Maps SDK for iOS を使用すると、地図に対するユーザーの視点を変更できます 地図のカメラを変更できます。
Maps SDK for iOS を使用すると、 適切な向きに調整できます。任意のズームで ユーザーはほとんど遅延なく地図をパンしたり視点を変更したりできます。
カメラに変更を加えても、以前作成したマーカーやポリラインなどのグラフィックは変更されない より適切であるように、必要に応じて クリックします。
地図のビュー
Maps SDK for iOS は、メルカトル 予測 画面上の世界の表面(球面)を表す あります。
カメラの位置
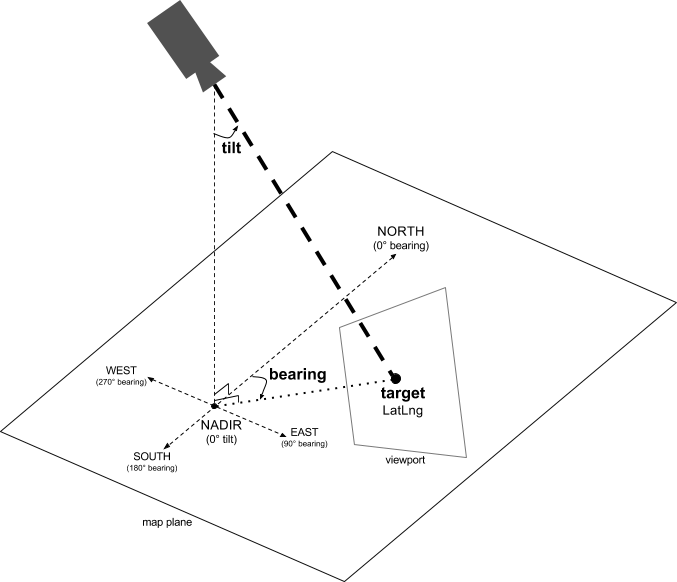
地図ビューは、平面を見下ろすカメラとしてモデル化されています。カメラの位置は(したがって地図のレンダリングも)、target(緯度と経度の位置)、bearing、tilt、zoom の各プロパティで指定されます。

target(位置)
カメラの target は地図の中心位置で、緯度と経度の座標で指定されます。
緯度は、-85~85 度の範囲で指定できます。この範囲以外の値は、この範囲内の最も近い値に設定されます。たとえば、緯度 100 を指定した場合は、値が 85 に設定されます。経度は -180~180 度の範囲になります。この範囲以外の値は、-180~180 の範囲内に収まるように変換されます。たとえば、480、840、1200 はすべて、120 度に変換されます。bearing(向き)
カメラの bearing は、コンパス方位を真北(地図の上端に対応)からの角度で示したものです。地図の中央から地図上端に向かって垂直線を引いた場合、bearing はカメラの向き(heading)を真北からの相対的な角度で示したものに対応します。
bearing が 0 なら、地図の上端が真北を指していることを意味します。bearing の値が 90 なら、地図の上端は真東(コンパスで 90 度)を指していることを意味します。値が 180 なら、地図の上端は真南を指します。
Maps API では、地図の bearing を変更することが可能です。車を運転する人の多くは、道路地図の向きを進行方向に合わせます。一方、地図とコンパスを使用するハイカーの多くは、垂直線が北を指すように地図の向きを設定します。
tilt(傾斜角、投影角または視角)
tilt は、地図の中心の真上を通る円弧上にあるカメラの位置として定義され、天底(カメラの真下を指す方向)からの度数で示されます。値が 0 なら、カメラが真下を向いていることを意味します。値を 0 より大きくすると、カメラはその角度の分だけ水平線に向かって円弧上を移動し、傾いていきます。角度を変更すると、遠くをより小さく、近くをより大きく描く透視投影法で地図が表示されます。以下の図でこれを示します。
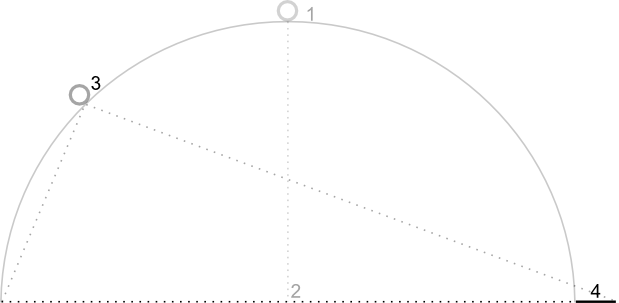
以下の図の傾斜角は 0 度です。最初の図は、これを図解したものです。位置 1 がカメラの位置で、位置 2 が現在の地図の位置です。その下に、生成される地図を示します。

