באמצעות Navigation SDK ל-iOS, אתם יכולים לשנות את חוויית המשתמש במפה שלכם על ידי קביעה אילו פקדים ואלמנטים מובנים של ממשק המשתמש יופיעו במפה, ואילו תנועות תאפשרו. אפשר גם לשנות את המראה של ממשק המשתמש של הניווט. הנחיות לגבי שינויים מקובלים בממשק המשתמש של הניווט מופיעות בדף המדיניות.
אמצעי בקרה בממשק המשתמש של המפה
Navigation SDK מספק כמה אמצעי בקרה מובנים בממשק המשתמש, בדומה לאלה שקיימים באפליקציית מפות Google ל-iOS. אפשר להשתמש במחלקה GMSUISettings כדי להחליף את מצב החשיפה של אמצעי הבקרה האלה.
שינויים שתבצעו בכרטיס הזה ישתקפו במפה באופן מיידי.
מצפן
Navigation SDK מספק גרפיקה של מצפן שמופיעה בפינה השמאלית העליונה של המפה בנסיבות מסוימות, ורק אם היא מופעלת. כשמשתמש לוחץ על המצפן, המצלמה חוזרת בהנפשה למצב עם כיוון של אפס (הכיוון שמוגדר כברירת מחדל), והמצפן נעלם זמן קצר לאחר מכן.
אם הניווט מופעל ומצב המצלמה מוגדר כ'מעקב', המצפן נשאר גלוי. הקשה על המצפן מעבירה בין תצוגת מצלמה מוטה לתצוגת מצלמה כללית.
כדי למנוע הסחת דעת של הנהג, המצפן נשאר באותו מיקום אם הכותרת (במצב לאורך) מתרחבת ומתנגשת עם מיקום ברירת המחדל של המצפן. אם מוסיפים אמצעי בקרה בהתאמה אישית לכותרת משנית או תצוגת אביזר לכותרת, המצפן מוסתר כדי למנוע התנגשויות בממשק המשתמש.
המצפן תומך במצבי יום ולילה, וגם במצב כהה.
כברירת מחדל, המצפן מושבת. כדי להפעיל את המצפן, צריך להגדיר את המאפיין compassButton של GMSUISettings לערך true. עם זאת, אי אפשר להגדיר שהמצפן יוצג תמיד.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
כפתור 'המיקום שלי'
הלחצן 'המיקום שלי' מופיע בפינה השמאלית התחתונה של המסך רק כשהוא מופעל. כשמשתמש לוחץ על הכפתור, המצלמה מציגה אנימציה של התמקדות במיקום הנוכחי של המשתמש, אם המיקום שלו ידוע. כדי להפעיל את הלחצן, מגדירים את המאפיין myLocationButton של GMSUISettings לערך true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
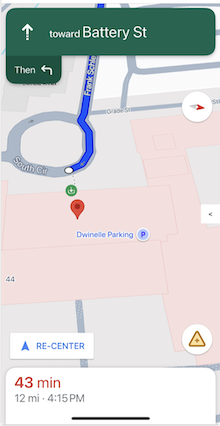
הלחצן 'מרכוז מחדש'
כשניווט מופעל, לחצן המיקום מחדש מופיע כשהמשתמש גולל את תצוגת המפה, ונעלם כשהמשתמש מקיש כדי למקם מחדש את המפה. כדי לאפשר את הצגת הלחצן 'מרכוז מחדש', צריך להגדיר את המאפיין recenterButtonEnabled של GMSUISettings לערך true. כדי למנוע את הצגת הלחצן 'מרכוז מחדש', מגדירים את recenterButtonEnabled לערך false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
אביזרים בממשק המשתמש של המפה
Navigation SDK מספק רכיבי UI שמופיעים במהלך הניווט, בדומה לאלה שמופיעים באפליקציית מפות Google ל-iOS. אפשר לשנות את רמת החשיפה או את המראה החזותי של אמצעי הבקרה האלה כמו שמתואר בקטע הזה. השינויים שתבצעו כאן ישתקפו בנסיעה הבאה של המשתמש.
כותרת עליונה ותחתונה לניווט

במהלך הניווט, כותרת הניווט מופיעה בחלק העליון של המסך וכותרת תחתונה של הניווט מופיעה בחלק התחתון. בכותרת של הניווט מוצגים שם הרחוב והכיוון של הפנייה הבאה במסלול, וגם הכיוון של הפנייה שאחריה. בכותרת התחתונה של הניווט מוצגים הזמן המשוער והמרחק ליעד, וגם זמן ההגעה המשוער.
