
Maps SDK для iOS предлагает различные способы добавления фигур на карты. Поддерживаются следующие формы:
- Полилиния — это серия соединенных сегментов линий, которые могут иметь любую форму и использоваться для обозначения путей и маршрутов на карте.
- Многоугольник — это замкнутая фигура, которую можно использовать для обозначения областей на карте.
- Круг – это географически точная проекция круга на поверхность Земли.
Вы можете изменить внешний вид каждой фигуры несколькими способами.
Полилинии
Полилинии позволяют рисовать линии на карте. Объект GMSPolyline представляет упорядоченную последовательность местоположений, отображаемую в виде серии сегментов линий. Вы можете установить цвет полилинии с помощью GMSStrokeStyle .
Чтобы создать полилинию, вам необходимо указать ее путь, создав соответствующий объект GMSMutablePath с двумя или более точками. Каждый CLLocationCoordinate2D представляет точку на поверхности Земли. Сегменты линий рисуются между точками в соответствии с порядком, в котором вы добавляете их к пути. Вы можете добавить точки к пути с помощью методов addCoordinate: или addLatitude:longitude:
Быстрый
let path = GMSMutablePath()
path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20))
path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40))
path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41))
let polyline = GMSPolyline(path: path)
Цель-C
GMSMutablePath *path = [GMSMutablePath path];
[path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Добавление полилинии
- Создайте объект
GMSMutablePath. - Установите точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude: - Создайте экземпляр нового объекта
GMSPolyline, используя путь в качестве аргумента. - При необходимости задайте другие свойства, такие как
strokeWidthиstrokeColor. - Установите свойство
mapGMSPolyline. - Полилиния появится на карте.
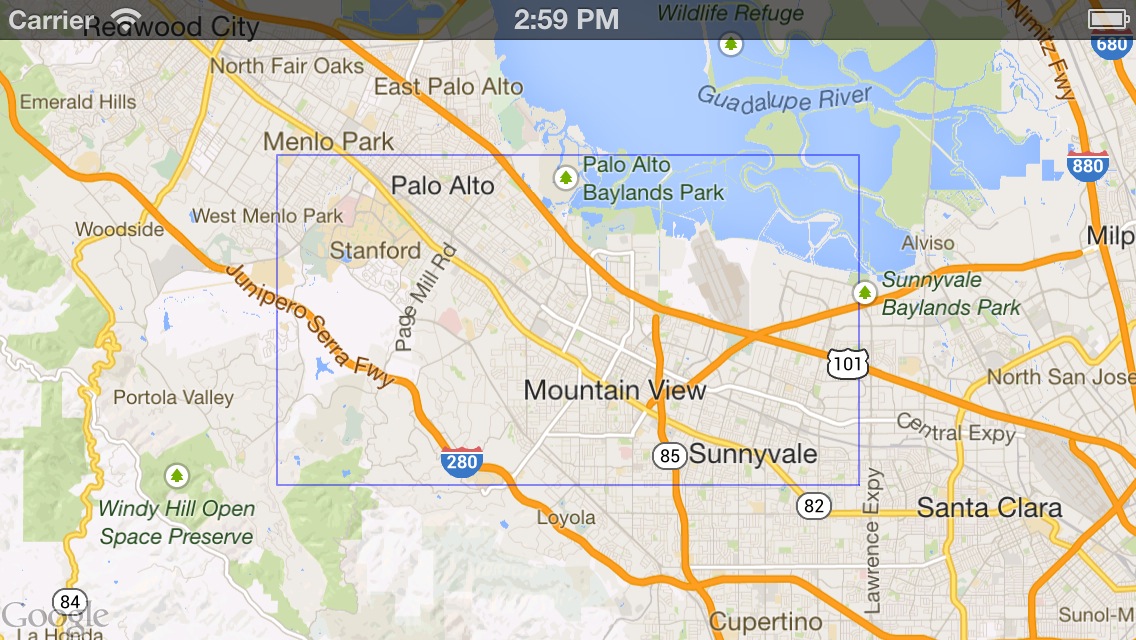
Следующий фрагмент кода добавляет прямоугольник на карту:
Быстрый
let rectanglePath = GMSMutablePath()
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
let rectangle = GMSPolyline(path: path)
rectangle.map = mapView
Цель-C
GMSMutablePath *rectanglePath = [GMSMutablePath path];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path];
rectangle.map = mapView;

Удаление полилинии
Вы можете удалить полилинию с карты, установив для свойства map GMSPolyline значение nil . Альтернативно вы можете удалить все наложения (включая полилинии и другие фигуры) на карте, вызвав метод clear GMSMapView .
