अपने मार्कर को क्लस्टर में जोड़कर, मैप पर बड़ी संख्या में मार्कर लगाए जा सकते हैं. इससे, मैप को पढ़ने में कोई परेशानी नहीं होती.
शुरुआती जानकारी
इस वीडियो में, मार्कर क्लस्टरिंग के इस्तेमाल के बारे में चर्चा की गई है. ऐसा तब किया गया है, जब आपके डेटा को मैप पर बहुत ज़्यादा डेटा पॉइंट की ज़रूरत हो.
मार्कर क्लस्टरिंग यूटिलिटी से, आपको अलग-अलग ज़ूम लेवल पर एक से ज़्यादा मार्कर मैनेज करने में मदद मिलती है. सटीक जानकारी के लिए, इस समय 'मार्कर' असल में 'आइटम' हैं और उन्हें रेंडर किए जाने पर ही वे 'मार्कर' बन जाते हैं. हालांकि, साफ़ तौर पर जानकारी देने के लिए, इस दस्तावेज़ में उन्हें 'मार्कर' के तौर पर नाम दिया गया है.
जब कोई उपयोगकर्ता मैप को ज़्यादा ज़ूम लेवल पर देखता है, तो मैप पर अलग-अलग मार्कर दिखते हैं. जब उपयोगकर्ता ज़ूम आउट करता है, तब मार्कर क्लस्टर में एक साथ इकट्ठा होते हैं, ताकि मैप को देखने में आसानी हो. मार्कर क्लस्टरिंग यूटिलिटी, Android Utility Library के लिए Maps SDK टूल का हिस्सा है. अगर आपने अभी तक लाइब्रेरी सेट अप नहीं की है, तो इस पेज के बाकी हिस्से को पढ़ने से पहले सेटअप गाइड का पालन करें.

मार्कर क्लस्टरिंग यूटिलिटी का इस्तेमाल करने के लिए, आपको ClusterManager में मार्कर को
ClusterItem ऑब्जेक्ट के तौर पर जोड़ना होगा. ClusterManager, मार्कर को Algorithm में पास करता है. यह उन्हें क्लस्टर के सेट में बदल देता है. क्लस्टर और अलग-अलग मार्कर को जोड़कर और हटाकर, ClusterRenderer रेंडरिंग पर काम करता है. ClusterRenderer और Algorithm
प्लग किए जा सकते हैं और इन्हें पसंद के मुताबिक बनाया जा सकता है.
यूटिलिटी लाइब्रेरी में एक डेमो ऐप्लिकेशन होता है. इससे मार्कर क्लस्टरिंग यूटिलिटी के सैंपल लागू किए जाते हैं. डेमो ऐप्लिकेशन को इस्तेमाल करने में मदद पाने के लिए, सेट अप गाइड देखें. डेमो ऐप्लिकेशन में, मार्कर क्लस्टर के ये सैंपल शामिल होते हैं:
ClusteringDemoActivity: मार्कर क्लस्टरिंग को दिखाने वाली सामान्य गतिविधि.BigClusteringDemoActivity: 2 000 मार्कर के साथ क्लस्टरिंग.CustomMarkerClusteringDemoActivity: क्लस्टर किए गए मार्कर के लिए पसंद के मुताबिक डिज़ाइन बनाया जा रहा है.
