
توفّر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS طرقًا مختلفة لإضافة أشكال إلى خرائطك. تتوفّر الأشكال التالية:
- الخط المتعدد هو سلسلة من مقاطع الخطوط المتصلة التي يمكن أن تشكّل أي شكل تريده ويمكن استخدامها لوضع علامات على المسارات والطرق على الخريطة.
- المضلّع هو شكل مغلق يمكن استخدامه لوضع علامات على مناطق في الخريطة.
- الدائرة هي إسقاط دقيق جغرافيًا لدائرة على سطح الأرض.
يمكنك تعديل مظهر كل شكل بعدة طرق.
الخطوط المتعددة
تتيح لك الخطوط المتعددة رسم خطوط على الخريطة. يمثّل عنصر GMSPolyline
تسلسلاً مرتّبًا من المواقع الجغرافية، ويتم عرضه كسلسلة من
مقاطع الخطوط. يمكنك ضبط لون خط متعدد الأضلاع باستخدام
GMSStrokeStyle.
لإنشاء خط متعدد الانحناءات، عليك تحديد مساره من خلال إنشاء كائن GMSMutablePath مطابق يتضمّن نقطتَين أو أكثر.
يمثّل كل CLLocationCoordinate2D نقطة على سطح الأرض. يتم رسم مقاطع الخطوط بين النقاط وفقًا للترتيب الذي تضيفها به إلى المسار. يمكنك إضافة نقاط إلى المسار باستخدام الطريقتَين addCoordinate: أو addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
إضافة خطوط متعددة
- أنشئ عنصر
GMSMutablePath. - اضبط النقاط في المسار باستخدام الطريقتَين
addCoordinate:أوaddLatitude:longitude:. - أنشئ عنصر
GMSPolylineجديدًا باستخدام المسار كوسيط. - اضبط الخصائص الأخرى، مثل
strokeWidthوstrokeColor، حسب الحاجة. - اضبط السمة
mapالخاصة بـGMSPolyline. - يظهر الخط المتعدد الأضلاع على الخريطة.
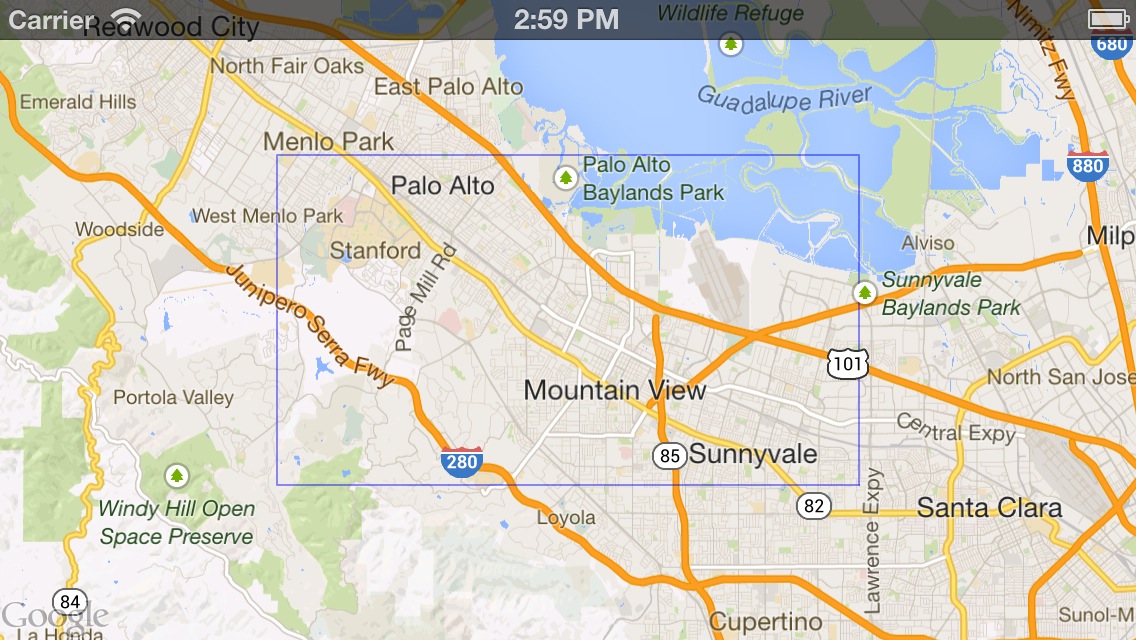
يضيف مقتطف الرمز البرمجي التالي مستطيلاً إلى خريطة:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

إزالة خط متعدد الأضلاع
