Giới thiệu về dữ liệu có cấu trúc Product
Khi bạn thêm dữ liệu có cấu trúc vào trang sản phẩm của mình, thông tin sản phẩm có thể xuất hiện theo những cách nổi bật hơn trong kết quả của Google Tìm kiếm (bao gồm cả Google Hình ảnh và Google Ống kính). Ví dụ: người dùng có thể xem giá, tình trạng còn hàng, điểm xếp hạng đánh giá, thông tin vận chuyển và nhiều thông tin khác ngay trong kết quả tìm kiếm.
Quyết định xem nên sử dụng mã đánh dấu nào
Dữ liệu có cấu trúc sản phẩm chứa hai lớp chính. Làm theo yêu cầu để chọn được một loại phù hợp nhất với trường hợp sử dụng của bạn:
- Đoạn trích về sản phẩm: Đối với các trang sản phẩm nơi mọi người không thể trực tiếp mua sản phẩm. Mã đánh dấu này có nhiều lựa chọn hơn để chỉ định thông tin đánh giá, chẳng hạn như ưu và nhược điểm trên trang biên tập nội dung đánh giá sản phẩm.
- Trang thông tin của người bán: Dành cho những trang mà khách hàng có thể mua sản phẩm của bạn. Mã đánh dấu này có nhiều lựa chọn hơn cho việc chỉ định chi tiết về thông tin sản phẩm, như thông tin về kích thước quần áo, chi tiết vận chuyển và chính sách trả lại hàng.
Xin lưu ý rằng có một số điểm trùng lặp giữa hai tính năng của sản phẩm. Nhìn chung, việc thêm các thuộc tính thông tin sản phẩm bắt buộc cho trang thông tin của người bán có nghĩa là các trang sản phẩm của bạn cũng có thể có đủ điều kiện để đoạn trích về sản phẩm được xuất hiện. Cả hai tính năng đều có những tính năng nâng cao riêng. Vì vậy, hãy lưu ý xem xét cả hai khi quyết định xem mã đánh dấu nào phù hợp với bối cảnh của trang web (càng nhiều thuộc tính bạn có thể thêm vào thì trang của bạn càng đáp ứng đủ điều kiện cho những tính năng nâng cao).
Ngoài dữ liệu có cấu trúc đối với từng sản phẩm mà bạn bán, bạn cũng nên thêm dữ liệu có cấu trúc xác định các chính sách của doanh nghiệp thương mại điện tử, được lồng trong mã đánh dấu Organization:
- Chính sách trả lại hàng của người bán: Chỉ định chính sách trả lại hàng (hoặc các chính sách) cho doanh nghiệp của bạn.
- Chương trình khách hàng thân thiết: Chỉ định chương trình khách hàng thân thiết mà bạn cung cấp.
Cách trải nghiệm mua sắm có thể xuất hiện trên Google Tìm kiếm
Sau đây là một số cách thức xuất hiện của trải nghiệm mua sắm trong kết quả của Google Tìm kiếm. Danh sách này chưa đầy đủ. Google Tìm kiếm liên tục khám phá những phương thức mới và hiệu quả hơn để giúp mọi người tìm thấy những gì họ cần tìm và trải nghiệm cũng có thể thay đổi theo thời gian.
