Datos estructurados de ruta de navegación (BreadcrumbList)

El recorrido de la ruta de navegación de una página indica su posición en la jerarquía de un sitio y puede ayudar a los usuarios a comprender y explorar un sitio de manera eficaz. Un usuario puede navegar hasta el nivel superior de la jerarquía del sitio, de a un nivel por vez, comenzando desde la última ruta de navegación del recorrido.
Disponibilidad de funciones
Esta función está disponible en computadoras de escritorio en todas las regiones y los idiomas en los que está disponible la Búsqueda de Google.
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
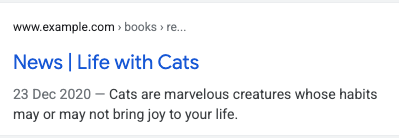
La Búsqueda de Google usa lenguaje de marcado de ruta de navegación en el cuerpo de una página web para clasificar la información de la página en los resultados de la búsqueda. A menudo, como se muestra en los siguientes casos prácticos, los usuarios pueden llegar a una página desde tipos de búsquedas muy distintos. Si bien cada búsqueda puede mostrar la misma página web, la ruta de navegación clasifica el contenido dentro del contexto de la consulta de la Búsqueda de Google. La página de los ganadores de un premio por un libro de ficción podría usar los siguientes recorridos de ruta de navegación:
Recorrido de ruta de navegación única
Si solo hay un recorrido de ruta de navegación que puede dirigir a la página, esta podría especificar el siguiente recorrido de ruta de navegación:
Libros › Ciencia ficción › Galardonados
JSON-LD
Aquí tienes un ejemplo en JSON-LD que admite esa ruta de navegación:
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body>
</body>
</html>RDFa
Aquí tienes un ejemplo en RDFa que admite esa ruta de navegación:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction">
<span property="name">Science Fiction</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<span property="name">Award Winners</span>
<meta property="position" content="3">
</li>
</ol>
</body>
</html>Microdatos
Aquí tienes un ejemplo en microdatos que admite esa ruta de navegación:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/books/sciencefiction"
href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Award winners</span>
<meta itemprop="position" content="3" />
</li>
</ol>
</body>
</html>HTML
El siguiente es un ejemplo de un bloque de ruta de navegación de HTML en la página como parte del diseño visual.
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol>
<li>
<a href="https://www.example.com/books">Books</a>
</li>
<li>
<a href="https://www.example.com/sciencefiction">Science Fiction</a>
</li>
<li>
Award Winners
</li>
</ol>
</body>
</html>Recorrido de ruta de navegación múltiple
Si hay varias maneras de navegar a una página de tu sitio, puedes especificar varios recorridos de ruta de navegación para una sola página. Este es un recorrido de ruta de navegación que dirige a una página de libros galardonados:
Libros › Ciencia ficción › Galardonados
Este es el otro recorrido de ruta de navegación que dirige a la misma página:
Literatura › Galardonados
JSON-LD
Este es el ejemplo de JSON-LD que admite varios recorridos de ruta de navegación:
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
},
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Literature",
"item": "https://example.com/literature"
},{
"@type": "ListItem",
"position": 2,
"name": "Award Winners"
}]
}]
</script>
</head>
<body>
</body>
</html>RDFa
Este es el RDF de ejemplo que admite varios recorridos de ruta de navegación:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction">
<span property="name">Science Fiction</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction/awardwinners">
<span property="name">Award Winners</span></a>
<meta property="position" content="3">
</li>
</ol>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/literature">
<span property="name">Literature</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<span property="name">Award Winners</span>
<meta property="position" content="2">
</li>
</ol>
</body>
</html>Microdatos
Estos son los microdatos de ejemplo que admiten varios recorridos de ruta de navegación:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/books/sciencefiction"
href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books/sciencefiction/awardwinners">
<span itemprop="name">Award Winners</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/literature">
<span itemprop="name">Literature</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Award Winners</span>
<meta itemprop="position" content="2" />
</li>
</ol>
</body>
</html>HTML
El siguiente es un ejemplo de un bloque de ruta de navegación de HTML en la página como parte del diseño visual.
