Maps SDK for iOS では、地図のカメラを変更することで、ユーザーの視点位置を変更できます。
Maps SDK for iOS を使用すると、ユーザーは地図を傾けたり回転させたりして、コンテキストに合った向きに調整できます。どのズームレベルでも、地図をパンしたり視点を変更したりする際の遅延はほとんどありません。
カメラに変更を加えても、追加したマーカーやポリラインなどのグラフィックは変更されませんが、新しいビューでより適切に表示されるようにこれらを変更するほうがよい場合があります。
地図のビュー
Maps SDK for iOS では、メルカトル図法を使用して、デバイスの画面(平面)上に世界の表面(球面)を表します。
カメラの位置
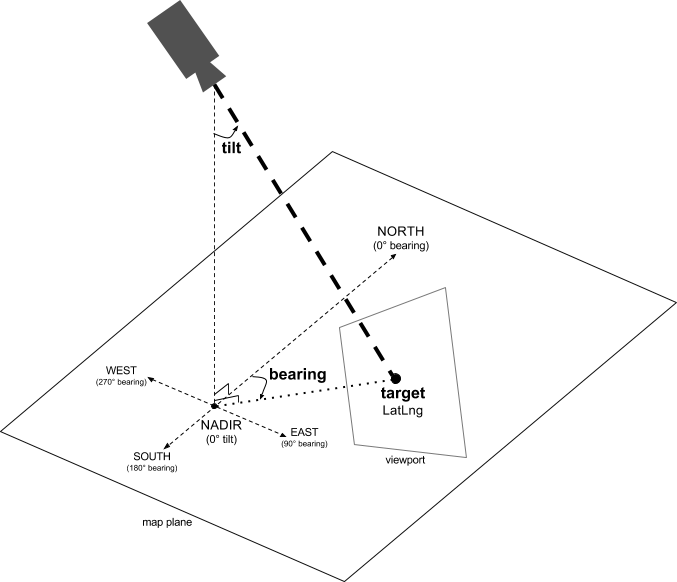
地図ビューは、平面を見下ろすカメラとしてモデル化されています。カメラの位置は(したがって地図のレンダリングも)、target(緯度と経度の位置)、bearing、tilt、zoom の各プロパティで指定されます。

target(位置)
カメラの target は地図の中心位置で、緯度と経度の座標で指定されます。
緯度は、-85~85 度の範囲で指定できます。この範囲以外の値は、この範囲内の最も近い値に設定されます。たとえば、緯度 100 を指定した場合は、値が 85 に設定されます。経度は -180~180 度の範囲になります。この範囲以外の値は、-180~180 の範囲内に収まるように変換されます。たとえば、480、840、1200 はすべて、120 度に変換されます。bearing(向き)
カメラの bearing は、コンパス方位を真北(地図の上端に対応)からの角度で示したものです。地図の中央から地図上端に向かって垂直線を引いた場合、bearing はカメラの向き(heading)を真北からの相対的な角度で示したものに対応します。
bearing が 0 なら、地図の上端が真北を指していることを意味します。bearing の値が 90 なら、地図の上端は真東(コンパスで 90 度)を指していることを意味します。値が 180 なら、地図の上端は真南を指します。
Maps API では、地図の bearing を変更することが可能です。車を運転する人の多くは、道路地図の向きを進行方向に合わせます。一方、地図とコンパスを使用するハイカーの多くは、垂直線が北を指すように地図の向きを設定します。
tilt(傾斜角、投影角または視角)
tilt は、地図の中心の真上を通る円弧上にあるカメラの位置として定義され、天底(カメラの真下を指す方向)からの度数で示されます。値が 0 なら、カメラが真下を向いていることを意味します。値を 0 より大きくすると、カメラはその角度の分だけ水平線に向かって円弧上を移動し、傾いていきます。角度を変更すると、遠くをより小さく、近くをより大きく描く透視投影法で地図が表示されます。以下の図でこれを示します。
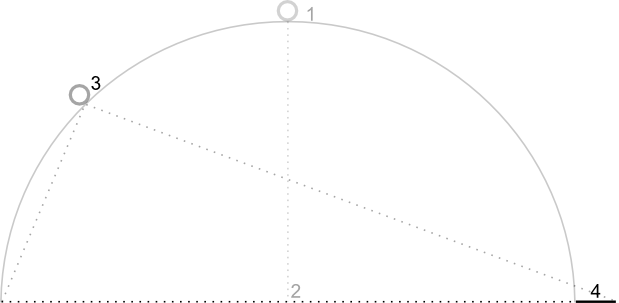
以下の図の傾斜角は 0 度です。最初の図は、これを図解したものです。位置 1 がカメラの位置で、位置 2 が現在の地図の位置です。その下に、生成される地図を示します。

