
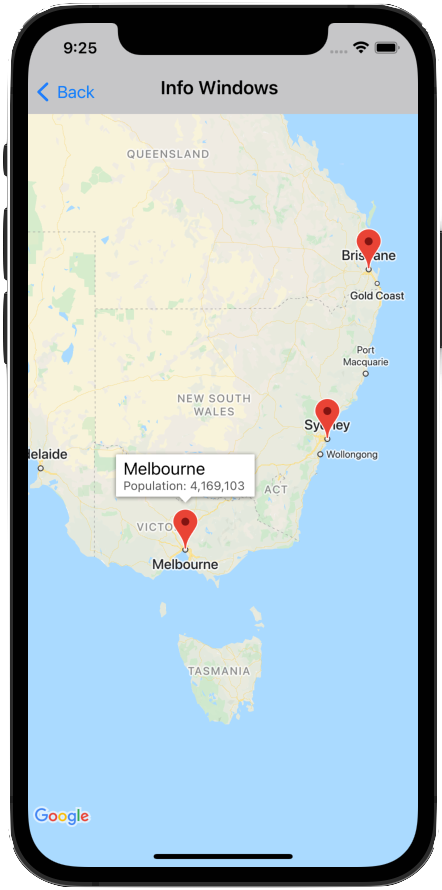
একটি তথ্য উইন্ডো আপনাকে ব্যবহারকারীকে তথ্য প্রদর্শন করতে দেয় যখন তারা একটি মার্কারে ট্যাপ করে।
ডিভাইসের স্ক্রিনের বিপরীতে একটি তথ্য উইন্ডো আঁকা হয়, যা এর সংশ্লিষ্ট মার্কারের উপরে কেন্দ্রীভূত থাকে। ডিফল্ট তথ্য উইন্ডোতে শিরোনামটি গাঢ় অক্ষরে থাকে, শিরোনামের নীচে স্নিপেট লেখা থাকে।
তথ্য উইন্ডোর বিষয়বস্তু মার্কারটির title এবং snippet বৈশিষ্ট্য দ্বারা সংজ্ঞায়িত করা হয়। title এবং snippet বৈশিষ্ট্য উভয়ই ফাঁকা বা nil থাকলে মার্কারে ক্লিক করলে তথ্য উইন্ডো প্রদর্শিত হয় না।
একবারে শুধুমাত্র একটি তথ্য উইন্ডো প্রদর্শিত হয়। যদি একজন ব্যবহারকারী অন্য মার্কারে ট্যাপ করেন, তাহলে বর্তমান উইন্ডোটি লুকানো থাকে এবং নতুন তথ্য উইন্ডোটি খোলে। যদি ব্যবহারকারী এমন একটি মার্কারে ক্লিক করেন যা বর্তমানে একটি তথ্য উইন্ডো দেখাচ্ছে, তাহলে সেই তথ্য উইন্ডোটি বন্ধ হয়ে আবার খোলে।
অতিরিক্ত টেক্সট বা ছবি যোগ করার জন্য একটি কাস্টম তথ্য উইন্ডো তৈরি করুন। একটি কাস্টম তথ্য উইন্ডো আপনাকে পপআপের উপস্থিতির সম্পূর্ণ নিয়ন্ত্রণ দেয়।
একটি তথ্য উইন্ডো যোগ করুন
নিম্নলিখিত স্নিপেটটি একটি সাধারণ মার্কার তৈরি করে, যেখানে তথ্য উইন্ডোর টেক্সটের জন্য শুধুমাত্র একটি শিরোনাম থাকবে।
সুইফট
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
অবজেক্টিভ-সি
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
snippet প্রপার্টি ব্যবহার করে, আপনি অতিরিক্ত টেক্সট যোগ করতে পারেন যা শিরোনামের নিচে একটি ছোট ফন্টে প্রদর্শিত হবে। তথ্য উইন্ডোর প্রস্থের চেয়ে লম্বা স্ট্রিংগুলি স্বয়ংক্রিয়ভাবে বেশ কয়েকটি লাইনের উপর মোড়ানো হয়। খুব দীর্ঘ বার্তাগুলি ছোট করা হতে পারে।
সুইফট
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
অবজেক্টিভ-সি
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
একটি তথ্য উইন্ডো দেখান/লুকান
ইনফো উইন্ডোগুলি মার্কারে ব্যবহারকারীর স্পর্শ ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে ডিজাইন করা হয়েছে। আপনি GMSMapView এর selectedMarker বৈশিষ্ট্য সেট করে প্রোগ্রাম্যাটিকভাবে একটি ইনফো উইন্ডো দেখাতে বা লুকাতে পারেন:
- মার্কারটি দেখানোর জন্য
selectedMarkerতার নামের সাথে সেট করুন। -