يمكنك إزالة خط متعدد الأضلاع من الخريطة من خلال ضبط قيمة السمة map الخاصة بـ GMSPolyline على nil. بدلاً من ذلك، يمكنك إزالة جميع التراكبات (بما في ذلك الخطوط المتعددة والأشكال الأخرى) من الخريطة من خلال استدعاء طريقة GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
تخصيص خط متعدّد
يوفّر العنصر GMSPolyline عدة سمات للتحكّم في مظهر الخط. يتيح هذا الخيار ما يلي:
strokeWidth- تمثّل هذه السمة عرض السطر بالكامل بوحدات قياس على الشاشة. القيمة التلقائية هي 1. لا يتم تغيير حجم العرض عند تكبير الخريطة.
geodesic-
عند ضبط القيمة على
YES، يتم عرض حافة الخط المتعدد هذا كخط جيوديسي. تتّبع المقاطع الجيوديسية أقصر مسار على طول سطح الأرض، وقد تظهر كخطوط منحنية على خريطة تستخدم إسقاط مركاتور. يتم رسم المقاطع غير الجيوديسية كخطوط مستقيمة على الخريطة. القيمة التلقائية هيNO. spans- تُستخدَم لتحديد لون جزء واحد أو أكثر من خط متعدد الأضلاع. السمة spans هي مصفوفة من عناصر
GMSStyleSpan. يُعد ضبط السمةspansالطريقة المفضّلة لتغيير لون خط متعدد الأضلاع. strokeColor- عنصر
UIColorيحدّد لون الخط المتعدد الأضلاع. القيمة التلقائية هيblueColor. يتم تجاهل السمةstrokeColorفي حال ضبط السمةspans.
يضيف المقتطف التالي خطًا متعدد الأضلاع سميكًا من ملبورن إلى بيرث، مع الاستيفاء الجيوديسي.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
لتعديل خط متعدد الأضلاع بعد إضافته إلى الخريطة، احرص على الاحتفاظ بكائن GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
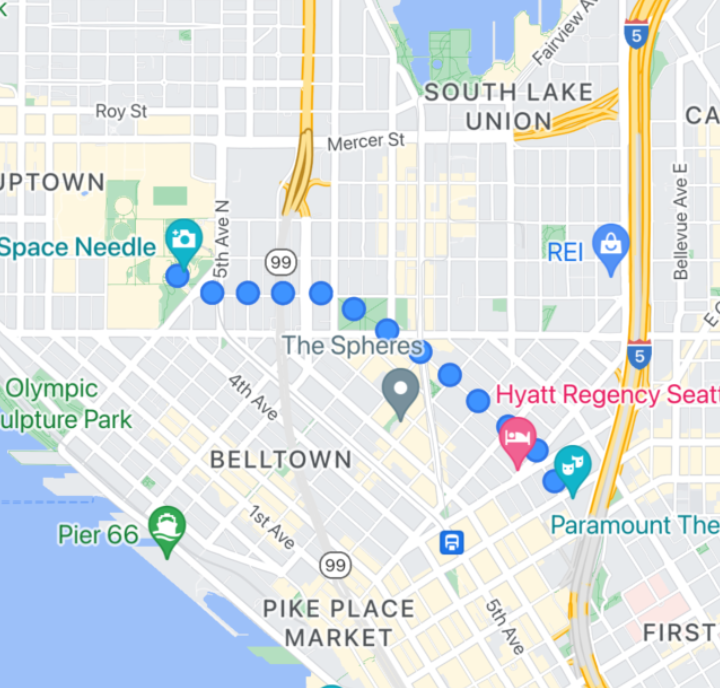
تغيير لون خط متعدد الأضلاع
يتم رسم الخطوط المتعددة على شكل سلسلة من الأجزاء على الخريطة. يمكنك تغيير لون مقاطع فردية أو الخط بأكمله باستخدام السمة spans. في حين تتيح لك هذه السمة التحكّم بشكل مفصّل في تلوين خط متعدد الأضلاع، تتوفّر عدة وسائل راحة تتيح لك تطبيق نمط واحد على الخط بأكمله.