Быстрый
mapView.clear()
Цель-C
[mapView clear];
Настройка полилинии
Объект GMSPolyline предоставляет несколько свойств для управления внешним видом линии. Он поддерживает следующие параметры:
-
strokeWidth - Ширина всей линии в пунктах экрана. По умолчанию 1. Ширина не масштабируется при масштабировании карты.
-
geodesic - Если
YES, визуализируйте этот край полилинии как геодезическую. Геодезические сегменты следуют по кратчайшему пути вдоль поверхности Земли и могут отображаться в виде изогнутых линий на карте с проекцией Меркатора. Негеодезические сегменты изображаются на карте прямыми линиями. По умолчаниюNO. -
spans - Используется для указания цвета одного или нескольких сегментов полилинии. Свойство spans представляет собой массив объектов
GMSStyleSpan. Установка свойстваspans— предпочтительный способ изменить цвет полилинии. -
strokeColor - Объект
UIColor, определяющий цвет полилинии. По умолчаниюblueColor. СвойствоstrokeColorигнорируется, если установленыspans.
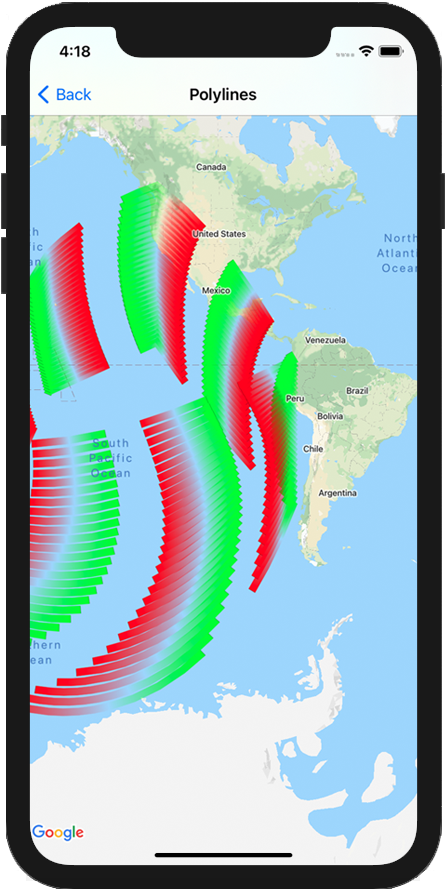
Следующий фрагмент добавляет толстую ломаную линию от Мельбурна до Перта с геодезической интерполяцией.
Быстрый
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 10.0
polyline.geodesic = true
polyline.map = mapView
Цель-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 10.f;
polyline.geodesic = YES;
polyline.map = mapView;
Чтобы изменить полилинию после ее добавления на карту, обязательно сохраните объект GMSPolyline .
Быстрый
polyline.strokeColor = .blue
Цель-C
polyline.strokeColor = [UIColor blueColor];
Изменение цвета полилинии
Полилинии рисуются на карте как последовательность сегментов. Вы можете изменить цвет отдельных сегментов или всей линии с помощью свойства spans . Хотя это свойство дает вам детальный контроль над раскраской полилинии, существует ряд удобств, позволяющих применять единый стиль ко всей линии.
В приведенном ниже фрагменте используется метод spanWithColor: для изменения цвета всей строки на красный.
Быстрый
polyline.spans = [GMSStyleSpan(color: .red)]
Цель-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Альтернативно, если у вас уже есть доступ к объекту GMSStrokeStyle , вы можете использовать метод spanWithStyle:
Быстрый
let solidRed = GMSStrokeStyle.solidColor(.red)
polyline.spans = [GMSStyleSpan(style: solidRed)]
Цель-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
До версии 1.7 Maps SDK для iOS было доступно одно свойство strokeColor для установки всего цвета GMSPolyline . Свойство spans имеет приоритет над strokeColor .