|

|
以下の図では、傾斜角が 45 度です。カメラが真上(0 度)と地面(90 度)を結ぶ円弧に沿って、位置 3 まで半分移動している点に注意してください。カメラが地図の中心点を指していることに変わりはありませんが、位置 4 の線で表される領域も視界に入っています。

|

|
このスクリーンショットの地図の中心は、元の地図と同じ地点に設定されていますが、地図の上部により多くの対象物が表示されています。角度を 45 度より大きくすると、カメラと地図位置の間にある対象物が相対的に大きく表示され、地図位置より後ろにある対象物は相対的に小さく表示されるようになるため、3 次元効果が生まれます。
zoom(ズームレベル)
カメラのズームレベルにより、地図の縮尺が決まります。ズームレベルが大きいほど画面の表示はより詳細になり、ズームレベルが小さいほど表示される地域が広くなります。ズームレベル 0 では、全世界の幅が約 256 ポイントになるような縮尺の地図が表示されます。
ズームレベルを 1 上げるごとに、画面の世界の幅が 2 倍になります。したがって、ズームレベル N では、世界の幅は約 256 * 2N ポイントになります。たとえば、ズームレベル 2 では、全世界の幅は約 1024 ポイントです。
ズームレベルを整数にする必要はありません。地図で許可されるズームレベルの範囲は、target、地図タイプ、画面サイズといった複数の要因によって決まります。範囲外の数値は、それに最も近い有効な値(最小ズームレベルまたは最大ズームレベル)に変換されます。次のリストは、各ズームレベルで表示されるおおよその詳細度を示しています。
- 1: 世界
- 5: 大陸
- 10: 都市
- 15: 通り
- 20: 建物

