Web Stories auf Google aktivieren

Web Stories sind eine webbasierte Version des beliebten „Stories“-Formats, in dem Videos, Audioinhalte, Bilder, Animationen und Text zu einer dynamischen Darstellungsform kombiniert werden. Dieses visuelle Format ermöglicht es jedem Nutzer, die Inhalte in seinem eigenen Tempo zu konsumieren und dann durch Antippen oder Wischen zur nächsten Seite zu gelangen.
In diesem Leitfaden wird erläutert, wie du dafür sorgen kannst, dass deine Web Stories in der Google Suche (einschließlich Discover) angezeigt werden.
So sorgst du dafür, dass deine Web Stories auf Google erscheinen:
- Erstelle eine Web Story.
- Lass prüfen, ob deine Web Story die Anforderungen an eine gültige AMP-Seite erfüllt.
- Überprüfe die Metadaten deiner Story.
- Vergewissere dich, dass deine Web Story indexiert wurde.
- Halte dich an die Inhaltsrichtlinien für Web Stories.
Verfügbarkeit der Funktion
Web Stories können in der Google Suche als einzelnes Ergebnis angezeigt werden. Diese Funktion ist in allen Regionen und Sprachen verfügbar, in denen die Google Suche verfügbar ist.
Im Discover-Feed können Web Stories als einzelne Karte angezeigt werden, auf der du dich durch die Story tippst. Die Funktion ist zwar in allen Regionen und Sprachen verfügbar, in denen Google Discover verfügbar ist, wird aber am ehesten in den USA, in Indien und in Brasilien angezeigt.
Web Story erstellen
Web Stories sind im Grunde nichts anderes als Webseiten und müssen deshalb denselben Richtlinien und Best Practices entsprechen, die auch für die Veröffentlichung herkömmlicher Webseiten gelten. Du hast zwei Möglichkeiten, eine Web Story zu erstellen:
- Du kannst einen von mehreren verfügbaren Story-Editoren verwenden, um auch ganz ohne Programmierkenntnisse Stories zu erstellen.
- Falls dir Entwicklungsressourcen zur Verfügung stehen, kannst du AMP nutzen. Um sicherzustellen, dass deine Web Story richtig gerendert wird, kannst du mit den Chrome-Entwicklertools verschiedene Gerätegrößen und Formate simulieren.
Tipps für einen reibungslosen Ablauf findest du in unseren Best Practices zum Erstellen von Web Stories.
Prüfen lassen, ob die Web Story eine gültige AMP-Seite ist
Nachdem du die Story erstellt hast, lass prüfen, ob sie die AMP-Anforderungen erfüllt. Eine Web Story muss verschiedenen AMP-Spezifikationen entsprechen. Dadurch kann sie über den AMP-Cache bereitgestellt werden. Außerdem bietet sie damit die bestmögliche Leistung und Nutzerfreundlichkeit. Mit den folgenden Tools kannst du dafür sorgen, dass deine Web Story eine gültige AMP-Seite ist:
- Google-Testtool für Web Stories: Das Tool prüft, ob die Web Story gültig ist.
- URL-Prüftool: Das Tool prüft, ob die Web Story eine gültige AMP-Seite ist und welchen Google-Indexierungsstatus eine URL hat.
- AMP Linter: Dieses Tool macht es möglich, Web Stories während der Entwicklung per Befehlszeile validieren zu lassen.
Metadaten überprüfen
Damit deine Web Stories in der Google Suche oder in Google Discover erscheinen können, müssen die erforderlichen Metadaten angegeben sein. Diese Metadaten ermöglichen es, eine Vorschau der Web Story anzuzeigen.
- Hier findest du eine vollständige Liste der Metadaten.
- Prüfe im Google-Testtool für Web Stories, ob die Vorschau deiner Web Story korrekt angezeigt wird.
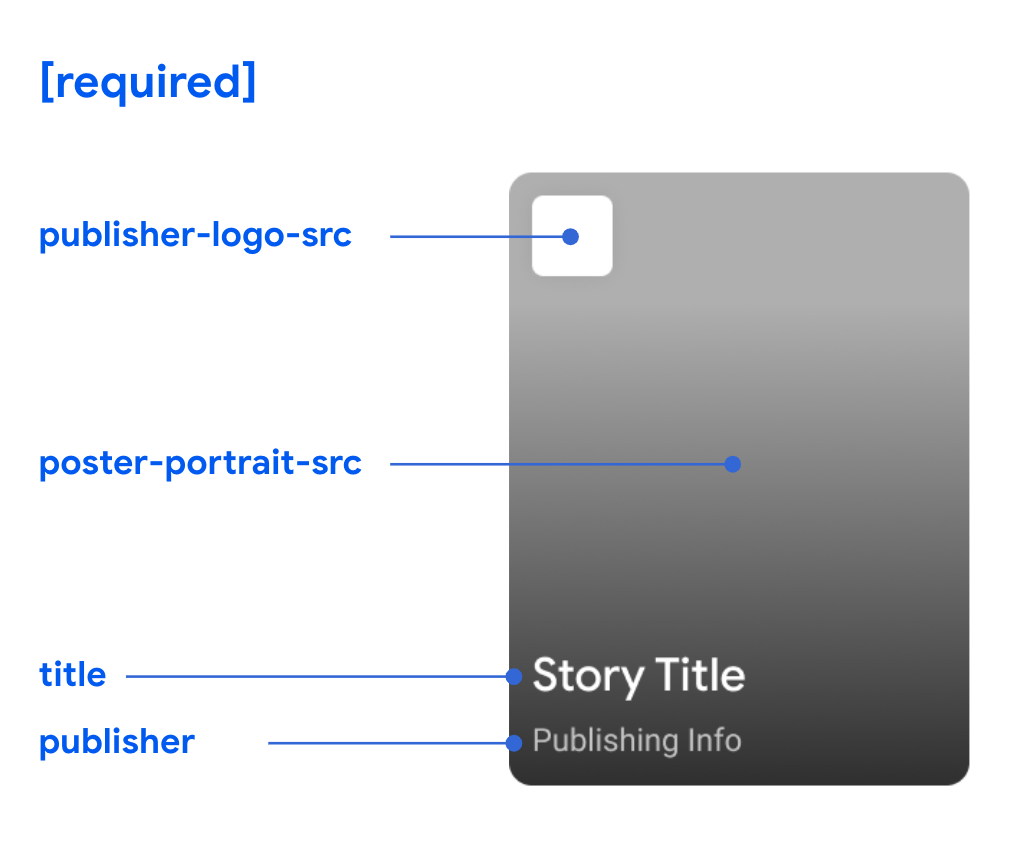
Beachte, dass die folgenden Felder für alle Web Stories erforderlich sind: „publisher-logo-src“, „poster-portrait-src“, „title“ und „publisher“.

Prüfen, ob die Web Story indexiert wurde
Vergewissere dich, dass deine Web Story durch die Google Suche indexiert wurde. Nutze das URL-Prüftool, um einzelne URLs einzureichen, oder prüfe den Status mithilfe des Berichts zur Seitenindexierung oder des Sitemaps-Berichts. Wenn deine Web Story nicht indexiert ist:
- Damit Google deine Web Story besser findet, kannst du von deiner Website aus auf deine Web Stories verlinken oder die URL der Web Story deiner Sitemap hinzufügen.
- Alle Web Stories müssen kanonisch sein. Achte darauf, dass jede Web Story mit
link rel="canonical"auf sich selbst verweist. Beispiel:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Achte darauf, dass die URL der Web Story nicht durch eine robot.txt oder das
noindex-Tag für den Googlebot blockiert wird.
