В этом обзоре описывается, как настроить карту, добавленную в iOS-приложение с помощью Maps SDK для iOS.
Обзор
После добавления карты в приложение вы можете настроить начальные параметры и параметры карты во время выполнения. Подробную информацию о добавлении контейнера карты см. в разделе «Добавление карты» .
Начальные настройки карты включают следующее:
- Положение камеры, включая: местоположение, масштабирование, направление и наклон. Подробную информацию о положении камеры см. в разделах «Камера» и «Вид» .
- Цвет фона карты.
- Тип карты .
- Компоненты пользовательского интерфейса для отображения, такие как кнопки масштабирования и компас.
- Жесты, позволяющие это сделать.
В процессе выполнения программы вы можете настроить эти параметры, а также некоторые дополнительные параметры, обновив объект GMSMapView .
Параметры карты
При инициализации карты параметры конфигурации задаются с помощью GMSMapViewOptions . К таким свойствам относятся frame , camera , mapID или backgroundColor .
| Параметры карты | |
|---|---|
| рамка | Значение: CGRect Рамка карты. По умолчанию используется CGRectZero. |
| камера | Значение: GMSCameraPosition Положение камеры на карте по умолчанию. |
| mapID | Значение: GMSMapID Идентификатор карты Google. Необязательный параметр. |
| backgroundColor | Значение: UIColor По умолчанию используется UIColor.lightGray. |
Настройка параметров карты
Вы можете либо задать собственные параметры, либо передать созданный экземпляр GMSMapViewOptions со значениями по умолчанию непосредственно в GMSMapView .
Быстрый
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Вот пример передачи объекта GMSMapViewOptions со значениями по умолчанию непосредственно в GMSMapView .
Быстрый
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Настройте цвет фона
При работе в темном режиме или переключении между видами карты может быть полезно изменить цвет фона карты по умолчанию. Этого можно добиться, установив свойство backgroundColor в параметрах карты.
Быстрый
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Типы карт
Вы можете настроить свою карту, выбрав один из нескольких типов карт. Тип карты определяет общее представление карты. Например, атлас обычно содержит политические карты, которые показывают границы, и дорожные карты, которые показывают все дороги города или региона. SDK для iOS предлагает следующие типы карт:
| Тип карты | |
|---|---|
| Нормальный | Значение: kGMSTypeNormal Типичная дорожная карта. Отображает дороги, некоторые объекты, созданные человеком, и важные природные объекты, такие как реки. Также видны подписи к дорогам и объектам. Поддерживается настройка цветовой схемы карты: темная, светлая или в соответствии с системными настройками. |
| Гибридный | Значение: kGMSTypeHybrid Добавлены данные спутниковых снимков с дорожными картами. Также отображаются названия дорог и объектов. |
| Спутник | Значение: kGMSTypeSatellite Данные спутниковых снимков. Надписи на дорогах и объектах не видны. |
| Рельеф | Значение: kGMSTypeTerrain Топографические данные. Карта включает цвета, горизонтали и подписи, а также перспективное затенение. Также видны некоторые дороги и подписи. Поддерживается настройка цветовой схемы карты: темная, светлая или в соответствии с системными настройками. |
| Никто | Значение: kGMSTypeNone Нет тайлов карты. Базовые тайлы карты отображаться не будут. Этот режим полезен в сочетании со слоями тайлов . Отображение данных о трафике отключается, если для типа карты установлено значение «нет». |
Изменить тип карты
Чтобы задать тип карты, присвойте новое значение свойству GMSMapView.mapType . Например, для отображения спутниковой карты необходимо задать следующий тип:
Быстрый
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
В приведенном ниже окне выбора отображается сравнение карт местности, нормалей и гибридных карт для одного и того же места:
Карты помещений
При высоком уровне масштабирования SDK для iOS отображает планы помещений, таких как аэропорты, торговые центры, крупные розничные магазины и станции метро. Планы помещений интегрированы в стандартные тайлы карты для типа карты «обычная» ( kGMSTypeNormal ) и автоматически включаются при увеличении масштаба и исчезают при уменьшении масштаба.
Вы можете отключить отображение карт внутри помещений, установив свойство indoorEnabled объекта GMSMapView в NO .
Быстрый
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
В качестве альтернативы вы можете отключить только элемент управления Floor Picker .
Добавить планы этажей
Планировки помещений доступны в некоторых местах . Если данные о планировке здания, которое вы хотели бы выделить в своей заявке, отсутствуют, вы можете:
- Добавляйте планы этажей непосредственно в Google Maps. Это сделает ваши планы доступными для всех пользователей Google Maps.
- Отобразите план этажа в виде наложения «Наземное покрытие» . Это позволит просматривать планы этажей только пользователям вашего приложения.