selectedMarkerলুকানোর জন্য এটিকেnilসেট করুন।
সুইফট
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
অবজেক্টিভ-সি
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
স্বয়ংক্রিয়ভাবে রিফ্রেশ করার জন্য একটি তথ্য উইন্ডো সেট করা হচ্ছে
যদি আপনি চান যে নতুন বৈশিষ্ট্য বা তথ্য উইন্ডোর বিষয়বস্তু পরিবর্তনের সাথে সাথে প্রদর্শিত হোক, তাহলে মার্কারে tracksInfoWindowChanges YES অথবা true এ সেট করুন, তথ্য উইন্ডোটি লুকানোর জন্য অপেক্ষা করার পরিবর্তে এবং আবার দেখানোর জন্য। ডিফল্ট হল NO অথবা false ।
সুইফট
london.tracksInfoWindowChanges = true
অবজেক্টিভ-সি
london.tracksInfoWindowChanges = YES;
tracksInfoWindowChanges প্রপার্টি কখন সেট করবেন তা নির্ধারণ করার জন্য, আপনাকে info উইন্ডোটি স্বয়ংক্রিয়ভাবে পুনরায় আঁকার সুবিধার সাথে পারফরম্যান্স বিবেচনা করা উচিত। উদাহরণস্বরূপ:
- যদি আপনার ধারাবাহিক পরিবর্তন করতে হয়, তাহলে আপনি বৈশিষ্ট্যটি
YESএ পরিবর্তন করতে পারেন এবং তারপরNOএ ফিরে যেতে পারেন। - যখন কোনও অ্যানিমেশন চলছে বা বিষয়বস্তু অ্যাসিঙ্ক্রোনাসভাবে লোড হচ্ছে, তখন অ্যাকশনগুলি সম্পূর্ণ না হওয়া পর্যন্ত আপনার সম্পত্তিটি
YESতে সেট করা উচিত।
মার্কারের iconView বৈশিষ্ট্য ব্যবহার করার সময় বিবেচনার জন্য নোটগুলিও দেখুন।
একটি তথ্য উইন্ডোর অবস্থান পরিবর্তন করা
ডিভাইসের স্ক্রিনের বিপরীতে একটি তথ্য উইন্ডো আঁকা হয়, যা তার সংশ্লিষ্ট মার্কারের উপরে কেন্দ্রীভূত থাকে। আপনি infoWindowAnchor বৈশিষ্ট্য সেট করে মার্কারের সাথে সম্পর্কিত তথ্য উইন্ডোর অবস্থান পরিবর্তন করতে পারেন। এই বৈশিষ্ট্যটি একটি CGPoint গ্রহণ করে, যা (x,y) অফসেট হিসাবে সংজ্ঞায়িত করা হয় যেখানে x এবং y উভয়ই 0.0 এবং 1.0 এর মধ্যে থাকে। ডিফল্ট অফসেট হল (0.5, 0.0), অর্থাৎ, কেন্দ্রের শীর্ষ। infoWindowAnchor অফসেট সেট করা একটি কাস্টম আইকনের বিপরীতে তথ্য উইন্ডো সারিবদ্ধ করার জন্য কার্যকর।
সুইফট
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
অবজেক্টিভ-সি
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
তথ্য উইন্ডোতে ইভেন্ট পরিচালনা করা
আপনি নিম্নলিখিত তথ্য উইন্ডো ইভেন্টগুলি শুনতে পারেন:
mapView:markerInfoWindow:— যখন কোনও মার্কার নির্বাচিত হতে চলেছে তখন এটি কল করা হয়। ঐচ্ছিকভাবে মার্কারের জন্য ব্যবহার করার জন্যUIViewহিসাবে একটি কাস্টম তথ্য উইন্ডো ফেরত দিতে পারে। আরও তথ্যের জন্য নীচের কাস্টম তথ্য উইন্ডো দেখুন।mapView:markerInfoContents:— যখনmapView:markerInfoWindowশূন্য ফেরত দেয় তখন কল করা হয়।mapView:didCloseInfoWindowOfMarker:— মার্কারের তথ্য উইন্ডো বন্ধ থাকলে কল করা হয়।mapView:didLongPressInfoWindowOfMarker:— মার্কারের তথ্য উইন্ডো দীর্ঘক্ষণ ধরে চাপ দেওয়ার পর কল করা হয়েছে।
ইভেন্ট শোনার জন্য, আপনাকে GMSMapViewDelegate প্রোটোকলটি বাস্তবায়ন করতে হবে। GMSMapViewDelegate এ ইভেন্টের নির্দেশিকা এবং পদ্ধতির তালিকা দেখুন।
GitHub-এ এমন নমুনা রয়েছে যা তথ্য উইন্ডো ইভেন্টগুলি কীভাবে পরিচালনা করতে হয় তা প্রদর্শন করে:
কাস্টম তথ্য উইন্ডো
UIView এর একটি সাবক্লাস তৈরি করে তথ্য উইন্ডোর বিষয়বস্তু কাস্টমাইজ করুন যা কাস্টম তথ্য উইন্ডোর লেআউট সংজ্ঞায়িত করে। সেই সাবক্লাসে, আপনার পছন্দ মতো ভিউ সংজ্ঞায়িত করুন। উদাহরণস্বরূপ, আপনি শিরোনাম এবং স্নিপেট টেক্সট প্রদর্শনের জন্য কাস্টম UILabel ইনস্ট্যান্স ব্যবহার করতে পারেন এবং তথ্য উইন্ডোতে প্রদর্শিত ছবি যোগ করার জন্য UIImageView ইনস্ট্যান্সের মতো অন্যান্য ভিউ ব্যবহার করতে পারেন।
নিশ্চিত করুন যে আপনার ViewController GMSIndoorDisplayDelegate প্রোটোকল প্রয়োগ করে এবং mapView:markerInfoWindow: ইভেন্টের জন্য একটি শ্রোতা নির্ধারণ করে। এই ইভেন্ট শ্রোতাকে তখন ডাকা হয় যখন একটি মার্কার নির্বাচিত হতে চলেছে, এবং আপনাকে মার্কার দ্বারা ব্যবহৃত কাস্টম তথ্য উইন্ডো সংজ্ঞায়িত করার জন্য আপনার কাস্টম UIView ক্লাসের একটি উদাহরণ ফেরত দিতে দেয়।
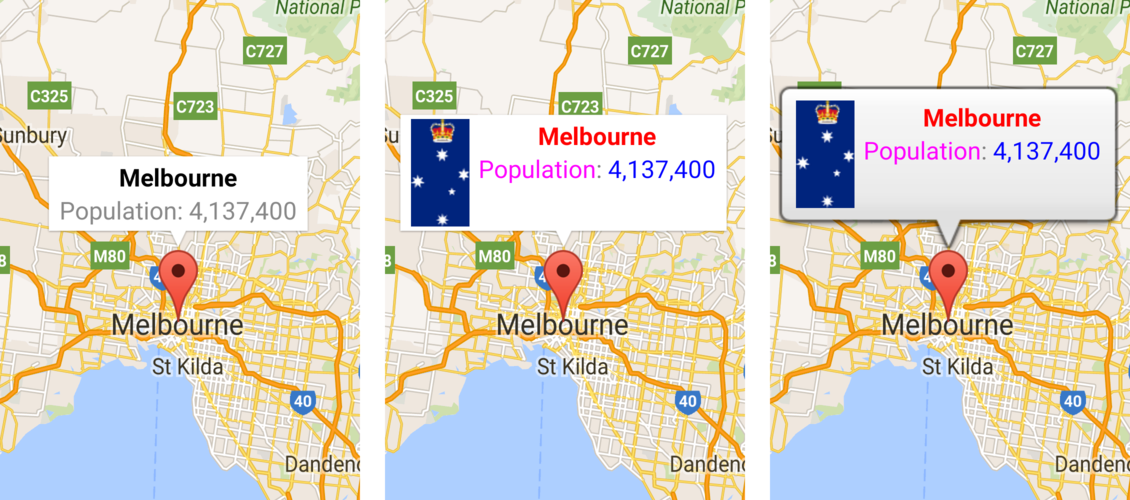
নিচের ছবিগুলিতে একটি ডিফল্ট তথ্য উইন্ডো, কাস্টমাইজড কন্টেন্ট সহ একটি তথ্য উইন্ডো এবং কাস্টমাইজড ফ্রেম এবং ব্যাকগ্রাউন্ড সহ একটি তথ্য উইন্ডো দেখানো হয়েছে।

iOS এর জন্য Maps SDK এর সাথে GitHub- এ প্রদত্ত কোড নমুনাগুলিতে কাস্টম তথ্য উইন্ডোর নমুনা অন্তর্ভুক্ত রয়েছে। উদাহরণস্বরূপ, MarkerInfoWindowViewController.m (Objective-C) অথবা MarkerInfoWindowViewController.swift (Swift) এর সংজ্ঞা দেখুন।
এই নমুনাগুলি ডাউনলোড এবং চালানোর তথ্যের জন্য কোড নমুনাগুলি দেখুন।