يستخدم المقتطف أدناه الطريقة spanWithColor: لتغيير لون السطر بأكمله إلى الأحمر.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
بدلاً من ذلك، إذا كان لديك إذن الوصول إلى العنصر GMSStrokeStyle، يمكنك استخدام الطريقة spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
قبل الإصدار 1.7 من حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS، كان بإمكانك استخدام السمة الفردية strokeColor لضبط لون GMSPolyline بالكامل. تكون لسمة spans الأولوية على strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
الأنماط
إذا كان تطبيقك يستخدِم لون الحدّ نفسه عدة مرات، قد يكون من المفيد تحديد نمط قابل لإعادة الاستخدام. يتم تحديد أنماط الخطوط المتعددة باستخدام الكائن GMSStrokeStyle. يمكن أن يكون نمط الحد الخارجي لونًا ثابتًا أو تدرّجًا من لون إلى آخر. بعد إنشاء نمط، يمكنك تطبيقه على GMSStyleSpan باستخدام طريقة spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
سيستمر نمط span إلى نهاية الخط المتعدد الأضلاع أو إلى أن يتم ضبط نمط جديد. يمكنك تغيير لون الخط بأكمله من خلال ضبط السمة spans الخاصة بخط متعدّد الأضلاع على GMSStyleSpan واحد. يوضّح المثال كيفية تطبيق تدرّج على طول الخط المتعدّد الأضلاع بأكمله.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
تغيير لون مقاطع الخطوط الفردية
إذا أردت تصميم كل جزء من الخط المتعدد الأضلاع بشكل منفصل، يمكنك إجراء ذلك من خلال إنشاء مصفوفة من عناصر GMSStyleSpan وتمريرها إلى السمة spans. بشكل تلقائي، يحدّد كل عنصر في المصفوفة لون الجزء المقابل من الخط. إذا كان هناك عناصر أكثر في المصفوفة من الأقسام في السطر، سيتم تجاهل العناصر الإضافية. إذا كان عدد العناصر في المصفوفة أقل، يصف GMSStyleSpan الأخير لون بقية السطر.
يمكنك استخدام مربّعات الألوان و/أو خطوط متعددة الأضلاع متدرّجة الألوان للإشارة إلى التغييرات على طول خطك المتعدد الأضلاع، مثل الارتفاع أو السرعة. تضبط المقتطفة أدناه لون أول مقطعين من الخط المتعدد الأضلاع على الأحمر، ويكون باقي الخط عبارة عن تدرّج من الأحمر إلى الأصفر.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
يمكنك استخدام الطريقة spanWithStyle:segments: لضبط النمط لعدة مقاطع في الوقت نفسه. على سبيل المثال، الرمز التالي مكافئ للرمز أعلاه.