אפשר להחליף את מצב החשיפה של הכותרת והכותרת התחתונה של הניווט ולהגדיר את הצבעים שלהן באופן פרוגרמטי באמצעות המאפיינים הבאים:
-
navigationHeaderEnabled– קובע אם כותרת הניווט גלויה (ברירת המחדל היאtrue). -
navigationFooterEnabled— קובע אם הכותרת התחתונה של הניווט גלויה (ברירת המחדל היאtrue). -
navigationHeaderPrimaryBackgroundColor— הגדרת צבע הרקע הראשי של כותרת הניווט. -
navigationHeaderSecondaryBackgroundColor— מגדיר את צבע הרקע המשני של כותרת הניווט.
בדוגמת הקוד הבאה אפשר לראות איך מפעילים את ההגדרה 'חשיפה' עבור הכותרת העליונה והכותרת התחתונה, ואז מגדירים את navigationHeaderPrimaryBackgroundColor לכחול ואת navigationHeaderSecondaryBackgroundColor לאדום.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
תצוגת כותרת של אביזר ניווט
אתם יכולים להתאים אישית את האפליקציה על ידי החלפת התצוגה של כותרת הניווט המשני בתצוגת אביזר מותאמת אישית משלכם. כדי לעשות את זה, יוצרים תצוגה שמטמיעה את פרוטוקול GMSNavigationAccessoryView. לפרוטוקול הזה יש שיטה אחת שנדרשת: -heightForAccessoryViewConstrainedToSize:onMapView:. מקבלים את הגודל המקסימלי הזמין לתצוגה במפה הנתונה, וצריך לספק את הגובה שהתצוגה דורשת.
אחר כך אפשר להעביר את התצוגה הזו אל mapView על ידי קריאה ל-setHeaderAccessoryView:
מערכת mapView תבצע אנימציה של הסרת התצוגות הנוכחיות, ואז אנימציה של הוספת התצוגה המותאמת אישית. כדי שהתצוגה המותאמת אישית תוצג, כותרת הניווט צריכה להיות גלויה.
כדי להסיר את התצוגה של האביזר עם הכותרת המותאמת אישית, מעבירים את nil אל
setHeaderAccessoryView:.
אם אתם צריכים לשנות את הגודל של התצוגה בכל שלב, אתם יכולים לקרוא ל-invalidateLayoutForAccessoryView: ולהעביר את התצוגה שצריך לשנות את הגודל שלה.
דוגמה
בדוגמה הבאה של קוד אפשר לראות תצוגה בהתאמה אישית שמטמיעה את פרוטוקול GMSNavigationAccessoryView. התצוגה המותאמת אישית הזו משמשת להגדרת תצוגת עזר מותאמת אישית של כותרת הניווט.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
מצבים רגילים ומצבים של תאורה חלשה
השיטה של מאזין GMSNavigatorListener.didChangeSuggestedLightingMode מופעלת כשתנאי התאורה המשוערים מתעדכנים. לדוגמה, כשמחשיך במיקום הנוכחי של המכשיר. אפשר לשנות את ההתנהגות של מצב תאורה חלשה באופן פרוגרמטי בדרכים הבאות:
- כדי לבחור מתי להשתמש במצב רגיל ובמצב תאורה חלשה, משתמשים ב-enum
GMSNavigationLightingMode. - מגדירים את הצבעים הראשי והמשני של הרקע במצב תאורה חלשה על ידי הגדרת ערכים למאפיינים
navigationHeaderPrimaryBackgroundColorNightModeו-navigationHeaderSecondaryBackgroundColorNightMode.
רשימת מסלולים
אתם יכולים לספק הוראות מפורטות באפליקציה. הדוגמה הבאה מציגה דרך אפשרית לעשות זאת. יכול להיות שהשלבים האלה יהיו שונים בהתאם להטמעה שלכם.
- מפעילים לחצן של נקודת כניסה אחרי ש-
setDestinationsב-GMSNavigator(הכלי לניווט) מסתיים בהצלחה ו-guidanceActiveבכלי לניווט מופעל. - כשמשתמש מקיש על לחצן נקודת הכניסה, צריך ליצור
GMSNavigationDirectionsListController(בקר) עם רכיב הניווט שמשויך ל-GMSMapView(mapView). - מוסיפים את בקר התצוגה למופע של
UIViewController(בקר תצוגה), ומוסיפים אתdirectionsListViewכתצוגת משנה של בקר התצוגה. צריך להפעיל את השיטותreloadDataו-invalidateLayoutבבקר כמו שמפעיליםUICollectionView. - מעבירים את בקר התצוגה להיררכיית בקרי התצוגה של האפליקציה.