|

|
以下の図では、傾斜角が 45 度です。カメラが真上(0 度)と地面(90 度)を結ぶ円弧に沿って、位置 3 まで半分移動している点に注意してください。カメラが地図の中心点を指していることに変わりはありませんが、位置 4 の線で表される領域も視界に入っています。

|

|
このスクリーンショットの地図の中心は、元の地図と同じ地点に設定されていますが、地図の上部により多くの対象物が表示されています。角度を 45 度より大きくすると、カメラと地図位置の間にある対象物が相対的に大きく表示され、地図位置より後ろにある対象物は相対的に小さく表示されるようになるため、3 次元効果が生まれます。
zoom(ズームレベル)
カメラのズームレベルにより、地図の縮尺が決まります。拡大 小さなズームレベルでは、より細かい部分を画面に表示できる 画面に世界をもっと広げていけます。 ズームレベル 0 では、全世界が 幅は約 256 ポイントです。
ズームレベルを 1 上げるごとに、画面の世界の幅が 2 倍になります。したがって、ズームレベル N では、世界の幅はおよそ 256 × 2N ポイント。たとえば、ズームレベル 2 では、全世界はほぼ 幅 1,024 ポイント。
ズームレベルを整数にする必要はありません。地図で許可されるズームレベルの範囲は、target、地図タイプ、画面サイズといった複数の要因によって決まります。範囲外の数値は、それに最も近い有効な値(最小ズームレベルまたは最大ズームレベル)に変換されます。次のリストは、各ズームレベルで表示されるおおよその詳細度を示しています。
- 1: 世界
- 5: 大陸
- 10: 都市
- 15: 通り
- 20: 建物