يتم دائمًا تجاهل طول مقطع GMSStyleSpan النهائي
لأنّ النمط يُستخدم لوصف بقية السطر.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
شرائح الجمهور الجزئية
يمكن أيضًا تحديد الشرائح كقيمة كسرية. سيؤدي ذلك إلى تطبيق النمط على العدد الكسري من المقاطع، ما قد يؤدي إلى تقسيم مقطع واحد. يبدأ كل GMSStyleSpan مباشرةً بعد
الذي يسبقه: في المثال أدناه، يبدأ اللون الرمادي من النصف الأول من المقطع الثاني ويستمر حتى النصف الأول من المقطع الثالث.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
إضافة نمط ألوان متكرّر إلى خط متعدد الانحناءات
إذا أردت إضافة نمط إلى خط متعدد الأضلاع، يمكنك استخدام طريقة الأداة المساعدة
GMSStyleSpans في GMSGeometryUtils. يقبل الإجراء GMSStyleSpans مصفوفتَين تحدّدان نمطًا متكرّرًا. تحدّد إحدى المصفوفتَين الأنماط التي يجب تكرارها، وتحدّد الأخرى فاصلة التكرار. يمكنك استخدامها معًا لإنشاء نمط يمكن تطبيقه على أي خط متعدد الأضلاع، بغض النظر عن طوله أو عدد الأجزاء المتاحة.
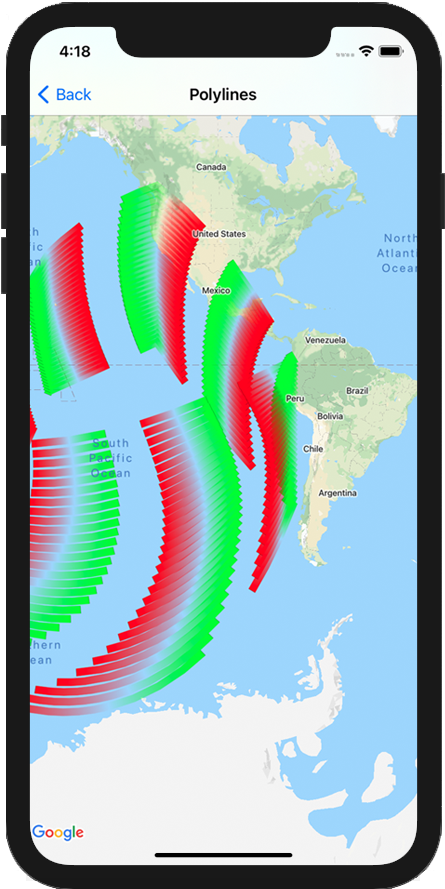
على سبيل المثال، يحدّد مقتطف الرمز البرمجي أدناه خطًا متعدد الأضلاع بنمط متناوب باللونين الأبيض والأسود. ويتم التعامل مع أطوالها على أنّها أمتار على طول خط رومب (في إسقاط مركاتور، يكون هذا الخط مستقيمًا) كما هو محدّد النوع kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
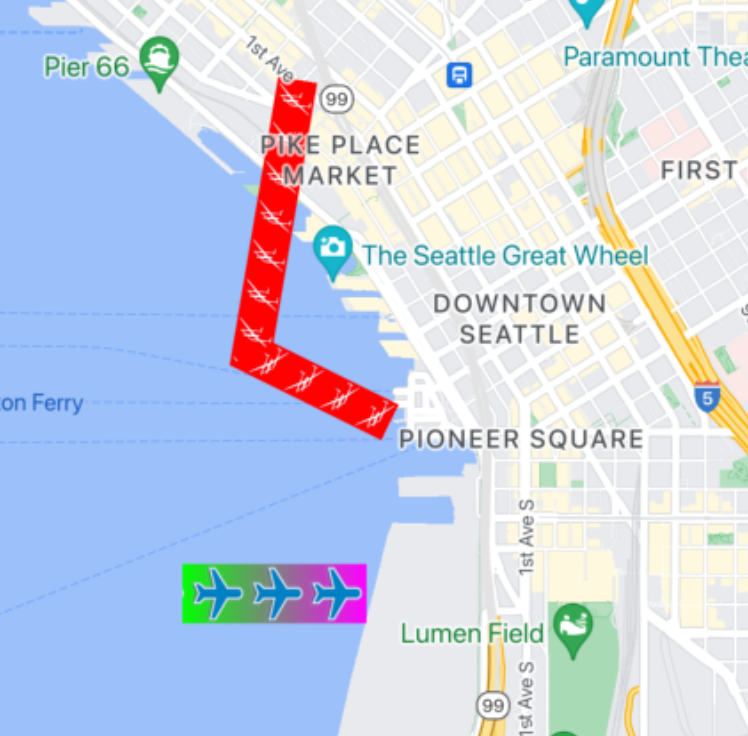
خطوط متعدّدة مختومة بالصور المتحركة
تسمح لك خطوط Sprite Stamped المتعددة بإنشاء خط متعدد الأضلاع باستخدام صورة نقطية متكررة من اختيارك. تظهر الأشكال مع حدّ خلفي واضح، ولكن لا يتم اقتطاع الطابع حول زوايا الخطوط، ما يجعلها مفيدة في حالات مثل النقاط لتوضيح اتجاهات المشي.

يمكنك استخدام هذه الميزة من خلال GMSSpriteStyle وضبطها كطابع باستخدام السمة stampStyle في GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