कोई आसान मार्कर क्लस्टर जोड़ें
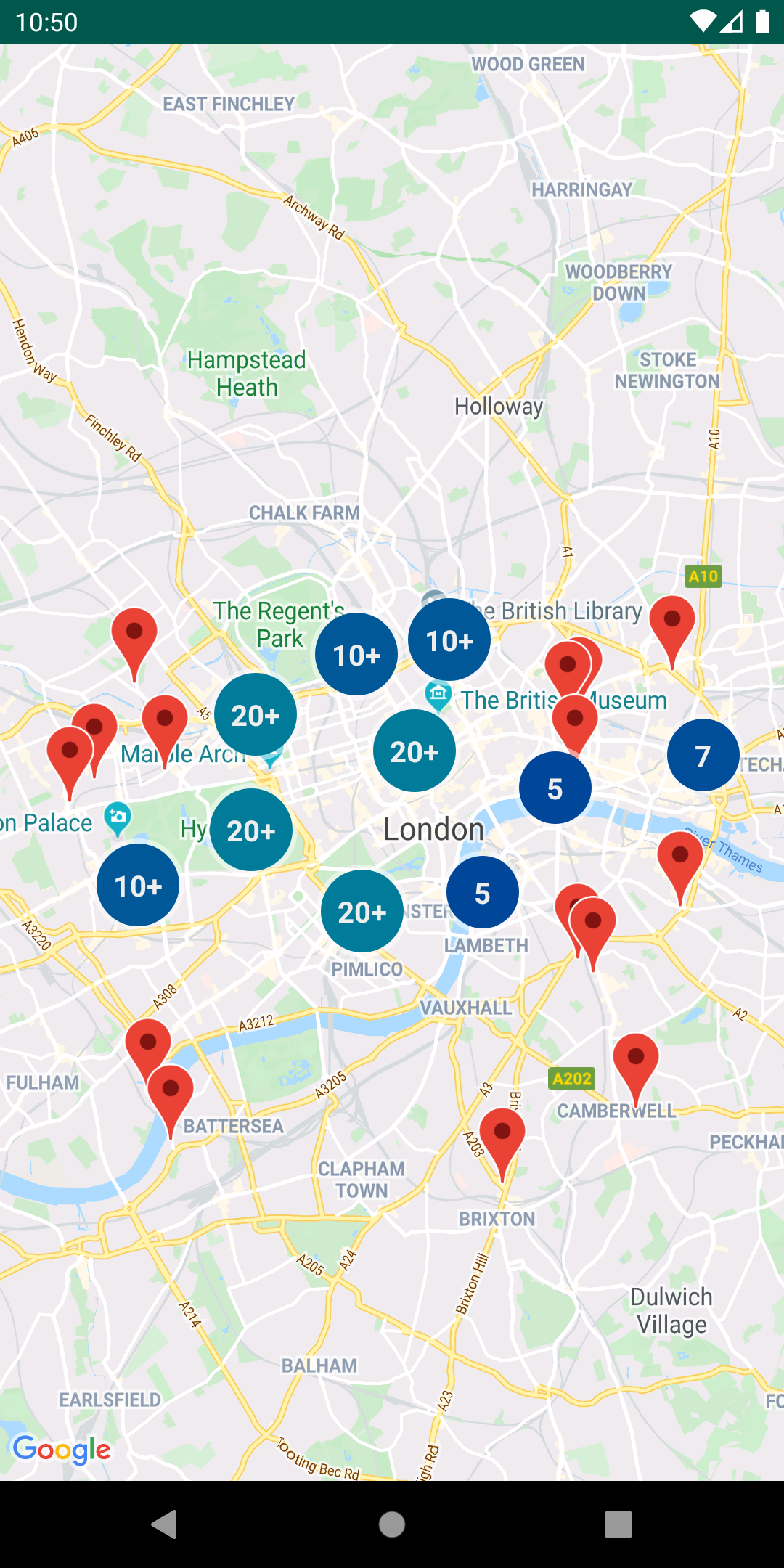
दस मार्कर का एक सामान्य क्लस्टर बनाने के लिए नीचे दिए गए चरणों का पालन करें. नतीजा कुछ ऐसा दिखेगा, हालांकि दिखाए गए/क्लस्टर किए गए मार्कर की संख्या ज़ूम लेवल के हिसाब से बदल जाएगी:

यहां ज़रूरी चरणों का सारांश दिया गया है:
- मैप पर मार्कर दिखाने के लिए,
ClusterItemलागू करें. क्लस्टर आइटम, LatLng ऑब्जेक्ट के तौर पर मार्कर की जगह और एक वैकल्पिक शीर्षक या स्निपेट दिखाता है. - ज़ूम लेवल के हिसाब से, क्लस्टर आइटम (मार्कर) को ग्रुप करने के लिए, नया
ClusterManagerजोड़ें. - मैप के
OnCameraIdleListener()कोClusterManagerपर सेट करें, क्योंकिClusterManagerलिसनर को लागू करता है. - अगर आपको किसी मार्कर क्लिक इवेंट के जवाब में कोई खास फ़ंक्शन जोड़ना है, तो मैप के
OnMarkerClickListener()कोClusterManagerपर सेट करें, क्योंकिClusterManager, लिसनर को लागू करता है. - मार्कर को
ClusterManagerमें फ़ीड करें.
