无需更新应用的代码或重新加载地图,即可为用户自定义和更新路线图体验。借助 Google Cloud 控制台中的 Google Maps Platform 云端地图样式设置,您可以为地图项选择颜色并设置其可见性。这适用于以下地图类型的浅色模式和深色模式:
roadmapterrain2D hybrid3D hybridnavigation
您所做的更改可以反映在您的所有 JavaScript、iOS 和 Android 应用中。
如需了解自定义地图的其他方法,请参阅自定义地图。
为何使用云端地图样式设置
借助云端地图样式设置,您可以创建更具吸引力、信息更为丰富的地图,并可以在不更改代码的情况下进行更新:
- 更多地图项:四大类近 100 个单独的地图项可供您自行定义。地图注点包括娱乐、休闲和服务等地图项,每个类别都有若干子地图项。例如,“服务”类别包含 ATM 机、银行、加油站和洗手间等子地图项。如需查看完整列表,请参阅您可以在地图上设置哪些元素的样式。
- 更多自定义地图的方法:借助云端地图样式设置,您可以更轻松、更直观地设置地图样式。近期的更新提供更精细的控制选项,您可以使用旧版中未提供的地图项标签和几何图形,调整基本地图的外观和风格。例如,您可以自定义用于旅游景点、餐馆、休闲区、应急服务、零售店等地图项的标签。
- 首次使用后地图加载速度更快:地图初始启动时会下载和缓存相关样式,此后查看、平移或缩放地图时,加载速度会变快。
- 在地图模式和地图类型之间无缝切换:为浅色模式和深色模式自定义样式,将这些样式应用于各种地图类型,并在它们之间切换,而无需重新加载图块。
- 经改进的地图样式编辑器界面:通过地图设置,您可以定义地图样式的属性,如建筑物和地标的样式以及地图注点的密度级别。所有可设置样式的元素都集中显示在一个面板中,因此您在进行自定义时,可以看到更大的地图区域。类别可以展开和收起,使用起来更加直观,您还可以使用过滤条件框限定查找范围,更轻松地找到所需地图项。您还可以点击地图上的任意位置,然后使用地图检查器查看该位置有哪些可设置样式的要素。
您可以使用云端地图样式设置执行的操作
您可以使用云端地图样式设置执行以下操作:
- 使用无需代码的样式编辑器:设计师无需编码即可创建并预览样式,使其与您的目标和品牌相符。
- 无需更改代码即可更改样式:添加地图 ID 后,可以在不更改代码的情况下,草拟和测试地图样式更改。
- 为更多地图项设置样式:更改更多地图项的可见性和颜色,如道路、建筑物、水体、地图注点和交通路线。
云端地图样式设置的工作原理
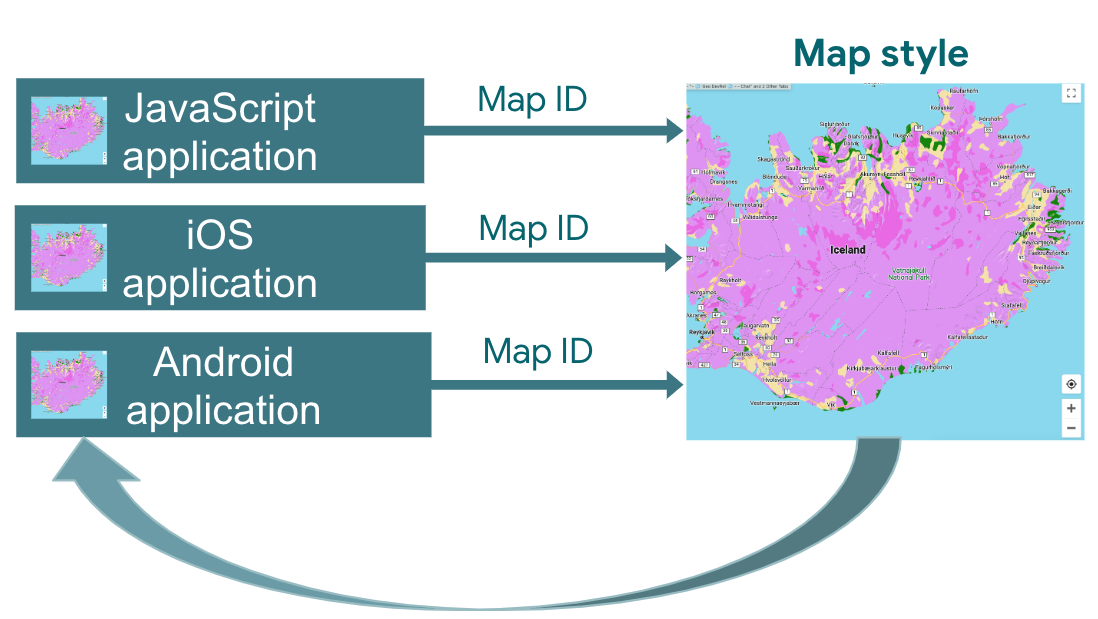
地图样式存储在 Google Maps Platform Cloud 控制台中,并可在其中进行修改。应用使用地图 ID 向 Cloud 控制台请求地图样式,然后将其应用于自身。您可以将多个地图 ID 与同一地图样式相关联,这样地图的外观就可以在各应用平台上保持一致。

如何使用云端地图样式设置
| 1 | 开始 | 参阅开始并设置,然后查看教程。 |
| 2 | 创建云端地图样式 | 参阅创建和使用地图样式。 |
| 3 | 将地图样式与地图 ID 相关联 | 为您的应用类型创建或打开地图 ID,并为此 ID 指定地图样式。 您可以为其他平台上的应用创建更多地图 ID,并为这些 ID 指定相同的地图样式。如需了解详情,请参阅为样式关联或移除地图 ID。 |
| 4 | 为您的应用添加地图 ID | 然后,您的地图将使用与该地图 ID 相关联的地图样式。如需了解详情,请参阅为您的应用添加地图 ID。 |
| 5 | 在线调整地图样式 | 如需更改地图样式,请一律在云端样式设置中进行修改。如需了解详情,请参阅更新地图样式。 |
| 6 | 发布更改后的地图样式 | 如果已准备好更新地图样式,请发布该样式,新的地图样式即会显示在您的应用中。如需了解详情,请参阅发布地图样式。 |

