此页面介绍了如何以 KML 格式渲染地理数据,
使用 GMUKMLParser 中的
与 GMUGeometryRenderer 结合使用。KML 是一种流行的
用于渲染地理数据(如点、线和多边形)的格式。
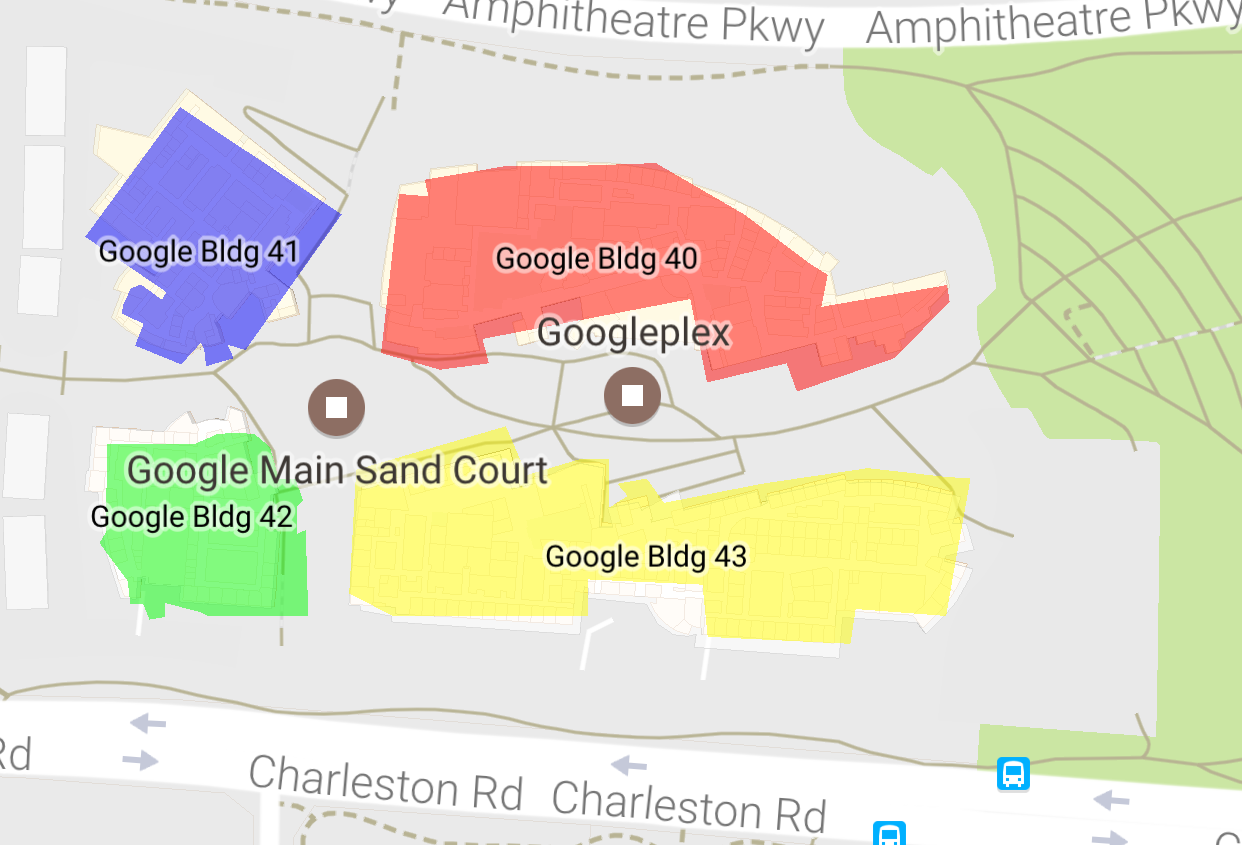
下面的屏幕截图显示了一些在地图上渲染的 KML 数据示例:

前提条件和说明
GMUKMLParser所属的国家/地区
Maps SDK for iOS 实用程序库。如果您尚未设置
库中,请先按照设置指南操作,然后再阅读本页面的其余内容。
如需查看完整的代码示例,请参阅示例应用 <ph type="x-smartling-placeholder"></ph> GitHub。
渲染 KML 数据
要在地图上渲染 KML 数据,请使用GMUKMLParser
指向 KML 资源(在此示例中为 KML_Sample.kml)的路径。然后,
创建一个传递 GMUKMLParser 的 GMUGeometryRenderer
实例。最后,调用 GMUGeometryRenderer.render()。通过
以下代码示例展示了如何在地图上渲染 KML 数据:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