Быстрый
polyline.strokeColor = .red
Цель-C
polyline.strokeColor = [UIColor redColor];
Стили
Если ваше приложение применяет один и тот же цвет обводки несколько раз, возможно, вам будет полезно определить стиль многократного использования. Стили полилиний задаются с помощью объекта GMSStrokeStyle . Стиль обводки может быть либо сплошным цветом, либо градиентом от одного цвета к другому. После создания стиля вы можете применить его к GMSStyleSpan с помощью метода spanWithStyle: :.
Быстрый
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
let solidBlue = GMSStrokeStyle.solidColor(.blue)
let solidBlueSpan = GMSStyleSpan(style: solidBlue)
let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow)
let redYellowSpan = GMSStyleSpan(style: redYellow)
Цель-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]];
GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue];
GMSStrokeStyle *redYellow =
[GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]];
GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Стиль span будет сохраняться до конца полилинии или до тех пор, пока не будет установлен новый стиль. Вы можете изменить цвет всей линии, задав для свойства spans полилинии одно значение GMSStyleSpan В примере показано, как применить градиент по всей длине полилинии.
Быстрый
polyline.spans = [GMSStyleSpan(style: redYellow)]
Цель-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Изменение цвета отдельных сегментов линий
Если вы хотите индивидуально стилизовать каждый сегмент вашей полилинии, вы можете сделать это, создав массив объектов GMSStyleSpan и передав его свойству spans . По умолчанию каждый элемент массива задает цвет соответствующего сегмента линии. Если элементов в массиве больше, чем сегментов в строке, лишние элементы будут игнорироваться. Если в массиве меньше элементов, последний GMSStyleSpan описывает цвет оставшейся части строки.
Вы можете использовать блоки цветных и/или градиентных полилиний для обозначения изменений вдоль полилинии, таких как высота или скорость. В приведенном ниже фрагменте задается красный цвет первых двух сегментов полилинии, а остальная часть линии представляет собой градиент от красного к желтому.
Быстрый
polyline.spans = [
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: redYellow)
]
Цель-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:redYellow]];
Вы можете использовать метод spanWithStyle:segments: чтобы установить стиль сразу для нескольких сегментов. Например, следующий код эквивалентен приведенному выше. Длина сегмента конечного значения GMSStyleSpan всегда игнорируется, поскольку стиль используется для описания оставшейся части строки.
Быстрый
polyline.spans = [
GMSStyleSpan(style: solidRed, segments:2),
GMSStyleSpan(style: redYellow, segments:10)
]
Цель-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2],
[GMSStyleSpan spanWithStyle:redYellow segments:10]];
Дробные сегменты
Сегменты также могут быть указаны как дробные значения. При этом стиль будет применен к дробному числу сегментов, что может привести к разделению одного сегмента. Каждый GMSStyleSpan начинается сразу после предыдущего: в примере ниже серый цвет начинается с ½ второго сегмента и продолжается до ½ третьего сегмента.
Быстрый
polyline.spans = [
GMSStyleSpan(style: solidRed, segments: 2.5),
GMSStyleSpan(color: .gray),
GMSStyleSpan(color: .purple, segments: 0.75),
GMSStyleSpan(style: redYellow)
]
Цель-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5],
[GMSStyleSpan spanWithColor:[UIColor grayColor]],
[GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75],
[GMSStyleSpan spanWithStyle:redYellow]];
Добавление повторяющегося цветового рисунка к полилинии
Если вы хотите добавить узор к полилинии, вы можете использовать служебный метод GMSStyleSpans в GMSGeometryUtils . Метод GMSStyleSpans принимает два массива, которые определяют повторяющийся шаблон. Один массив задает стили, которые следует повторять, а другой определяет интервал повторения. Используя их вместе, вы можете создать узор, который можно применить к любой полилинии, независимо от ее длины или количества доступных сегментов.
