Google Street View מספק נופים פנורמיים של 360 מעלות מכבישים ייעודיים בכל שטח הכיסוי שלו.
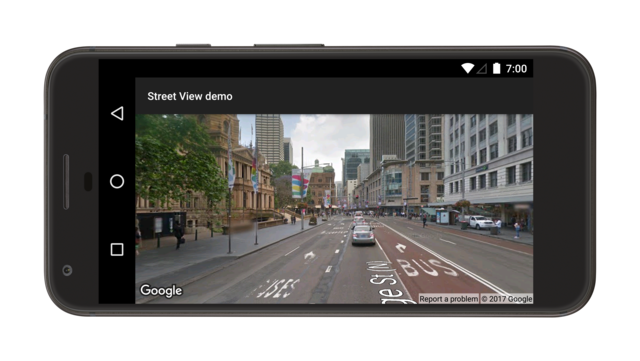
הסרטון הזה מראה איך אפשר להשתמש בשירות Street View כדי לספק למשתמשים חוויה אמיתית של כתובת על המפה, ומספקת להם הקשר משמעותי לגבי היעד שלהם או כל מקום שמעניין אותם.
הכיסוי הזמין באמצעות מפות Google מערכת Android API v2 זהה לזו של אפליקציית מפות Google ב-Android במכשיר. ניתן לקרוא מידע נוסף על Street View ולראות את האזורים הנתמכים במפה האינטראקטיבית, במידע על Street View.
הכיתה StreetViewPanorama מדגימה את Street View
הצגת הפנורמה באפליקציה שלך. תמונה פנורמית מיוצגת בממשק המשתמש
על ידי StreetViewPanoramaFragment או
אובייקט StreetViewPanoramaView.
דוגמאות קוד
מאגר ApiDemos ב-GitHub כולל דוגמאות שממחישות את השימוש ב-Street View.
דוגמאות של קוטלין:
- StreetViewPanoramaBasicDemoActivity: יסודות השימוש צפייה ב-Street View
- StreetViewPanoramaEventsDemoActivity: האזנה לאירועים
- StreetViewPanoramaNavigationDemoActivity: שליטה תמונות פנורמה ב-Street View באופן פרוגרמטי
- StreetViewPanoramaOptionsDemoActivity: שינוי ממשק המשתמש אפשרויות של תנועה
- StreetViewPanoramaViewDemoActivity: באמצעות
StreetViewPanoramaView(במקום מקטע) - SplitStreetViewPanoramaAndMapDemoActivity: שימוש פעילות שמציגה Street View ומפה
דוגמאות Java:
- StreetViewPanoramaBasicDemoActivity: יסודות השימוש צפייה ב-Street View
- StreetViewPanoramaEventsDemoActivity: האזנה לאירועים
- StreetViewPanoramaNavigationDemoActivity: שליטה תמונות פנורמה ב-Street View באופן פרוגרמטי
- StreetViewPanoramaOptionsDemoActivity: שינוי ממשק המשתמש אפשרויות של תנועה
- StreetViewPanoramaViewDemoActivity: באמצעות
StreetViewPanoramaView(במקום מקטע) - SplitStreetViewPanoramaAndMapDemoActivity: יצירת פעילות שמציגה Street View ומפה
סקירה כללית של Street View ב-SDK של מפות Google ל-Android
ה-SDK של מפות Google ל-Android מספק שירות Street View שמאפשר לקבל לבצע מניפולציות על התמונות ב-Google Street View. התמונות מוחזרות בתור פנורמיות.
כל פנורמה של Street View היא תמונה, או קבוצת תמונות, שמספקת תמונה תצוגה של 360 מעלות ממיקום אחד. התמונות תואמות למלבן היטל (Plate Carrée), שמכיל 360 מעלות של תצוגה אופקית (תצוגה מלאה) ו-180 מעלות של תצוגה אנכית (מהישר עד ישר למטה). הפנורמה שמתקבלת ב-360 מעלות מגדירה היטל על כדור אחד, שבו התמונה עטופה על פני השטח הדו-ממדיים של אותו כדור.
StreetViewPanorama מספק צופה שמבצע רינדור
על רקע נוף פנורמי כעיגול עם מצלמה במרכזו. אפשר לשנות את
StreetViewPanoramaCamera
כדי לשלוט בזום ובכיוון (ההטיה והכיוון) של המצלמה.
שנתחיל?
מגדירים פרויקט
מבצעים את ההוראות במדריך לתחילת העבודה כדי להגדיר SDK של מפות Google לפרויקט Android.
בדיקת הזמינות של תמונת פנורמה ב-Street View לפני הוספת תמונת פנורמה
ספריית הלקוח של Google Play Services SDK כוללת כמה דוגמאות ל-Street View שניתן לייבא לפרויקט ולהשתמש בהם כבסיס לפיתוח. מידע נוסף זמין במבוא ההנחיות לייבוא הדוגמאות.
ה-SDK של מפות Google לספריית הכלים של Android
היא ספריית קוד פתוח של מחלקות, שמועילות למגוון
תרגום מכונה. במאגר של GitHub יש
הכלי למטא-נתונים של Street View.