|

|

|
カメラの初期位置を設定する
GMSCameraPosition
このオブジェクトを使用すると、ターゲットの緯度と経度を
方位、傾斜、ズームの 4 つです
カメラの初期位置を設定するには、GMSMapViewOptions オブジェクトを作成して、
camera プロパティを GMSCameraPosition に設定します。次に、オプションを
GMSMapView
コンビニエンス コンストラクタを使用します。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:16];
GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
デフォルトの UIView init を使用して GMSMapView オブジェクトを作成することもできます。
メソッドを呼び出します。この場合、カメラの位置はデフォルトの場所から始まり、
作成後に変更できます。
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
カメラの位置を変更する
プログラムでカメラの位置を変更して、位置を設定できます。
方位、傾斜、ズームの 4 つですGMSMapView にはいくつかのメソッドが用意されていますが、
カメラ位置の変更に使用できます。通常は GMSCameraPosition または
GMSCameraUpdate:
GMSCameraPositionすべてのカメラ位置を変更するために使用するプロパティとメソッドが含まれています。 パラメータ: target、bearing、tilt、zoomGMSCameraUpdateでは、ターゲット、方向、傾斜、ズームを変更できます。また、 スクロール、高度なズーム、 使用できます。
カメラを移動する際に「スナップ」機能を選択できますカメラを新しい つまり、アニメーションは発生せず、動きはアニメーションになります。たとえば カメラの対象地域の変更をアニメーション化すると、 コピーされます。
アニメーションによって、現在のカメラ属性から新しいカメラ属性にスムーズに表示が切り替わります。アニメーションの持続時間は、Core アニメーション。
GMSCameraPosition
カメラを
GMSCameraPosition
新しいオブジェクトを作成するか、既存のオブジェクトをコピーして
GMSMapView オブジェクト。GMSCameraPosition オブジェクトを使用してカメラをスナップする
アニメーションの有無にかかわらず、新しい位置を動かせます。
次のようなカメラ プロパティを設定するには、GMSCameraPosition オブジェクトを使用します。
緯度、経度、ズーム、方向指定、傾斜角などがあります。そのオブジェクトを使用して
GMSMapView の camera プロパティを設定します。
Swift
let fancy = GMSCameraPosition(
latitude: -33,
longitude: 151,
zoom: 6,
bearing: 270,
viewingAngle: 45
)
mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:6
bearing:30
viewingAngle:45];
[mapView setCamera:fancy];
デフォルト値に設定する GMSCameraPosition プロパティは省略します。
動きをアニメーション化するには、代わりに animateToCameraPosition: メソッドを使用します。
camera プロパティの設定。
GMSCameraUpdate
GMSCameraUpdate
を使用すると、カメラの位置を更新し、スナップ先またはアニメーション化できます。
確保できますGMSCameraUpdate の利点は利便性です。Google Chat では
GMSCameraPosition を使用して、GMSCameraUpdate と同じタスクを実行しますが、
GMSCameraUpdate には、以下を簡単に行うための追加のヘルパー メソッドが用意されています。
カメラを操作する。
たとえば、GMSCameraPosition を使用して現在のズームレベルを上げるには、
まず現在のズームレベルを特定してから
GMSCameraPosition オブジェクトでは、ズームを 1 より大きい値に設定します。
現在のズーム。
または、zoomIn: メソッドを使用して GMSCameraUpdate オブジェクトを作成します。
次に、GMSCameraUpdate オブジェクトを
GMSMapView animateWithCameraUpdate: メソッド。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
GMSMapView moveCamera: メソッドを使用して、カメラを新しい位置にスナップします。
してください。
次の例では、GMSCameraUpdate を使用してカメラの動きをアニメーション化しています。
バンクーバーを中心としています
Swift
// Center the camera on Vancouver, Canada
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let vancouverCam = GMSCameraUpdate.setTarget(vancouver)
mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver];
[mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate オブジェクトを作成する
いずれかのメソッドを使用して、GMSCameraUpdate オブジェクトを構築します。
zoomIn:、zoomOut:- 現在のズームレベルを維持したまま 1.0 だけ変更する その他すべてのプロパティは同じにします。
zoomTo:- ズームレベルを指定の値に変更し、他のすべてのレベルはそのままにします プロパティは異なります。
zoomBy:- ズームレベルを上げます(値が負の場合は下げます)。 表示されます。
zoomBy:atPoint:- 値が負の場合は、 指定した値だけズームレベルが変化したときに、指定したポイントの 移動します
setTarget:- 保持したままカメラの緯度と経度を変更します 指定することもできます。
setTarget:zoom:- カメラの緯度、経度、ズームを変更しますが、 その他すべてのプロパティは保持されます。
setCamera:- 新しい
GMSCameraPositionを設定します。 scrollByX:Y:- カメラの緯度と経度を変更して地図を移動します 計算します。正の x 値を指定すると カメラが右に動き、地図が が残っています。正の y 値を指定するとカメラが下に移動するため、地図は 上に移動したようです。スクロールはカメラの現在の位置に相対的に行われる bearingたとえば、カメラの bearing が 90 度の場合、 東が「上」です。
fitBounds:- 画面上の指定した境界が中心となるようにカメラを移動します。 ズーム レベルに設定します。デフォルトを適用します パディングされます。
fitBounds:withPadding:- 指定された境界が中心となるようにカメラを移動します。 表示する必要があります。このメソッドを使用して、 境界ボックスの上下左右に、同じパディングをポイント単位で設定します。
fitBounds:withEdgeInsets:- 指定された境界が中心となるようにカメラを移動します。
表示する必要があります。
UIEdgeInsetsでは、 境界ボックスの両側に個別にパディングを指定します。 で確認できます。
GMSMapView を使用して単一のプロパティを変更する
GMSMapView
使用せずにカメラを移動できる方法がいくつか用意されています。
GMSCameraPosition オブジェクトまたは GMSCameraUpdate オブジェクト。これらの方法では、
animateToLocation: または animateToZoom: として、
単一のカメラ プロパティを使用します。