Например, приведенный ниже фрагмент кода определяет ломаную линию с чередующимся черно-белым узором. Его длины рассматриваются как метры по прямой линии (в Меркаторе это прямая линия), так как тип указан как kGMSLengthRhumb .
Быстрый
let styles = [
GMSStrokeStyle.solidColor(.white),
GMSStrokeStyle.solidColor(.black)
]
let lengths: [NSNumber] = [100000, 50000]
polyline.spans = GMSStyleSpans(
polyline.path!,
styles,
lengths,
GMSLengthKind.rhumb
)
Цель-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]],
[GMSStrokeStyle solidColor:[UIColor blackColor]]];
NSArray *lengths = @[@100000, @50000];
polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
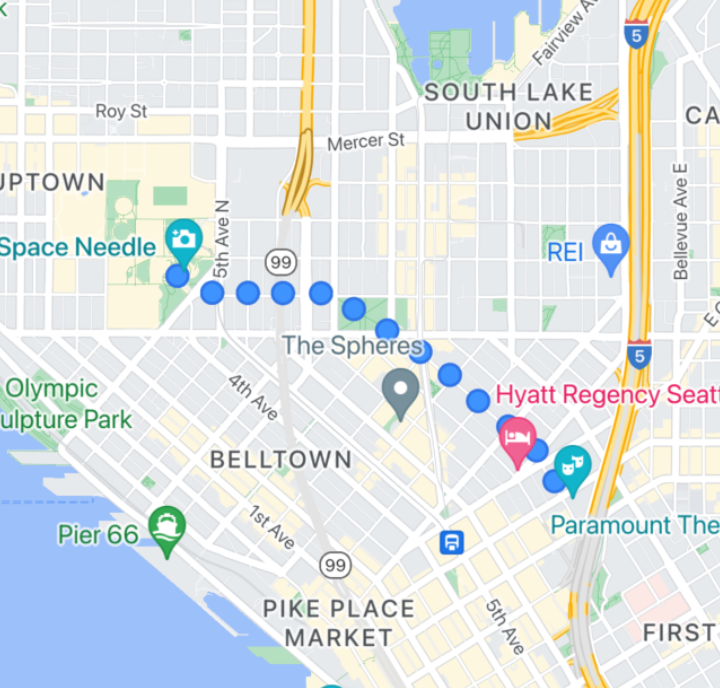
Спрайтовые штампованные полилинии
Полилинии со штампом спрайта позволяют создавать полилинии, используя повторяющееся растровое изображение по вашему выбору. Фигуры отображаются с четкой фоновой обводкой, но штамп не обрезается по углам линий, что делает их полезными в таких ситуациях, как точки для иллюстрации направлений ходьбы.

Вы можете использовать эту функцию с помощью GMSSpriteStyle и установить ее в качестве штампа с помощью свойства stampStyle GMSStrokeStyle .
Быстрый
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let stampStyle = GMSSpriteStyle(image: image)
let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle)
let span = GMSStyleSpan(style: transparentStampStroke)
polyline.spans = [span]
polyline.map = mapView
Цель-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
polyline.strokeWidth = 20;
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"];
GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke];
polyline.spans = @[span];
polyline.map = _mapView;
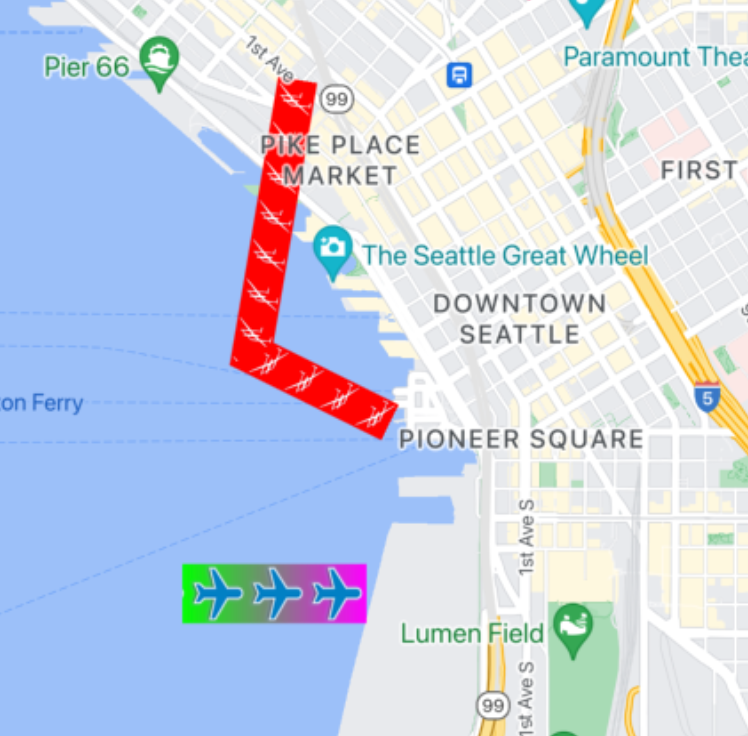
Текстурированные штампованные полилинии
Полилинии со штампом текстуры позволяют создавать полилинии, используя повторяющуюся текстуру по вашему выбору. Фигуры можно отображать с помощью четкого, сплошного цвета или градиентного фона. Размер текстуры изменяется при изменении уровня масштабирования. Изображения в конце или начале путей или точек пути обрезаются при определенных уровнях масштабирования.

Вы можете использовать эту функцию, используя GMSTextureStyle и устанавливая ее в качестве штампа с помощью свойства stampStyle GMSStrokeStyle .
Быстрый
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let redWithStamp = GMSStrokeStyle.solidColor(.red)
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
redWithStamp.stampStyle = GMSTextureStyle(image: image)
let span = GMSStyleSpan(style: redWithStamp)
polyline.spans = [span]
polyline.map = mapView
Цель-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp];
polyline.spans = @[span];
