Faturalandırmayı etkinleştirip bir API anahtarı oluşturduktan sonra, uygulamanızı geliştirmek için kullandığınız Xcode projesini ayarlamaya hazırsınız.
Her sürüm için sürüm notları mevcuttur.
1. adım: Gerekli yazılımı yükleyin
iOS için Haritalar SDK'sını kullanarak bir proje oluşturmak için şunları indirip yüklemeniz gerekir:
- Xcode 16.0 veya sonraki sürümler
2. adım: Xcode projesini oluşturun ve iOS için Haritalar SDK'sını yükleyin
SDK yükleme boyutu değişiklik gösterebilir. Örneğin, iOS için Haritalar SDK'sının 9.0 sürümünün yükleme boyutu yaklaşık 18 MB'tır.
Swift Package Manager
iOS için Haritalar SDK'sı Swift Package Manager üzerinden yüklenebilir. SDK'yı eklemek için mevcut iOS için Haritalar SDK'sı bağımlılıklarını kaldırdığınızdan emin olun.
SDK'yı yeni veya mevcut bir projeye eklemek için aşağıdaki adımları uygulayın:
-
Xcode'unuzu
projectveyaworkspaceaçın, ardından File > Add Package Dependencies'e (Dosya > Paket Bağımlılıkları Ekle) gidin. - URL olarak https://github.com/googlemaps/ios-maps-sdk adresini girin, paketi çekmek için Enter tuşuna basın ve "Add Package" (Paket Ekle) seçeneğini tıklayın.
-
Belirli bir
versionyüklemek için Bağımlılık Kuralı alanını sürüm tabanlı seçeneklerden birine ayarlayın. Yeni projeler için en son sürümü belirtmenizi ve "Tam Sürüm" seçeneğini kullanmanızı öneririz. Bu işlem tamamlandıktan sonra "Paket Ekle"yi tıklayın.
Mevcut bir projenin package bölümünü güncellemek için aşağıdaki adımları uygulayın:
9.0.0'dan önceki bir sürümden yükseltme yapıyorsanız yükseltme işleminden sonra aşağıdaki bağımlılıkları kaldırmanız gerekir:
GoogleMapsBase,GoogleMapsCoreveGoogleMapsM4B.GoogleMapsiçin bağımlılığı kaldırmayın. Daha fazla bilgi için 9.0.0 sürüm notlarını inceleyin.Xcode proje yapılandırma ayarlarınızda Frameworks, Libraries, and Embedded Content'ı (Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerik) bulun. Aşağıdaki çerçeveyi kaldırmak için eksi işaretini(-) kullanın:
GoogleMapsBase(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)GoogleMapsCore(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)GoogleMapsM4B(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)
- Xcode'da "File > Packages > Update To Latest Package Versions" (Dosya > Paketler > En Son Paket Sürümlerine Güncelle) seçeneğine gidin.
- Yüklemenizi doğrulamak için Paket Bağımlılıkları bölümüne giderek paketi ve sürümünü doğrulayın.
CocoaPods kullanılarak eklenen mevcut iOS için Haritalar SDK'sı bağımlılıklarını kaldırmak için aşağıdaki adımları uygulayın:
- Xcode çalışma alanınızı kapatın. Terminali açıp aşağıdaki komutu çalıştırın:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Podfile,Podfile.resolvedve Xcodeworkspace'u CocoaPods dışında bir amaçla kullanmıyorsanız bunları kaldırın.
-
Xcode proje yapılandırma ayarlarınızda Frameworks, Libraries, and Embedded Content'ı (Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerik) bulun. Aşağıdaki çerçeveyi kaldırmak için eksi işaretini(-) kullanın:
GoogleMapsGoogleMapsBase(Yalnızca 9.2.0'dan önceki sürümlerdeki kurulumlar için)GoogleMapsCore(Yalnızca 9.2.0'dan önceki sürümlerdeki kurulumlar için)GoogleMapsM4B(Yalnızca 9.0.0'dan önceki sürümlerde geçerlidir)
-
Xcode projenizin üst düzey dizininden
GoogleMapspaketini kaldırın.
Manuel yükleme
Bu kılavuzda, iOS için Haritalar SDK'sını içeren XCFramework'leri projenize manuel olarak nasıl ekleyeceğiniz ve Xcode'da derleme ayarlarınızı nasıl yapılandıracağınız gösterilmektedir. XCFramework, Apple çipli makineler de dahil olmak üzere birden fazla platformda kullanabileceğiniz bir ikili pakettir.