בדוגמת הקוד הבאה אפשר לראות איך מוסיפים DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
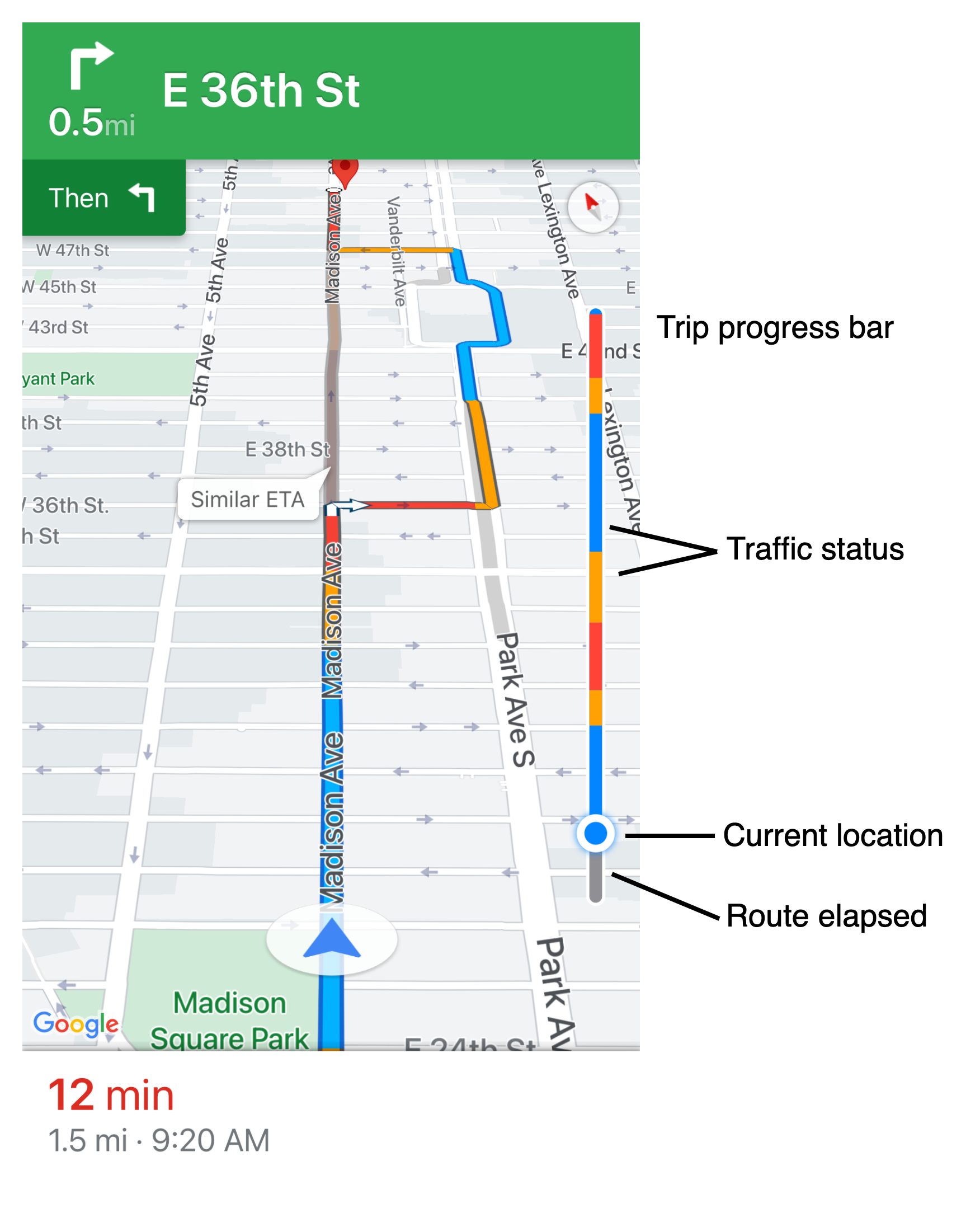
סרגל התקדמות בנסיעה

סרגל התקדמות הנסיעה הוא סרגל אנכי שמופיע בצד ההתחלתי של המפה כשהניווט מתחיל. כשהאפשרות הזו מופעלת, מוצג סיכום של כל הנסיעה, יחד עם היעד של המשתמש והמיקום הנוכחי שלו.
