
Street View ของ Google Maps ช่วยให้คุณสามารถสำรวจสถานที่ทั่วโลกผ่าน ภาพ Street View 360 องศา คุณสามารถสำรวจจุดสังเกตทั่วโลก ชมธรรมชาติ ข้อสงสัย นำทางการเดินทาง หรือแสดงภายนอกธุรกิจของคุณ
ภาพรวม
Google Street View ให้มุมมอง 360 องศาแบบพาโนรามาจากถนนที่กำหนด
ให้ครอบคลุมทุกพื้นที่ การครอบคลุมที่มีให้ใช้งานผ่านทาง SDK คือ
เช่นเดียวกับในแอป Google Maps สำหรับ iOS หรือ
https://maps.google.com/ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ
Street View และดูพื้นที่ที่สนับสนุนบนแผนที่แบบอินเทอร์แอกทีฟได้ที่
เกี่ยวกับ Street View
Maps SDK สำหรับ iOS ให้บริการ Street View
เพื่อรับและจัดการภาพที่ใช้ใน Street View ของ Google Maps
ภาพ Street View จะแสดงผลเป็นภาพพาโนรามาและ
ที่ดูจากภายในโปรแกรมดูภาพ Street View —
ประเภท GMSPanoramaView
พาโนรามาใน Street View
ภาพพาโนรามาของ Street View แต่ละภาพ คือภาพหรือชุดรูปภาพที่แสดง มุมมอง 360 องศาจากสถานที่เดียว รูปภาพสอดคล้องกับรูปทรงสี่เหลี่ยมผืนผ้า เส้นโครง (Plate Carrée) ซึ่งแสดงมุมมองแนวนอน 360 องศา ( ภาพแบบรอบด้าน) และมุมมองแนวตั้ง 180 องศา (จากแนวตรงไปจนถึง ตั้งตรง) ภาพพาโนรามา 360 องศาที่ได้จะเป็นตัวกำหนดการฉายภาพ บนทรงกลมที่มีภาพที่ถูกล้อมรอบด้วยพื้นผิว 2 มิติของนั้น ทรงกลม
คุณดูภาพพาโนรามาของ Street View ได้ด้วยออบเจ็กต์ GMSPanoramaView ช่วงเวลานี้
ให้มุมมองที่จะแสดงภาพพาโนรามาเป็นทรงกลม
กล้องอยู่ตรงกลาง คุณสามารถควบคุมการวางแนวของ
รวมถึงคุณสมบัติต่างๆ ที่ปรับแต่งโปรแกรมดูภาพ
การเข้าถึงข้อมูล Street View
พาโนรามาของ Street View จะระบุด้วยข้อมูลเมตา 1 ใน 2 รายการต่อไปนี้
panoramaID- รหัสที่ไม่ซ้ำกันของภาพพาโนรามาใน Street View
panoramaIDเครื่องนี้ อาจเปลี่ยนแปลงเมื่อเวลาผ่านไป และไม่เหมาะสำหรับระยะยาวหรือฮาร์ดโค้ด ข้อมูลอ้างอิงpanoramaIDเป็นวิธีที่ดีที่สุดในการให้ การเข้าถึงรูปภาพ Street View ต่างๆ แบบเป็นโปรแกรม coordinate- ตำแหน่งที่แน่นอนของรูปภาพนี้ซึ่งแสดงเป็น
CLLocationCoordinate2Dใช้coordinateสำหรับ ที่เก็บข้อมูลถาวรของตำแหน่งพาโนรามา หรือเพื่อแปลการดำเนินการของผู้ใช้ แผนที่ให้เป็นภาพ Street View
ทั้ง panoramaID และ coordinate จัดเก็บไว้เป็นพร็อพเพอร์ตี้ของ