الخطوط المتعددة المزخرفة
تتيح لك الخطوط المتعددة المطبوعة إنشاء خط متعدد باستخدام هيئة متكررة من اختيارك. يمكن عرض الأشكال مع خطوط خلفية واضحة أو بلون غير شفاف أو متدرج. يتم تغيير حجم النسيج عند تغيير مستويات التكبير/التصغير. يتم اقتطاع الصور في نهاية أو بداية المسارات أو نقاط المسار عند مستويات تكبير/تصغير معيّنة.

يمكنك استخدام هذه الميزة من خلال GMSTextureStyle وتحديدها كطابع باستخدام السمة stampStyle في GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
إمكانات الخريطة
تضيف السمة mapCapabilities في GMSMapView عملية التحقّق آليًا من الميزات الخاصة بالخريطة. ويكون ذلك مفيدًا عندما تريد معرفة ما إذا كانت بعض capabilities الخرائط متاحة قبل استدعاء واجهات برمجة تطبيقات معيّنة. يحدّد طلب البحث هذا ما إذا كان عرض الخريطة يتيح استخدام خطوط متعددة الأضلاع مختومة بالصور النقطية.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
يتيح لك هذا النمط الاشتراك في التغييرات والرد على التحديثات باستخدام حالة عرض الخريطة. يمكنك أيضًا تنفيذ didChangeMapCapabilities على
GMSMapViewDelegate لتلقّي إشعارات بشأن
توفّر الميزات.
المضلّعات
تشبه المضلّعات الخطوط المتعددة في أنّها تتألف من سلسلة من الإحداثيات في تسلسل مرتّب. ومع ذلك، بدلاً من أن تكون المضلّعات مفتوحة النهاية، تم تصميمها لتحديد مناطق صلبة داخل حلقة مغلقة. يتم تحديد المضلّعات في حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS من خلال الفئة GMSPolygon.
يمكنك إضافة GMSPolygon إلى الخريطة بالطريقة نفسها التي تضيف بها
GMSPolyline. أولاً، حدِّد مسارها من خلال إنشاء عنصر GMSMutablePath مطابق وإضافة نقاط إليه.
تشكّل هذه النقاط المخطط التفصيلي للمضلّع. يمثّل كل CLLocationCoordinate2D
نقطة على سطح الأرض. يتم رسم مقاطع الخطوط بين النقاط وفقًا للترتيب الذي تضيفها به إلى المسار.
