Raggruppando gli indicatori, puoi inserirne numerosi sulla mappa senza rendere la mappa difficile da leggere.
Introduzione
Questo video illustra l'uso del clustering di indicatori quando i dati richiedono un numero elevato di punti dati sulla mappa.
L'utilità di raggruppamento degli indicatori consente di gestire più indicatori in diversi livelli di zoom. Per essere precisi, gli "indicatori" sono in realtà "items" a questo punto, e diventeranno solo "Indicatori" quando vengono sottoposti a rendering. Ma per maggiore chiarezza, nel documento verranno denominati "indicatori" in ogni fase.
Quando un utente visualizza la mappa con un livello di zoom elevato, la singola gli indicatori vengono visualizzati sulla mappa. Quando l'utente diminuisce lo zoom, gli indicatori si radunano in cluster, per semplificare la visualizzazione della mappa. Clustering degli indicatori fa parte della Libreria di utilità dell'SDK Maps for Android. Se non hai ancora configurato la libreria, segui la guida alla configurazione prima di leggere il resto di questa pagina.

Per utilizzare l'utilità di raggruppamento degli indicatori, dovrai aggiungere gli indicatori
ClusterItem oggetti in ClusterManager. La
ClusterManager passa gli indicatori alla Algorithm,
che li trasforma in un insieme di cluster. ClusterRenderer
si occupa del rendering, aggiungendo e rimuovendo cluster e
gli indicatori. ClusterRenderer e Algorithm sono
collegabile e personalizzabile.
La libreria di utilità viene fornita con un'app demo che fornisce implementazioni di esempio dell'utilità di clustering degli indicatori. Per assistenza con l'esecuzione dell'app demo, consulta le guida alla configurazione. La demo include i seguenti esempi di clustering di indicatori:
ClusteringDemoActivity: una semplice attività che mostra per il raggruppamento degli indicatori.BigClusteringDemoActivity: clustering con 2000 gli indicatori.CustomMarkerClusteringDemoActivity: creazione di una struttura personalizzata per gli indicatori raggruppati.
Aggiungi un semplice raggruppamento di indicatori
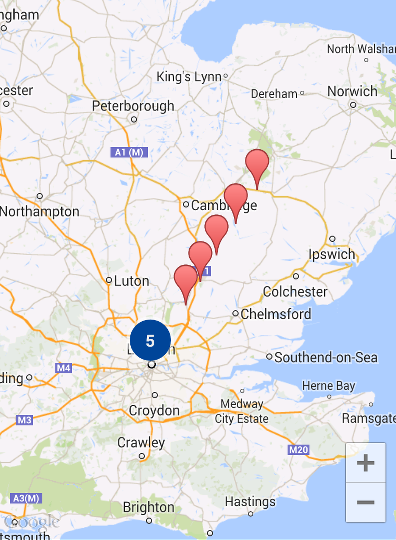
Segui i passaggi riportati di seguito per creare un semplice gruppo di dieci indicatori. Il risultato sarà simile a questo, anche se il numero di indicatori mostrati/in cluster cambia in base al livello di zoom:

Ecco un riepilogo dei passaggi richiesti:
- Implementa
ClusterItemper rappresentare un indicatore sulla mappa. L'elemento del cluster restituisce la posizione dell'indicatore come oggetto LatLng e un titolo o uno snippet facoltativo. - Aggiungi un nuovo elemento
ClusterManagerper raggruppare gli elementi del cluster (indicatori) in base al livello di zoom. - Imposta il valore
OnCameraIdleListener()della mappa suClusterManager, poichéClusterManagerimplementa l'ascoltatore. - Se desideri aggiungere una funzionalità specifica in risposta a un clic su un indicatore
imposta
OnMarkerClickListener()della mappa sulClusterManager, poichéClusterManagerimplementa l'ascoltatore. - Inserisci gli indicatori nella
ClusterManager.
Un'analisi più dettagliata dei passaggi: per creare il nostro semplice cluster di dieci
gli indicatori, crea prima una classe MyItem che implementi
ClusterItem.
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
Nell'attività sulla mappa, aggiungi l'ClusterManager e forniscigli il feed
nel cluster. Tieni presente
tipo
l'argomento <MyItem>, che dichiara
ClusterManager per essere di tipo MyItem.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
Puoi anche scegliere di disabilitare le animazioni di clustering quando aumenti e diminuisci lo zoom.
Se l'animazione è disattivata, gli indicatori scattano in posizione anziché
la migrazione dentro e fuori i cluster.
Per disattivare le animazioni, usa setAnimation() in ClusterManager
come mostrato di seguito:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Aggiungere una finestra informativa per un singolo indicatore cluster
Per aggiungere una finestra informativa per indicatori cluster specifici, aggiungi le stringhe del titolo e degli snippet in
il costruttore dell'implementazione di ClusterItem.
Nell'esempio seguente viene aggiunto un indicatore con una finestra informativa
nel metodo addItems(), impostando un titolo e uno snippet:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
Personalizza i gruppi di indicatori
Il costruttore ClusterManager crea un'istanza
DefaultClusterRenderer e un
NonHierarchicalDistanceBasedAlgorithm. Puoi modificare
ClusterRenderer e i Algorithm
utilizzando i setAlgorithm(Algorithm<T> algorithm) e
setRenderer(ClusterRenderer<T> view) metodi di
ClusterManager.
Puoi implementare ClusterRenderer per personalizzare il rendering di
tra i cluster. DefaultClusterRenderer offre una buona base per
per iniziare. Creando sottoclassi DefaultClusterRenderer, puoi
i valori predefiniti.
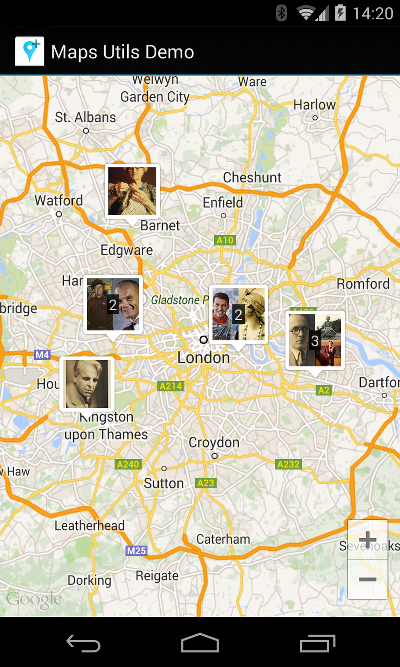
Per un esempio approfondito di personalizzazione, dai un'occhiata
CustomMarkerClusteringDemoActivity nell'app demo che spedisce
con la libreria di utilità.

CustomMarkerClusteringDemoActivity definisce il proprio cluster
dell'elemento, un Person, e ne esegue il rendering estendendo l'elemento
DefaultClusterRenderer sotto forma di PersonRenderer.
La demo mostra anche come implementare
interfaccia di ClusterManager.OnClusterClickListener<Person> per
e visualizzare ulteriori informazioni sull'utente quando fa clic sul cluster. Puoi
implementano anche
ClusterManager.OnClusterItemClickListener<Person> in
in modo simile.
Per assistenza con l'esecuzione dell'app demo, consulta le guida alla configurazione.