כלי השירות הזה בודק אם מיקום נתמך על ידי
Street View. כדי להימנע משגיאות כשמוסיפים
פנורמה של Street View לאפליקציה ל-Android בהתקשרות אליה
כלי למטא נתונים ולהוסיף רק תמונת פנורמה של Street View
אם התגובה היא OK.
שימוש ב-API
כדי להוסיף פנורמה של Street View למכשיר Android, יש לפעול לפי ההוראות הבאות מקטע. זו הדרך הפשוטה ביותר להוסיף תמונות Street View לאפליקציה. לאחר מכן לקבל מידע נוסף על מקטעים, תצוגות והתאמה אישית של הפנורמה.
הוספת פנורמה של Street View
כדי להוסיף תמונת פנורמה של Street View, צריך לבצע את השלבים הבאים:

לסיכום:
- מוסיפים אובייקט Fragment ל-Activity.
שתטפל בצילום הפנורמה של Street View. הדרך הקלה ביותר לעשות זאת היא
צריך להוסיף רכיב
<fragment>לקובץ הפריסה שלActivity. - ליישם את
OnStreetViewPanoramaReadyCallbackולהשתמש ב-onStreetViewPanoramaReady(StreetViewPanorama)של הקריאה החוזרת (callback) כדי לטפל אובייקטStreetViewPanorama. - התקשרות אל
getStreetViewPanoramaAsync()ב כדי לרשום את הקריאה החוזרת.
בהמשך מופיעים פרטים נוספים על כל שלב.
הוספת מקטע
צריך להוסיף רכיב <fragment> לקובץ פריסת הפעילות כדי להגדיר
אובייקט Fragment. ברכיב הזה, מגדירים את class
למאפיין com.google.android.gms.maps.StreetViewPanoramaFragment (או
SupportStreetViewPanoramaFragment).
הנה דוגמה למקטע בקובץ פריסה:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
הוספת קוד Street View
כדי לעבוד עם תמונת הפנורמה של Street View בתוך האפליקציה, צריך להטמיע
OnStreetViewPanoramaReadyCallback
ולהגדיר מופע של הקריאה החוזרת (callback)
StreetViewPanoramaFragment או
אובייקט StreetViewPanoramaView. המדריך הזה משתמש
StreetViewPanoramaFragment, כי זו הדרך הפשוטה ביותר להוסיף תמונות Street View
לאפליקציה. השלב הראשון הוא הטמעה של ממשק הקריאה החוזרת (callback):
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
ב-Activity onCreate()
method, מגדירים את קובץ הפריסה כתצוגת תוכן. לדוגמה, אם קובץ הפריסה
נקרא main.xml, צריך להשתמש בקוד הבא:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
כדי לקבל כינוי למקטע, צריך להפעיל את
FragmentManager.findFragmentById(),
ומעבירים אליו את מזהה המשאב של הרכיב <fragment>.
חשוב לשים לב שמזהה המשאב R.id.streetviewpanorama נוסף באופן אוטומטי אל
בפרויקט Android בזמן יצירת קובץ הפריסה.
ואז להשתמש ב-getStreetViewPanoramaAsync()
כדי להגדיר את הקריאה החוזרת במקטע.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
משתמשים ב
onStreetViewPanoramaReady(StreetViewPanorama)
שיטת קריאה חוזרת שנועדה לאחזר מופע שאינו null של
StreetViewPanorama, מוכן לשימוש.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
מידע נוסף על הגדרת המצב הראשוני
בשונה משימוש במפה, לא ניתן להגדיר את המצב הראשוני של
צילום פנורמי של Street View באמצעות XML. אבל אפשר להגדיר
הפנורמה באופן פרוגרמטי על ידי העברת
אובייקט StreetViewPanoramaOptions
שכולל את האפשרויות שציינתם.
- אם משתמשים ב-
StreetViewPanoramaFragment, צריךStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)סטטית להגדרות היצרן כדי לבנות את המקטע ולהעביר אפשרויות מוגדרות מראש. - אם משתמשים ב-
StreetViewPanoramaView, צריךStreetViewPanoramaView(Context, StreetViewPanoramaOptions)constructor ומעבירים את האפשרויות המותאמות אישית שהוגדרו.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
מידע נוסף על StreetViewPanoramaFragment
StreetViewPanoramaFragment היא מחלקה משנית של
הכיתה Android Fragment, שמאפשרת למקם ב-Street View
במקטע Android. StreetViewPanoramaFragment אובייקטים פועלים בתור
קונטיינרים של הפנורמה, ומספקים גישה לאובייקט StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, מחלקה משנית של Android
View, מאפשרת לך לצלם Street View
ב-Android View. View מייצג אזור מלבני של
והוא אבן בניין בסיסית לאפליקציות ולווידג'טים של Android.