|

|

|
カメラの初期位置を設定する
GMSCameraPosition オブジェクトを使用して、初期カメラ位置を設定します。このオブジェクトを使用すると、ターゲットの緯度と経度、方向、チルト、ズームを設定できます。
初期のカメラ位置を設定するには、GMSMapViewOptions オブジェクトを作成し、camera プロパティを GMSCameraPosition に設定します。次に、オプションを GMSMapView コンビニエンス コンストラクタに渡します。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
デフォルトの UIView init メソッドを使用して GMSMapView オブジェクトを作成することもできます。この場合、カメラの位置はデフォルトの場所から始まり、作成後に変更します。
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
カメラの位置を変更する
カメラの位置をプログラムで変更して、位置、方向、傾斜、ズームを設定できます。GMSMapView にはカメラの位置を変更するために使用できるメソッドがいくつかありますが、通常は GMSCameraPosition または GMSCameraUpdate を使用します。
GMSCameraPositionには、カメラの位置の各パラメータ(target、bearing、tilt、zoom)を変更するために使用するプロパティとメソッドが含まれています。GMSCameraUpdateを使用すると、ターゲット、方位、傾斜、ズームを変更できます。また、スクロール、高度なズーム、事前定義された境界内でのカメラのセンタリングなどをサポートする便利なメソッドも含まれています。
カメラを移動する際に、カメラを新しい位置に「スナップ」(アニメーションなし)するか、移動をアニメーション表示するかを選択できます。たとえば、カメラのターゲット位置の変更をアニメーション化すると、アニメーションは以前の位置から新しい位置にパンします。
アニメーションによって、現在のカメラ属性から新しいカメラ属性にスムーズに表示が切り替わります。アニメーションの期間は、Core Animation を使用して制御できます。
GMSCameraPosition を使用する
GMSCameraPosition でカメラを変更するには、新しいオブジェクトを作成するか、既存のオブジェクトをコピーして、GMSMapView オブジェクトに設定します。GMSCameraPosition オブジェクトを使用して、アニメーションの有無にかかわらず、カメラを新しい場所にスナップします。
GMSCameraPosition オブジェクトを使用して、緯度、経度、ズーム、方位、視野角などのカメラのプロパティを構成します。次に、このオブジェクトを使用して GMSMapView の camera プロパティを設定します。
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
デフォルト値に設定する GMSCameraPosition プロパティは省略します。
移動をアニメーション化するには、camera プロパティを設定する代わりに animateToCameraPosition: メソッドを使用します。
GMSCameraUpdate を使用する
GMSCameraUpdate
を使用すると、カメラの位置を更新し、その新しい位置にスナップするかアニメーションで移動するかを選択できます。GMSCameraUpdate の利点は利便性です。GMSCameraPosition を使用して GMSCameraUpdate と同じタスクを実行できますが、GMSCameraUpdate にはカメラの操作を容易にする追加のヘルパー メソッドが用意されています。
たとえば、GMSCameraPosition を使用して現在のズームレベルを増やすには、まず現在のズームレベルを特定してから、ズームを現在のズームより 1 大きい値に設定する GMSCameraPosition オブジェクトを作成する必要があります。
または、zoomIn: メソッドを使用して GMSCameraUpdate オブジェクトを作成します。次に、GMSCameraUpdate オブジェクトを GMSMapView animateWithCameraUpdate: メソッドに渡して、カメラを更新します。
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
代わりに GMSMapView moveCamera: メソッドを使用して、カメラを新しい位置にスナップします。
次の例では、GMSCameraUpdate を使用して、バンクーバーを中心とするようにカメラを移動するアニメーションを作成します。
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate オブジェクトを構築する
メソッドのいずれかを使用して GMSCameraUpdate オブジェクトを構築します。
zoomIn:、zoomOut:- その他すべてのプロパティは同じに保ったまま、現在のズームレベルを 1.0 変更します。
zoomTo:- : その他すべてのプロパティは同じに保ったまま、ズームレベルを指定した値に変更します。
zoomBy:- ズームレベルを指定した値だけ上げる(または、負の値の場合は下げる)
zoomBy:atPoint:- 指定されたポイントの画面上の位置を保持しながら、ズームレベルを指定された値だけ上げます(または、値が負の場合は下げます)。
setTarget:- その他すべてのプロパティは同じに保ったまま、カメラの緯度と経度を変更します。
setTarget:zoom:- その他すべてのプロパティは同じに保ったまま、カメラの緯度、経度、ズームを変更します。
setCamera:- 新しい
GMSCameraPositionを設定します。 scrollByX:Y:- カメラの緯度と経度を変更して、指定されたポイント数だけ地図を移動します。正の x 値を指定するとカメラが右に移動するため、地図は左に移動したように見えます。正の y 値を指定すると、カメラが下に移動するため、地図が上に移動したように見えます。スクロールは、カメラの現在の向きに相対的に行われます。たとえば、カメラの bearing が 90 度の場合、東が「上」です。
fitBounds:- カメラを変換して、指定された境界を可能な限り最大のズームレベルで画面の中央に配置します。境界にデフォルトのパディング(64 ポイント)を適用します。
fitBounds:withPadding:- カメラを変換して、指定された境界を可能な限り最大のズームレベルで画面の中央に配置します。このメソッドを使用して、バウンディング ボックスのすべての辺に同じパディング(ポイント単位)を指定します。
fitBounds:withEdgeInsets:- カメラを変換して、指定された境界を可能な限り最大のズームレベルで画面の中央に配置します。
UIEdgeInsetsを使用すると、境界ボックスの各辺のパディングを個別に指定できます。
