de los valores indicados a continuación:
Si usas |
| Propiedades recomendadas | |
|---|---|
merchantReturnDays |
El número de días a partir de la fecha de entrega en que se puede devolver un producto. Esta propiedad solo es obligatoria si se asigna el valor |
returnFees |
El tipo de tarifas de devolución. Esta propiedad solo es obligatoria si el producto no tiene ningún coste de devolución. Si utilizas esta propiedad, debes asignar el valor |
returnMethod |
El tipo de método de devolución que se ofrece. Solo se recomienda si asignas el valor
|
returnShippingFeesAmount |
El coste de envío de las devoluciones de productos. Esta propiedad solo es obligatoria si hay un coste de envío para devolver un producto. Si el coste es cero, usa la propiedad |
Método alternativo para configurar opciones de envío y devolución con Google
Las políticas de envío de los comercios pueden ser complejas y cambiar con frecuencia. Si te resulta complicado proporcionar y mantener actualizados tus datos de envío y devolución mediante etiquetas y tienes una cuenta de Google Merchant Center, puedes configurar las políticas de devoluciones y las opciones de envío en el Centro de Ayuda de Google Merchant Center.
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Hay dos informes de Search Console relacionados con los datos estructurados de producto en la sección Shopping de la barra de navegación:
- Fichas de comerciantes: para páginas en las que los clientes pueden comprar los productos
- Fragmentos de productos: para otras páginas relacionadas con productos, como reseñas de productos y sitios de agregadores

Ambos informes incluyen advertencias y errores relacionados con los datos estructurados de productos, pero son independientes debido a los distintos requisitos que deben cumplir las experiencias asociadas. Por ejemplo, el informe de fichas de comerciantes Incluye comprobaciones de los fragmentos de productos que incluyen datos estructurados Offer, de modo que solo hace falta consultar el informe de fragmentos de productos en páginas de fichas que no sean de comerciantes.
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para corregir problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Soluciona problemas si faltan resultados enriquecidos o si se ha reducido su número total.
- Dale tiempo a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