ออบเจ็กต์ GMSPanorama รายการ คุณสามารถขอรับ GMSPanorama ได้จาก
GMSPanoramaService โดยใช้ coordinate หรือ panoramaID
ผลลัพธ์จะมีข้อมูลเมตาทั้ง 2 ส่วน รวมทั้งอาร์เรย์ของ
ลิงก์ไปยังภาพพาโนรามาที่อยู่ใกล้เคียง
การตั้งค่าตำแหน่งของภาพพาโนรามา
ตำแหน่งพาโนรามาของ Street View สามารถตั้งได้โดยพิจารณาจาก พิกัด
เมธอด
moveNearCoordinateขอภาพพาโนรามาใกล้กับ พิกัดเมธอด
moveNearCoordinate:radiusคล้ายกัน แต่อนุญาต คุณสามารถระบุรัศมีการค้นหาเป็นเมตร รอบพิกัดเมธอด
moveNearCoordinate:sourceช่วยให้คุณระบุแหล่งที่มาได้ แหล่งข้อมูลจะเป็นประโยชน์หากคุณต้องการจำกัด Street View ให้มองหาเพียง พาโนรามาที่อยู่ภายนอก โดยค่าเริ่มต้น ภาพพาโนรามาของสถานที่ต่างๆ ทั้งภายในและภายนอก โปรดทราบว่าอาจไม่มีภาพพาโนรามากลางแจ้งอยู่สำหรับ ตำแหน่งที่ระบุเมธอด
moveNearCoordinate:radius:sourceให้คุณระบุทั้ง รัศมีและแหล่งที่มา
การดูภาพ Street View
การเพิ่มมุมมอง Street View
ขั้นตอนพื้นฐานในการเพิ่มผู้ชมมีดังนี้
- (ครั้งเดียว) ทำตามขั้นตอนในการเริ่มต้นใช้งานเพื่อรับ SDK รับคีย์และเพิ่มเฟรมเวิร์กที่จำเป็น
- สร้างหรืออัปเดต
ViewControllerระบบจะแสดงภาพพาโนรามาเมื่อใด ตัวควบคุมมุมมองนี้จะปรากฏให้เห็น อย่าลืมสร้างตัวควบคุมภายใน เมธอดloadView - สร้างและสร้างอินสแตนซ์ของคลาส
GMSPanoramaViewโดยใช้GMSPanoramaViewinitWithFrame:วิธี หากจะใช้เป็น ดูมุมมองตัวควบคุมเท่านั้น จากนั้นCGRectZeroจะสามารถใช้เป็น — แผนที่จะได้รับการปรับขนาดโดยอัตโนมัติ - ตั้งค่าออบเจ็กต์
GMSPanoramaViewเป็นมุมมองของตัวควบคุมมุมมอง เช่นself.view = panoView; - กำหนดตำแหน่งของรูปภาพ Street View โดยใช้วิธีการ เช่น
moveNearCoordinate:
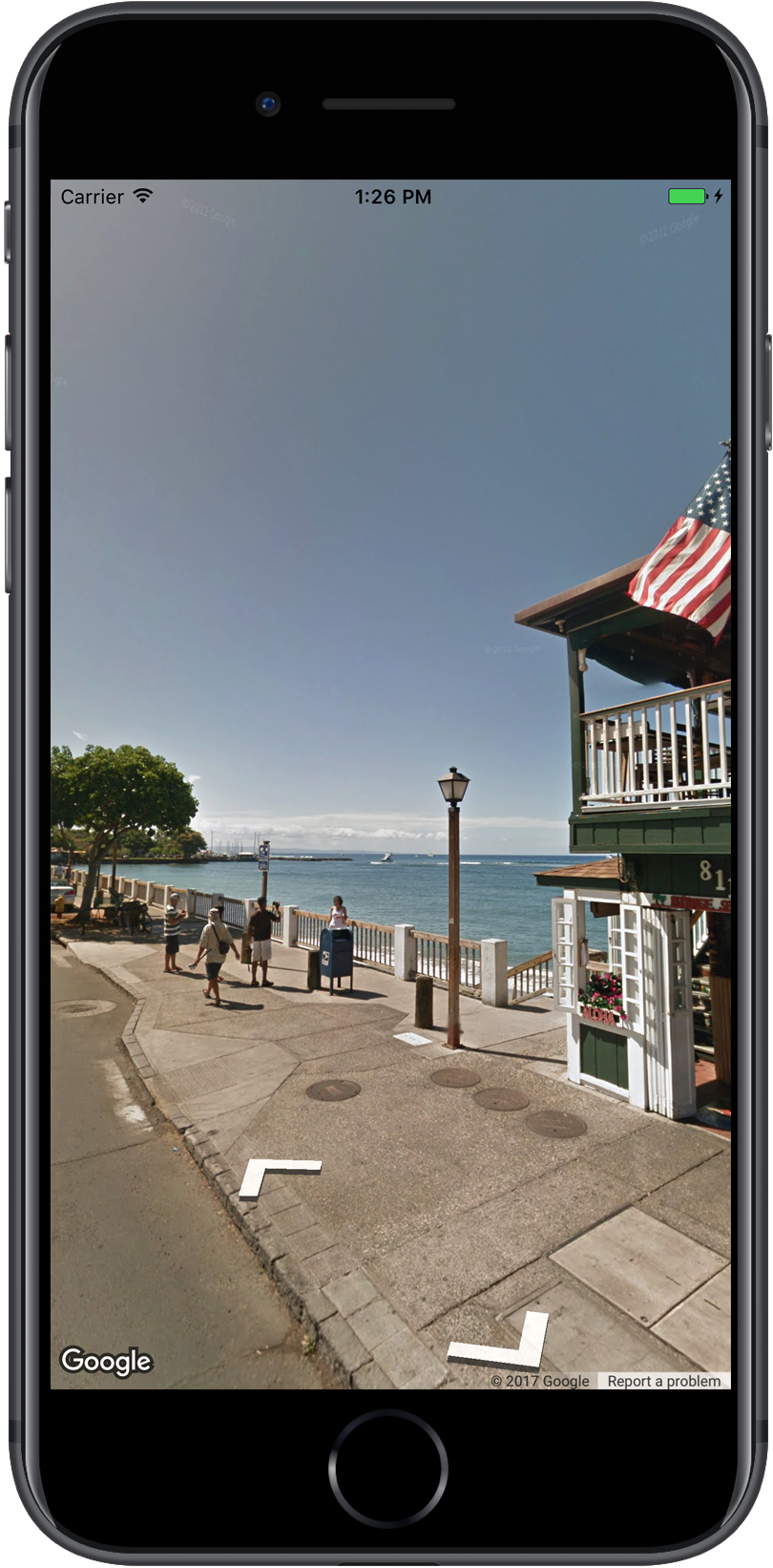
ตัวอย่างด้านล่างเป็นการเพิ่มมุมมอง Street View ลงในแอป
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
การกำหนดค่ามุมมอง
คุณสามารถปรับแต่งแว่นโดยจำกัดท่าทางสัมผัสที่ใช้ได้ โดย
ค่าเริ่มต้น การแพน การซูม และการเดินทางไปยังภาพพาโนรามาที่อยู่ติดกันจะถูกเปิดใช้งานไว้ทั้งหมด
ท่าทางสัมผัสแต่ละรายการจะควบคุมผ่านคุณสมบัติของ GMSPanoramaView
คุณสมบัติเหล่านี้จะเปิดหรือปิดใช้ท่าทางสัมผัสที่ผู้ใช้ควบคุม แบบเป็นโปรแกรม