Слой трафика
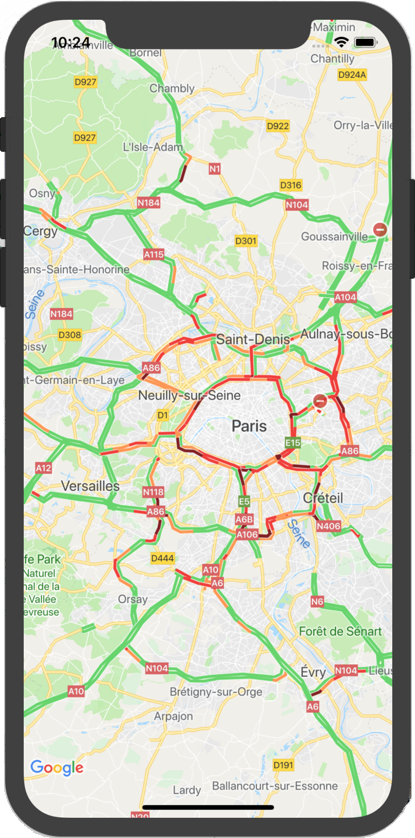
Вы можете предоставить пользователям возможность просматривать карту с наложенной на неё информацией о плотности трафика. Это обеспечивает визуальное представление ситуации с дорожным движением в их районе. Вы можете включать и выключать слой с информацией о трафике, вызывая метод trafficEnabled . В следующем примере показано, как слой с информацией о трафике может отображаться на карте.

Транзитный слой
SDK для iOS позволяет отображать сеть общественного транспорта города на карте с помощью метода transitEnabled . Когда слой с информацией о транспорте включен, и карта центрирована на городе, поддерживающем информацию о транспорте, основные маршруты общественного транспорта будут отображаться в виде толстых цветных линий. Цвет линии устанавливается на основе информации от оператора транспортной линии. Включение слоя с информацией о транспорте изменит стиль базовой карты, чтобы лучше выделить маршруты общественного транспорта.
Если вы являетесь государственным учреждением, отвечающим за общественный транспорт в вашем городе, и хотели бы, чтобы ваши данные были включены в программу, посетите сайт партнерской программы Google Transit , чтобы узнать больше.
В следующем примере показано, как может выглядеть транспортный слой на карте.

Доступность
По умолчанию элементы, обеспечивающие доступность на карте, скрыты. Вы можете включить доступность, установив свойство accessibilityElementsHidden объекта GMSMapView в значение NO . Это приведет к генерации элементов доступности для объектов наложения (таких как GMSMarker и информационные окна, GMSPolyline и т. д.).
Быстрый
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Это свойство соответствует неформальному протоколу UIAccessibility , за исключением того, что значение по умолчанию в SDK карт для iOS — YES .
Моё местоположение
По умолчанию данные о местоположении на карте не отображаются. Вы можете включить синюю точку «Мое местоположение» и направление компаса, установив параметр myLocationEnabled для GMSMapView .
Быстрый
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Включение этой функции позволяет получить текущее местоположение пользователя через свойство myLocation . Это свойство может быть недоступно сразу — например, если iOS запрашивает у пользователя разрешение на доступ к этим данным. В этом случае оно имеет nil .
Быстрый
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
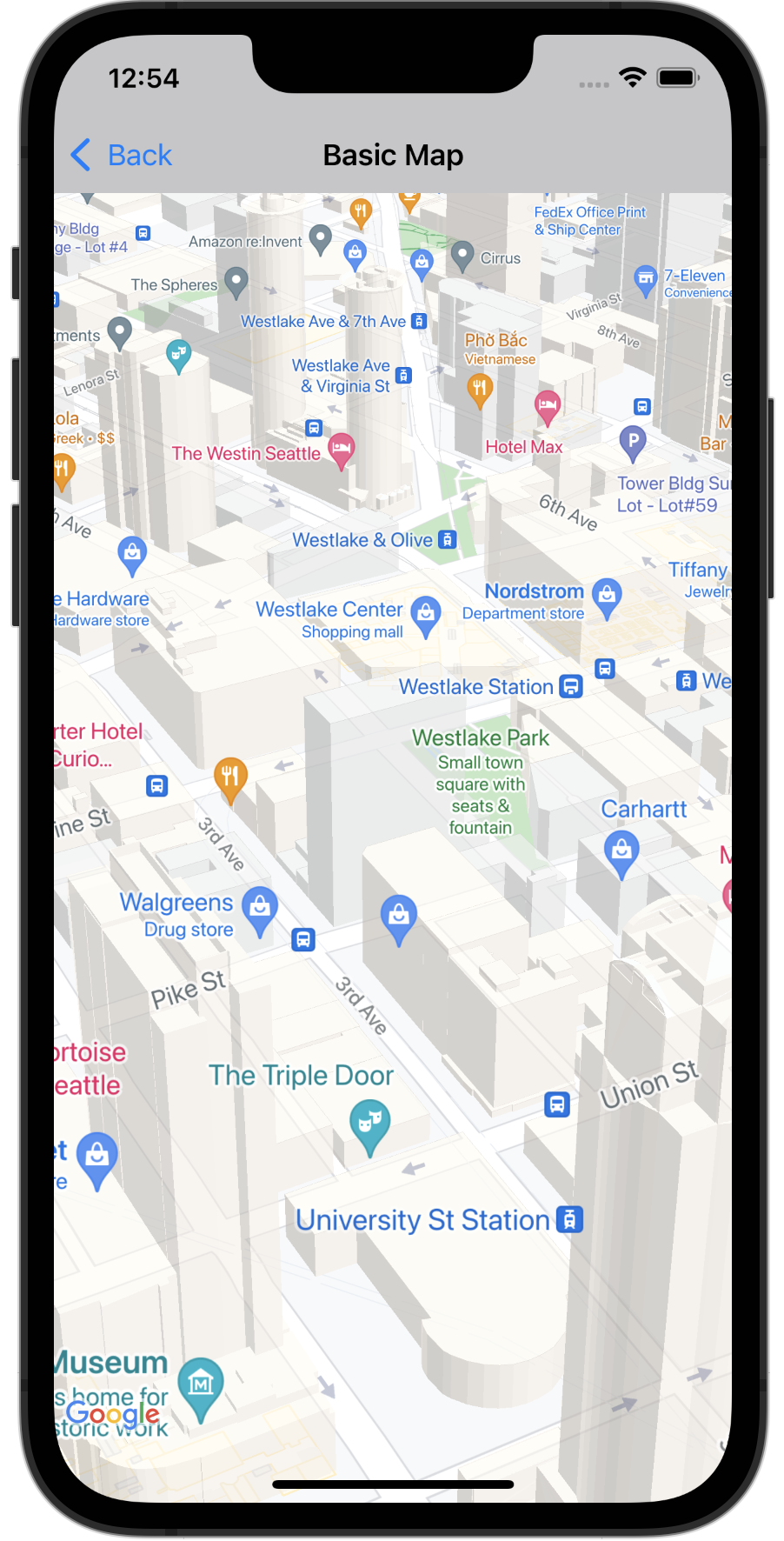
3D здания
При ближайшем рассмотрении во многих городах можно увидеть трехмерные здания, как, например, на изображении Сиэтла, штат Вашингтон, представленном ниже.