GMSMapView を使用して 1 つのプロパティを変更する
GMSMapView
は、GMSCameraPosition オブジェクトまたは GMSCameraUpdate オブジェクトを使用せずにカメラを移動できるメソッドをいくつか提供します。animateToLocation: や animateToZoom: などのメソッドを使用すると、単一のカメラ プロパティの変更をアニメーション化できます。
たとえば、toViewingAngle: メソッドを使用して、カメラの傾きの変化をアニメーション化します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ターゲット(位置)を設定する
この場所が地図の中心になります。位置は緯度と経度で指定され、CLLocationCoordinate2DMake で作成された CLLocationCoordinate2D によってプログラムで表されます。
GMSCameraPosition を使用して場所を変更します。この例では、地図が新しい位置にスナップします。
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
変更をアニメーション化して地図を新しい場所にパンするには、camera プロパティを設定する代わりに animateToCameraPosition: メソッドを使用します。または、GMSMapView で animateToLocation: メソッドを使用します。
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
GMSCameraUpdate オブジェクトを作成してカメラを移動することもできます。組み込みメソッド scrollByX:Y: を使用して、カメラを X 方向と Y 方向にスクロールするポイント数を指定します。この例では、カメラを右に 200 ポイント、下に 100 ポイント スクロールします。
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
方位(向き)を設定する
bearing は、コンパス方位を真北(地図の上端に対応)からの角度で示したものです。たとえば、bearing を 90 度に変更すると、上端が真東を指すようにマップの向きが変更されます。
GMSCameraPosition または GMSCameraUpdate を使用して、または GMSMapView の animateToBearing: メソッドを使用して、方位をプログラムで設定します。
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
傾斜(投影角または視角)を設定する
視角は、地図の中心の真上と地表面とを結ぶ円弧上にあるカメラの位置として定義され、天底(カメラの真下を指す方向)からの度数で示されます。角度を変更すると、カメラと地図位置の間にある対象物が相対的に大きく表示され、地図位置より後ろにある対象物は相対的に小さく表示されるようになるため、3 次元効果が生まれます。
傾斜角は 0(地図を真下から見下ろす)から、ズームレベルに応じた最大値までの範囲で指定できます。ズームレベル 16 以上の場合、最大角度は 65 度です。ズームレベル 10 以下の場合、最大角度は 30 度です。
GMSCameraPosition または GMSCameraUpdate を使用して、または GMSMapView の animateToViewingAngle: メソッドを使用して、視野角をプログラムで設定します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ズームを設定する
カメラのズームレベルにより、地図の縮尺が決まります。ズームレベルが大きいほど画面の表示はより詳細になり、ズームレベルが小さいほど表示される地域が広くなります。
GMSCameraPosition、GMSCameraUpdate、または GMSMapView の animateToZoom: メソッドを使用して、ズームをプログラムで設定します。
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
次の例では、zoomIn: メソッドを使用して GMSCameraUpdate オブジェクトを構築し、現在のレベルから 1 レベル拡大するアニメーションを作成しています。
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
境界を設定する
関心のある地域全体が可能な限り最大のズームレベルで表示されるようにカメラを移動するには、カメラビューの境界を設定します。たとえば、ユーザーの現在地から 8 km 以内にあるガソリン スタンドをすべて表示する場合、それらがすべて画面上に表示されるようにカメラを移動します。
- 画面に表示する
GMSCoordinateBoundsを計算します。 GMSMapViewのcameraForBounds:insets:メソッドを使用して、新しいGMSCameraPositionを返します。
指定された GMSCoordinateBounds が現在の地図のサイズ内に完全に収まるように、これらの境界を設定します。このメソッドは、地図の傾斜と方位を 0 に設定します。
次の例は、バンクーバーとカルガリーの両方の都市が同じビューに表示されるようにカメラを変更する方法を示しています。
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
ユーザーによるパン操作を所定の領域に制限する
これらのシナリオでは地図の境界を設定しましたが、ユーザーはこれらの境界の外側に地図をスクロールまたはパンできます。一方、地図の焦点の座標中心領域(カメラ ターゲット)を制限すると、これらの境界内のみでユーザーによるスクロールやパンの操作を許可することができます。
たとえば、ショッピング センターや空港向けの小売り用アプリでは、地図を特定の境界内に制限して、ユーザーがこれらの境界内でのみスクロールやパンの操作を行えるようにする必要がある場合があります。
パンを特定の境界に制限するには、GMSMapView の cameraTargetBounds プロパティを、必要な境界を定義する GMSCoordinateBounds オブジェクトに設定します。後で制限を削除するには、cameraTargetBounds を nil に設定します。
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
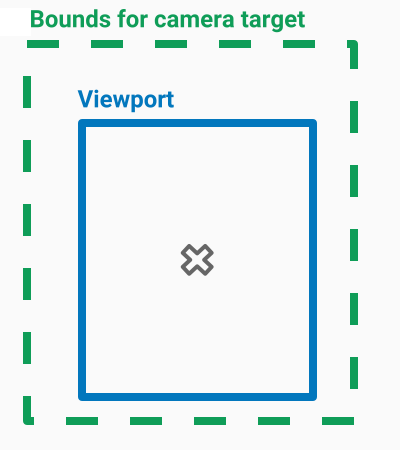
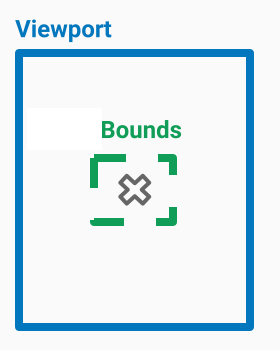
次の図は、カメラ ターゲットがビューポートより若干大きな領域に制限されている場合のシナリオを示しています。カメラ ターゲットが境界領域内にある場合のみ、ユーザーはスクロールおよびパン操作を行うことができます。X は、カメラ ターゲットを表しています。