- Aşağıdaki SDK ikili dosyalarını ve kaynak dosyalarını indirin:
- XCFramework'lere ve kaynaklara erişmek için dosyaları ayıklayın.
- Henüz bir Xcode projeniz yoksa hemen bir proje oluşturun ve yerel makinenize kaydedin. iOS geliştirmeye yeni başlıyorsanız:
- Yeni bir proje oluşturun.
- iOS > Uygulama şablonunu seçin.
- Proje seçenekleri ekranında:
- Proje Adı'nı girin.
- Paket tanımlayıcısı alanının değerini kaydedin. Bu değeri kullanarak API anahtarınızı aşağıda kısıtlayabilirsiniz.
- Proje Arayüzü'nü Senaryo Panosu olarak ayarlayın.
- Dil'i Swift veya Objective-C olarak ayarlayın.
-
Genel sekmesini açın. Aşağıdaki XCFramework'leri Frameworks, Libraries, and Embedded Content (Framework'ler, Kitaplıklar ve Yerleştirilmiş İçerik) bölümünde projenize sürükleyin. Yerleştirme'yi seçtiğinizden emin olun:
GoogleMaps.xcframework
-
İndirdiğiniz GoogleMapsResources'taki
GoogleMaps.bundledosyasını Xcode projenizin en üst düzey dizinine kopyalayın. İstendiğinde Öğeleri hedef grubun klasörüne kopyala'yı seçtiğinizden emin olun. - Proje Gezgini'nden projenizi seçin ve uygulamanızın hedefini belirleyin.
-
Uygulamanızın hedefi için Build Phases (Derleme Aşamaları) sekmesini açın.
Link Binary with Libraries bölümünde aşağıdaki çerçeveleri ve kitaplıkları ekleyin:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(Yalnızca OpenGL kullanıyorsanız)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Belirli bir hedef yerine projenizi seçin ve Build Settings (Derleme Ayarları) sekmesini açın. Linking - General -> Other Linker Flags (Bağlama - Genel -> Diğer Bağlayıcı İşaretleri) bölümünde "Debug" (Hata Ayıklama) ve "Release" (Yayın) alanlarına
-ObjCekleyin. Bu ayarlar görünmüyorsa Build Settings (Derleme Ayarları) çubuğundaki filtreyi Basic (Temel) yerine All (Tümü) olarak değiştirin. -
iOS için Yerler SDK'sı XCFramework'ü yüklemek için iOS için Yerler SDK'sını Kullanmaya Başlama başlıklı makaleyi inceleyin.
CocoaPods
iOS için Haritalar SDK'sı CocoaPods kapsülü olarak kullanılabilir. CocoaPods, Swift ve Objective-C Cocoa projeleri için açık kaynaklı bir bağımlılık yöneticisidir.
CocoaPods aracınız yoksa terminalden aşağıdaki komutu çalıştırarak macOS'e yükleyin. Ayrıntılar için CocoaPods'u Kullanmaya Başlama Kılavuzu'na bakın.
sudo gem install cocoapods
iOS için Haritalar SDK'sı için bir Podfile oluşturun ve API'yi ve bağımlılıklarını yüklemek için bu dosyayı kullanın:
- Henüz bir Xcode projeniz yoksa hemen bir proje oluşturun ve yerel makinenize kaydedin. iOS geliştirmeye yeni başlıyorsanız:
- Yeni bir proje oluşturun.
- iOS > Uygulama şablonunu seçin.
- Proje seçenekleri ekranında:
- Proje Adı'nı girin.
- Paket tanımlayıcısı alanının değerini kaydedin. Bu değeri kullanarak API anahtarınızı aşağıda kısıtlayabilirsiniz.
- Proje Arayüzü'nü Senaryo Panosu olarak ayarlayın.
- Dil'i Swift veya Objective-C olarak ayarlayın.
- Proje dizininizde
Podfileadlı bir dosya oluşturun. Bu dosya, projenizin bağımlılıklarını tanımlar. Podfiledosyasını düzenleyin ve bağımlılıklarınızı sürümleriyle birlikte ekleyin. iOS için Haritalar SDK'sı için ihtiyacınız olan bağımlılığı içeren bir örneği aşağıda bulabilirsiniz:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedkomutunu çalıştırın. Gerekirse en son sürüme yükseltin.Podfileöğesini kaydedin.Bir terminal açın ve
Podfileiçeren dizine gidin:cd <path-to-project>
pod installkomutunu çalıştırın. Bu işlem,Podfileiçinde belirtilen API'leri ve varsa bağımlılıklarını yükler.pod install
Xcode'u kapatın ve ardından Xcode'u başlatmak için projenizin
.xcworkspacedosyasını açın (çift tıklayın). Bu tarihten itibaren projeyi açmak için.xcworkspacedosyasını kullanmanız gerekir.