polyline.map = _mapView;
Возможности карты
Свойство mapCapabilities в GMSMapView добавляет программную проверку функций, специфичных для карты. Это полезно, если перед вызовом определенных API необходимо узнать, доступны ли определенные capabilities карты. Этот запрос определяет, поддерживает ли вид карты полилинии со штампами спрайтов.
Быстрый
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let spans: [GMSStyleSpan]
if (mapView.mapCapabilities.contains(.spritePolylines)) {
let spriteStyle = GMSSpriteStyle(image: image)
let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle)
spans = [ GMSStyleSpan(style: stroke) ]
} else {
let stroke = GMSStrokeStyle.solidColor(.clear)
stroke.stampStyle = GMSTextureStyle(image: image)
spans = [ GMSStyleSpan(style: stroke) ]
}
polyline.spans = spans
polyline.map = mapView
Цель-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
NSArray<GMSStyleSpan *> * spans;
if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) {
GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image];
GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
} else {
GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor];
stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
}
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
polyline.spans = spans;
polyline.map = _mapView;
Этот шаблон позволяет вам подписаться на изменения и реагировать на обновления с помощью состояния представления карты. Вы также можете реализовать didChangeMapCapabilities в GMSMapViewDelegate , чтобы получать обновления о доступности функций.
Полигоны
Полигоны похожи на полилинии в том, что они состоят из ряда координат в упорядоченной последовательности. Однако вместо того, чтобы быть открытыми, многоугольники предназначены для определения сплошных областей внутри замкнутого контура. Полигоны определяются в Maps SDK для iOS классом GMSPolygon .
Вы можете добавить GMSPolygon на карту так же, как и GMSPolyline . Сначала укажите его путь, создав соответствующий объект GMSMutablePath и добавив к нему точки. Эти точки образуют контур многоугольника. Каждый CLLocationCoordinate2D представляет точку на поверхности Земли. Сегменты линий рисуются между точками в соответствии с порядком их добавления к пути.
Добавить многоугольник
- Создайте объект
GMSMutablePath. - Установите точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude:Эти точки образуют контур многоугольника. - Создайте экземпляр нового объекта
GMSPolygon, используя путь в качестве аргумента. - При необходимости задайте другие свойства, такие как
strokeWidth,strokeColorиfillColor. - Назначьте многоугольник объекту
GMSMapView, установив свойствоGMSPolygon.map. - Многоугольник появится на карте.