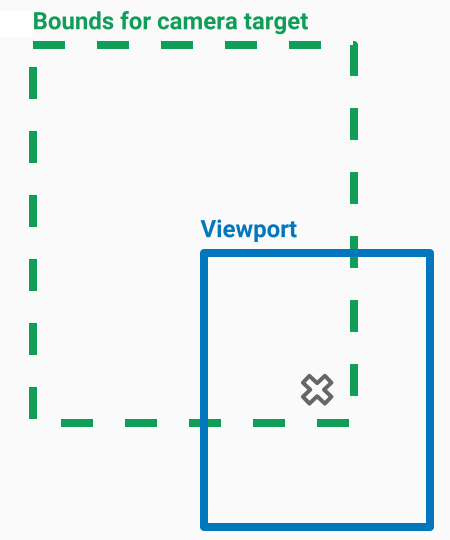
地図は常にビューポート全体に表示されます。ビューポートは、定義された境界の外側の領域も表示します。たとえば、カメラ ターゲットを境界領域の角に置いた場合、その角を超えた領域もビューポートに表示されますが、ユーザーはその領域にスクロールまたはパンすることはできません。以下の図は、このシナリオを示しています。X はカメラ ターゲットを表しています。

次の図では、カメラ ターゲットは非常に狭い境界内にあり、ユーザーは地図のスクロールまたはパン操作をほとんど行うことができません。X はカメラ ターゲットを表しています。

最小または最大ズームを設定する
グローバル定数 kGMSMinZoomLevel と kGMSMaxZoomLevel は、最小または最大のズーム値を定義します。デフォルトでは、GMSMapView の minZoom プロパティと maxZoom プロパティはこれらの定数に設定されます。
地図で利用できるズームレベルの範囲を制限するには、最小ズームレベルと最大ズームレベルを設定します。次のコードは、ズームレベルを 10 ~ 15 の間に制限します。
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
ズーム範囲は setMinZoom:maxZoom: メソッドで設定する必要がありますが、現在の値は minZoom プロパティと maxZoom プロパティを使用して読み取ることができます。この方法は、1 つの値のみを制限する場合に役立ちます。次のコードは、最小ズームレベルのみを変更します。
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
最小ズームと最大ズームを更新した後、カメラのズームレベルが新しい範囲外の値に設定されている場合、現在のズームは自動的に更新され、最も近い有効な値が表示されます。たとえば、次のコードでは、元のズームが 4 として定義されています。ズーム範囲が 10 ~ 15 に設定されると、現在のズームは 10 に更新されます。
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];