たとえば、toViewingAngle: メソッドを使用して、カメラの変化をアニメーション化します。
傾斜します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ターゲット(地域)を設定
位置情報により、地図の中心が決まります。ロケーションは
緯度と経度で表され、
CLLocationCoordinate2D(CLLocationCoordinate2DMake で作成)。
ロケーションを変更するには、GMSCameraPosition を使用します。この例では、地図はスナップされています。
移動します
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208)
mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target =
CLLocationCoordinate2DMake(-33.868, 151.208);
mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
変更をアニメーション化し、新しい位置まで地図をパンするには、
camera プロパティを設定する代わりに、animateToCameraPosition: メソッドを使用します。または
GMSMapView で animateToLocation: メソッドを使用します。
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
GMSCameraUpdate オブジェクトを作成してカメラを移動することもできます。使用する
組み込みメソッド scrollByX:Y: を使用して、スクロールするポイントの数を指定します。
カメラを X 方向と Y 方向に傾けます。この例では、カメラを 200 度スクロールし、
右をポイントし、下を 100 ポイントに設定します。
Swift
// Move the camera 200 points to the right, and 100 points downwards
let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100)
mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards
GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0];
[mapView animateWithCameraUpdate:downwards];
bearing(向き)を設定
bearing はコンパスの方角で、真北からの角度で示されています。 地図の上端に表示されます。たとえば bearing を 90 度に設定すると、 上端が真東を指すようにします
GMSCameraPosition または GMSCameraUpdate を使用して、プログラムで bearing を設定する
または GMSMapView の animateToBearing: メソッドを使用します。
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
傾斜(視野角)を設定する
視角とは、真上をつなぐ円弧上にあるカメラの位置で、 地図の中心位置と地表面の距離で示されます。 nadir(方向 カメラ真下を指すなど)。表示角度を変更すると、地図の表示が カメラと地図の位置との間に対象物とともに透視投影されて表示されます。 それに比例して大きく表示され、地図位置を超える対象物が表示される それに比例して小さくなり、立体的な効果が生まれます。
表示角度の範囲は 0(地図を真下)とし、 ズームレベルに応じた最大値までスケーリングできます。ズームレベル 16 以上では、 65 度です。ズームレベル 10 以下の場合、最大角度は 30 度です。 度。
GMSCameraPosition を使用して、プログラムで傾斜角を設定するか、
GMSCameraUpdate を使用するか、GMSMapView の animateToViewingAngle: メソッドを使用します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ズームを設定
カメラのズームレベルにより、地図の縮尺が決まります。拡大 ズームレベルが 1 つ上がると、画面上でより詳細な情報が表示され、ズームレベルが小さいと、 世界を見渡せるようになりました
GMSCameraPosition または GMSCameraUpdate を使用してプログラムでズームを設定するか、
GMSMapView の animateToZoom: メソッドに置き換えます。
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
次の例では、zoomIn: メソッドを使用して GMSCameraUpdate を作成します。
オブジェクトを使用して、現在のレベルから 1 レベルズームインするアニメーションをアニメーション表示します。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
境界を設定する
関心のある地域全体ができるだけはっきりと映るようにカメラを移動する 可能なズームレベル、カメラビューの境界を設定します。たとえば、 ユーザーの現在地から 8 km 以内の それらがすべて画面に表示されるようにカメラを移動します。
- 希望する
GMSCoordinateBoundsを計算します。 画面に表示されています GMSMapViewのcameraForBounds:insets:メソッドを使用して、新しいGMSCameraPosition。
これらの境界を設定すると、指定された GMSCoordinateBounds が完全に収まるようになります。
現在の地図のサイズ内で変更できます。このメソッドでは、傾斜と方位角が
0 に設定されます。
次の例は、カメラを変更して、2 つの都市の バンクーバーとカルガリーが 同じビューに表示されます
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05)
let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary)
let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())!
mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05);
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary];
GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero];
mapView.camera = camera;
ユーザーのパン動作を特定の範囲に制限する
これらのシナリオでは、地図の境界が設定されますが、ユーザーはスクロールまたはパンの操作を行うことができます この境界の外側にある可能性があります。代わりに、座標の範囲を限定し、 地図の焦点(カメラのターゲット)の中心境界。 スクロールとパンはこの境界内でのみ可能です。
たとえば、ショッピング センターや空港向けの小売アプリでは、商品に 特定の境界にマップを表示することで、ユーザーはその境界内でのスクロールやパンの操作が可能です。
パンを特定の範囲に制限するには、次の cameraTargetBounds プロパティを設定します。
GMSMapView を、必要な境界を定義する GMSCoordinateBounds オブジェクトに設定します。
後で制限を解除するには、cameraTargetBounds を nil に設定します。
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
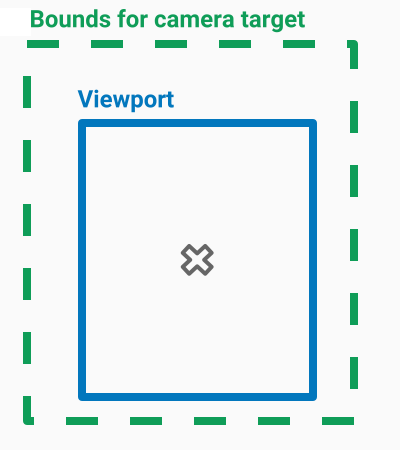
次の図は、カメラ ターゲットがビューポートより若干大きな領域に制限されている場合のシナリオを示しています。カメラ ターゲットが境界領域内にある場合のみ、ユーザーはスクロールおよびパン操作を行うことができます。X は、カメラ ターゲットを表しています。