בדומה ל-StreetViewPanoramaFragment, StreetViewPanoramaView פועל כ-
קונטיינר לתמונות הפנורמיות, לחשיפת פונקציונליות עיקרית דרך
אובייקט StreetViewPanorama. משתמשים בכיתה הזו חייבים להעביר את כל הפעילות
שיטות במחזור החיים (כמו onCreate(), onDestroy(), onResume()
onPause()) ל-methods המתאימות במחלקה StreetViewPanoramaView.
התאמה אישית של הפונקציונליות שבשליטת המשתמש
כברירת מחדל, הפונקציונליות הבאה זמינה למשתמש בזמן הצפייה
הפנורמה של Street View: הזזה, התקרבות ונסיעות
לתמונות פנורמיות סמוכות. אפשר להפעיל או להשבית תנועות בשליטת המשתמש
ב-methods ב-StreetViewPanorama. פרוגרמטיות
עדיין ניתן יהיה לבצע שינויים כשהתנועה מושבתת.
הגדרת המיקום של הפנורמה
כדי להגדיר את המיקום של תמונת הפנורמה ב-Street View, יש להתקשר
StreetViewPanorama.setPosition(), העברת LatLng.
אפשר גם לקבוע את ערכי radius ו-source כפרמטרים אופציונליים.
רדיוס שימושי אם ברצונך להרחיב או
צמצום האזור שבו Street View יחפש תמונת פנורמה תואמת. רדיוס
המשמעות של 0 היא שצריך לקשר את הפנורמה בדיוק ל-LatLng שצוין.
רדיוס ברירת המחדל הוא 50 מטר. אם יש יותר מפנורמה אחת
אזור תואם, ה-API יחזיר את ההתאמה הטובה ביותר.
כדאי לקבל מקור כדי להגביל את Street View ל- לחפש רק תמונות פנורמה שנמצאות בחוץ. כברירת מחדל, Street View תמונות פנורמה יכולות להיות בתוך מקומות כגון מוזיאונים, בניינים ציבוריים, בתי קפה ועסקים. שים לב שייתכן כי תמונות פנורמיות בחוץ לא קיימות במיקום שצוין.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
לחלופין, ניתן להגדיר את המיקום על סמך מזהה פנורמי על ידי העברת
panoId עד StreetViewPanorama.setPosition().
כדי לאחזר את המזהה הפנורמה של תמונות פנורמה סמוכות, צריך קודם להשתמש
getLocation()
כדי לאחזר StreetViewPanoramaLocation.
האובייקט הזה מכיל את המזהה של
תמונת פנורמה נוכחית ומערך של StreetViewPanoramaLink אובייקטים, כל אחד
שמכיל את המזהה של תמונת פנורמה שמחוברת אל המכשיר הנוכחי.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
הגדלה והקטנה של התצוגה
אפשר לשנות את רמת הזום באופן פרוגרמטי באמצעות ההגדרה
StreetViewPanoramaCamera.zoom
שינוי מרחק התצוגה ל-1.0 הגדלת התמונה
פי 2.
קטע הקוד הבא משתמש ב-StreetViewPanoramaCamera.Builder() כדי ליצור
מצלמה חדשה עם ההטיה והנשיאה של המצלמה הקיימת,
שינוי מרחק התצוגה בחמישים אחוז.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
הגדרת כיוון המצלמה (נקודת מבט)
אפשר לבדוק את הכיוון של מצלמת Street View על ידי הגדרת
כיוון והטיה ב-StreetViewPanoramaCamera.
- כיוון
- הכיוון שאליו המצלמה מפנה, מצוין במעלות בכיוון השעון מצפון אמיתי, סביב מיקום המצלמה. הצפון האמיתי הוא 0, והמזרח הוא 90, הדרום הוא 180, המערב הוא 270.
- להטות
- ציר ה-Y יכול להטות למעלה או למטה. הטווח הוא בין -90 ל-0 עד 90, עם -90 להסתכל ישר למטה, 0 במרכז האופק ו-90 להסתכל ישר למעלה. השונות נמדדת לפי גובה הצליל הראשוני של המצלמה, היא בדרך כלל (אבל לא תמיד) אופקית. לדוגמה, תמונה שצולמה סביר להניח שברירת המחדל של גובה הצליל שאינה אופקית.
קטע הקוד הבא משתמש ב-StreetViewPanoramaCamera.Builder() כדי ליצור
מצלמה חדשה עם הזום וההטיה של המצלמה הקיימת, תוך שינוי של
בנושא של 30 מעלות שמאלה.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
קטע הקוד הבא מטים את המצלמה כלפי מעלה ב-30 מעלות.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
אנימציה של תנועות המצלמה
כדי להוסיף אנימציה לתנועות המצלמה, צריך להתקשר
StreetViewPanorama.animateTo()
האנימציה מבצעת אינטרפולציה בין מאפייני המצלמה הנוכחית לבין מאפייני המצלמה החדשים
של המצלמה. כדי לדלג ישירות למצלמה ללא אנימציה,
אתם יכולים להגדיר את משך הזמן ל-0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
התמונה הבאה מציגה את התוצאה כשמתזמנים את הפעלת האנימציה שלמעלה
כל 2,000 אלפיות השנייה, באמצעות Handler.postDelayed():