ยังคงสามารถเปลี่ยนแปลงได้เมื่อปิดใช้งานท่าทางสัมผัส
orientationGestures- ผู้ใช้สามารถปรับทิศทางกล้องได้ด้วยการแตะหรือ
การลาก ตั้งค่าเป็น
NOเพื่อปิดใช้การเปลี่ยนการวางแนว กล้อง zoomGestures- ผู้ใช้จะบีบเพื่อซูมได้หรือไม่ ตั้งค่าเป็น
NOเพื่อปิดการซูม navigationGestures- ผู้ใช้เปลี่ยนภาพพาโนรามาที่จะแสดงได้หรือไม่ ผู้ใช้
อาจใช้การแตะ 1 ครั้งบนลิงก์การนำทาง หรือแตะสองครั้งที่มุมมองเพื่อเปลี่ยน
ตั้งค่าพาโนรามาเป็น
NOเพื่อปิดการเปลี่ยนการนำทาง
คุณสามารถเปิดหรือปิดท่าทางสัมผัสทั้งหมดพร้อมกันได้ด้วย
setAllGesturesEnabled: วิธี
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
การเปิดตัว Street View ด้วยรูปแบบ URL
ภาพของ Google Street View สามารถดูได้จากภายใน Google Maps สำหรับ iOS
แอปพลิเคชัน คุณสามารถเปิดแอปพลิเคชัน Google Maps สำหรับ iOS บนถนน
โหมดดูที่มีรูปแบบ URL comgooglemaps โดยการตั้งค่า mapmode
เป็น streetview ตัวอย่าง URL ที่จะเปิด Street View
ปรากฏด้านล่าง สำหรับข้อมูลเพิ่มเติม โปรดดูที่รูปแบบ URL
เอกสารประกอบ
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
ตำแหน่งของ Street View และมุมมอง (POV)
GMSPanoramaCamera ช่วยให้คุณกำหนดมุมมองของ Street View ได้
เป็นการผสมผสานระหว่างทิศทางการมุ่งหน้า ระดับเสียง และการซูม
ชุดข้อมูลโค้ดด้านล่างจะจัดตำแหน่งกล้องไปทางทิศใต้และเลื่อนลงเล็กน้อย
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
การวางแนว
ตำแหน่งของ Street View จะกำหนดตำแหน่งของโฟกัสของกล้องสำหรับ
แต่ไม่ได้กำหนดทิศทางของกล้องสำหรับรูปภาพนั้น
สำหรับวัตถุประสงค์ดังกล่าว ออบเจ็กต์ GMSOrientation จะกำหนดพร็อพเพอร์ตี้ 2 รายการดังนี้
headingกำหนดมุมการหมุนรอบโลคัสของกล้อง เป็นองศาสัมพัทธ์จากทิศเหนือจริง หัวข้อจะวัดตามเข็มนาฬิกา: ทิศเหนือจริงคือ 0, ทิศตะวันออกเท่ากับ 90, ทิศใต้คือ 180, ทิศตะวันตกเท่ากับ 270pitch(ค่าเริ่มต้น0) กำหนดความแปรปรวนของมุมเป็น "ขึ้น" หรือ "ลง" จาก ระดับเสียงเริ่มต้นของกล้อง ซึ่งมักจะเป็นแนวราบ (แต่ไม่เสมอไป) ในแนวนอน (ตัวอย่างเช่น ภาพที่ถ่ายบนเนินเขามักจะแสดง ระดับเสียงเริ่มต้นที่ไม่ใช่แนวนอน) มุมของพื้นราบจะวัดด้วย ค่าบวก (สูงสุด +90 องศาแบบตั้งขึ้นและแนวตั้งถึง ระดับเสียงเริ่มต้น) และค่าลบซึ่งมองลง (ถึง -90 องศา ตั้งตรงและตั้งฉากกับระดับเสียงเริ่มต้น)