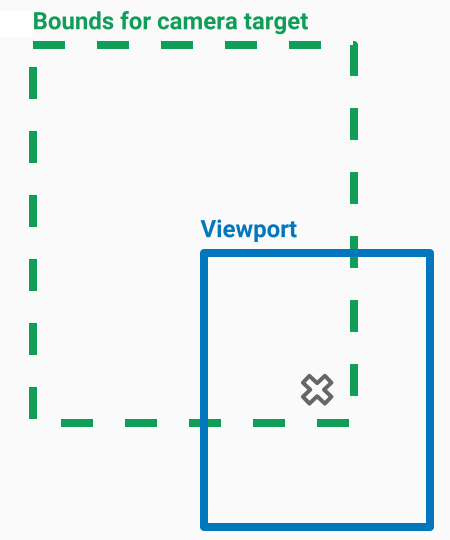
地図は常にビューポート全体に表示されます。ビューポートは、定義された境界の外側の領域も表示します。たとえば、カメラ ターゲットを境界領域の角に置いた場合、その角を超えた領域もビューポートに表示されますが、ユーザーはその領域にスクロールまたはパンすることはできません。以下の図は、このシナリオを示しています。X はカメラ ターゲットを表しています。

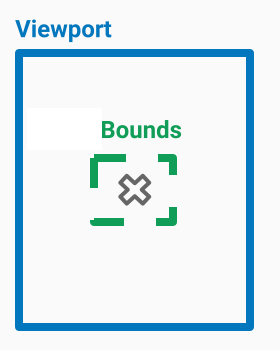
次の図では、カメラ ターゲットは非常に狭い境界内にあり、 ユーザーが地図をスクロールまたはパンする機会はほとんどありません。十字は、 カメラ ターゲット:

最小または最大ズームを設定する
グローバル定数 kGMSMinZoomLevel と kGMSMaxZoomLevel は、
ズームの最小値または最大値を指定します。デフォルトでは、minZoom と maxZoom は
GMSMapView のプロパティは、これらの定数に設定されます。
地図で使用できるズームレベルの範囲を制限するには、最小と最大 適用できます。次のコードは、ズームレベルを 10 ~ 15 に制限しています。
Swift
let camera = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 12
)
let mapView = GMSMapView(frame: .zero, camera: camera)
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:12];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
[mapView setMinZoom:10 maxZoom:15];
setMinZoom:maxZoom: メソッドを使用して、ズーム範囲を設定する必要があります。ただし、
minZoom プロパティと maxZoom プロパティを使用して現在の値を読み取ることができます。この
アプローチは、値を 1 つだけ制限する場合に役立ちます。次のコードでは、
最小ズームレベルのみを変更します。
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
最小ズームと最大ズームを更新した後で、カメラのズームレベルが 新しい範囲から外れると、現在のズームは 最も近い有効な値を表示しますたとえば、次のコードでは、 元のズームは 4 として定義されます。その後ズーム範囲を 10 ~ 15 に設定すると、 現在のズームが 10 に更新されます。
Swift
// Sets the zoom level to 4.
let camera2 = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 4
)
let mapView2 = GMSMapView(frame: .zero, camera: camera)
// The current zoom, 4, is outside of the range. The zoom will change to 10.
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4.
GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:4];
GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
// The current zoom, 4, is outside of the range. The zoom will change to 10.
[mapView setMinZoom:10 maxZoom:15];