चरणों को ज़्यादा जानकारी के साथ देखें: दस मार्कर का हमारा सामान्य क्लस्टर बनाने के लिए, पहले MyItem क्लास बनाएं, जो ClusterItem को लागू करती हो.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
अपनी मैप गतिविधि में, ClusterManager जोड़ें और उसे
क्लस्टर में मौजूद आइटम में फ़ीड करें. ऐसे
टाइप
आर्ग्युमेंट <MyItem> पर ध्यान दें, जो यह बताता है कि
ClusterManager का टाइप MyItem है.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
ज़ूम इन और ज़ूम आउट करते समय, क्लस्टरिंग ऐनिमेशन भी बंद किया जा सकता है.
अगर ऐनिमेशन बंद है, तो मार्कर क्लस्टर के अंदर और बाहर माइग्रेट करने के बजाय,
मार्कर अपनी जगह पर फ़िट हो जाते हैं.
ऐनिमेशन बंद करने के लिए, ClusterManager
में setAnimation() का इस्तेमाल करें, जैसा कि यहां दिखाया गया है:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
किसी क्लस्टर किए गए मार्कर के लिए जानकारी विंडो जोड़ें
क्लस्टर किए गए खास मार्कर के लिए जानकारी विंडो जोड़ने के लिए, ClusterItem को लागू करने के कंस्ट्रक्टर में टाइटल और स्निपेट स्ट्रिंग जोड़ें.
इस उदाहरण में, addItems() तरीके में जानकारी विंडो के साथ एक मार्कर जोड़ा गया है. इसके लिए, एक टाइटल और स्निपेट सेट किया गया है:
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
मार्कर क्लस्टर को पसंद के मुताबिक बनाएं
ClusterManager कंस्ट्रक्टर,
DefaultClusterRenderer और
NonHierarchicalDistanceBasedAlgorithm बनाता है. ClusterRenderer और Algorithm को बदलने के लिए, ClusterManager के setAlgorithm(Algorithm<T> algorithm) और setRenderer(ClusterRenderer<T> view) तरीके इस्तेमाल किए जा सकते हैं.
क्लस्टर की रेंडरिंग को पसंद के मुताबिक बनाने के लिए, ClusterRenderer लागू किया जा सकता है. DefaultClusterRenderer, शुरुआत करने के लिए
एक अच्छा आधार है. DefaultClusterRenderer को सब-क्लास करके, डिफ़ॉल्ट को बदला जा सकता है.
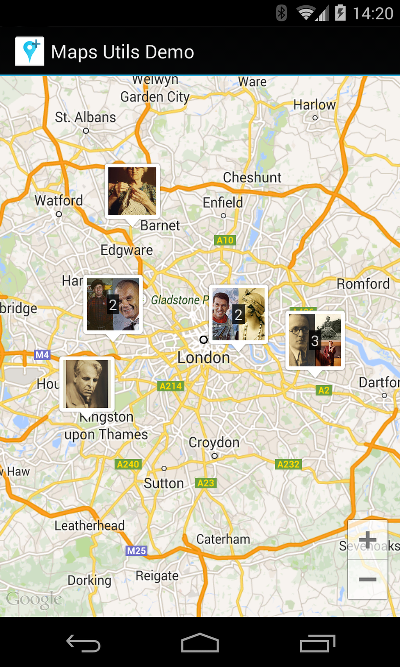
कस्टमाइजे़शन के बेहतर उदाहरण के लिए, यूटिलिटी लाइब्रेरी के साथ भेजे जाने वाले डेमो ऐप्लिकेशन में, CustomMarkerClusteringDemoActivity पर एक नज़र डालें.

CustomMarkerClusteringDemoActivity अपने क्लस्टर आइटम, Person के बारे में बताता है और DefaultClusterRenderer को PersonRenderer के तौर पर बढ़ाकर, इसे रेंडर करता है.
इस डेमो में, ClusterManager.OnClusterClickListener<Person> इंटरफ़ेस को लागू करने का तरीका भी बताया गया है. इससे, क्लस्टर के क्लिक होने पर, किसी व्यक्ति के बारे में ज़्यादा जानकारी दिखाई जा सकती है. इसी तरह,
ClusterManager.OnClusterItemClickListener<Person> को भी
लागू किया जा सकता है.
डेमो ऐप्लिकेशन को इस्तेमाल करने में मदद पाने के लिए, सेट अप गाइड देखें.