Следующий фрагмент кода добавляет на карту прямоугольник.
Быстрый
// Create a rectangular path
let rect = GMSMutablePath()
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
// Create the polygon, and assign it to the map.
let polygon = GMSPolygon(path: rect)
polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05);
polygon.strokeColor = .black
polygon.strokeWidth = 2
polygon.map = mapView
Цель-C
// Create a rectangular path
GMSMutablePath *rect = [GMSMutablePath path];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
// Create the polygon, and assign it to the map.
GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect];
polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
polygon.strokeColor = [UIColor blackColor];
polygon.strokeWidth = 2;
polygon.map = mapView;
Вы можете настроить внешний вид полигона как до его добавления на карту, так и после его добавления на карту.
Удаление многоугольника
Удалите полигон, установив для его свойства GMSPolygon.map значение nil и отсоединив layer .
Быстрый
polygon.map = nil polygon.layer.removeFromSuperLayer()
Цель-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Круги
Помимо общего класса GMSPolygon , Maps SDK для iOS также включает GMSCircle , позволяющий рисовать круги на земной поверхности.
Чтобы построить круг, необходимо указать следующие два свойства:
-
positionкакCLLocationCoordinate2D. -
radiusв метрах.
Тогда круг определяется как совокупность всех точек на поверхности Земли, которые находятся в radius метров от заданного center . Из-за того, что проекция Меркатора, используемая Maps API, отображает сферу на плоской поверхности, она выглядит на карте как почти идеальный круг, когда расположена рядом с экватором, и становится все более некруглой (на экране) по мере движения круга. вдали от экватора.
Добавление круга
Следующий фрагмент кода добавляет на карту круг:
Быстрый
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0)
let circle = GMSCircle(position: circleCenter, radius: 1000)
circle.map = mapView
Цель-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0);
GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circle.map = mapView;
Вы можете настроить внешний вид круга как до его добавления на карту, так и после его добавления на карту.
Настройка круга
Вы можете указать собственные цвета и ширину обводки, изменив свойства GMSCircle . Он поддерживает следующие параметры:
-
fillColor - Объект
UIColor, определяющий внутренний цвет круга. По умолчанию прозрачный. -
strokeColor - Объект
UIColor, определяющий цвет контура круга. По умолчаниюblackColor. -
strokeWidth - Толщина контура круга в экранных пунктах. По умолчанию 1. Толщина не масштабируется при масштабировании карты.
Следующий фрагмент добавляет толстый красный круг с полупрозрачной красной внутренней частью.
Быстрый
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05)
circle.strokeColor = .red
circle.strokeWidth = 5
Цель-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
circle.strokeColor = [UIColor redColor];
circle.strokeWidth = 5;
Создание полого многоугольника
Вы можете объединить несколько путей в одном объекте GMSPolygon для создания сложных фигур, таких как заполненные кольца или пончики (когда многоугольные области отображаются внутри многоугольника как отдельные фигуры). Сложные формы представляют собой композицию нескольких путей.
Создайте многоугольник с путем, указывающим наибольшую площадь, занимаемую многоугольником. Затем укажите свойство holes многоугольника как массив из одного или нескольких объектов GMSPath , которые определяют отверстия внутри многоугольника.
Если меньший путь полностью окружен большим, создается впечатление, что часть многоугольника была удалена.
Следующий пример кода создает многоугольник с двумя отверстиями:
Быстрый
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135)
let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16)
let mapView = GMSMapView.map(withFrame: .zero, camera: camera)
mapView.animate(to: camera)
let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"
let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI"
let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO"
let hollowPolygon = GMSPolygon()
hollowPolygon.path = GMSPath(fromEncodedPath: hydePark)
hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!]
hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2)
hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
hollowPolygon.strokeWidth = 2
hollowPolygon.map = mapView
Цель-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135);
GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation
zoom:16];
mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera];
NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD";
NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI";
NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO";
GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init];
hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark];
hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain],
[GMSPath pathFromEncodedPath:reflectionPool]];
hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2];
hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
hollowPolygon.strokeWidth = 2;
hollowPolygon.map = mapView;