ซูม
Street View รองรับรายละเอียดของภาพในระดับต่างๆ ผ่านการใช้การซูม คุณสามารถกำหนดระดับการซูมแบบเป็นโปรแกรมได้ หรือผู้ใช้สามารถเปลี่ยนระดับได้ใน ด้วยการบีบเพื่อซูม
การย้ายกล้อง
เมื่อคุณสร้างGMSPanoramaView และได้กำหนดค่าหรือ
กล้องเริ่มต้น คุณสามารถเปลี่ยนกล้องได้หลายวิธี เมื่อคุณเปลี่ยน
ของกล้อง คุณจะมีตัวเลือกในการทำให้ภาพการเคลื่อนไหวของกล้องเป็นภาพเคลื่อนไหว
ภาพเคลื่อนไหวจะสอดประสานระหว่างแอตทริบิวต์ของกล้องปัจจุบันกับ
ของ AdWords
คุณแก้ไขออบเจ็กต์ GMSPanoramaCamera และตั้งค่าในออบเจ็กต์ได้
พร็อพเพอร์ตี้ camera ของ GMSPanoramaView ซึ่งจะเป็นการสแนปกล้องไปยัง
มุมมองที่ไม่มีภาพเคลื่อนไหว ระบบอาจสร้าง GMSCameraPosition เพื่อกำหนดค่า
การวางแนวและการซูมแบบใดก็ได้
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
คุณสามารถทำให้การเปลี่ยนเป็นภาพเคลื่อนไหวได้โดยเรียก
animateToCamera:animationDuration: เมธอดจาก GMSPanoramaView
นอกจากนี้ คุณยังควบคุมกล้องโดยใช้ Core Animation ได้ด้วย เราสร้าง
พร้อมใช้งานผ่าน CALayer ที่กำหนดเองในวันที่ GMSPanoramaView
GMSPanoramaLayer
เครื่องหมายภายใน Street View
วัตถุ GMSPanoramaView สามารถแสดงเครื่องหมายบนแผนที่ได้ คุณสามารถใช้
ออบเจ็กต์ GMSMarker เดียวกันบน GMSMapView หรือ
GMSPanoramaView โดยการตั้งค่าพร็อพเพอร์ตี้ที่เกี่ยวข้องดังนี้
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
เครื่องหมายจะปรับขนาดตามฟังก์ชันของระยะห่างระหว่างเครื่องหมาย
ตำแหน่งของ GMSCameraView หากระยะห่างนี้มากเกินไป
เครื่องหมายจะมีขนาดเล็กเกินกว่าจะแสดงได้และถูกซ่อนจาก
ตั้งค่าพร็อพเพอร์ตี้ panoramaView เป็น nil เพื่อนําออกจาก
GMSPanoramaView
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
กิจกรรม
คุณสามารถฟังเหตุการณ์ต่างๆ ที่เกิดขึ้นในภาพพาโนรามาของ Street View ได้ เช่น
ผู้ใช้แตะพาโนรามา หากต้องการฟังเหตุการณ์ คุณต้องติดตั้งใช้งาน
GMSPanoramaViewDelegate ดูภาพรวม
เกี่ยวกับเหตุการณ์และรายการวิธีการใน
GMSPanoramaViewDelegate