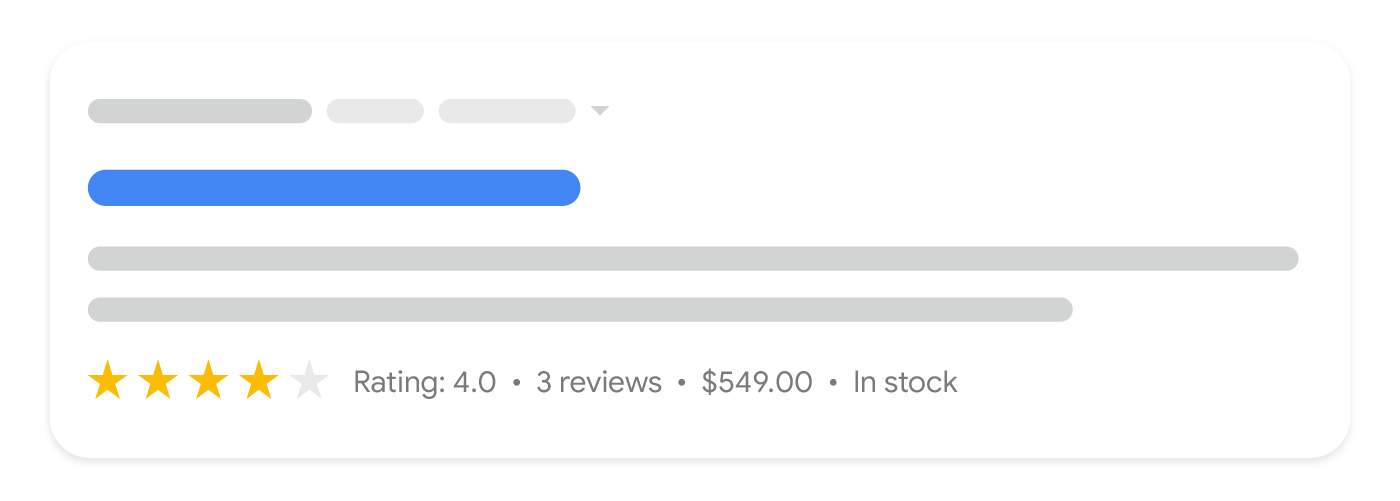
Đoạn trích về sản phẩmKết quả dạng văn bản có chứa thông tin bổ sung về sản phẩm, chẳng hạn như điểm xếp hạng, thông tin đánh giá, giá cả và tình trạng còn hàng |

|
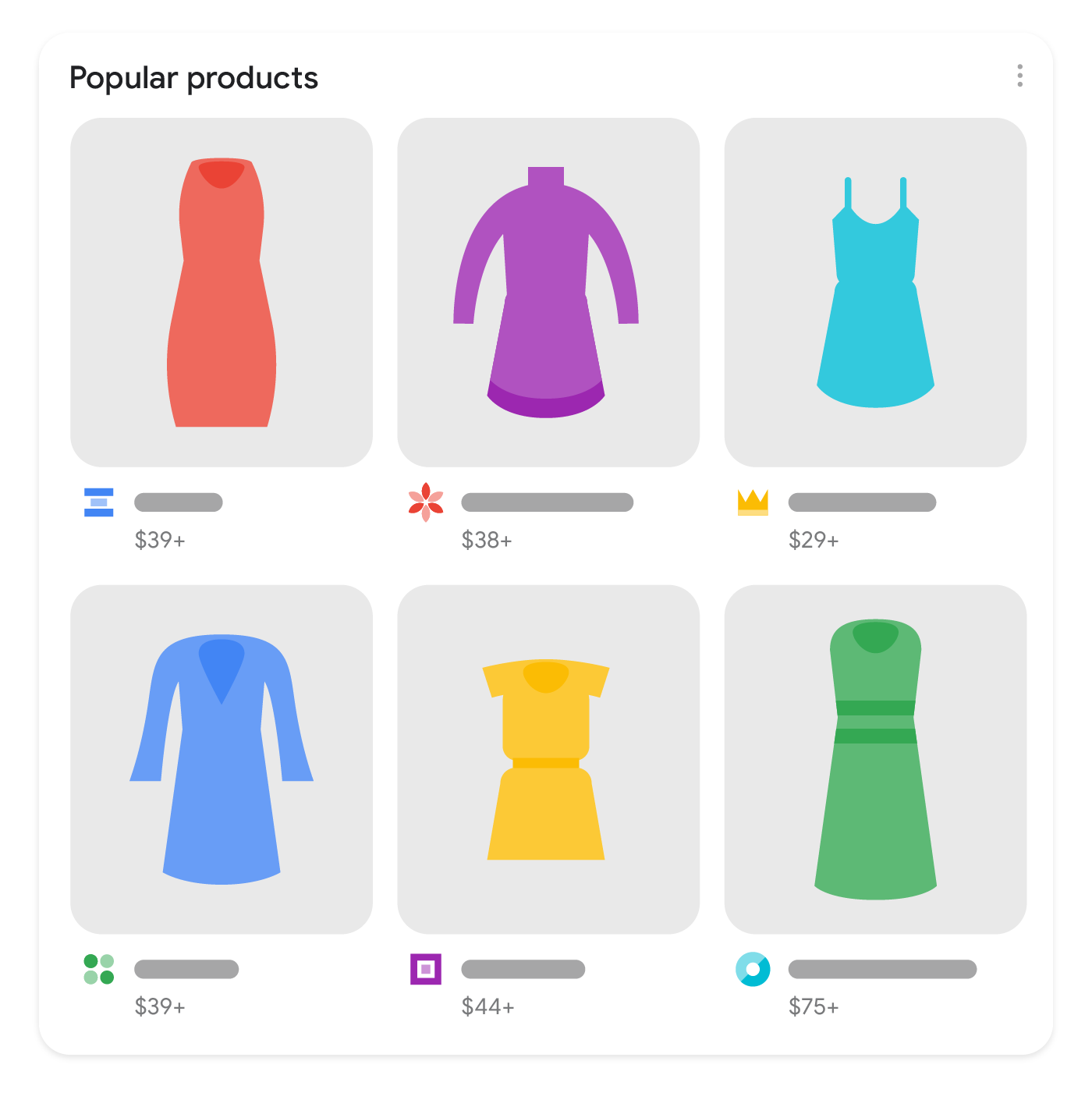
Sản phẩm phổ biếnTrình bày sản phẩm theo cách trực quan và sinh động |

|
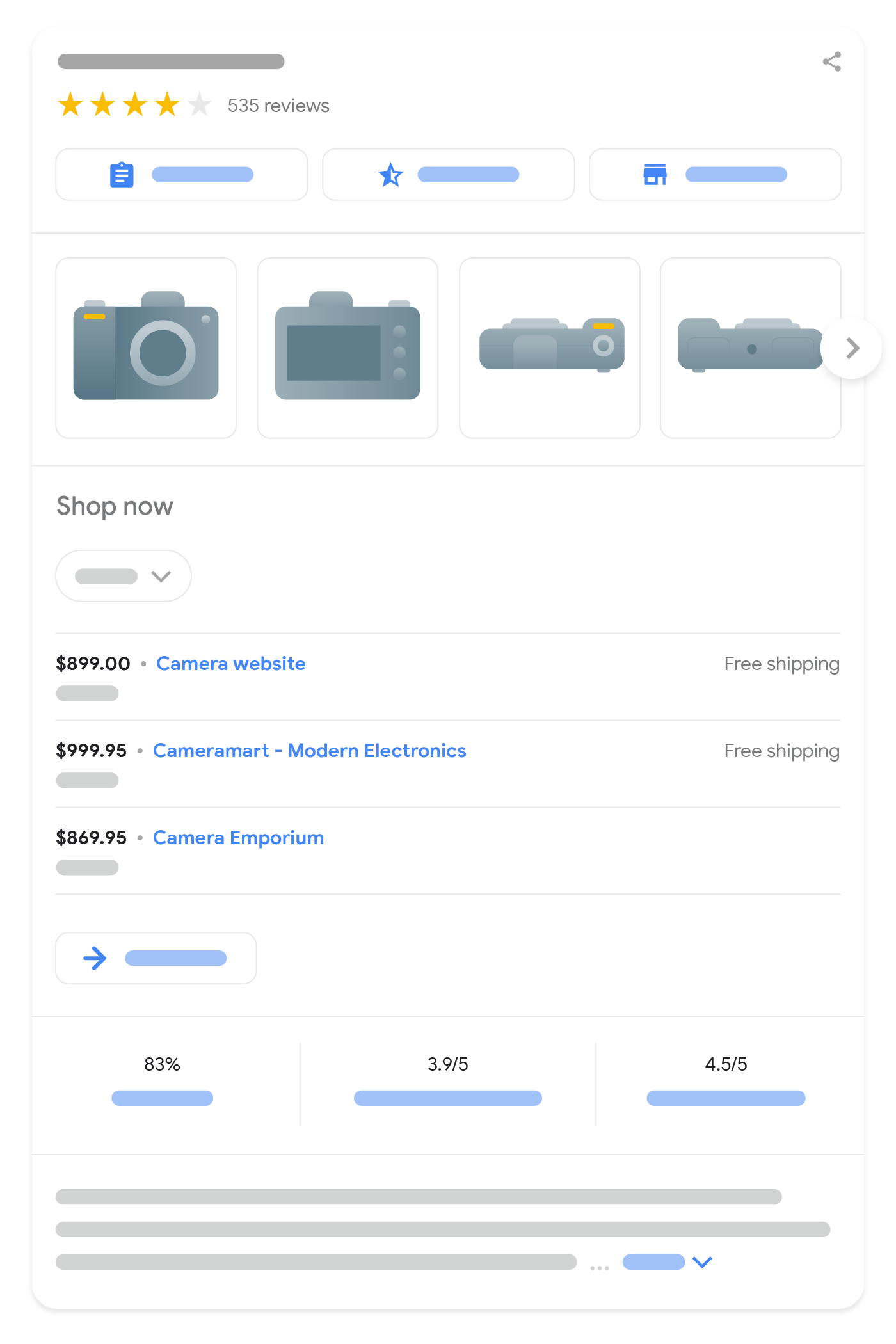
Bảng tri thức về mua sắmThông tin chi tiết về sản phẩm kèm theo danh sách người bán (sử dụng những thông tin như mã nhận dạng sản phẩm) |

|
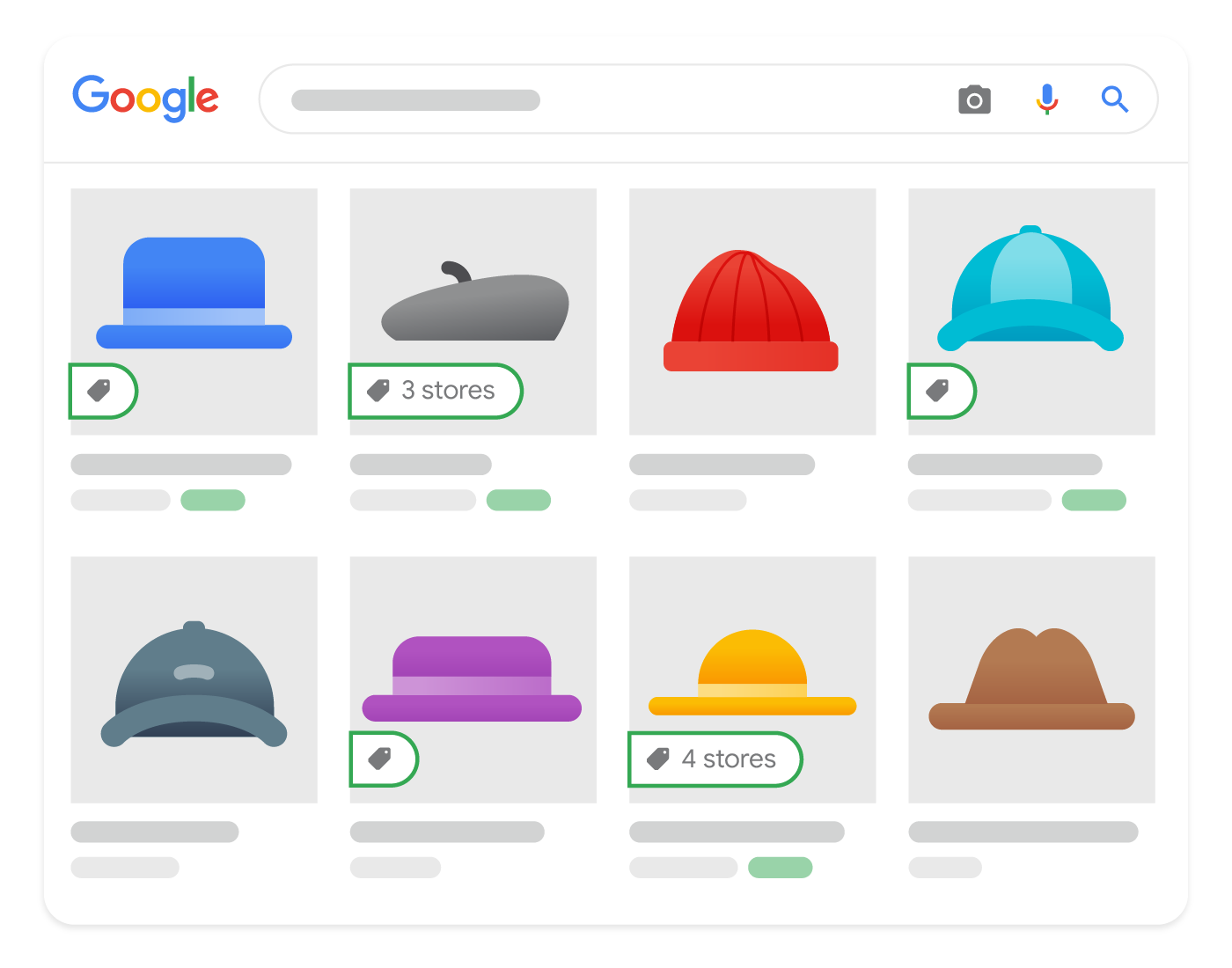
Google Hình ảnhHình ảnh có chú thích về sản phẩm đang bán |

|
Kết quả nâng cao
Các tính năng nâng cao trong kết quả tìm kiếm xuất hiện tuỳ theo từng trải nghiệm và có thể thay đổi theo thời gian. Vì lý do này, bạn nên cung cấp càng