Mevcut bir projenin API'sini güncellemek için aşağıdaki adımları uygulayın:
- Bir terminal açın ve
Podfileiçeren proje dizinine gidin. pod updatekomutunu çalıştırın. Bu işlem,Podfileiçinde belirtilen tüm API'leri en yeni sürüme günceller.
3. adım: API anahtarınızı projeye ekleyin
API anahtarı alma bölümünde uygulamanız için bir API anahtarı oluşturmuştunuz. Şimdi bu anahtarı Xcode projenize ekleyin.
Aşağıdaki örneklerde YOUR_API_KEY kısmını API anahtarınızla değiştirin.
Swift
API anahtarınızı AppDelegate.swift öğenize aşağıdaki şekilde ekleyin:
- Aşağıdaki içe aktarma ifadesini ekleyin:
import GoogleMaps
- API anahtarınızı kullanarak
application(_:didFinishLaunchingWithOptions:)yönteminize aşağıdakileri ekleyin:GMSServices.provideAPIKey("YOUR_API_KEY")
- Places API'yi de kullanıyorsanız anahtarınızı burada gösterildiği gibi tekrar ekleyin:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
API anahtarınızı AppDelegate.m öğenize aşağıdaki şekilde ekleyin:
- Aşağıdaki içe aktarma ifadesini ekleyin:
@import GoogleMaps;
- API anahtarınızı kullanarak
application:didFinishLaunchingWithOptions:yönteminize aşağıdakileri ekleyin:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Places API'yi de kullanıyorsanız anahtarınızı burada gösterildiği gibi tekrar ekleyin:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
4. adım (isteğe bağlı): Apple Gizlilik Manifesti dosyasını inceleyin
Apple, App Store'daki uygulamalar için uygulama gizliliği ayrıntıları ister. Güncellemeler ve daha fazla bilgi için Apple App Store Gizlilik Ayrıntıları sayfasını ziyaret edin.
Apple Gizlilik Manifest dosyası, SDK'nın kaynak paketine dahil edilir. Gizlilik manifest dosyasının dahil edildiğini doğrulamak ve içeriğini incelemek için uygulamanızın arşivini oluşturun ve arşivden gizlilik raporu oluşturun.
5. adım (isteğe bağlı): API tarafından kullanılan URL şemalarını bildirin
iOS 9 ve Xcode 7'den itibaren uygulamalar, açmayı planladıkları URL şemalarını uygulamanın Info.plist dosyasında belirterek bildirebilir. iOS için Haritalar SDK'sı, kullanıcı haritadaki Google logosunu tıkladığında Google Haritalar mobil uygulamasını açar. Bu nedenle, uygulamanız ilgili URL şemalarını bildirebilir.
iOS için Haritalar SDK'sı tarafından kullanılan URL şemalarını bildirmek için Info.plist dosyanıza aşağıdaki satırları ekleyin:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
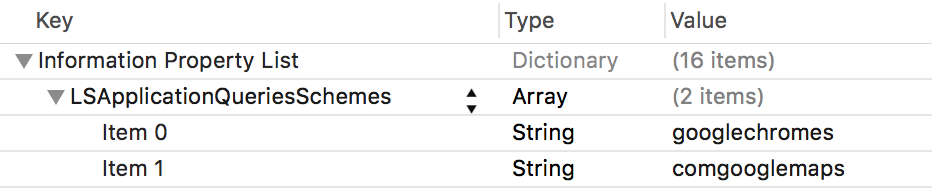
Aşağıdaki ekran görüntüsünde, Xcode kullanıcı arayüzündeki yapılandırma gösterilmektedir:

Yukarıdaki beyan olmadan, kullanıcı haritadaki Google logosuna dokunduğunda aşağıdaki hatalar oluşabilir:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Bu hataları gidermek için beyanı Info.plist dosyanıza ekleyin.
Sırada ne var?
Artık bir API anahtarınız ve Xcode projeniz olduğuna göre uygulamalar oluşturup çalıştırabilirsiniz. iOS için Navigation SDK'sı, başlamanıza yardımcı olabilecek birçok eğitim ve örnek uygulama sunar. Daha fazla bilgi için:
- Başlangıç için aşağıdaki eğitimleri öneririz:
- Mevcut kod örneklerine ve codelab'lere göz atın.
- Uçtan uca çözümler için mevcut Haritalar Çözümleri'ni inceleyin.