Отключить отображение 3D-зданий можно, установив соответствующее свойство GMSMapView в Swift или Objective-C, как показано ниже:
Быстрый
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
отступы карты
Карта Google предназначена для заполнения всей области, определенной элементом GMSMapView . Некоторые аспекты отображения и поведения карты определяются размерами этого элемента:
- Целью камеры является центр мягкой области.
- Элементы управления картой располагаются относительно краев карты.
- Юридическая информация, такая как заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Вы можете добавить отступы по краям карты, используя свойство ` padding объекта GMSMapView . Карта продолжает заполнять весь контейнер, но позиционирование текста и элементов управления, жесты на карте и движения камеры ведут себя так, как если бы она была размещена в меньшем пространстве. Это приводит к следующим изменениям:
- Перемещения камеры, осуществляемые с помощью вызовов API или нажатий кнопок (например, компас, мое местоположение), происходят относительно области, содержащей отступы.
-
projection`GMSMapViewвозвращает проекцию, которая включает только область с отступами. - Элементы управления пользовательского интерфейса смещены относительно края контейнера на указанное количество точек.
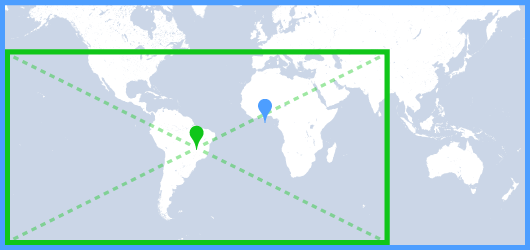
Отступы могут быть полезны при разработке пользовательских интерфейсов, перекрывающих часть карты. Например, на изображении карта имеет отступы вдоль верхнего и правого краев. Видимые элементы управления картой и юридический текст отображаются вдоль краев области отступов (показано зеленым цветом), в то время как карта продолжает заполнять весь контейнер (показано синим цветом). В этом примере можно разместить меню над правой стороной карты, не закрывая при этом элементы управления картой.

Чтобы добавить отступы к карте, создайте объект UIEdgeInsets и padding его свойству GMSMapView .
Быстрый
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Цветовая схема карты
Для карт обычного типа и карт местности можно установить цветовую схему карты на темную, светлую или использовать текущие системные настройки. Например, вы можете затемнить или осветлить цветовую схему карты в зависимости от времени суток или использования устройства в помещении или на открытом воздухе.
Используйте GMSMapView overrideUserInterfaceStyle: для установки и обновления цветовой схемы карты.
Быстрый
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Для создания пользовательских светлых и темных стилей для ваших карт используйте облачные инструменты стилизации карт .