nhiều thông tin sản phẩm càng tốt và đừng bận tâm đến trải nghiệm nào sẽ dùng đến thông tin đó. Sau đây là một số ví dụ về cách nâng cao kết quả nhiều định dạng về sản phẩm:
- Điểm xếp hạng: Nâng cao hình thức xuất hiện của kết quả tìm kiếm bằng cách cung cấp bài đánh giá và điểm xếp hạng của khách hàng.
- Ưu và nhược điểm: Xác định ưu và nhược điểm trong phần mô tả bài đánh giá sản phẩm để có thể làm nổi bật những thông tin này trong kết quả tìm kiếm.
- Vận chuyển: Chia sẻ thông tin về phí vận chuyển (đặc biệt là khi vận chuyển miễn phí) để người mua sắm nắm được tổng chi phí.
- Tình trạng còn hàng: Cung cấp dữ liệu về tình trạng còn hàng để cho khách hàng biết liệu sản phẩm của bạn có còn hàng hay không.
- Giảm giá: Google tính mức giảm giá bằng cách quan sát những thay đổi về giá của sản phẩm theo thời gian. Giao diện giảm giá không phải lúc nào cũng xuất hiện.
- Hàng trả lại: Chia sẻ thông tin trả lại hàng, chẳng hạn như chính sách trả lại hàng, các khoản phí liên quan đến trường hợp trả lại hàng và số ngày khách hàng phải trả lại sản phẩm.
Cung cấp dữ liệu sản phẩm cho Google Tìm kiếm
Để cung cấp dữ liệu sản phẩm ở nhiều định dạng cho Google Tìm kiếm, bạn có thể thêm dữ liệu có cấu trúc Product vào trang web của mình, tải nguồn cấp dữ liệu lên bằng Google Merchant Center rồi chọn sử dụng trang thông tin miễn phí trong bảng điều khiển của Merchant Center, hoặc thực hiện cả hai cách. Tài liệu của Trung tâm Tìm kiếm chú trọng vào dữ liệu có cấu trúc trên các trang web.
Bằng việc cung cấp cả dữ liệu có cấu trúc trên trang web và nguồn cấp dữ liệu trên Merchant Center, bạn có thể tối đa hoá khả năng trang của mình xuất hiện dưới dạng những trải nghiệm nói trên cũng như giúp Google hiểu chính xác và xác thực được dữ liệu của bạn. Có một số trải nghiệm kết hợp dữ liệu từ dữ liệu có cấu trúc và nguồn cấp dữ liệu của Google Merchant Center (nếu có cả hai). Ví dụ: đoạn trích về sản phẩm có thể sử dụng dữ liệu về giá từ nguồn cấp dữ liệu của người bán nếu dữ liệu đó không có trong dữ liệu có cấu trúc trên trang. Tài liệu về nguồn cấp dữ liệu của Google Merchant Center có thêm một số đề xuất và yêu cầu đối với thuộc tính nguồn cấp dữ liệu.
Ngoài Google Tìm kiếm, hãy tìm hiểu thêm về điều kiện đối với Thẻ Google Mua sắm bằng cách đọc những yêu cầu về dữ liệu và điều kiện trong Google Merchant Center.