התצוגה הזו מאפשרת למשתמשים לחזות במהירות בעיות עתידיות, כמו בעיות שקשורות לתנועת גולשים, בלי צורך להגדיל את התצוגה. אם צריך, הם יכולים לשנות את המסלול של הנסיעה. אם המשתמש משנה את המסלול של הנסיעה, סרגל ההתקדמות מתאפס כאילו נסיעה חדשה התחילה מהנקודה הזו.
בסרגל ההתקדמות של הנסיעה מוצגים האינדיקטורים הבאים של הסטטוס:
מצב התנועה – מצב התנועה בהמשך הדרך.
המיקום הנוכחי – המיקום הנוכחי של הנהג בנסיעה.
המסלול שחלף – החלק שחלף בנסיעה.
כדי להפעיל את סרגל ההתקדמות של הנסיעה, צריך להגדיר את המאפיין navigationTripProgressBarEnabled
ב-GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
המיקום של סרגל ההתקדמות של הנסיעה
- הצד הימני של הסרגל מיושר בערך עם הצד הימני של מד המהירות, הלוגו של Google והלחצן 'מרכוז מחדש' (אם הוא מוצג). הרוחב הוא 12 נקודות.
- סרגל ההתקדמות בנסיעה מגיב באופן דינמי למרחב האנכי במסך. החלק התחתון של הסרגל ממוקם במרחק של 210 נקודות מהחלק התחתון של המסך. החלק העליון של סרגל ההתקדמות של הנסיעה נשאר במרחק של 170pt לפחות מהחלק העליון של המסך, והגובה המקסימלי של הסרגל הוא 400pt.
- אם סרגל ההתקדמות של הנסיעה חופף לכרטיס הפנייה או לאלמנטים אחרים בממשק המשתמש של הניווט, הוא יופיע מתחת לאלמנטים האחרים.
Prompt Visibility API (ניסיוני)
ה-API של Prompt Visibility מאפשר לכם להימנע מקונפליקטים בין רכיבי ממשק משתמש שנוצרו על ידי Navigation SDK לבין רכיבי ממשק משתמש מותאמים אישית משלכם. כדי לעשות זאת, אתם יכולים להוסיף listener לקבלת קריאה חוזרת לפני שרכיב ממשק משתמש של Navigation SDK עומד להופיע, וברגע שהרכיב מוסר. מידע נוסף, כולל דוגמאות קוד, זמין בקטע Prompt Visibility API בדף הגדרת שיבושים בזמן אמת.
רמזורים ותמרורי עצירה

אתם יכולים להפעיל את התצוגה של רמזורים ותמרורי עצירה במהלך ניווט פעיל ב-mapView, כדי לקבל הקשר נוסף לגבי מסלולים ותמרונים במהלך הנסיעה.
כברירת מחדל, רמזורים ותמרורי עצירה מושבתים ב-Navigation SDK ל-iOS. כדי להפעיל את התכונה הזו, צריך להתקשר אל GMSMapView ההגדרות של כל אפשרות בנפרד:
showsTrafficLights ו-showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
בקרת מד מהירות
כשהניווט מופעל ואמצעי התחבורה מוגדר לנהיגה, Navigation SDK ל-iOS מציג את הגבלת המהירות הנוכחית בפינה התחתונה של המפה. אם הנהג חורג ממגבלת המהירות, אמצעי הבקרה מתרחב ומוצג מד מהירות שני עם המהירות הנוכחית של הנהג.
אתם יכולים להגדיר רמות התראה כדי לשנות את העיצוב של תצוגת מד המהירות כשהנהג חורג מהמהירות המותרת בסכום מסוים. לדוגמה, אפשר לציין שהמהירות הנוכחית תוצג בצבע אדום אם הנהג יעבור את מגבלת המהירות ב-5 מייל לשעה, ועם רקע אדום אם הנהג יעבור את מגבלת המהירות ב-10 מייל לשעה.
כדי להציג את אמצעי הבקרה של מגבלת המהירות, מגדירים את המאפיין shouldDisplaySpeedometer של
GMSUISettings לערך true. כדי להשבית את התצוגה של אמצעי הבקרה של מגבלת המהירות, מגדירים את shouldDisplaySpeedometer לערך false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
מידע נוסף על הגדרת התראות למד המהירות זמין במאמר הגדרת התראות למד המהירות.