إضافة مضلّع
- أنشئ عنصر
GMSMutablePath. - اضبط النقاط في المسار باستخدام الطريقتَين
addCoordinate:أوaddLatitude:longitude:. تشكّل هذه النقاط المخطط التفصيلي للمضلّع. - أنشئ عنصر
GMSPolygonجديدًا باستخدام المسار كوسيط. - اضبط الخصائص الأخرى، مثل
strokeWidthوstrokeColorوfillColor، حسب الرغبة. - عيِّن المضلّع إلى عنصر
GMSMapViewمن خلال ضبط السمةGMSPolygon.map. - يظهر المضلّع على الخريطة.
يضيف مقتطف الرمز البرمجي التالي مستطيلاً إلى خريطة.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
يمكنك تخصيص مظهر المضلّع قبل إضافته إلى الخريطة وبعد إضافته إليها.
إزالة مضلّع
يمكنك إزالة مضلّع من خلال ضبط السمة GMSPolygon.map على nil وفصل layer عن العنصر الرئيسي.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
دوائر
بالإضافة إلى فئة GMSPolygon العامة، تتضمّن حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS أيضًا GMSCircle، ما يتيح لك رسم دوائر على سطح الأرض.
لإنشاء دائرة، يجب تحديد السمتَين التاليتَين:
-
positionكـCLLocationCoordinate2D radiusبالأمتار
يتم بعد ذلك تحديد دائرة على أنّها مجموعة من جميع النقاط على سطح الأرض
التي تبعد radius متر عن center المحدّدة. بسبب الطريقة التي يعرض بها إسقاط مركاتور المستخدَم في Maps API كرة على سطح مستوٍ، يظهر هذا الشكل كدائرة مثالية تقريبًا على الخريطة عندما يكون الموقع الجغرافي بالقرب من خط الاستواء، ويصبح الشكل غير دائري بشكل متزايد (على الشاشة) كلما ابتعدت الدائرة عن خط الاستواء.
إضافة دائرة
يضيف مقتطف الرمز البرمجي التالي دائرة إلى الخريطة:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
يمكنك تخصيص مظهر الدائرة قبل إضافتها إلى الخريطة وبعد إضافتها.
تخصيص دائرة
يمكنك تحديد ألوان مخصّصة وعرض الخطوط عن طريق تعديل سمات GMSCircle. يتيح هذا الخيار ما يلي:
fillColor- عنصر
UIColorيحدّد لون الجزء الداخلي من الدائرة. القيمة التلقائية هي "شفاف". strokeColor- عنصر
UIColorيحدّد لون المخطط التفصيلي للدائرة. القيمة التلقائية هيblackColor. strokeWidth- تمثّل هذه السمة سمك إطار الدائرة بنقاط الشاشة. القيمة التلقائية هي 1. لا يتغيّر سمك الخط عند تكبير الخريطة أو تصغيرها.
يضيف المقتطف التالي دائرة حمراء سميكة مع جزء داخلي أحمر شبه شفاف.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
إنشاء مضلّع مجوّف
يمكنك دمج مسارات متعددة في عنصر GMSPolygon واحد لإنشاء أشكال معقدة، مثل الحلقات المعبأة أو الكعك المحلّى (حيث تظهر المساحات المضلّعة داخل المضلّع كأشكال منفصلة). الأشكال المعقّدة هي
مجموعة من مسارات متعددة.
أنشئ مضلّعًا يتضمّن مسارًا يحدّد أكبر مساحة يغطيها المضلّع. بعد ذلك، حدِّد السمة holes الخاصة بالمضلّع كمصفوفة من كائن واحد أو أكثر من كائنات GMSPath، والتي تحدّد الثقوب داخل المضلّع.
إذا كان مسار أصغر محاطًا بالكامل بالمسار الأكبر، سيظهر وكأنّه تمت إزالة جزء من المضلّع.
ينشئ نموذج التعليمات البرمجية التالي مضلّعًا يحتوي على فتحتَين:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