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol>
<li>
<a href="https://www.example.com/books">Books</a>
</li>
<li>
<a href="https://www.example.com/books/sciencefiction">Science Fiction</a>
</li>
<li>
Award Winners
</li>
</ol>
<ol>
<li>
<a href="https://www.example.com/literature">Literature</a>
</li>
<li>
Award Winners
</li>
</ol>
</body>
</html>Lineamientos
Para que tu contenido aparezca en la ruta de navegación de la Búsqueda de Google, debes cumplir con los siguientes lineamientos.
Te recomendamos que proporciones rutas de navegación que representen una ruta de acceso típica del usuario a esa página, en lugar de
duplicar la estructura de la URL. No es necesario incluir un código ListItem
de ruta de navegación para la ruta de acceso de nivel superior (el dominio o nombre de host de tu sitio) ni para la página en sí.
Definiciones de tipos de datos estructurados
Para especificar las rutas de navegación, define un elemento BreadcrumbList que contenga al menos dos
ListItems. Debes incluir las propiedades obligatorias para que tu contenido sea apto
para aparecer en las rutas de navegación.
BreadcrumbList
BreadcrumbList es el elemento contenedor que incluye todos los elementos de la lista. La
definición completa de BreadcrumbList está disponible en
schema.org/BreadcrumbList.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
itemListElement |
Un arreglo de rutas de navegación que aparece en un orden específico. Define cada ruta de navegación con un elemento
{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Books", "item": "https://example.com/books" },{ "@type": "ListItem", "position": 2, "name": "Authors", "item": "https://example.com/books/authors" },{ "@type": "ListItem", "position": 3, "name": "Ann Leckie", "item": "https://example.com/books/authors/annleckie" }] } |
ListItem
ListItem contiene detalles sobre un elemento individual de la lista. La definición
completa de ListItem está disponible en
schema.org/ListItem.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
item |
La URL de la página web que representa la ruta de navegación. Hay dos maneras de especificar
Si la ruta de navegación es el último elemento del recorrido, |
name |
Es el título de la ruta de navegación que se muestra al usuario. Si usas un elemento
|
position |
La posición de la ruta de navegación en el recorrido. La posición 1 representa el comienzo del recorrido. |
Cómo supervisar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a supervisar el rendimiento de tus páginas en la Búsqueda de Google. Si bien no es necesario que te registres en Search Console para que se incluya tu contenido en los resultados de la Búsqueda de Google, puede ayudarte a comprender y mejorar la forma en que Google ve tu sitio. Te recomendamos que revises Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de lanzar plantillas nuevas o actualizar código
- Para analizar tráfico periódicamente
Después de implementar datos estructurados por primera vez
Después de que Google haya indexado tus páginas, busca problemas con el informe de estado de resultados enriquecidos relevante. Lo ideal es que haya un aumento de los elementos válidos y no de los elementos no válidos. Si encuentras problemas en los datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona una URL publicada para verificar si persiste el problema.
- Solicita una validación desde el informe de estado.
Después de lanzar plantillas nuevas o actualizar código
Cuando realices cambios significativos en tu sitio web, supervisa los aumentos en los elementos no válidos de datos estructurados.- Si notas un aumento en la cantidad de elementos no válidos, tal vez se deba a que implementaste una plantilla que no funciona o a que tu sitio interactúa con la plantilla actual de una forma diferente e incorrecta.
- Si notas una disminución de los elementos válidos (que no coincide con un aumento en la cantidad de elementos no válidos), es posible que ya no estés incorporando datos estructurados en tus páginas. Usa la Herramienta de inspección de URLs para saber cuál es la causa del problema.
Cómo analizar tráfico periódicamente
Analiza el tráfico de la Búsqueda de Google con el Informe de rendimiento. Los datos te mostrarán con qué frecuencia tu página aparece como resultado enriquecido en la Búsqueda, con qué frecuencia los usuarios hacen clic en ella y cuál es la posición promedio en la que apareces en los resultados de la búsqueda. También puedes extraer esos resultados automáticamente con la API de Search Console.Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