סמני יעד
כדי להציג או להסתיר את סמני היעד במסלול מסוים, מגדירים את המאפיין showsDestinationMarkers של GMSUISettings. בדוגמה הבאה מוצג מצב שבו סמני היעד מושבתים.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
תכונות שקשורות לחוויית השימוש במפה
Navigation SDK מאפשר לכם לבצע התאמות אישיות נוספות בחוויית הניווט של המשתמשים. השינויים שתבצעו במכונה ישתקפו בפעם הבאה שהמשתמש יעביר את האפליקציה לעדכון.
הדגשת היעד והכניסות

כשיוצרים יעד באמצעות placeID, בניין היעד יודגש ויוצג סמל של כניסה, אם אפשר. הסימנים החזותיים האלה עוזרים למשתמשים להבחין בין היעדים ולנווט ליעד הרצוי.
כדי ליצור יעד עם placeID, משתמשים באחד מהמאחלים GMSNavigationWaypoint שמקבלים placeID. לדוגמה, היעדים שנוצרו בהדרכה לניווט במסלול כוללים הדגשה של היעד ותוויות של הכניסה, אם הן זמינות.
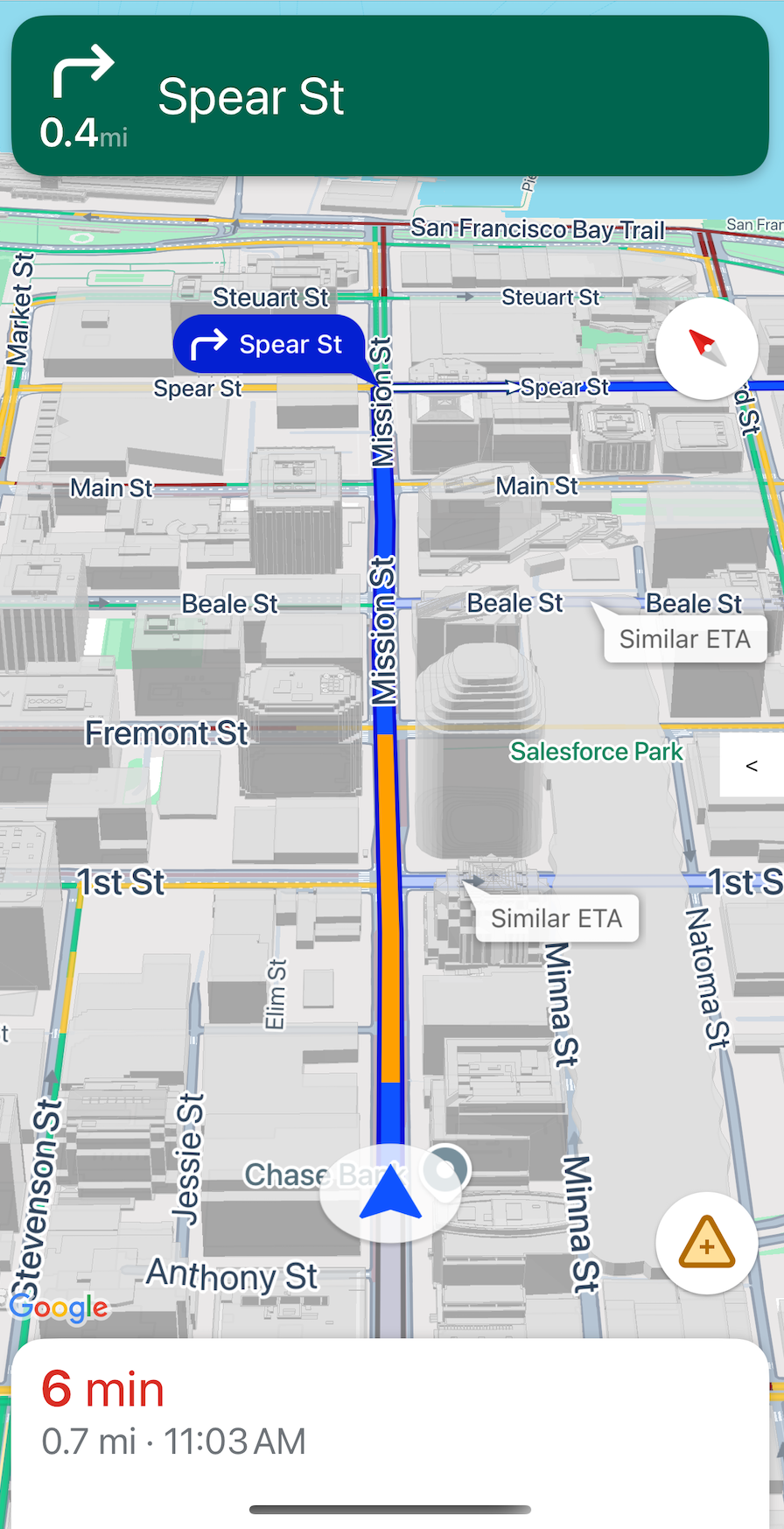
הצגת בניינים בתלת ממד במהלך הניווט

במהלך הניווט, בניינים בתלת ממד מוצגים כברירת מחדל. כדי להשבית את התכונה הזו, מגדירים את buildingsEnabled לערך false (Swift) או NO (Objective-C).
השבתת מחוות ברירת המחדל במפה
אפשר להשבית את מחוות ברירת המחדל במפה על ידי הגדרת מאפיינים של המחלקה GMSUISettings, שזמינה כמאפיין של GMSMapView.
אפשר להפעיל ולהשבית את התנועות הבאות באופן פרוגרמטי. חשוב לדעת:
השבתת התנועה לא תגביל את הגישה התוכניתית להגדרות המצלמה.
-
scrollGestures– קובעת אם מחוות גלילה מופעלות או מושבתות. אם האפשרות הזו מופעלת, המשתמשים יכולים להחליק כדי להזיז את המצלמה. -
zoomGestures– קובעת אם מחוות זום מופעלות או מושבתות. אם האפשרות הזו מופעלת, המשתמשים יכולים להקיש הקשה כפולה, להקיש בשתי אצבעות או לצבוט כדי להגדיל את התצוגה במצלמה. שימו לב: אם מפעילים את האפשרויותscrollGestures, לחיצה כפולה או צביטה עשויות להזיז את המצלמה לנקודה שצוינה. -
tiltGestures– קובעת אם מחוות ההטיה מופעלות או מושבתות. אם ההגדרה הזו מופעלת, המשתמשים יכולים להטות את המצלמה באמצעות החלקה אנכית למטה או למעלה עם שתי אצבעות. -
rotateGestures– קובעת אם מחוות הסיבוב מופעלות או מושבתות. אם ההגדרה הזו מופעלת, המשתמשים יכולים להשתמש בתנועת סיבוב עם שתי אצבעות כדי לסובב את המצלמה.
בדוגמה הזו, השבתנו את התנועות להזזה ולזום.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
אמצעי בקרה למיקום ורכיבים בממשק המשתמש
אתם יכולים למקם רכיבי בקרה ורכיבים אחרים בממשק המשתמש ביחס למיקום של הכותרת והכותרת התחתונה של הניווט באמצעות המאפיינים הבאים:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
בדוגמת הקוד הבאה מוצג שימוש בקווי העזר לפריסה כדי למקם צמד תוויות בתצוגת המפה:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
דוגמה לשימוש ב-bottomTrailingButtonsLayoutGuide כדי למקם את הלחצן לדיווח על שיבושים בזמן אמת מופיעה במאמר הגדרת דיווח על שיבושים בזמן אמת.
הסתרת מסלולים חלופיים
אם ממשק המשתמש עמוס מדי במידע, אפשר להפחית את העומס על ידי הצגת פחות מסלולים חלופיים מברירת המחדל (שניים), או על ידי אי הצגת מסלולים חלופיים בכלל. אפשר להגדיר את האפשרות הזו לפני שמחלצים את המסלולים. לשם כך, מגדירים את GMSNavigationRoutingOptions ומזינים את alternateRoutesStrategy עם אחד מהערכים הבאים:
| ערך מספור | תיאור |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | ברירת מחדל. מוצגים עד שני מסלולים חלופיים. |
| GMSNavigationAlternateRoutesStrategyOne | מוצג מסלול חלופי אחד (אם יש כזה). |
| GMSNavigationAlternateRoutesStrategyNone | הסתרת מסלולים חלופיים. |
דוגמה
בדוגמת הקוד הבאה אפשר לראות איך להסתיר לגמרי מסלולים חלופיים.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
